
引言
在iOS开发中,系统已经为我们提供了多种便捷的媒体资源选择方式,如UIImagePickerController和PHPickerViewController。这些方式不仅使用方便、界面友好,而且我们完全不需要担心性能和稳定性问题,因为它们是由系统提供的,经过充分测试和优化。
然而,在实际开发过程中,为了使我们的APP更加独特,界面更加新颖,设计团队往往会提出个性化的媒体资源选择页面的需求。这时候,我们就需要放弃系统提供的方案,转而创建自定义的媒体资源选择器。本文将介绍如何使用Photos框架来自定义媒体资源选择器,以满足特定的设计和功能需求。
AssetsLibrary -> Photos
在iOS 8之前,开发者主要使用AssetsLibrary框架来访问和管理用户的照片和视频。然而,从iOS 8开始,Apple引入了全新的Photos框架,并逐步弃用AssetsLibrary。
自iOS 9起,AssetsLibrary被正式标记为弃用,Apple强烈建议开发者迁移到Photos框架。Photos框架不仅提供了更高效的性能和更丰富的功能,还为开发者提供了更强大的工具来管理和操作用户的媒体资源。
通过Photos框架,开发者可以更轻松地获取媒体元数据、编辑照片、创建自定义相册,以及实现更多自定义功能。这一过渡标志着iOS媒体管理能力的重大提升,为开发者提供了更广泛的可能性和更强大的控制力。
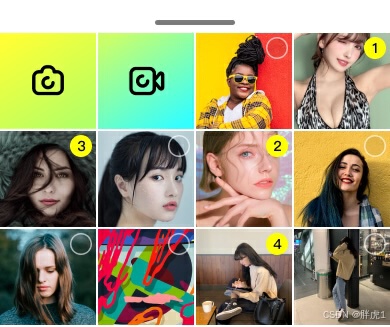
下面我们就使用Photos框架,来创建一个初级的媒体资源选择器,之后的博客中,我们再不停的来完善它的功能。
创建媒体选择器
我打算把它分成数据和UI两部分来实现这个媒体选择器,本篇博客我们就先从数据部分说起。
媒体数据读取
1.创建配置信息
在媒体资源读取时有很多数据我们可以进行任意配置,比如读取的媒体类型、读取的视频最大时长、获取缩略图尺寸,图片缓存个数等等,为此我们创建了一个名为PHMediaConfig的类,代码如下:
Swift
import UIKit
import Photos
enum PHMediaType {
/// 图片
case image
/// 视频
case video
/// 图片和视频
case all
}
class PHMediaConfig: NSObject {
/// 获取资源类型(默认视频和图片)
var mediaType: PHMediaType = .all
/// 缩略图缓存数量
var thumbnailCacheCount: Int = 40
/// 大图缓存数量
var originalImageCacheCount: Int = 10
/// 获取视频的时长最大值
var videoMaxDuration: TimeInterval = 60
/// 是否直接加载原图
var isLoadOriginalImage: Bool = false
/// 可选图片最大数量
var maxSelectedImageCount: Int = 9
/// 缩略图尺寸
var thumbnailSize: CGSize = CGSize(width: 200, height: 200)
}里定义了很多配置信息,并且也都设置了初始值。
2.创建媒体资源管理类
创建一个继承自NSObjct名为PHMediaManager的类,用来读取媒体资源数据,获取缩略,原图等等一切和数据相关的内容,并通过初始化方法传入配置信息,代码如下:
Swift
class PHMediaManager: NSObject {
/// 缩略图缓存
private var thumbnailCache = NSCache<NSString, UIImage>()
/// 原图缓存
private var originalImageCache = NSCache<NSString, UIImage>()
/// 配置
private var config: PHMediaConfig!
init(config: PHMediaConfig = PHMediaConfig()) {
super.init()
self.config = config
thumbnailCache.countLimit = config.thumbnailCacheCount
originalImageCache.countLimit = config.originalImageCacheCount
}
....
