
这是项目的初始页面
接下来我先写下我的初始项目搭建
技术支持:JAVA、JSP
服务器:TOMCAT 7.0.86
编程软件:IntelliJ IDEA 2021.1.3 x64
首先我们打开页面,准备搭建项目的初始准备
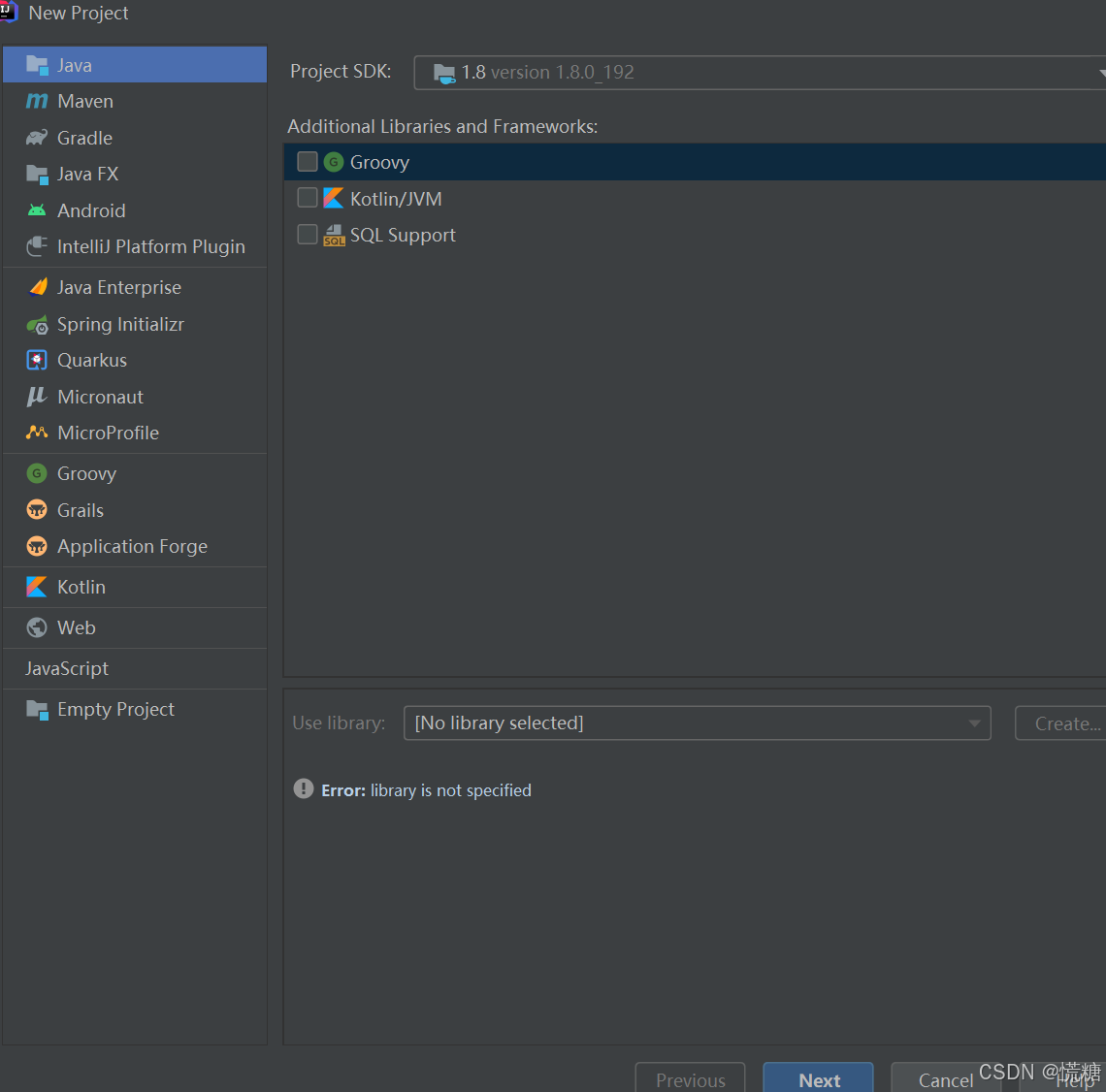
1.New Project

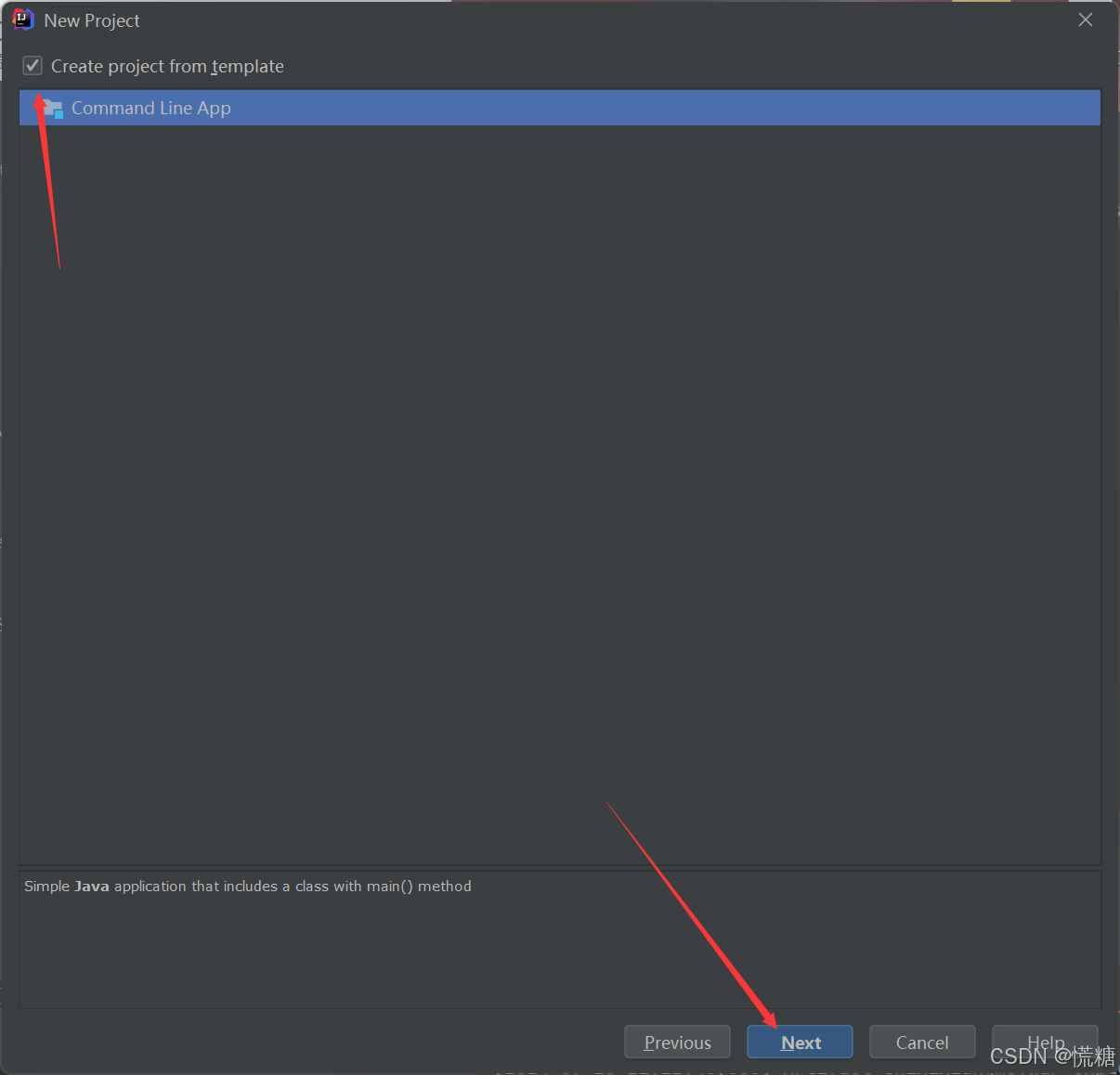
2.随后点击Next,勾选Create project from template,再点击Next

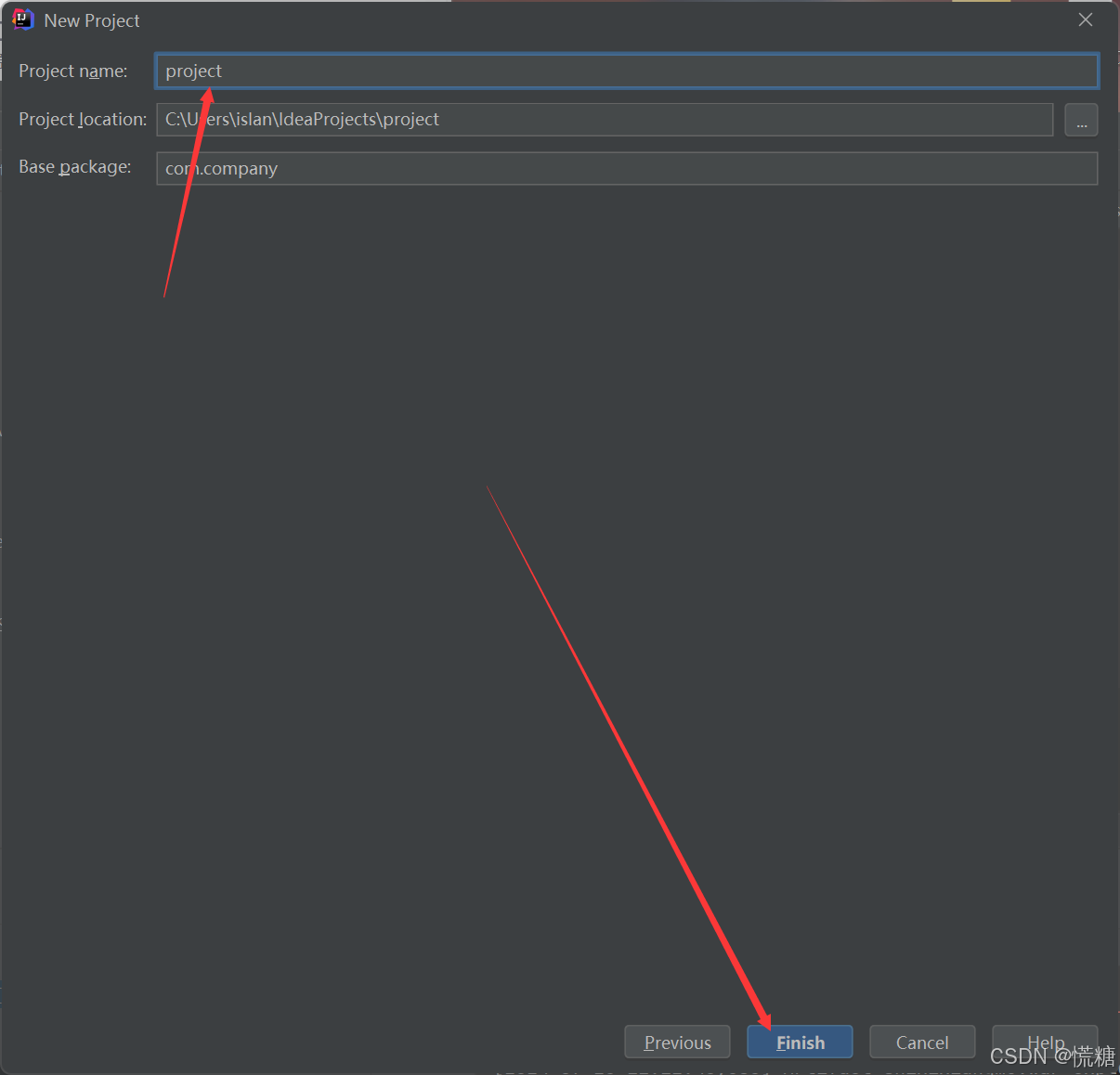
3.给自己的项目命名,同时完成,finish

二:进入项目,由于我们需要一个web环境,首先要先搭建好一个web环境
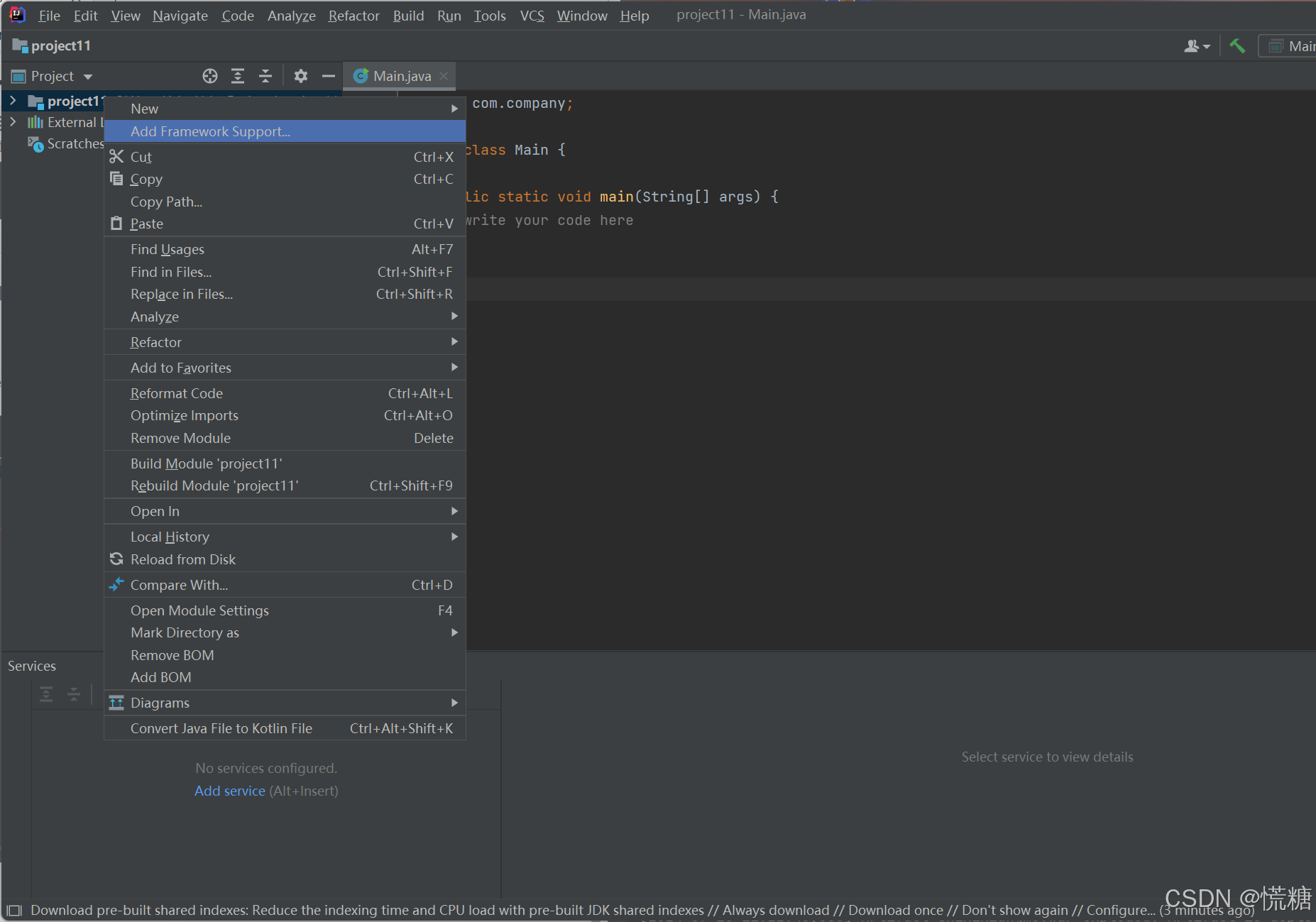
对你的项目,即project11右键,出现Add framework Support,我们要在这个项目框架下搭建web

