在数字世界的浩瀚星空中,每一个像素都跃动着无限创意与想象的火花。当静态的界面遇上动态的魔法,一场视觉盛宴便悄然开启。今天,让我们一同揭开一位幕后英雄的神秘面纱------Lottie,这个在UI/UX设计界掀起波澜的动画利器,正引领着交互体验的新纪元。
目录
初识Lottie
Lottie.js是一个JavaScript库,它允许开发者在网页或移动应用中轻松集成由Adobe After Effects(AE)创建的动画,其基于json格式的Bodymovin文件,这些文件是由设计师在AE中创建的动画经过特定插件导出得到的,UI设计师在AE中使用Bodymovin插件将动画导出为json格式的Bodymovin文件,该文件包含了动画的所有关键信息和指令,Lottie.js库能够解析这些json文件,并根据文件中的指令在目标平台上绘制和渲染动画,详情可查阅 官方文档 这里不再赘述。

初次接触的朋友可以还不知道什么是AE?说白了就是一款由Adobe公司开发的图形视频处理软件,广泛应用于电影、电视、广告、动画、游戏等领域,是后期制作中不可或缺的工具。虽然Lottie本身不直接生成AE动画,但它通过解析由AE导出的json文件来在多种平台上实现动画效果,因此在某种意义上,我们可以将Lottie生成的效果视为AE动画的一种跨平台应用形式,这里直接搜索官方文档进行下载AE工具即可。

对于前端开发来说,制作AE动画的工作相当于是UI设计师的工作内容了,前端开发没有必要就是花精力去懂得如何制作AE动画,仅仅需要会使用AE动画即可,这里直接前端和UI相互沟通即可,那么对于前端开发来说,没有UI设计师并且也不会AE动画制作但是想在页面上使用AE动画,那该怎么办呢?这里就需要借助网上的一些面试的AE动画资源进行使用即可,这里博主尽量分享一些免费的AE动画网站资源,当然读者们要是有更好的资源欢迎在评论区留言,一个人可以走的很快,但一群人可以走的更远! 分享的网站站点如下:
LottieFiles:Lottie的最大赞助商,是世界上最大的免费、即用型、可定制的动画库交互网站,其中世界各地的设计师都可以在其中进行创作,给出 地址

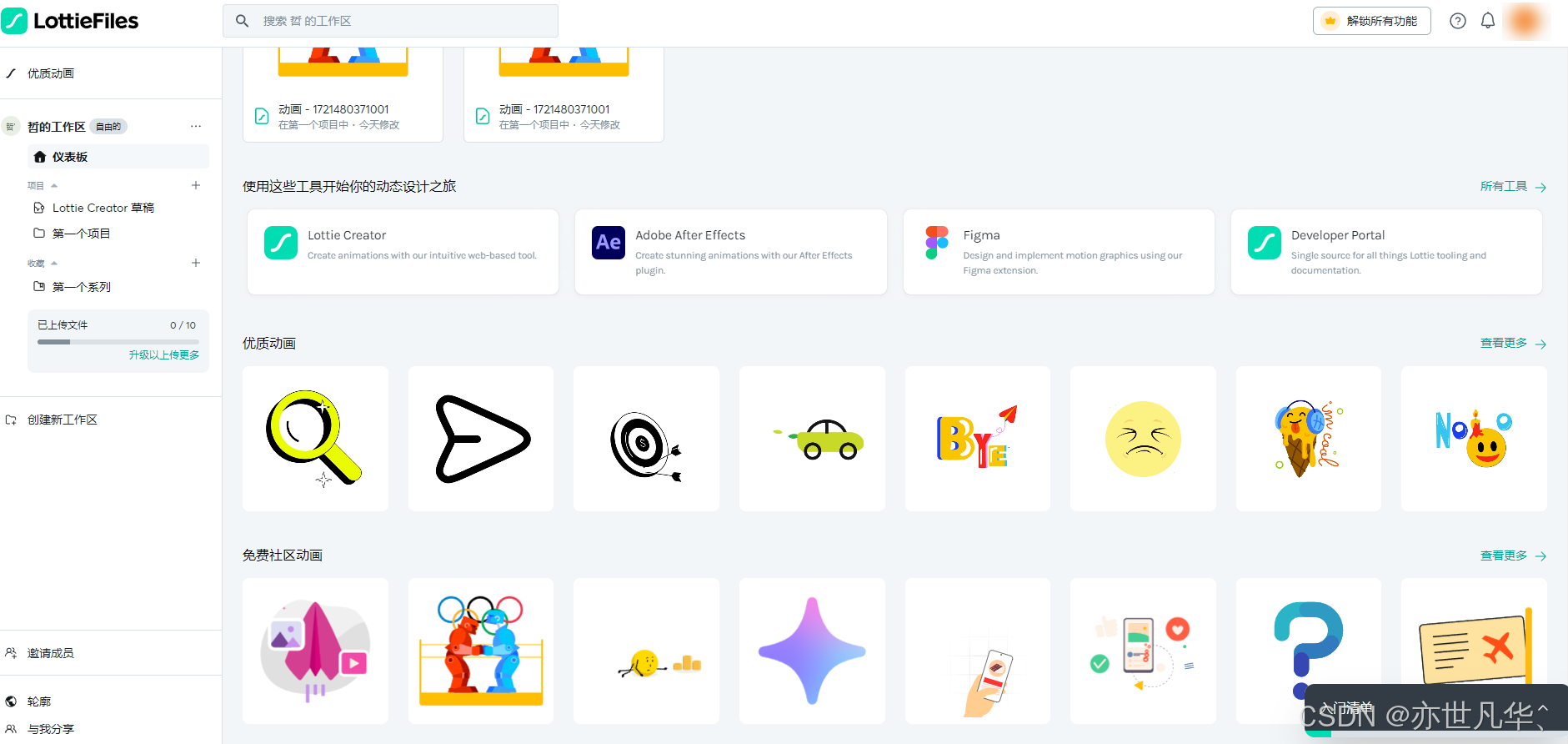
进入控制台之后,可以现在自己选择免费的AE动画然后进行操作:

LottieLab:创建和编辑AE动画的在线工具,易于学习,并充满强大的功能,给出地址:地址

在操作工具台上,我们可以根据现有的功能创建一个属于自己的AE图,然后导出并使用:

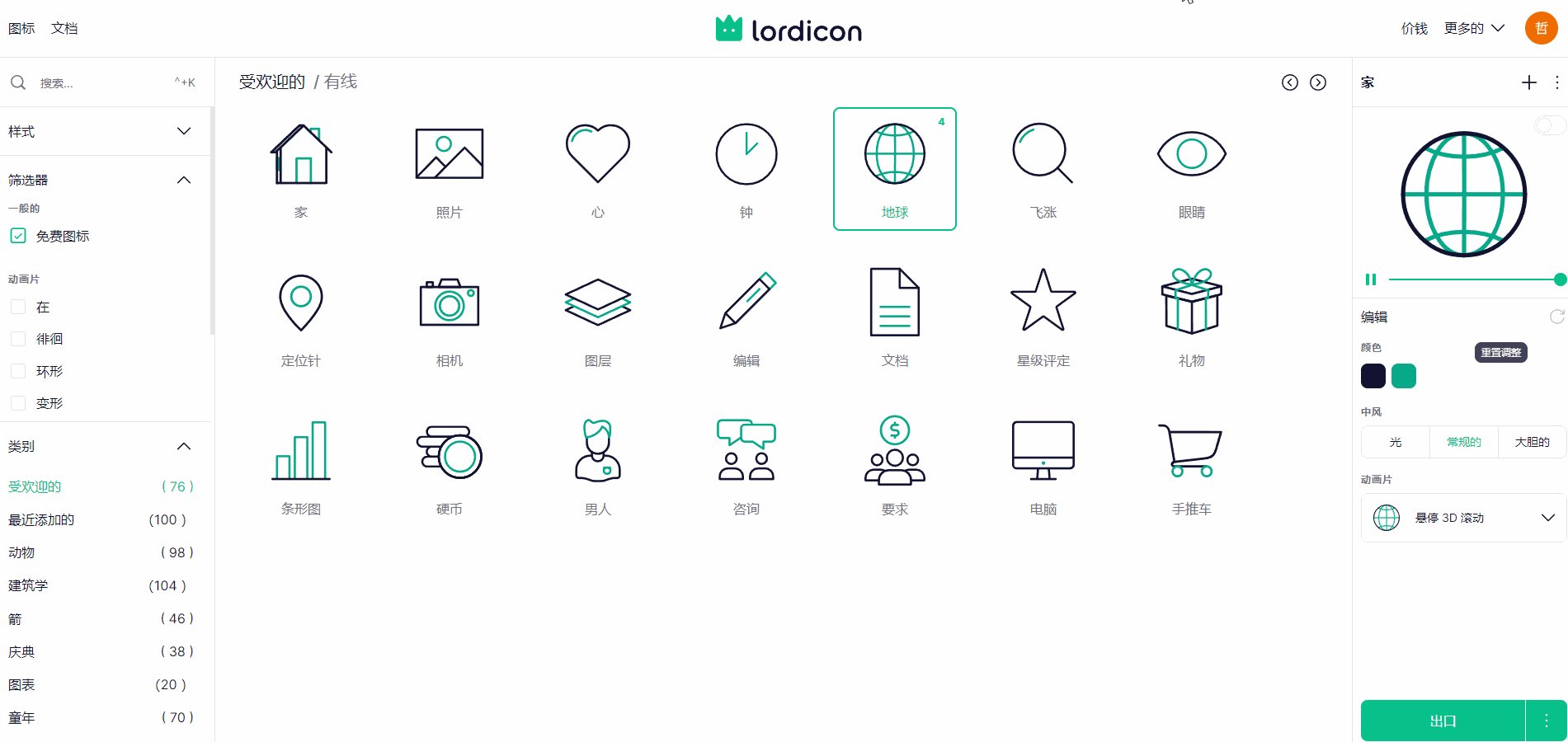
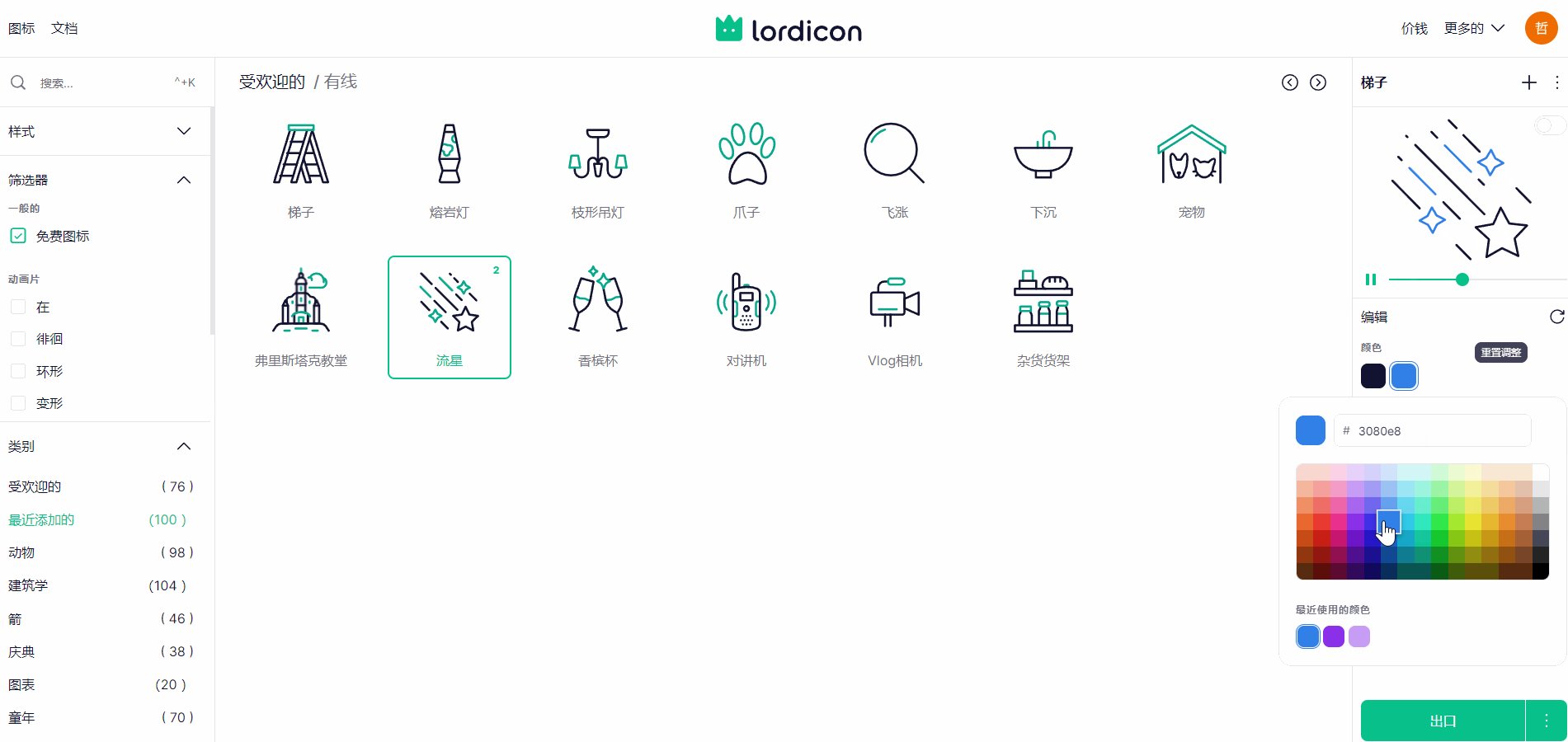
Lordicon:是一个不断增长的库,其中充满了精心制作的高质量静态和动画图标,给出 地址

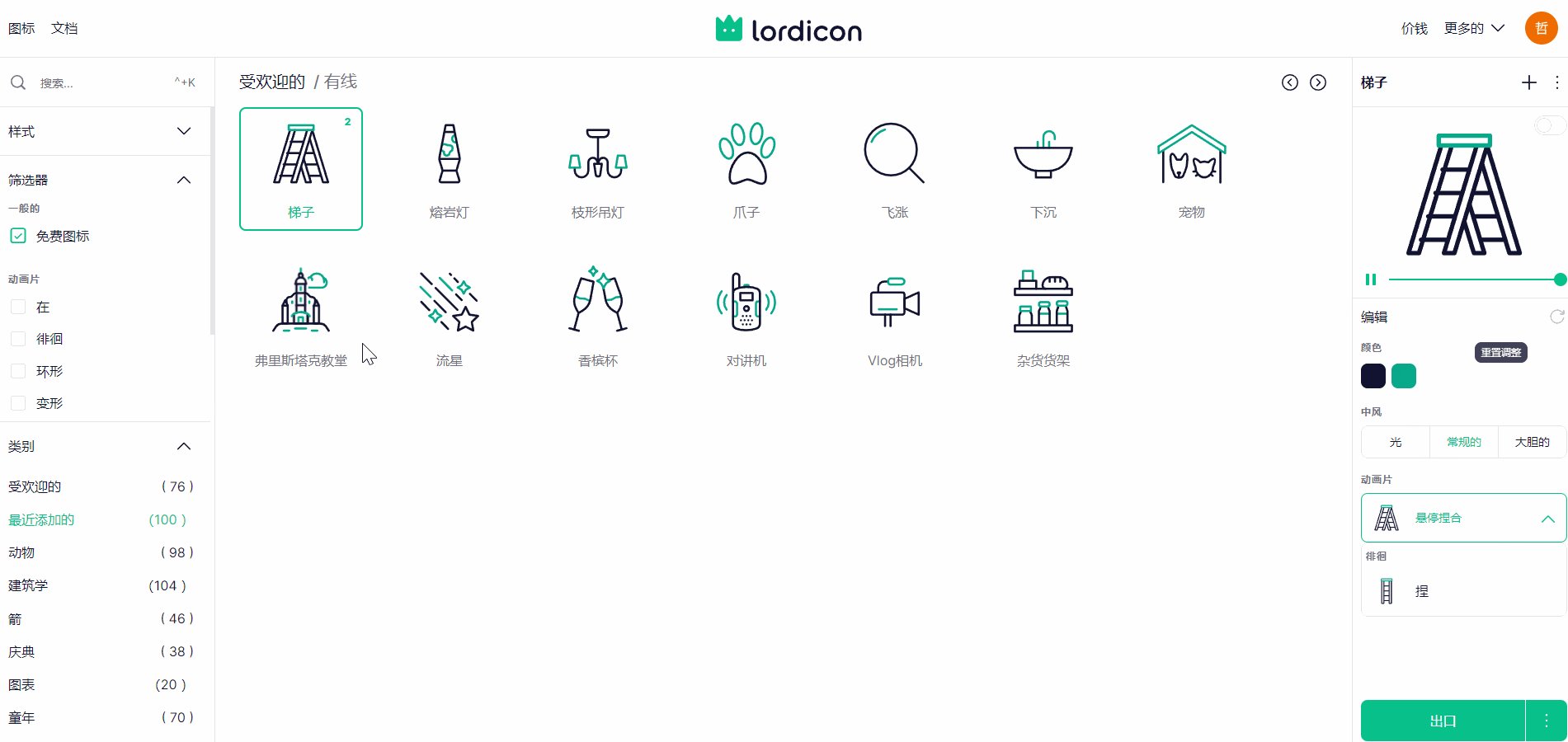
