目录
[1.1 标题标签:h1-h6](#1.1 标题标签:h1-h6)
[1.2 段落标签:p](#1.2 段落标签:p)
[1.3 换行标签:br](#1.3 换行标签:br)
[1.4 图片标签:img](#1.4 图片标签:img)
[1.5 超链接:a](#1.5 超链接:a)
[1.6 表格标签:table](#1.6 表格标签:table)
[1.7 表单标签:input](#1.7 表单标签:input)
[1.8 select 标签](#1.8 select 标签)
[1.9 textarea 标签](#1.9 textarea 标签)
[1.10 无语义标签:div&span](#1.10 无语义标签:div&span)
[2.1 选择器](#2.1 选择器)
[2.2 边框:border](#2.2 边框:border)
[2.3 padding&margin](#2.3 padding&margin)
一、HTML
1.1 标题标签:h1-h6
有六个标签,从 h1-h6 (数字越大,字体越小)。
html
<body>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
</body>
1.2 段落标签:p
p 标签表示一个段落。
html
<body>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</body>
1.3 换行标签:br
br 是 break 的缩写,表示换行。<br/> 是一个单标签。
html
<body>
br标签1<br/>
br标签2<br/>
br标签3<br/>
</body>
1.4 图片标签:img
img 标签必须带有 src 属性,表示图片的路径。
html
<body>
<img src="moon.jpg" width="500px" height="500px">
</body>【img 标签属性】
width / height:控制图片宽度高度,一般设置一个就好,另一个会等比例缩放。
【src 路径】
**1、相对路径:**以 html 所在位置为基准,找到图片位置。
① 同级路径:"moon.jpg"。
② 下一级路径:"image/moon.jpg"。
③ 上一级路径:"../iamge/moon.jpg"。
**2、绝对路径:**一个完整的磁盘路径,或网络路径。
1.5 超链接:a
【a 标签属性】
href: 必须具备,表示点击后会跳转至哪个页面。
target: 打开方式。默认是 _self,如果是 _blank 则用新标签页打开。
html
<body>
<a href="http://www.baidu.com">百度</a>
</body>【链接形式】
**1、外部链接:**href 引用其他网站的地址。
2、内部链接: 网站内部之间的链接,写相对路径即可。
3、空链接: 使用 # 在 href 中占位。
1.6 表格标签:table
**table:**表示整个表格。
tr: 表示表格的一行。
td: 表示一个单元格。
thead: 表格的头部区域。
tbody: 表格的主体区域。
table 包含 tr,tr 包含 td。
html
<body>
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
</body>【表格属性标签】
**align:**表格相对于周围元素的对齐方式。
**border:**表示边框。1 表示有边框 (数字越大,边框越粗)
**cellpadding:**内容距离边框的距离,默认 1 像素。
**cellspacing:**单元格之间的距离,默认为 2 像素。
**width / height:**设置尺寸。
1.7 表单标签:input
表单是让用户输入信息的重要途径,分为两个部分:
1、表单域: 包含表单元素的区域。( form 标签 )
2、表单控件: 输入框,提交按钮登。( input 标签 )
【input 标签】
type: 控件种类,必须存在。
**name:**给 input 起名字,对于单选按钮,具有相同的 name 才能多选一。
**value:**input 中的默认值。
**checked:**默认被选中。(用于单选按钮和多选按钮)
【常用类型】
1、文本框
html
<body>
<input type="text">
</body>
2、密码框
html
<body>
<input type="password">
</body>
3、单选框
html
<body>
性别:
<input type="radio" name="sex" checked="checked">男
<input type="radio" name="sex">女
</body>
4、多选框
html
<body>
爱好:
<input type="checkbox"> 吃饭
<input type="checkbox"> 睡觉
<input type="checkbox"> 打游戏
</body>
5、普通按钮
html
<body>
<input type="button" value="按钮" onclick="alert('hello')">
</body>
6、提交按钮
提交按钮必须放至 form 标签内,点击后就会尝试给服务器发送请求。
html
<body>
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
</body>
1.8 select 标签
下拉菜单,option 中定义 selected="selected" 表示默认选中。
html
<body>
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>
</body>
1.9 textarea 标签
html
<body>
<textarea>默认内容</textarea>
</body>
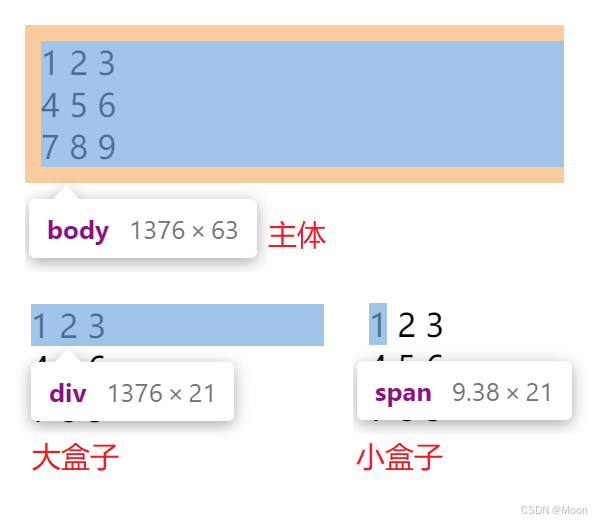
1.10 无语义标签:div&span
用于网页布局的两个盒子:
**1、div:**独占一行,是一个大盒子。
**2、span:**不独占一行,是一个小盒子。
html
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<div>
<span>4</span>
<span>5</span>
<span>6</span>
</div>
<div>
<span>7</span>
<span>8</span>
<span>9</span>
</div>
</body>
二、CSS
【引入方式案例】
1、在标签内使用 style 属性,属性值是 css 属性键值对:
<div style="color:red">红色</div>
2、定义 <style> 标签,在标签内部定义 css 样式:
<style>h1{...}</style>
3、定义 <link> 标签,通过 href 属性引入外部 css 文件:
<link rel="stylesheet" href="CSS路径">
2.1 选择器
1、标签选择器
css
a {
color: red;
}2、类选择器
css
.box {
color: red;
}3、ID选择器
id 是唯一的。
css
#submit {
color: red;
}4、通配符选择器
设置所有元素的文本内容为红色。
css
* {
color: red;
}5、复合选择器
a 标签下的 b 标签内容设为红色。
css
a b {
color: red;
}2.2 边框:border
边框是一个复合属性,可以同时设置多个样式。
css
a {
/* 边框粗细、边框样式、边框颜色 */
border: 1px solid purple;
}1、边框粗细:border-width。
2、边框样式:border-style。
dotted:点状
solid:实线
double:双线
dashed:虚线
3、边框颜色:border-color。
2.3 padding&margin
padding:内边距。
margin:外边距。
总结
1、</br> 是一个单标签。
2、img 标签必须具有 src 属性,a 标签必须具有 href 属性。
3、input 标签中必须指明 type 属性,其中提交按钮必须放至 form 标签内。
4、类选择器前缀为 ".",ID选择器前缀为 "#"。