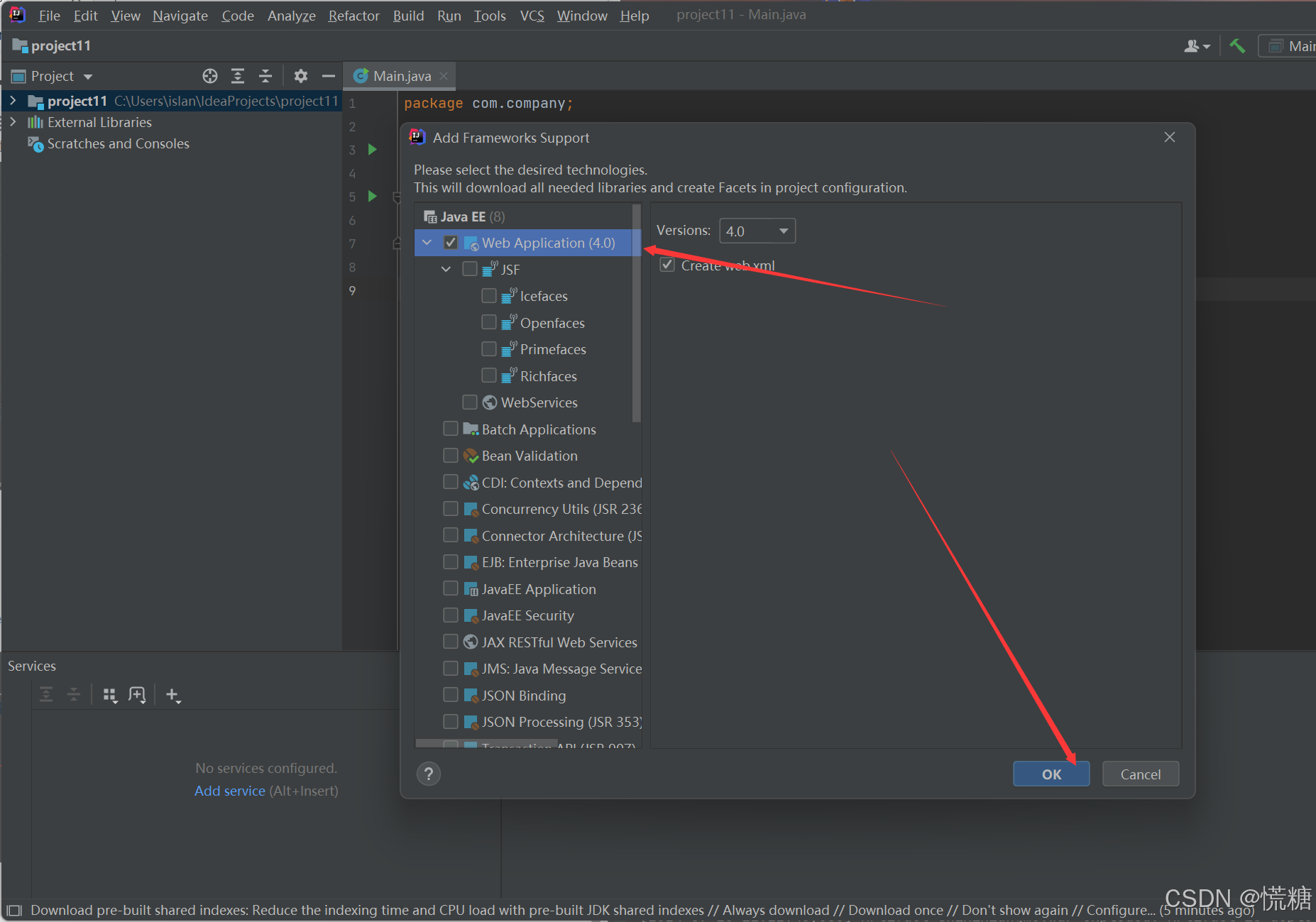
随后,选择web环境,勾选Web Application,之后点击OK,web环境就搭建好了

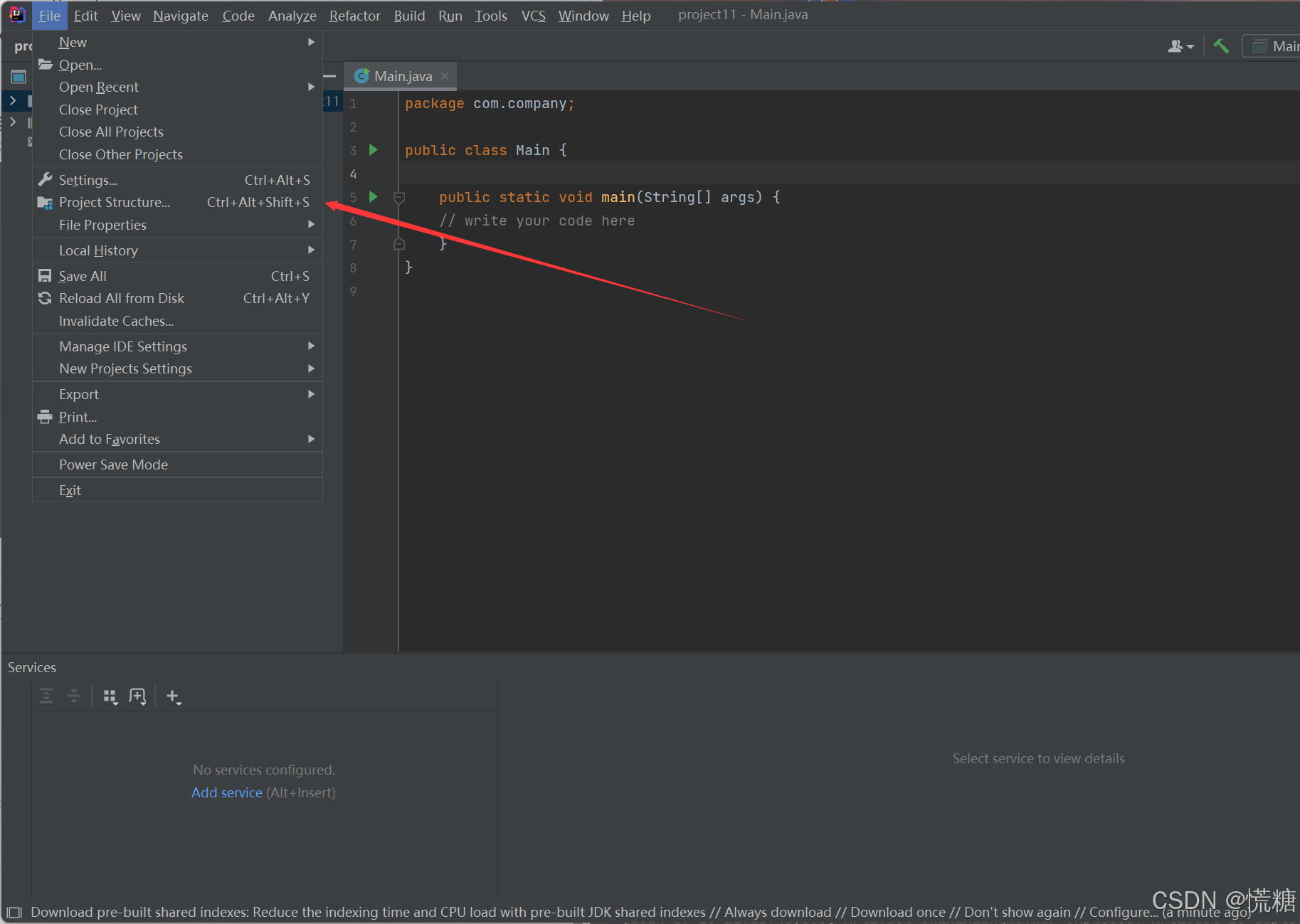
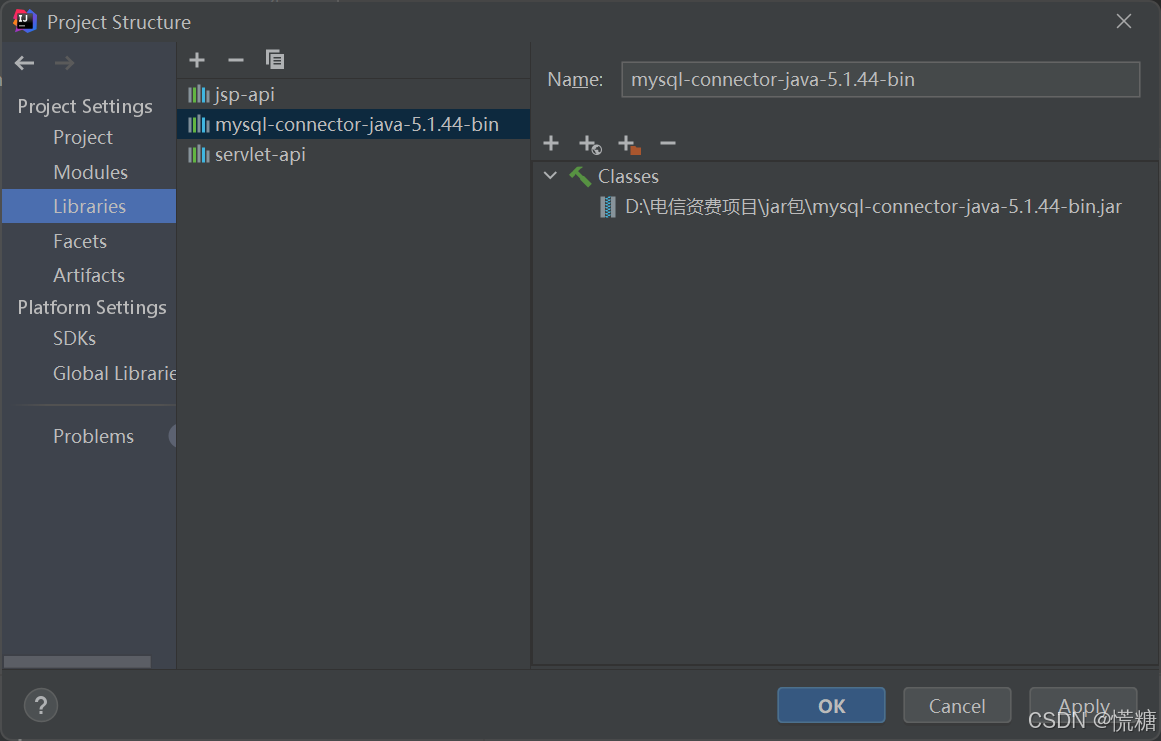
点击File,之后点击Project Structure,即项目结构

进入到Project Structure,我们要把我们所要用到的包添加进去
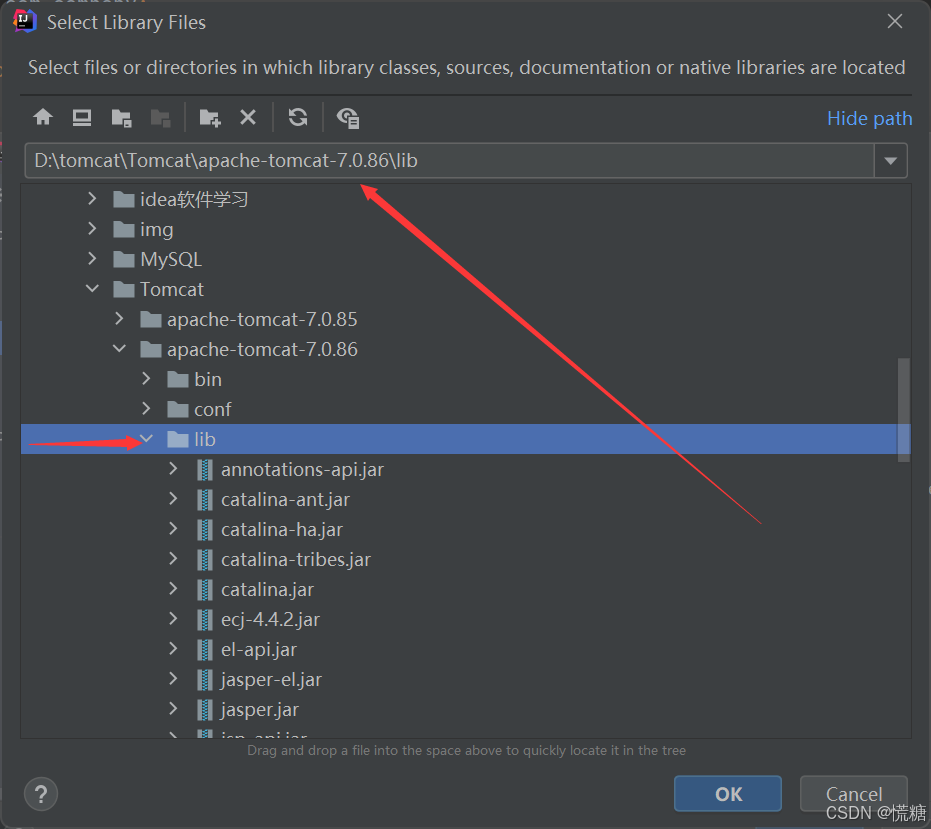
我们要进到tomcat的lib包里面去(你们要看自己的tomcat放在了哪一个地址),找到我们想要导入的包

