本文将深入探讨HTTP请求中的两个关键要素:查询参数(Query)和请求体(Body)。我们将阐明它们之间的差异,并讨论在何种情况下使用每一种。
HTTP 请求概述
HTTP 请求是客户端(如浏览器)向服务器发送的消息,目的是请求资源或执行特定操作。主要包括:
-
URL:指定所请求资源的位置。
-
头部(Headers) :包含请求的额外信息,如内容类型和认证详情。
-
查询参数(Query) 和 请求体(Body) :用于传输数据。
查询参数(Query)
Query ,也称为查询字符串,是URL中用于传输简单数据的部分。它们位于URL的?符号后,由键值对组成,键值对之间用&符号隔开。查询参数通常用于GET请求,主要用于过滤或排序结果,或向服务器提供简洁的指令。
位置 :这些参数附加在URL的末端。例如,在https://example.com/search?query=apifox&limit=10中,query和limit是查询参数。
目的: 查询参数非常适用于需要从服务器检索数据的情况,如搜索功能、分页和排序。它们最适合传输小量简单数据。
特点:
-
键值对:始终以键值对的形式出现。
-
长度限制:由于URL有长度限制,不适合传输大量数据。
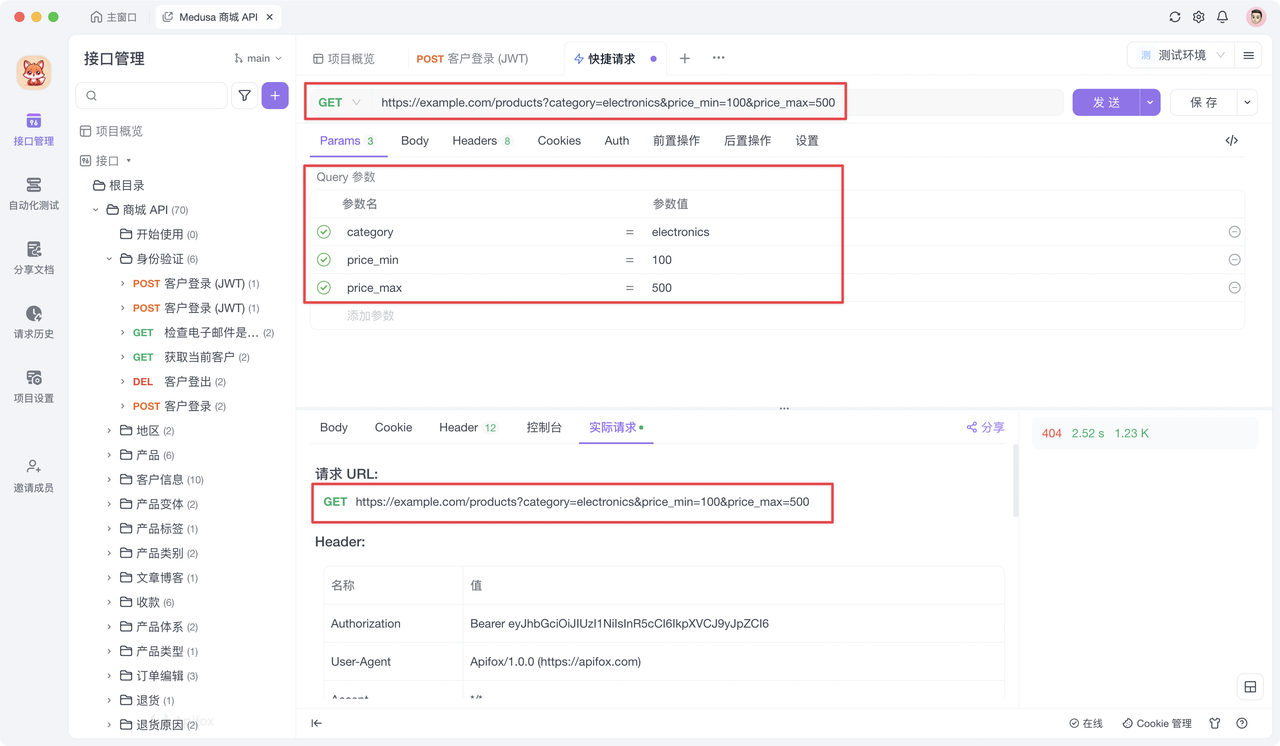
示例 : 设想您在电商网站上搜索产品;搜索请求的URL可能如下:https://example.com/products?category=electronics&price_min=100&price_max=500,其中category、price_min和price_max用于筛选。

请求体(Body)
Body 指的是 HTTP 请求中用于传输大量数据的主体部分。它位于 URL 之后,通常用于 POST、PUT 或 PATCH 请求中,用于提交复杂或大规模的数据。
位置: 请求体位于 HTTP 请求的主体部分,不会出现在URL中。
目的: 请求体非常适合传输复杂数据,如表单数据、文件上传或 JSON 内容。它适用于需要向服务器提交大量信息的场景。
特点:
-
支持多种格式:可以使用多种数据格式,包括 JSON、XML 和表单数据。
-
大数据量:不受 URL 长度限制,因此可以传输大量数据。
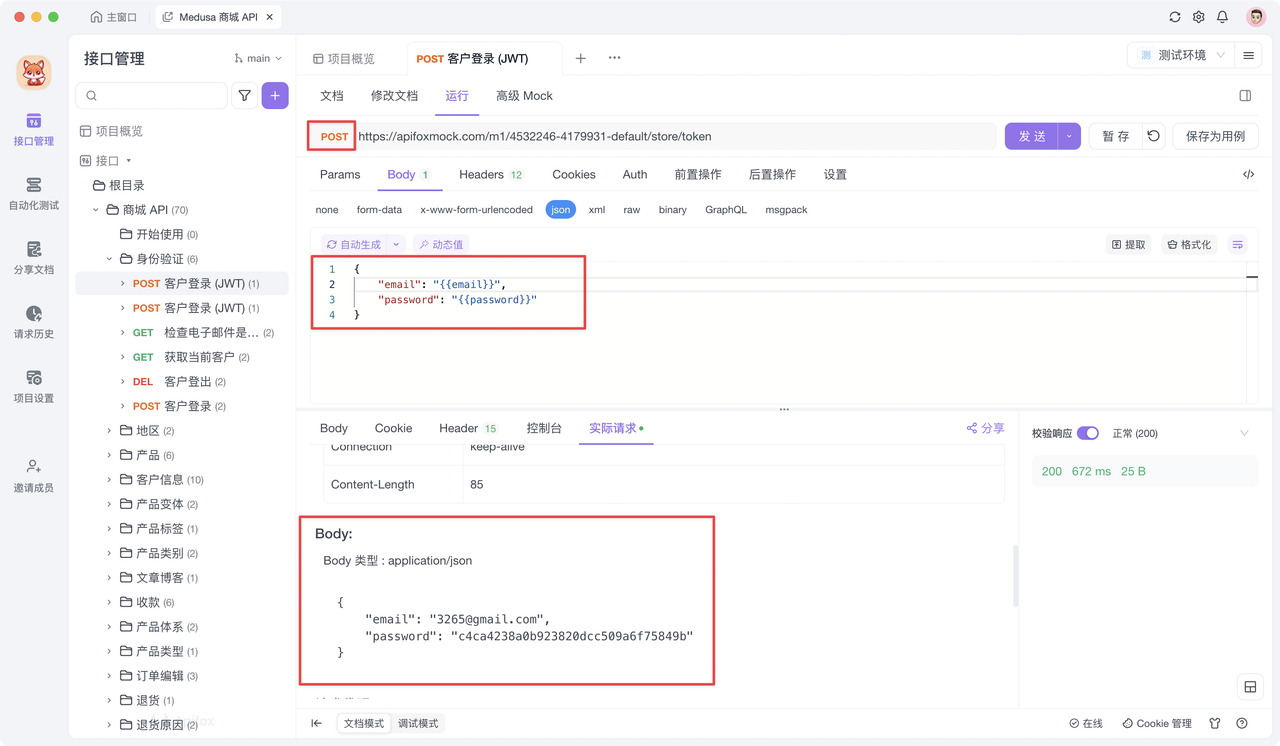
示例: 考虑提交一个用户注册表单;POST 请求的体可能包含以下 JSON 数据:
{
"username": "apifox",
"password": "securepassword123",
"email": "chatgpt@example.com"
}这个请求体包括用户的用户名、密码和电子邮件地址。

查询参数与请求体的主要区别
概括主要区别如下:
-
数据量:查询参数适用于少量数据集,而请求体可以支持大量数据集。
-
数据格式 :查询参数主要处理键值对,而请求体可以处理诸如 JSON、XML 等多种格式。
-
请求类型:查询参数通常用于 GET 请求;请求体用于 POST、PUT 和 PATCH 请求。
-
URL约束:查询参数受 URL 长度限制,而请求体无此限制。
实际应用场景
了解何时使用查询参数或请求体非常重要:
查询参数的应用场景:
-
搜索功能:如在搜索引擎中输入关键词。
-
结果排序:例如按价格或发布日期对产品进行排序。
请求体的应用场景:
-
提交表单数据:例如用户注册或登录时提交的信息。
-
上传文件:如上传图片或文档。
-
发送复杂的 JSON 数据:例如发送用户配置信息或系统设置。
总结
查询参数和请求体是 HTTP 请求中的两个基本组成部分,每个部分都有其独特的用途和特征。查询参数适用于传输小规模、简单的数据,通常用于 GET 请求;而请求体适用于大规模、复杂的数据传输,通常用于 POST、PUT 和 PATCH 请求。