为了学习在vue3中如何使用axios,我借Sider Fusion的帮助搭建了基于node的简易测试环境。
Axios 是一个基于 Promise 的 HTTP 客户端,通常用于浏览器环境,但它也可以在 Node.js 环境中使用。因此,可以在 Ubuntu 的 Bash 环境下通过 Node.js 使用 Axios。
步骤:
安装 Node.js 和 npm :
如果您尚未安装 Node.js,请通过以下命令安装(通常会包括 npm):
bash
sudo apt update
sudo apt install nodejs npm您可以检查安装是否成功:
bash
node -v
npm -v 创建项目:创建一个新的目录并进入:
bash
mkdir my-axios-app
cd my-axios-app 初始化 npm:
3.
初始化一个新的 npm 项目:
bash
npm init -y 安装 Axios:
4.
使用 npm 安装 Axios:
bash
npm install axios 编写 Axios 脚本:
5.
创建一个新的 JavaScript 文件,如 app.js:
bash
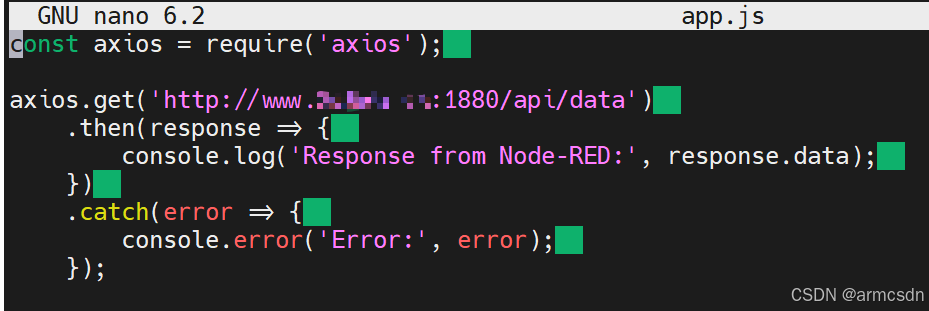
nano app.js 打开 app.js,然后添加以下代码:
javascript
const axios = require('axios');
axios.get('http://www.xxxxx.cn:1880/api/data')
.then(response => {
console.log('Response from Node-RED:', response.data);
})
.catch(error => {
console.error('Error:', error);
});运行脚本:
6.
使用 Node.js 运行脚本:
bash
node app.js NodeRed节点




javascript
[
{
"id": "6f67ed6250fc6293",
"type": "tab",
"label": "流程 4",
"disabled": false,
"info": "",
"env": []
},
{
"id": "cbeb42c4ff466487",
"type": "debug",
"z": "6f67ed6250fc6293",
"name": "debug 20",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "false",
"statusVal": "",
"statusType": "auto",
"x": 600,
"y": 200,
"wires": []
},
{
"id": "71b003bcbda86c27",
"type": "function",
"z": "6f67ed6250fc6293",
"name": "function 10",