这一步必不可少,后面的服务层都是要用到这几个包的,我们再lib下找到这三个包

注意,jsp-api和servlet-api两个包都是tomcat自带的,mysql-connector-java-5.1.44-bin这个包是我自己加的,如果没有,我会在项目完结把这些有用的资源放到网盘上去。
同时这些包只是加入进去,没有绑定到我们这个项目中来,我们还要做一步工作。
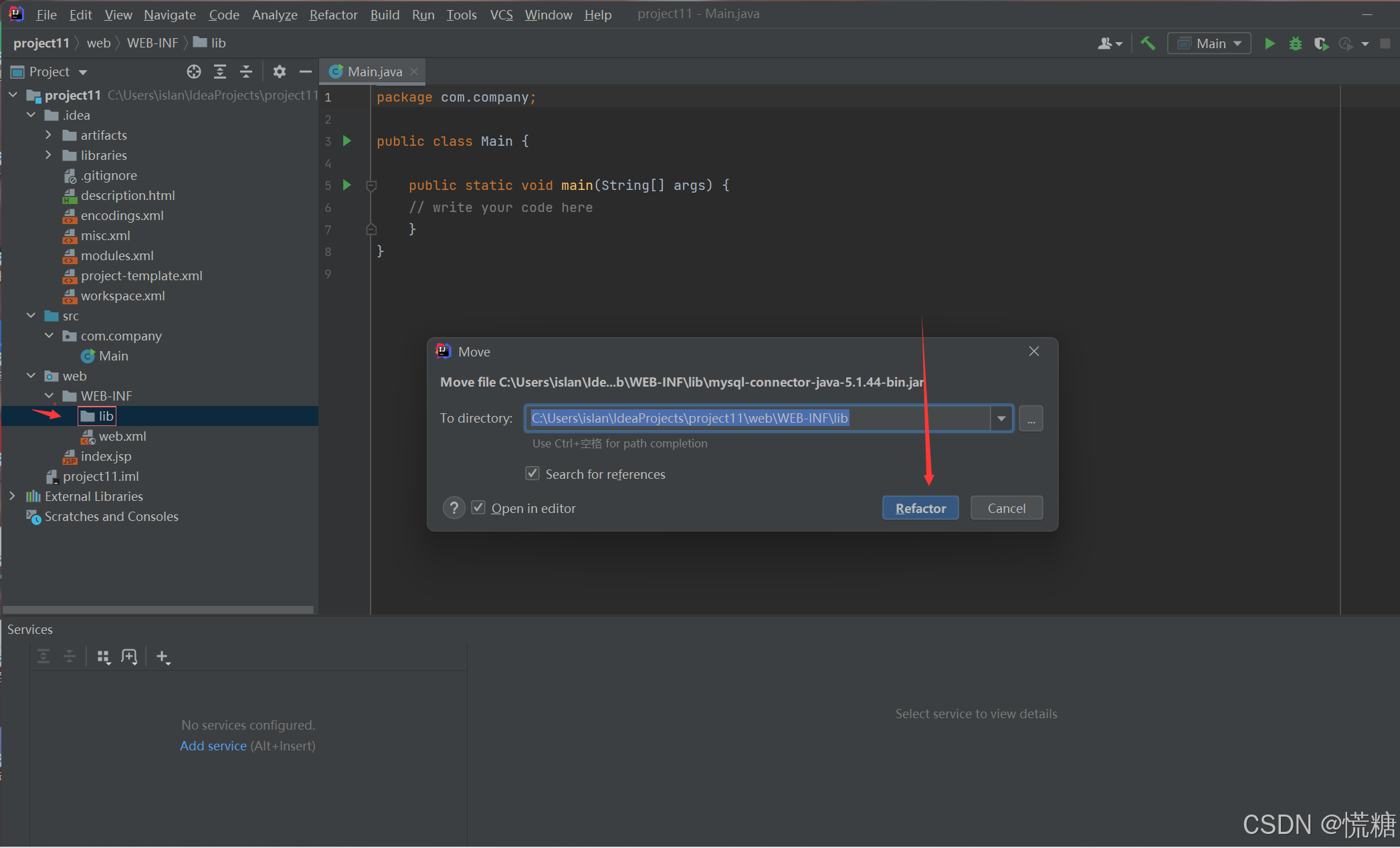
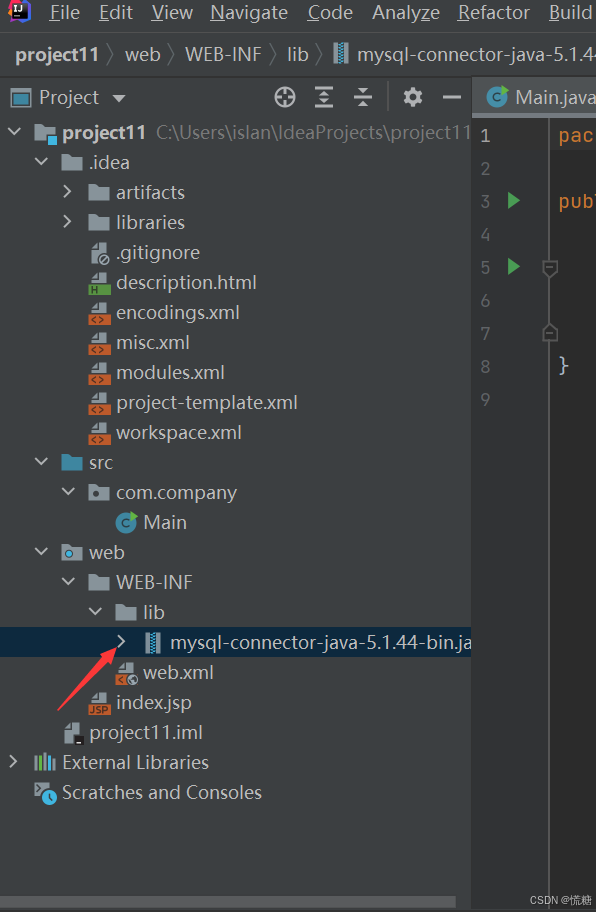
我们点进web包里面的WEB-INF右键先创建一个lib包,在放置我们文件里面这个mysql-connector-java-5.1.44-bin拖拽进入lib文件夹
如图,点击Refactor

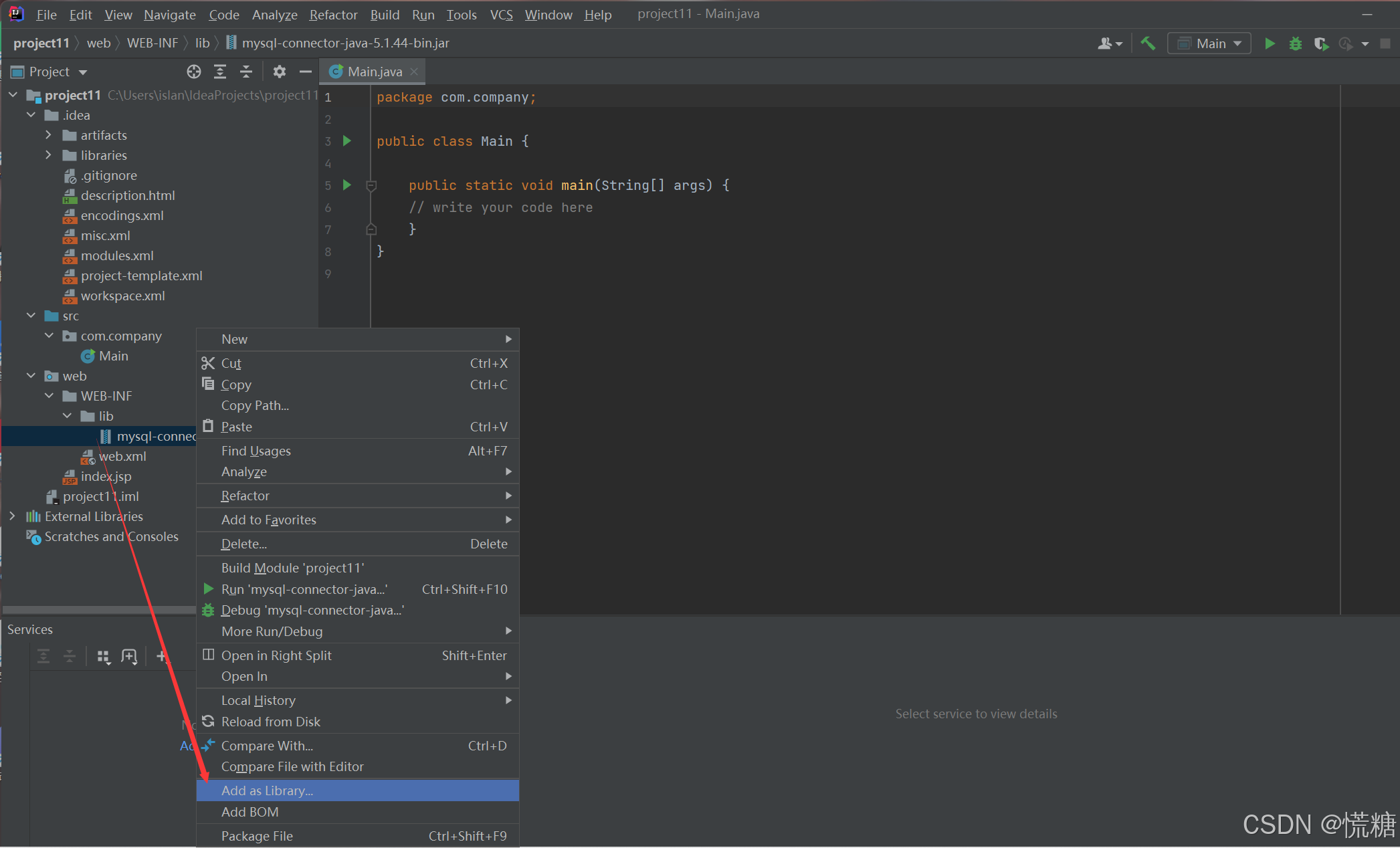
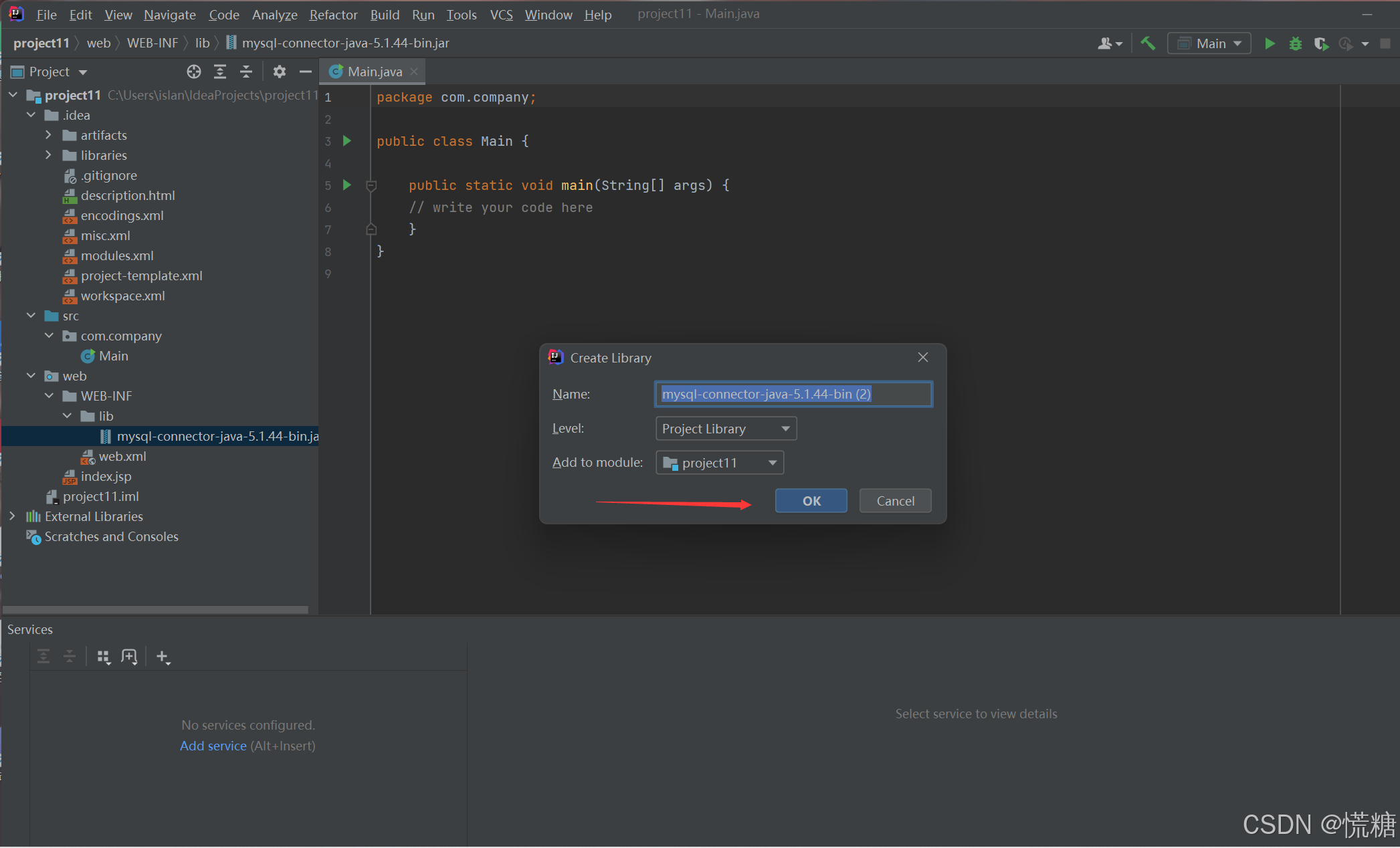
随后,对这个jar包右键Add as Library,把它加入到WEB-INF的包中就可以了。



