前言:哈喽,大家好,今天给大家分享html+css 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕
文章目录
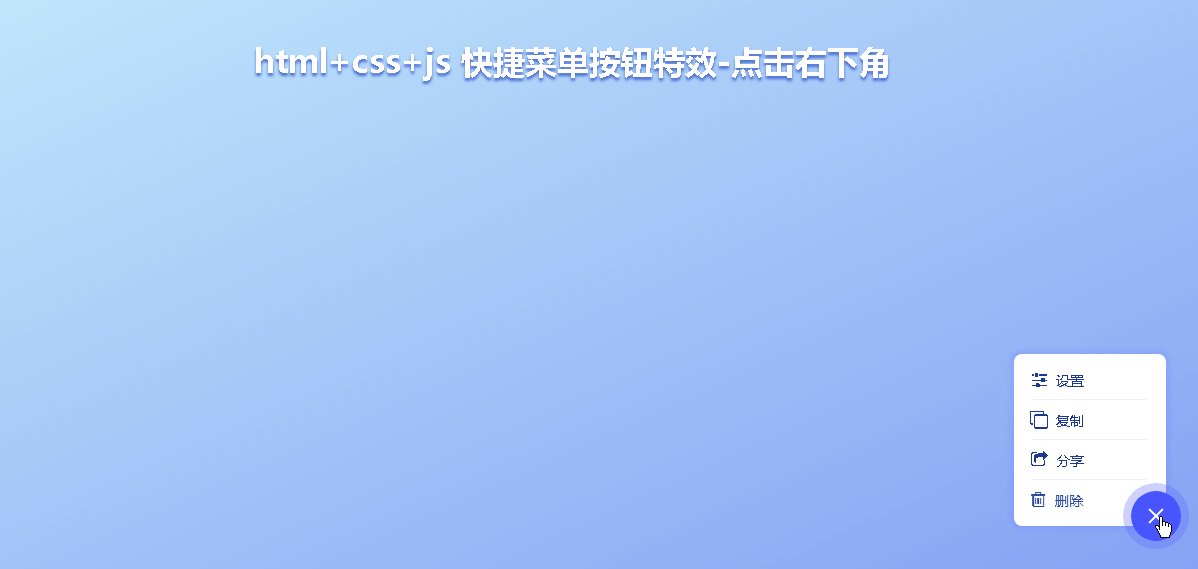
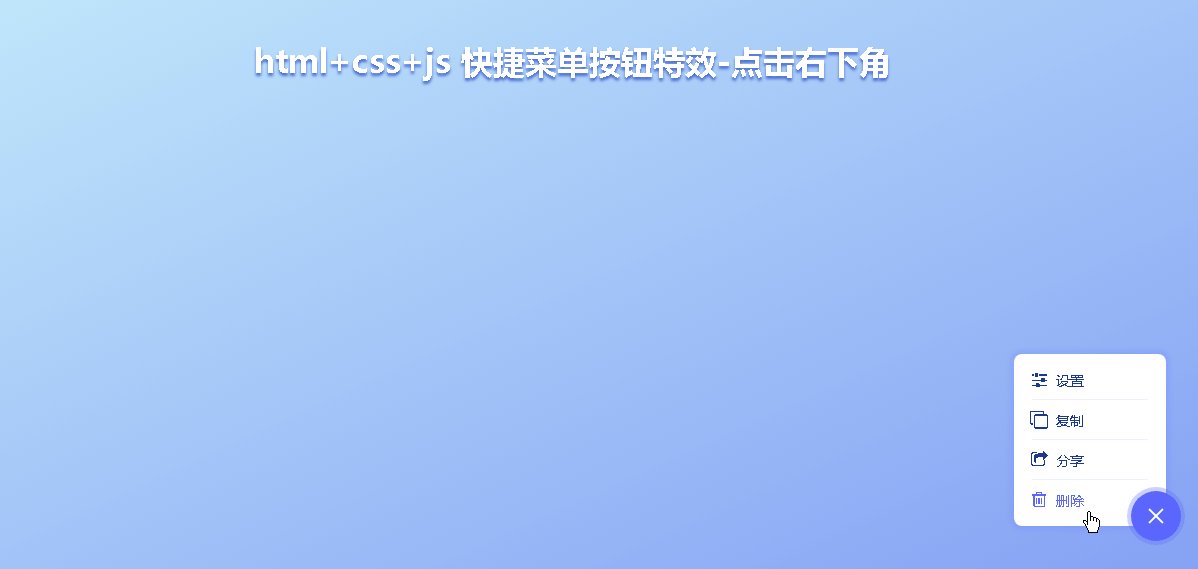
效果

原理解析
1.触发点击事件使用的是js,没有打开列表,则添加"active"打开列表,已经打开列表.则移除"active"关闭列表。
javascript
// 要操作的元素
const menu_box=document.querySelector('.menu-box');
const menu_button=document.querySelector('.menu-button');
// 为菜单按钮绑定点击事件,
//当menu_button点击的时候,切换menu_box的"active",
//没有则添加class的"active",有则去除class的"active"
menu_button.addEventListener('click',function(){
menu_box.classList.toggle('active');
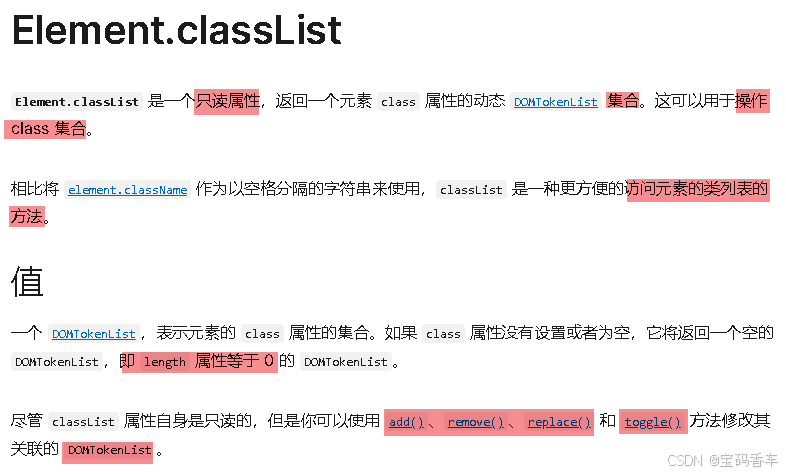
})1.1解读classList

1.2classLists示例:
javascript
const div = document.createElement("div");
div.className = "foo";
// 初始状态:<div class="foo"></div>
console.log(div.outerHTML);
// 使用 classList API 移除、添加类值
div.classList.remove("foo");
div.classList.add("anotherclass");
// <div class="anotherclass"></div>
console.log(div.outerHTML);
// 如果 visible 类值已存在,则移除它,否则添加它
div.classList.toggle("visible");
// add/remove visible, depending on test conditional, i less than 10
div.classList.toggle("visible", i < 10);
console.log(div.classList.contains("foo"));
// 添加或移除多个类值
div.classList.add("foo", "bar", "baz");
div.classList.remove("foo", "bar", "baz");
// 使用展开语法添加或移除多个类值
const cls = ["foo", "bar"];
div.classList.add(...cls);
div.classList.remove(...cls);
// 将类值 "foo" 替换成 "bar"
div.classList.replace("foo", "bar");1.3返回一个DOMTokenList集合,那么DOMTokenList是什么?
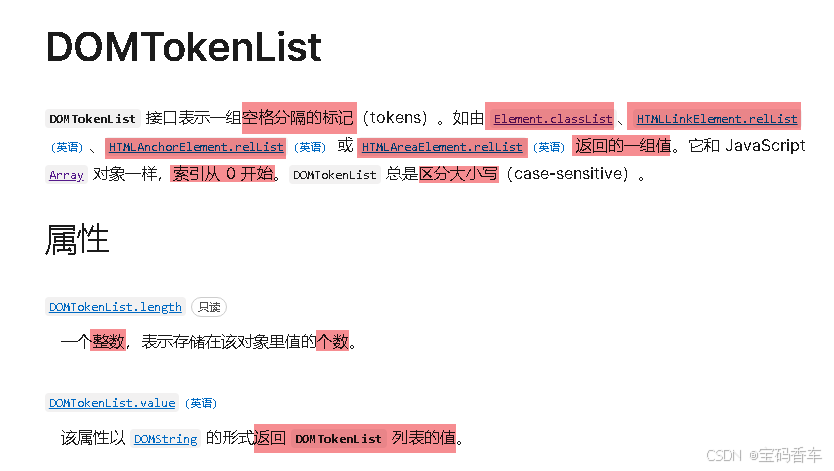
1.3.1DOMTokenList介绍和属性

1.3.2DOMTokenLis方法


1.3.3示例1
html
<p class="a b c"></p>
javascript
let para = document.querySelector("p");
let classes = para.classList;
para.classList.add("d");
para.textContent = `输出的class是: "${classes}"`;
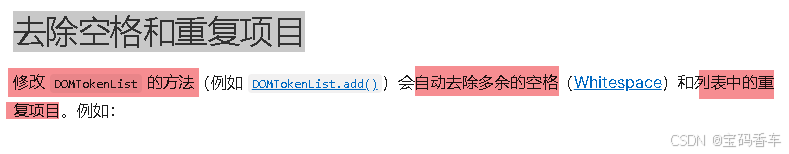
//输出的class是 "a b c d"1.3.4示例2,去除空格和重复项目

html
<span class=" d d e f"></span>
javascript
let span = document.querySelector("span");
let classes = span.classList;
span.classList.add("x");
span.textContent = `span 的classList 是: "${classes}"`;
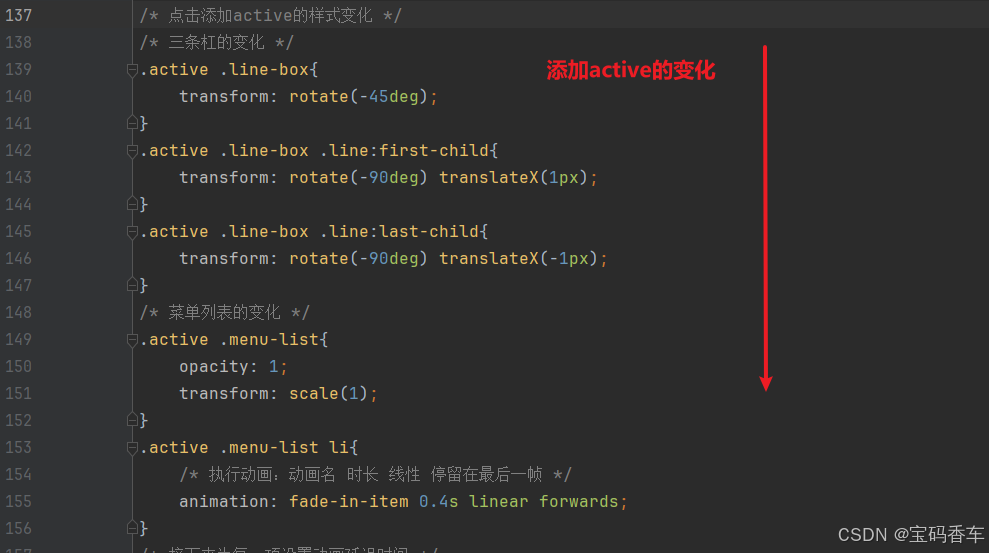
//span 的classList 是:"d e f x"2.当打开时,添加"active",产生的变化。

