前言
有时候我们需要在一个图像上显示一些文字,或者画一些标志,这就想我们平时截图也需要做一些描述信息。在C#中我们可以Graphics这个对象来绘制自己所需要描述的信息,当然在WPF中的它的设计思路又不一样了,在WPf中考虑使用的矩形控件等元素进行标注。他的前台界面设计更加丰富。
**注意:**在这里仅是演示在WinForm中,通过PictureBox控件来画出一些元素。
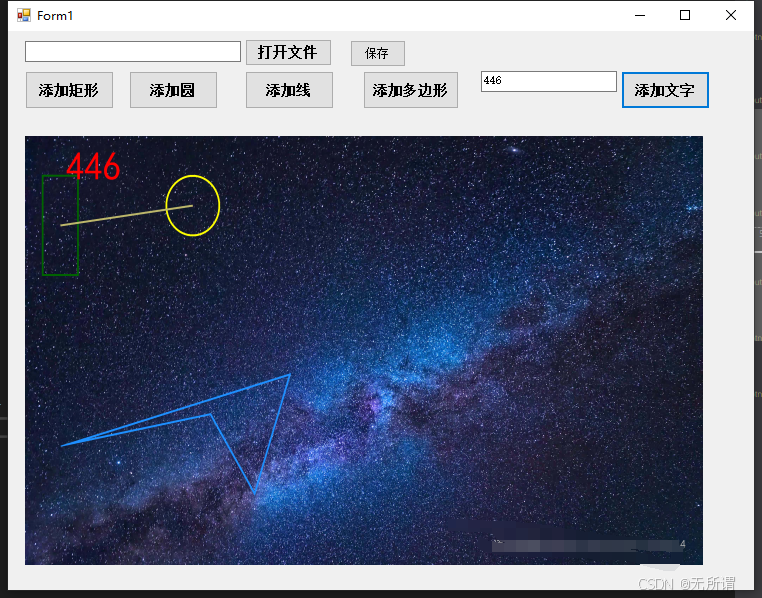
一、效果展示

二、实现代码
1、主要调用方法
官方文档:Graphics 类 (System.Drawing) | Microsoft Learn
|-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|---------------------------------------------------------------------------------------------------------------------------|
| DrawLine(Pen, Point, Point) | 绘制一条连接两个 Point 结构的线。 |
|---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|-------------------------------------------------------------------------------------------------------------------------------|
| DrawPolygon(Pen, PointF[]) | 绘制由一组 PointF 结构定义的多边形。 |
|-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| DrawString(String, Font, Brush, PointF) | 在指定位置并且用指定的 Brush 和 Font 对象绘制指定的文本字符串。 |
|---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|--------------------|
| DrawRectangle(Pen, Int32, Int32, Int32, Int32) | 绘制由坐标对、宽度和高度指定的矩形。 |
2、画线段
cs
//线
private void button2_Click(object sender, EventArgs e)
{
Graphics g = Graphics.FromImage(pictureBox1.Image);
SolidBrush mybrush = new SolidBrush(Color.DarkKhaki);
Pen pen = new Pen(mybrush, 10);
g.DrawLine(pen, 200, 450, 950, 350);
pictureBox1.Refresh();
}3、画多边形
cs
//多边形
private void button4_Click(object sender, EventArgs e)
{
Graphics g = Graphics.FromImage(pictureBox1.Image);
SolidBrush mybrush = new SolidBrush(Color.DodgerBlue);
Pen pen = new Pen(mybrush, 10);
g.DrawPolygon(pen,new Point[] {new Point(250, 1550),new Point(1050, 1400)
,new Point(1300,1800), new Point(1500, 1200) });
pictureBox1.Refresh();
}4、画矩形
cs
private void btn_append_Click(object sender, EventArgs e)
{
Graphics g = Graphics.FromImage(pictureBox1.Image);
SolidBrush mybrush = new SolidBrush(Color.DarkGreen);
Pen pen = new Pen(mybrush,10);
g.DrawRectangle(pen, new Rectangle(new Point(100, 200), new Size(200, 500)));
pictureBox1.Refresh();
}5、写文字
cs
//文字
private void button3_Click(object sender, EventArgs e)
{
Graphics g = Graphics.FromImage(pictureBox1.Image);
SolidBrush mybrush = new SolidBrush(Color.Red);
Font myfont = new Font("黑体", 150);
g.DrawString(tb_info.Text, myfont, mybrush, new Rectangle(x + 200, y + 50, w + 500, h + 50));
pictureBox1.Refresh();
}6、保存结果图
cs
private void btn_save_Click(object sender, EventArgs e)
{
saveFileDialog1.Filter= "JPG(*.jpg)|*.jpg|BMP(*.bmp)|*.bmp";
if (saveFileDialog1.ShowDialog()==DialogResult.OK)
{
pictureBox1.Image.Save(saveFileDialog1.FileName);
}
}