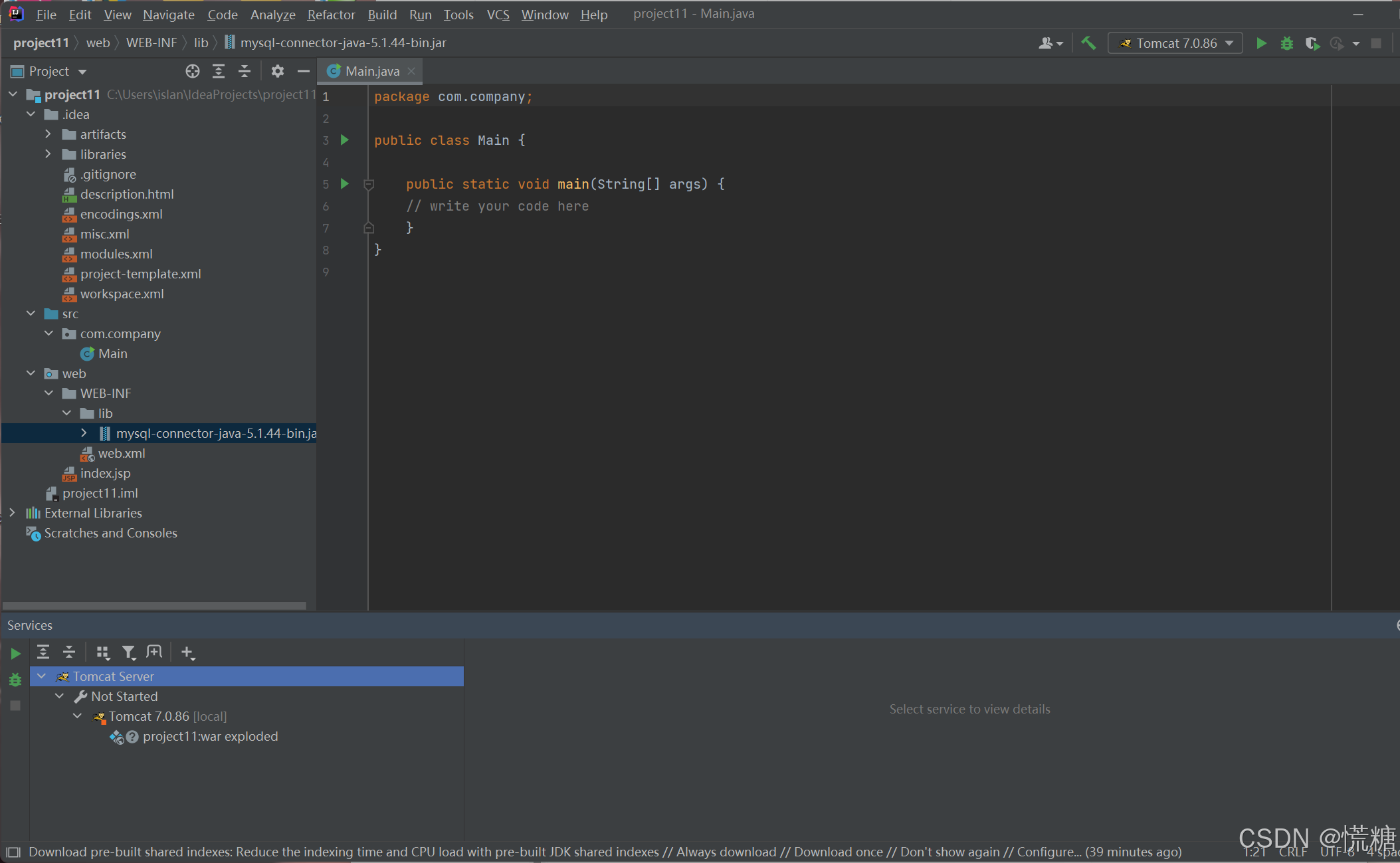
这个包出现一个向右的箭头,任务就完成了
服务的搭建我们就基本完成了,同时我们还要开始搭建服务器tomcat,我用的是TOMCAT 7.0.86版本。
服务器搭建:
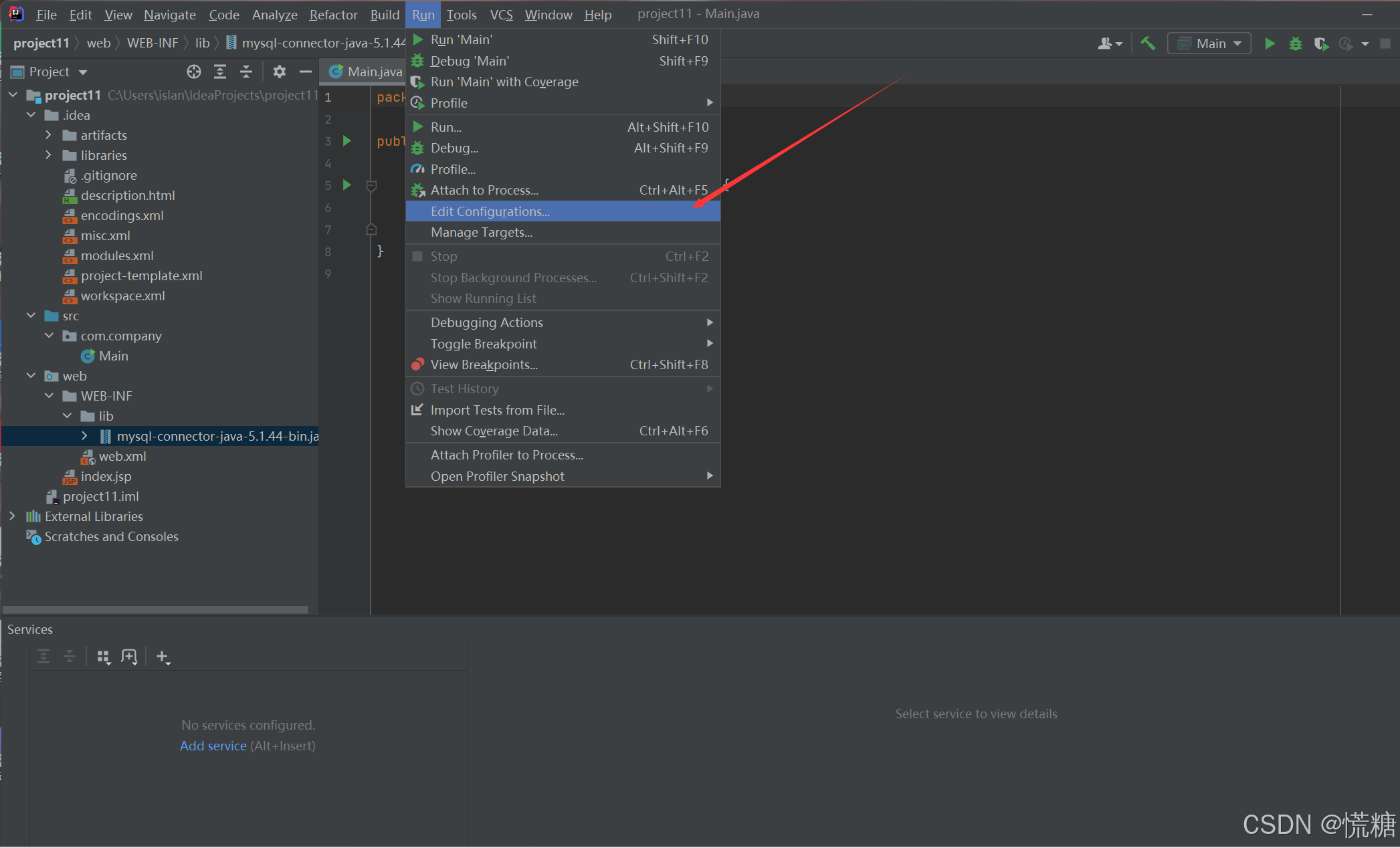
1.点击idea上方的Run,点击Edit Configurations