"func": "msg.payload = { message: \"Hello from Node-RED!你好\" };\nreturn msg;",
"outputs": 1,
"timeout": 0,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 430,
"y": 200,
"wires": [
[
"cbeb42c4ff466487",
"a7ce06a8882a6108"
]
]
},
{
"id": "06cfce3558445895",
"type": "http in",
"z": "6f67ed6250fc6293",
"name": "",
"url": "/api/data",
"method": "get",
"upload": false,
"swaggerDoc": "",
"x": 250,
"y": 200,
"wires": [
[
"71b003bcbda86c27"
]
]
},
{
"id": "a7ce06a8882a6108",
"type": "http response",
"z": "6f67ed6250fc6293",
"name": "",
"statusCode": "",
"headers": {},
"x": 610,
"y": 260,
"wires": []
}
]实际代码测试及结果,url请换成自己的域名 
nodered返回的结果
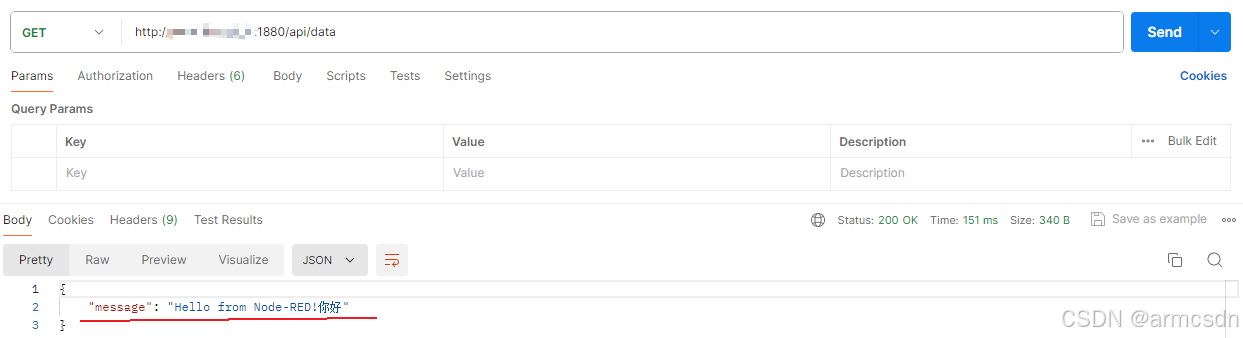
使用POSTMAN测试及结果

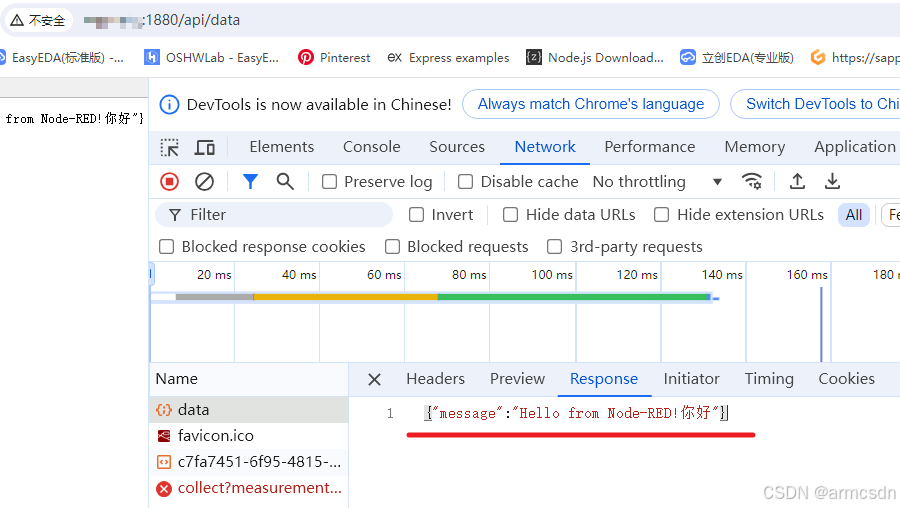
Google Chrome测试及结果

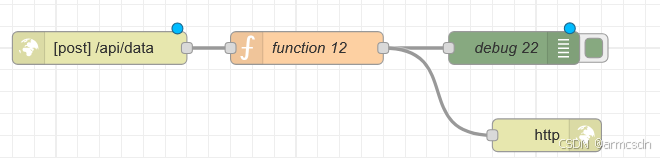
AXIOS 向Nodered post数据
javascript
const axios = require('axios');
const postDataToNodeRed = async () => {
try {
const response = await axios.post('http://www.xxxxx.com:1880/api/data', {
key1: 'value1',
key2: '你好',
// 其他数据
});
console.log('Response from Node-RED:', response.data);
} catch (error) {
console.error('Error while sending data to Node-RED:', error);
}
};
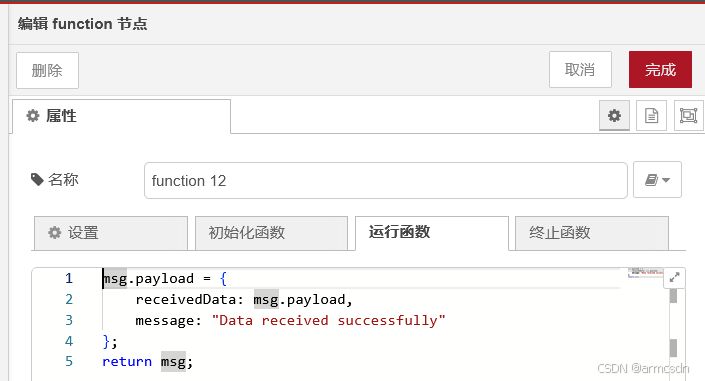
postDataToNodeRed(); NodeRed节点



javascript
msg.payload = {
receivedData: msg.payload,