}除此之外,我们还定义了两个缓存表,稍后的代码中会使用到它们。
3.获取媒体库权限
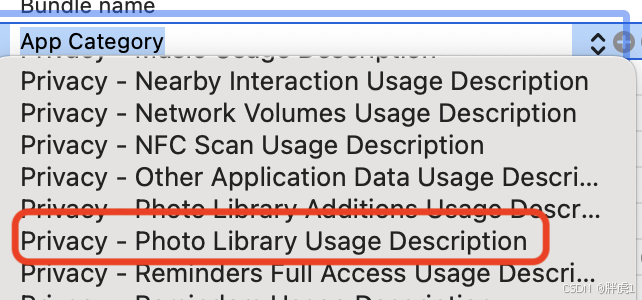
苹果对隐私权限的申请非常重视,所以在获取媒体资源前一定要检查权限和申请权限,并给用户友好的提示,包括infoplist文件内的文案也需要认真填写,表明申请权限的用途。

检查和申请权限的代码如下:
Swift
/// 查看相册权限
func checkPhotoLibraryAuthorization() -> Bool {
let status = PHPhotoLibrary.authorizationStatus()
if status == .authorized {
return true
} else {
return false
}
}
Swift
/// 查看并获取相册权限
/// - Parameter completion: 回调
func requestPhotoLibraryAuthorization(completion: @escaping (Bool) -> Void) {
PHPhotoLibrary.requestAuthorization { status in
if status == .authorized {
print("获取相册权限成功")
completion(true)
} else {
print("获取相册权限失败")
completion(false)
}
}
}4.获取媒体资源
权限申请通过后,就可以开始获取媒体资源了,这时候有两个方案可以供我们选择:
方案一:在读取资源时,通过PHAsset直接读取缩略图构建模型数组。
如果采用方案1的话,在渲染列表时,我们就可以直接使用UIImage进行渲染,页面反应很快,用户体验会很好。
但是呢预先加载所有的缩略图这样会占用很大的内存,尤其是相册资源比较多的情况甚至可能会导致崩溃,这样的话我们就需要手动控制一次加载资源的数量。
方案二:在读取资源时,只保存PHAsset。
这个方案呢,我们到不需要考虑内存的问题,因为只有在现实的时候才会加载缩略图,显示完成之后就会自动被释放,但是这就会有新的问题,每次图片都是重新加载,可能会使得页面不流畅,影响用户体验。这样的话我们就需要自己来创建和管理缓存来提升用户体验。
我们来采取方案二 + 自定义缓存的方式来读取媒体资源,这样的话我们的数据模型只需要保存PHAsset就可以了,我们先来看一下自定义数据模型的代码:
Swift
import UIKit
import Photos
class PHMediaModel: NSObject {
/// 资源
var asset: PHAsset?
/// 是否选中
var isSelected: Bool = false
/// 资源标识
var identifier: String?
/// 类型
var mediaType: PHAssetMediaType {
get {
return asset?.mediaType ?? .unknown
}
}
/// 视频时长
var videoDuration: TimeInterval {
get {
return asset?.duration ?? 0
}
}
}除了PHAsset以外,还定义了一些选中状态已经视频时长等数据,稍后我们会使用到它们。
下面就开始读取媒体资源数据,构建自定义数据模型:
Swift
/// 获取相册资源
/// - Parameters:
func fetchLocalAlbums(completion: @escaping ([PHMediaModel]) -> Void) {
self.fetchLocalAlbums(type: config.mediaType, completion: completion)
}
/// 获取本地相册资源
/// - Parameters:
/// - type: 类型
/// - completion: 回调
private func fetchLocalAlbums(type: PHMediaType, completion: @escaping ([PHMediaModel]) -> Void) {
let options = PHFetchOptions()
options.sortDescriptors = [NSSortDescriptor(key: "creationDate", ascending: false)]
if type == .image {
options.predicate = NSPredicate(format: "mediaType = %d", PHAssetMediaType.image.rawValue)
} else if type == .video {
options.predicate = NSPredicate(format: "mediaType = %d", PHAssetMediaType.video.rawValue)
} else {
options.predicate = NSPredicate(format: "mediaType = %d || mediaType = %d", PHAssetMediaType.image.rawValue, PHAssetMediaType.video.rawValue)
}
let fetchResult = PHAsset.fetchAssets(with: options)
var assets = [PHMediaModel]()
fetchResult.enumerateObjects { asset, index, stop in
if asset.mediaType == .image {
let model = PHMediaModel()
model.asset = asset
model.identifier = asset.localIdentifier
assets.append(model)
} else if asset.mediaType == .video {
if asset.duration <= self.config.videoMaxDuration {
let model = PHMediaModel()
model.asset = asset
model.identifier = asset.localIdentifier
assets.append(model)
}
}
}
completion(assets)
}通常情况下,我们只关心图片类型和视频类型的数据,并且根据视频的时长还进行了进一步的过滤。
5.获取资源缩略图
另外我们还单独定义了一个读取资源缩略图的方法,并且在这个方法里面使用了缩略图缓存,代码如下:
Swift
/// 获取缩略图
/// - Parameters:
/// - asset: 资源
/// - size: 尺寸
/// - completion: 回调
func fetchThumbnail(asset: PHAsset, size: CGSize? = nil, completion: @escaping (UIImage?) -> Void) {
if let size = size {
config.thumbnailSize = size
}
let key = asset.localIdentifier as NSString
if let image = thumbnailCache.object(forKey: key) {
completion(image)
} else {
let options = PHImageRequestOptions()
options.isSynchronous = false
options.resizeMode = .fast
options.deliveryMode = .opportunistic
options.isNetworkAccessAllowed = true
PHImageManager.default().requestImage(for: asset, targetSize: config.thumbnailSize, contentMode: .aspectFill, options: options) { image, info in
if let image = image {
self.thumbnailCache.setObject(image, forKey: key)
completion(image)
} else {
completion(nil)
}
}
}
}6.获取图片资源原图
除了缩略图之外,还需要读取图片原图用来图片单张预览,代码如下:
Swift
/// 获取原图
/// - Parameters:
/// - asset: 资源
/// - completion: 回调
func fetchOriginalImage(asset: PHAsset, completion: @escaping (UIImage?) -> Void) {
let key = asset.localIdentifier as NSString
if let image = originalImageCache.object(forKey: key) {
completion(image)
} else {
let options = PHImageRequestOptions()
options.isSynchronous = false
options.resizeMode = .fast
options.deliveryMode = .opportunistic
options.isNetworkAccessAllowed = true
PHImageManager.default().requestImage(for: asset, targetSize: PHImageManagerMaximumSize, contentMode: .aspectFill, options: options) { image, info in
if let image = image {
self.originalImageCache.setObject(image, forKey: key)
completion(image)
} else {
completion(nil)
}
}
}
}7.获取视频原数据
获取完图片数据,视频也需要原始的预览数据,毕竟我们上传时不能只上传一个缩略图,代码如下:
Swift
/// 获取视频原数据
/// - Parameters:
/// - asset: 资源
/// - completion: 回调
func fetchVideoData(asset: PHAsset, completion: @escaping (Data?) -> Void) {
let options = PHVideoRequestOptions()
options.isNetworkAccessAllowed = true
PHImageManager.default().requestAVAsset(forVideo: asset, options: options) { avAsset, audioMix, info in
if let urlAsset = avAsset as? AVURLAsset {
do {
let data = try Data(contentsOf: urlAsset.url)
completion(data)
} catch {
completion(nil)
}
} else {
completion(nil)
}
}
}结语
我们从自定义个媒体选择器入手,来探讨一些Photos框架的用法,本篇博客我们主要介绍了使用Photos获取相册权限,读取媒体数据,以及如何配置读取的数据参数。
下一篇博客我们将开始使用这些数据来构建一个媒体资源选择器的UI页面。