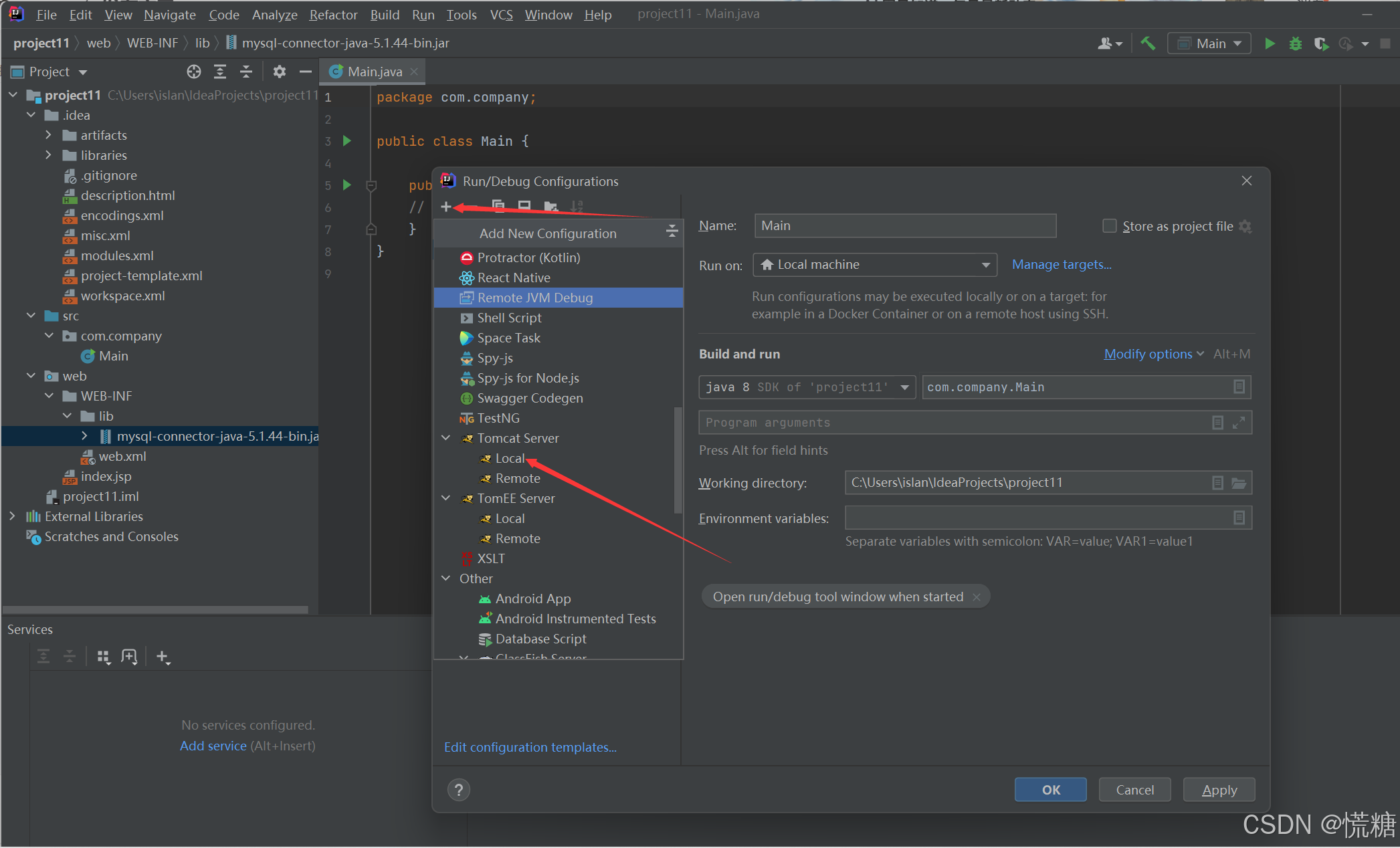
2.选中上方的+号,找到tomcat

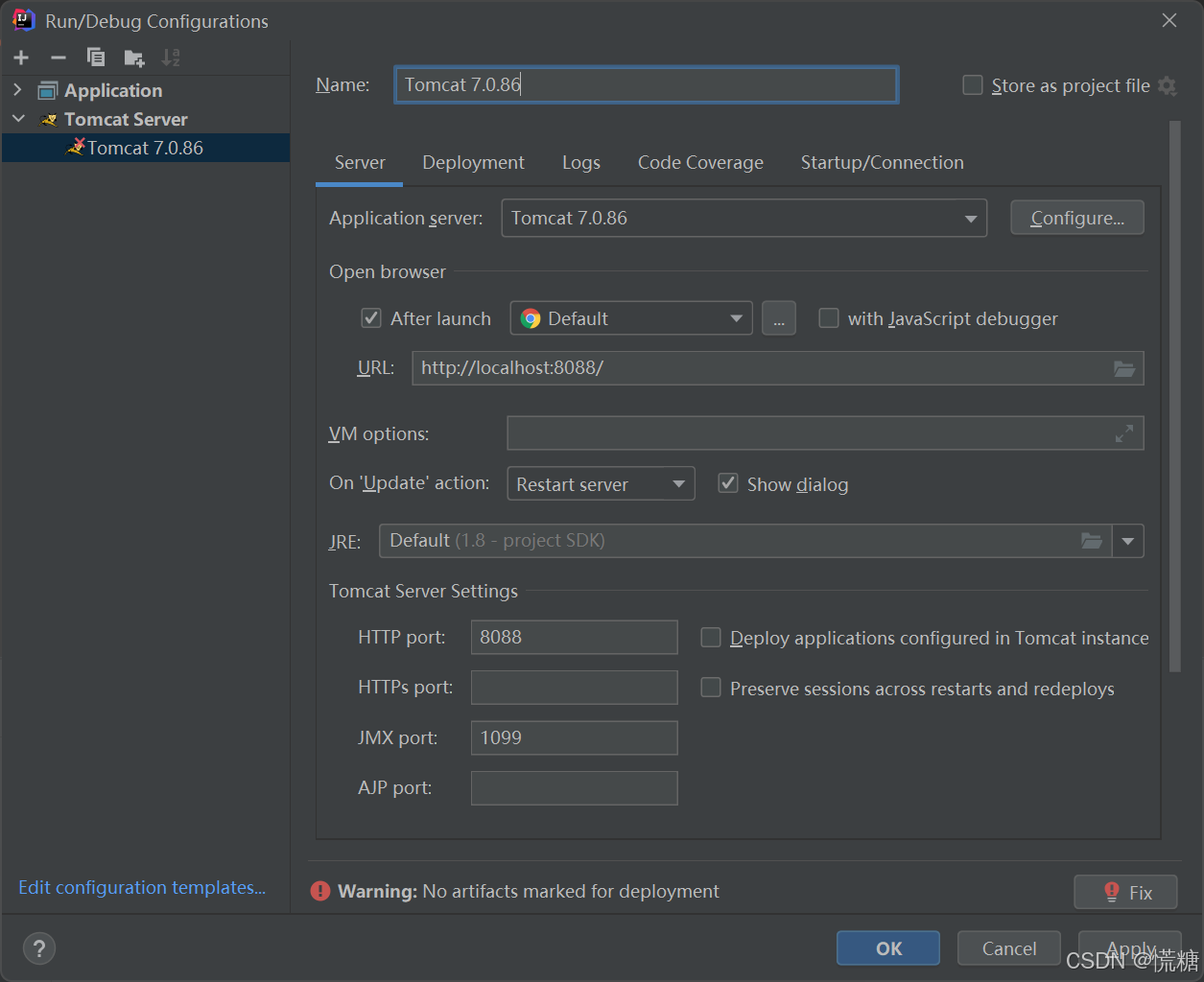
把tomcat server 中 的local加入进去,点击ok就把服务加入进去了,在这个页面configure选择你自己所要选择的tomcat版本,因为我用的是7.0.86,直接显示了7.0.86,我这里不做修改

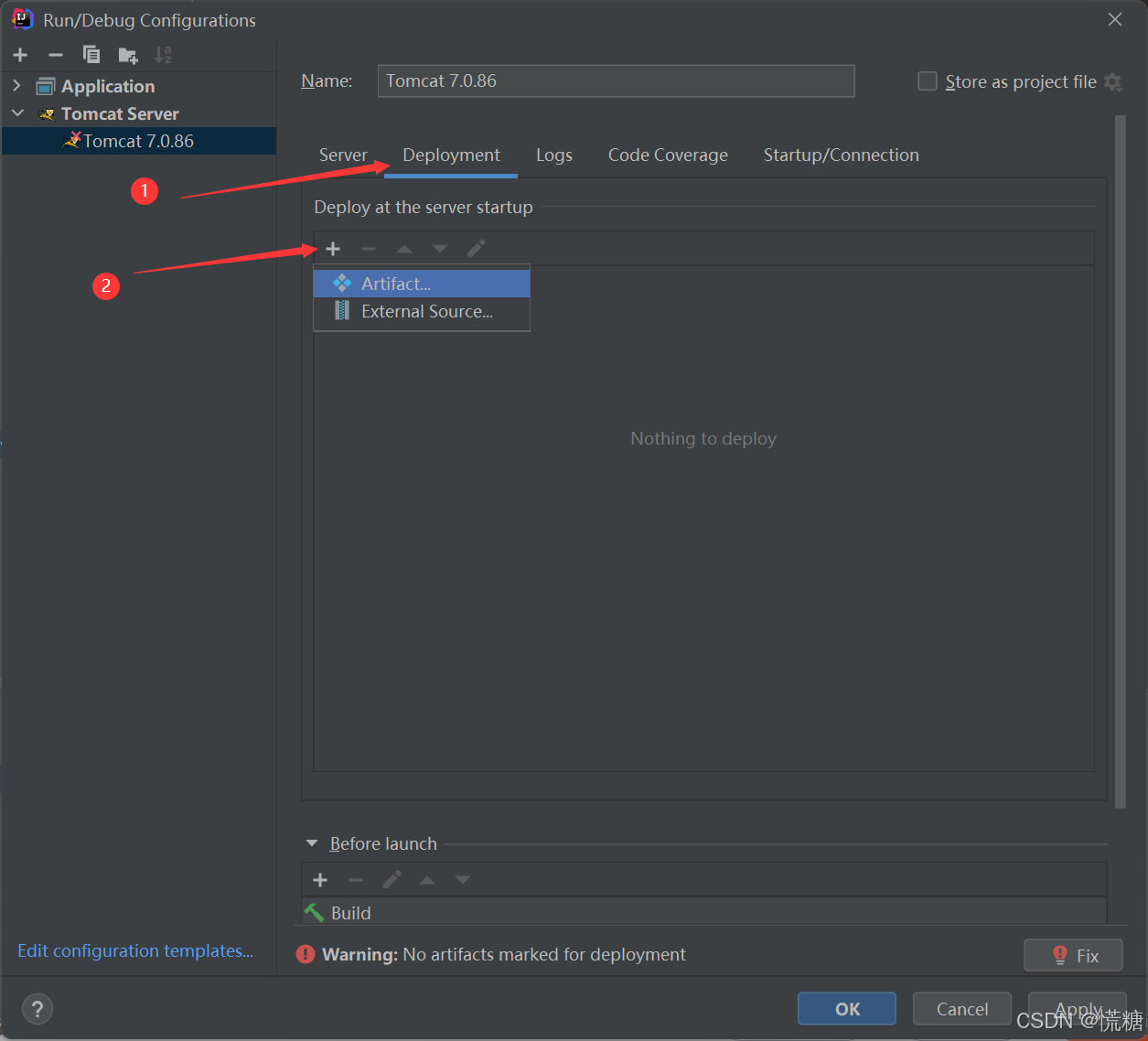
再点击旁边的Deployment,点击+号,选择Artifact,我们的项目就绑定了tomcat

点击ok之后,出现这个页面,就表示tomcat也搭建成功了

所有的搭建就可以了,我们就可以开始写服务器,网页和数据库的代码了。
!!!!!注意,这个基础工作是重中之重,没有这个基础,后面的所有就都会显得很空。
下面我们就开始我们的项目