3.具体的改变参数,直接看代码,可以一键复制,查看效果
上代码,可以直接复制使用
目录

html
html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>html+css+js 快捷菜单按钮特效</title>
<!-- 引入font-awesome字体图标库 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="container">
<h1 style="text-align: center;color:#fff;margin-bottom: 50px;padding-top: 50px; text-shadow: 0 3px 3px #4c6ed3;">html+css+js 快捷菜单按钮特效-点击右下角</h1>
<div class="menu-box">
<!-- 图标按钮 -->
<div class="menu-button">
<div class="line-box">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
</div>
<!-- 菜单列表 -->
<ul class="menu-list">
<li><i class="fa fa-sliders"></i><span>设置</span></li>
<li><i class="fa fa-clone"></i><span>复制</span></li>
<li><i class="fa fa-share-square-o"></i><span>分享</span></li>
<li><i class="fa fa-trash-o"></i><span>删除</span></li>
</ul>
</div>
</div>
</body>
<script src="./main.js"></script>
</html>css
css
*{
/* 初始化 */
margin: 0;
padding: 0;
}
.container{
height: 100vh;
/* 渐变背景 */
background: linear-gradient(to top left,#84a0f4,#c2e9fb);
}
.menu-box{
/* 固定定位 右下角 */
position: fixed;
bottom: 40px;
right: 40px;
}
/* 菜单按钮 */
.menu-button{
width: 50px;
height: 50px;
background-color: #5c67ff;
border-radius: 50%;
/* 投影 */
box-shadow: 0 0 0 4px rgba(92,103,255,0.3);
color: #fff;
display: flex;
justify-content: center;
align-items: center;
position: relative;
z-index: 1;
cursor: pointer;
/* 过渡 */
transition: 0.2s ease-in;
}
.menu-button:hover{
background-color: #4854ff;
box-shadow: 0 0 0 8px rgba(92,103,255,0.3);
}
.menu-button .line-box{
width: 20px;
height: 20px;
display: flex;
flex-direction: column;
justify-content: space-between;
cursor: pointer;
transition: transform 0.3s ease-out;
}
/* 菜单按钮图标(三条杠) */
.menu-button .line{
background-color: #fff;
width: 100%;
height: 2px;
border-radius: 2px;
}
/* 前后两条短,中间的长 */
.menu-button .line:first-child{
width: 50%;
/* 设置变换的基点 */
transform-origin: right;
/* 过渡效果 */
transition: transform 0.3s ease-in-out;
}
.menu-button .line:last-child{
width: 50%;
align-self: flex-end;
transform-origin: left;
transition: transform 0.3s ease-in-out;
}
/* 菜单列表 */
.menu-list{
width: 140px;
height: 160px;
background-color: #fff;
border-radius: 8px;
list-style: none;
padding: 6px;
box-shadow: 0 0 4px 4px rgba(92,103,255,0.15);
position: absolute;
right: 15px;
bottom: 15px;
/* 默认隐藏 */
opacity: 0;
transform: scale(0);
/* 设置变换的基点 */
transform-origin: bottom right;
/* 过渡效果 */
transition: 0.3s ease;
/* 过渡延迟 */
transition-delay: 0.1s;
}
/* 菜单项 */
.menu-list li{
display: flex;
align-items: center;
padding: 10px;
color: #1c3991;
cursor: pointer;
position: relative;
/* 默认隐藏 */
opacity: 0;
transform: translateX(-10px);
transition: 0.2s ease-in;
}
.menu-list li:hover{
color: #5c67ff;
}
/* 菜单项下边框 */
.menu-list li::before{
content: "";
width: calc(100% - 24px);
height: 1px;
background-color: rgba(92,103,255,0.1);
position: absolute;
bottom: 0;
left: 12px;
}
/* 最后一项不用下边框 */
.menu-list li:last-child::before{
display: none;
}
/* 菜单项图标 */
.menu-list .fa{
font-size: 18px;
width: 18px;
height: 18px;
display: flex;
justify-content: center;
align-items: center;
}
/* 菜单项文本 */
.menu-list span{
font-size: 14px;
margin-left: 8px;
}
/* 点击添加active的样式变化 */
/* 三条杠的变化 */
.active .line-box{
transform: rotate(-45deg);
}
.active .line-box .line:first-child{
transform: rotate(-90deg) translateX(1px);
}
.active .line-box .line:last-child{
transform: rotate(-90deg) translateX(-1px);
}
/* 菜单列表的变化 */
.active .menu-list{
opacity: 1;
transform: scale(1);
}
.active .menu-list li{
/* 执行动画:动画名 时长 线性 停留在最后一帧 */
animation: fade-in-item 0.4s linear forwards;
}
/* 接下来为每一项设置动画延迟时间 */
.active .menu-list li:nth-child(1){
animation-delay: 0.1s;
}
.active .menu-list li:nth-child(2){
animation-delay: 0.2s;
}
.active .menu-list li:nth-child(3){
animation-delay: 0.3s;
}
.active .menu-list li:nth-child(4){
animation-delay: 0.4s;
}
/* 定义动画 */
@keyframes fade-in-item {
100%{
transform: translateX(0);
opacity: 1;
}
}javascript
javascript
// 要操作的元素
const menu_box=document.querySelector('.menu-box');
const menu_button=document.querySelector('.menu-button');
// 为菜单按钮绑定点击事件,当menu_button点击的时候,切换menu_box的"active",没有则添加class的"active",有则去除class的"active"
menu_button.addEventListener('click',function(){
menu_box.classList.toggle('active');
})到此这篇文章就介绍到这了,更多精彩内容请关注本人以前的文章或继续浏览下面的文章,创作不易,如果能帮助到大家,希望大家多多支持宝码香车~💕

更多专栏订阅推荐:
💕 vue
✈️ Electron
⭐️ js
📝 字符串