message: "Data received successfully"
};
return msg;
javascript
[
{
"id": "5e7fbd551b9ac7da",
"type": "tab",
"label": "流程 5",
"disabled": false,
"info": "",
"env": []
},
{
"id": "1917a20da9f650f4",
"type": "http in",
"z": "5e7fbd551b9ac7da",
"name": "",
"url": "/api/data",
"method": "post",
"upload": false,
"swaggerDoc": "",
"x": 260,
"y": 220,
"wires": [
[
"844bf33a8bc338b0"
]
]
},
{
"id": "e428c6755d5a0a36",
"type": "debug",
"z": "5e7fbd551b9ac7da",
"name": "debug 22",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "false",
"statusVal": "",
"statusType": "auto",
"x": 640,
"y": 220,
"wires": []
},
{
"id": "02abf8b96935f1f4",
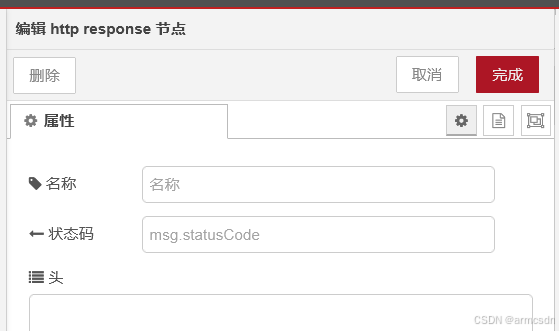
"type": "http response",
"z": "5e7fbd551b9ac7da",
"name": "",
"statusCode": "",
"headers": {},
"x": 670,
"y": 300,
"wires": []
},
{
"id": "844bf33a8bc338b0",
"type": "function",
"z": "5e7fbd551b9ac7da",
"name": "function 12",
"func": "msg.payload = {\n receivedData: msg.payload,\n message: \"Data received successfully\"\n};\nreturn msg;",
"outputs": 1,
"timeout": 0,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 450,
"y": 220,
"wires": [
[
"e428c6755d5a0a36",
"02abf8b96935f1f4"
]
]
}
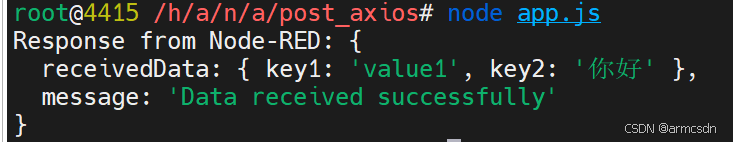
]node发送POST数据,并接收到Nodered返回的数据
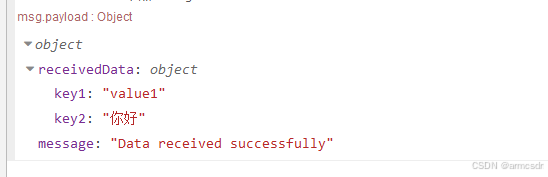
NodeRed收到的数据