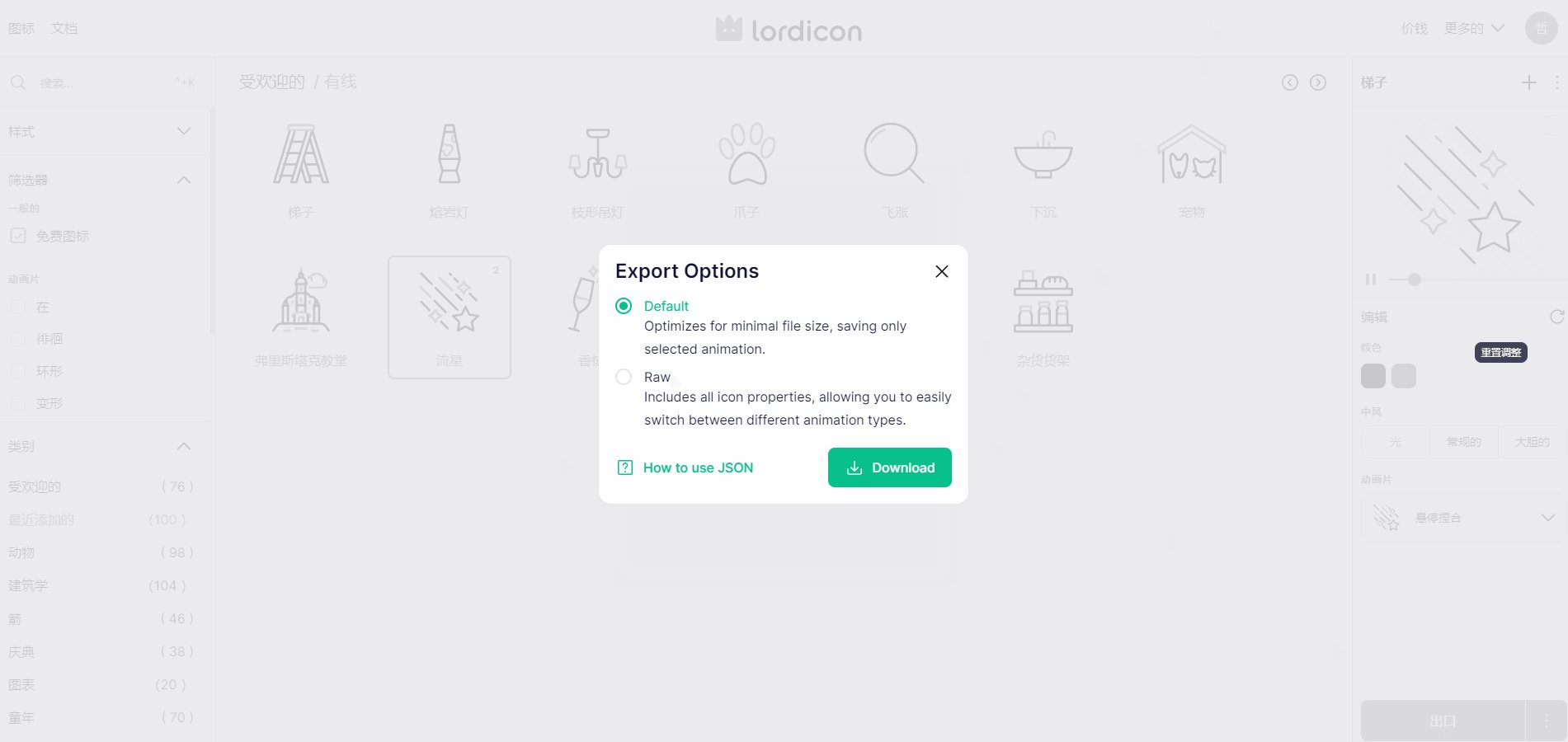
这里我们可以选择免费的AE动画进行下载:

对于AE动画的话,不同的平台可以兼容性不一致,这里我们简单了解一下:地址

当我们下载好AE动画的json文件之后,可以看到里面是一个非常庞大的代码,这段代码其实不重要,我们不需要看懂它,其实里面只是存储了我们的动画数据:

Lottie基础使用
这里我们拿vue进行举例,直接终端执行如下命令进行安装vue3模板的lottie:
npm install vue3-lottie@latest --save该第三方包对应的参数作用如下所示:
| Prop | 类型 | 默认值 | 描述 |
|---|---|---|---|
| animationData | Object | {} | 作为JSON对象提供的lottie动画数据 |
| animationLink | String | '' | Lottie动画数据的URL链接 |
| width | Number or String | "100%" | lottie动画容器的宽度(数字对应像素值) |
| height | Number or String | "100%" | lottie动画容器的高度(数字对应像素值) |
| speed | Number | "1" | lottie动画的速度 |
| direction | String | "forward" | 动画播放方向 |
| loop | Number or Boolean | true | lottie动画应该运行的实例数(true为无限) |
| autoPlay | Boolean | true | 在组件加载时启动动画 |
| delay | Number | 0 | 延迟动画播放状态几毫秒 |
| pauseOnHover | Boolean | false | 是否在悬停时暂停动画 |
| playOnHover | Boolean | false | 当鼠标悬停时是否播放动画 |
| backgroundColor | String | transparent | 容器的背景颜色 |
| renderer | String | "svg" | 设置渲染器 |
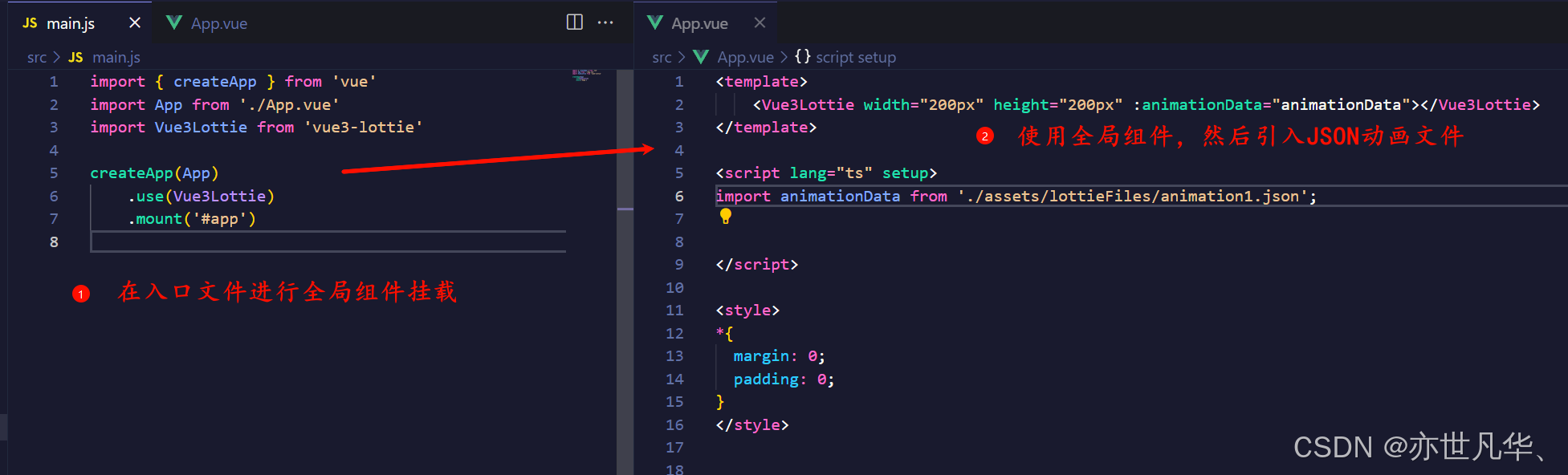
然后我们开始对该插件进行一个使用,如下:

最终呈现的效果如下所示,可以看到我们的浏览器已经渲染出了AE动画了:

当然vue3-lottie是基于lottie-web的Vue 3组件封装,专为Vue 3项目设计,通过Vue组件的形式提供,可以更方便地在Vue 3项目中使用lottie动画,减少手动设置DOM和监听事件的复杂性。提高了开发效率,开发者可以直接通过 Vue 的模板语法和组件属性来控制动画。
如果想在其他的UI框架中使用lottie的话还是需要安装lottie-web插件的,它不依赖于特定的前端框架,可以在纯 JavaScript 环境中使用,也可以轻松地集成到任何前端框架中,其也提供了丰富的 API 来控制动画的播放、暂停、停止等,适用于需要高度自定义动画行为的场景,安装命令如下:
npm install lottie-web这里通过一段代码进行一个简单的样式:
html
<template>
<div class="box" ref="box" @click="handleClick"></div>
</template>
<script lang="ts" setup>
import { ref, onMounted } from 'vue';
import lottie from 'lottie-web'
import animationData from './assets/lottieFiles/animation1.json';
let box = ref();
let animation = ref();
const initLottie = () => {
animation.value = lottie.loadAnimation({
container: box.value, // 绑定dom节点
renderer: 'svg', // 渲染方式:svg、canvas
loop: true, // 是否循环播放,默认:false
autoplay: true, // 是否自动播放, 默认true
animationData: animationData// AE动画使用bodymovie导出为json数据
})
}
const handleClick = () => {
animation.value.pause()
}
onMounted(()=> {
initLottie()
})
</script>最终呈现的效果如下所示:

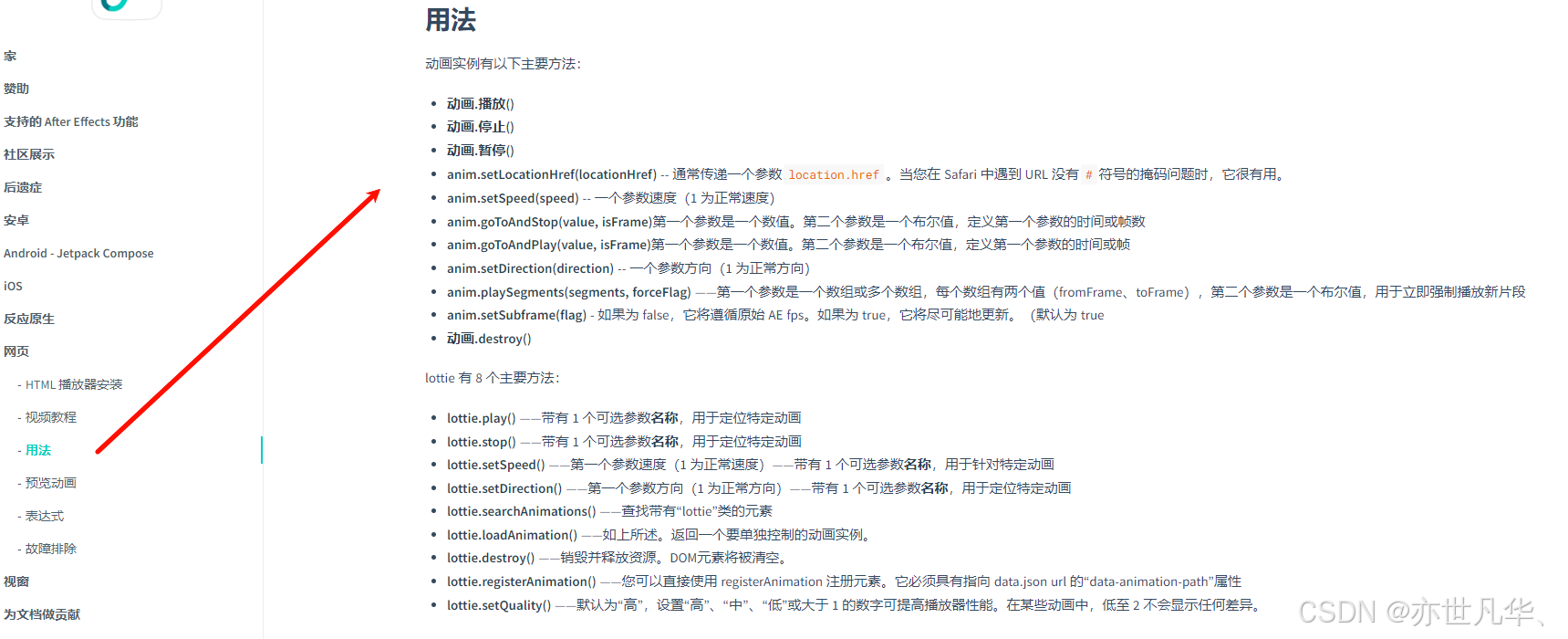
相对来说Lottie的学习成本还是相对较小的,这里我们可以直接在官方文档中翻阅具体的函数:

javascript
animation.play(); // 播放,从当前帧开始播放
animation.stop(); // 停止,并回到第0帧
animation.pause(); // 暂停,并保持当前帧
animation.goToAndStop(value, isFrame); // 跳到某个时刻/帧并停止isFrame(默认false)指示value表示帧还是时间(毫秒)
animation.goToAndPlay(value, isFrame); // 跳到某个时刻/帧并进行播放
animation.goToAndStop(30, true); // 跳转到第30帧并停止
animation.goToAndPlay(300); // 跳转到第300毫秒并播放
animation.playSegments(arr, forceFlag); // arr可以包含两个数字或者两个数字组成的数组,forceFlag表示是否立即强制播放该片段
animation.playSegments([10,20], false); // 播放完之前的片段,播放10-20帧
animation.playSegments([[0,5],[10,18]], true); // 直接播放0-5帧和10-18帧
animation.setSpeed(speed); // 设置播放速度,speed为1表示正常速度
animation.setDirection(direction); // 设置播放方向,1表示正向播放,-1表示反向播放
animation.destroy(); // 删除该动画,移除相应的元素标签等。
animation.addEventListener('data_ready', () => {}) // 动画数据加载完毕
animation.addEventListener('config_ready', () => {}) // 完成初始配置后
animation.addEventListener('data_failed', () => {}) // 加载动画数据失败
animation.addEventListener('loaded_images', () => {}) // 所有图片加载成功或者失败
animation.addEventListener('DOMLoaded', () => {}) // 将元素添加到DOM后封装全局Lottie组件
在一个项目中,如果项目中存在多处使用Lottie的情况下,这里就需要将其设置为全局组件进行使用了,为了方便大家使用,这里我将封装的全局组件代码分享如下:
如下代码,我设置了样式、配置文件、事件处理三种情况:
html
<template>
<div class="lottie" ref="lottieContainer" :style="handleStyle"></div>
</template>
<script setup lang="ts">
import { ref, computed, onMounted, onBeforeUnmount } from 'vue'
import lottie from 'lottie-web'
// 父组件传递参数
const props = defineProps({
style: { type: Object, default: ()=> ({
width: 100 as String | Number,
height: 100 as String | Number,
rotate: 0 as String | Number,
scale: 1 as String | Number,
})},
options: { type: Object, default: ()=> ({
renderer: 'svg', // 'svg' / 'canvas' / 'html' 设置渲染器
loop: true, // 是否循环播放
autoplay: true, // 是否自动播放
animationData: "" // 动画数据
})}
})
let lottieContainer = ref() // 容器
let animation = ref() // 动画实例
// 初始化lottie
const initLottie = () => {
animation.value = lottie.loadAnimation({
container: lottieContainer.value, // 绑定dom节点
renderer: props.options.renderer, // 渲染方式:svg、canvas
loop: props.options.loop, // 是否循环播放,默认:false
autoplay: props.options.autoplay, // 是否自动播放, 默认true
animationData: props.options.animationData// AE动画使用bodymovie导出为json数据
})
}
// 计算属性来动态设置样式
const handleStyle = computed(() => {
return {
width: `${props.style.width}px`,
height: `${props.style.height}px`,
transform: `rotate(${props.style.rotate}deg) scale(${props.style.scale})`
}
})
// 点击事件
const handleClick = () => {
// 判断是否暂停
if (animation.value.isPaused) {
animation.value.play()
} else {
animation.value.pause()
}
}
onMounted(()=> initLottie()) // 挂载时初始化
onBeforeUnmount(()=> animation.value && animation.value.destroy()) // 卸载时销毁
defineExpose({
handleClick
})
</script>在父组件调用后,只需要传递对应的参数和处理相应的事件即可:
html
<template>
<lottie :style="{ width: 200, height: 200, rotate: 80, scale: 0.5 }" :options="options" ref="lottieRef" @click="handleLottie"></lottie>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
import lottie from "./components/lottie.vue"
import animationData from './assets/lottieFiles/animation2.json';
let lottieRef = ref();
let options = ref({
renderer: 'canvas', // 'svg' / 'canvas' / 'html' 设置渲染器
loop: true, // 是否循环播放
autoplay: true, // 是否自动播放
animationData: animationData // 动画数据
})
const handleLottie = () => {
lottieRef.value.handleClick();
}
</script>最终呈现的效果如下所示,如下实现了AE动画的样式修改和事件处理

大半夜凌晨了,博主还在写文章,脑壳属实有点小疼了,一些细节懒得说了,目前就想到这么多,上面的全局组件封装的也很简陋,大家有什么想法或者需求的在评论区留言,博主看到了会及时更新文章,尽量满足读者的需求。