
本文由ScriptEcho平台提供技术支持
项目地址:传送门
使用 Rough.js 创建动态可视化网络图
应用场景
Rough.js 是一个 JavaScript 库,它允许开发人员使用毛边风格创建可视化效果。该库适用于各种应用程序,例如:
- 数据可视化
- 地图绘制
- 用户界面设计
- 艺术和插图
代码基本功能
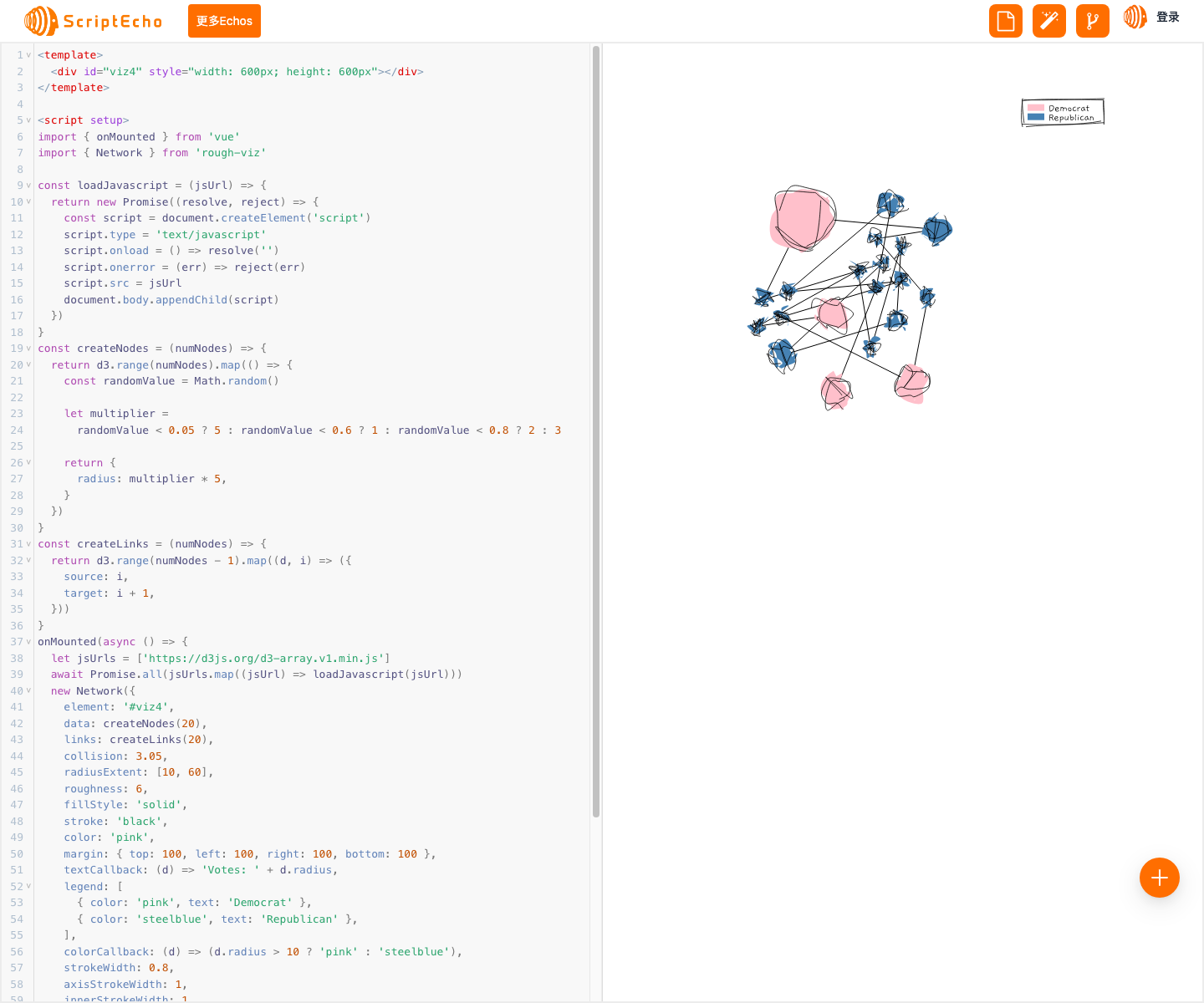
本代码演示了如何使用 Rough.js 创建一个动态可视化网络图。网络图由节点和边组成,其中节点表示数据点,边表示节点之间的连接。该代码允许用户交互式地探索网络,缩放和拖动节点以查看连接和数据。
功能实现步骤
1. 加载必要的库
首先,代码加载了必要的库,包括 D3.js 和 Rough.js。D3.js 用于处理数据和创建可视化效果,而 Rough.js 用于创建毛边风格的效果。
javascript
import { onMounted } from 'vue'
import { Network } from 'rough-viz'2. 创建节点和边
接下来,代码创建了网络图的节点和边。节点使用 createNodes 函数创建,该函数生成具有随机半径的节点。边使用 createLinks 函数创建,该函数生成连接相邻节点的边。
javascript
const createNodes = (numNodes) => {
return d3.range(numNodes).map(() => {
// ...
})
}
const createLinks = (numNodes) => {
return d3.range(numNodes - 1).map((d, i) => ({
// ...
}))
}3. 创建网络图
在加载库并创建数据之后,代码使用 Network 类创建了网络图。Network 类接受一个包含网络图配置的选项对象。
javascript
new Network({
element: '#viz4',
data: createNodes(20),
links: createLinks(20),
// ...
})4. 配置网络图选项
Network 类允许用户配置各种选项,包括:
collision: 节点之间的最小距离radiusExtent: 节点半径的范围roughness: 毛边效果的粗糙度fillStyle: 节点的填充样式stroke: 节点的描边颜色color: 节点的颜色margin: 网络图周围的边距
5. 添加交互功能
代码还添加了交互功能,允许用户缩放和拖动节点。这使用 Vue.js 的 onMounted 钩子实现,该钩子在组件挂载时触发。
javascript
onMounted(async () => {
// ...
new Network({
// ...
})
})关键代码分析
javascript
const loadJavascript = (jsUrl) => {
return new Promise((resolve, reject) => {
const script = document.createElement('script')
// ...
document.body.appendChild(script)
})
}此代码用于动态加载 JavaScript 库。它创建了一个 Promise,并在加载脚本后解析。
javascript
const createNodes = (numNodes) => {
return d3.range(numNodes).map(() => {
const randomValue = Math.random()
// ...
return {
radius: multiplier * 5,
}
})
}此代码创建具有随机半径的节点。multiplier 变量用于根据节点的随机值调整半径。
javascript
const createLinks = (numNodes) => {
return d3.range(numNodes - 1).map((d, i) => ({
source: i,
target: i + 1,
}))
}此代码创建连接相邻节点的边。source 和 target 属性指定边的源节点和目标节点。
总结与展望
开发这段代码是一个学习使用 Rough.js 创建动态可视化的过程。该代码可以扩展和优化,例如:
-
添加对更多数据源的支持
-
实现更复杂的交互功能,例如节点选择和过滤
-
探索使用 Rough.js 的其他毛边效果和样式选项
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: