electron 简介
Electron 是一个使用 JavaScript, HTML 和 CSS 构建跨平台桌面应用程序的框架。
它允许开发者使用 Web 技术来创建桌面软件,而不需要学习特定于平台的编程语言。
Electron 应用程序实际上是一个包含 Web 内容的 Chromium 浏览器实例,并且可以访问丰富的 Node.js API 来执行系统级任务。
这使得 Electron 成为开发桌面应用程序的强大工具,因为它结合了 Web 技术的灵活性和 Node.js 的功能。
sqlit3 简介
SQLite 是一个 C 语言编写的轻量级数据库,它具有以下特点:
1、轻量级 :SQLite 的数据库是一个单一的文件,不需要一个独立的服务器进程。这使得它非常适合轻量级应用和小型项目。
2、零配置 :SQLite 不需要任何配置即可使用,它会自动处理数据库的创建和配置。
3、跨平台 :SQLite 可以在 Windows、macOS、Linux 等多种操作系统上运行。
4、事务支持 :SQLite 支持事务,确保数据的一致性和完整性。
5、并发控制 :虽然 SQLite 通常在单线程模式下运行,但它也支持写入操作的锁定机制,以防止数据冲突。
6、SQL支持 :SQLite 支持大部分标准的 SQL 语句,包括 SELECT、INSERT、UPDATE、DELETE 等。
为什么要用sqlite
由于c端应用很多数据都需要存储的本地可以使其没用网络也能正常运行。
由于 SQLite 是一个文件系统基础的数据库,它不需要网络连接即可操作,这对于 Electron 应用来说是一个很耦合的强势组合。
而且 sqlite 提供一系列的 sql 操作。
让你操作数据都能像后端编程一样无缝连接。
安装
在安装使用之前,请先对 electron 有一定的了解。
本文不介绍 electron 的一些功能,只介绍如何使用 sqlite.
安装:
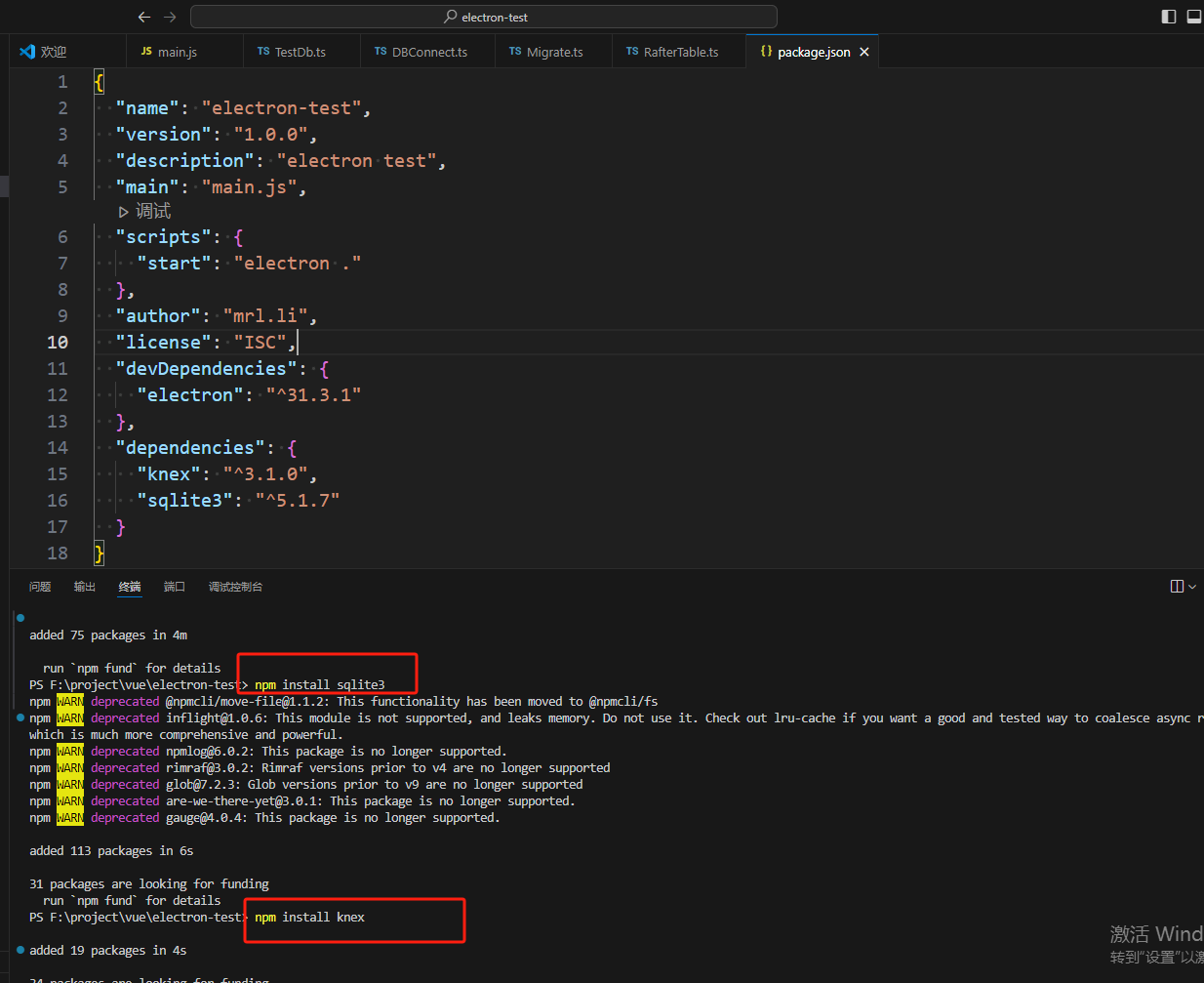
bash
npm install sqlite3knex sql驱动
Knex 是一个用 JavaScript 编写的 SQL 构建器,它提供了一种优雅的方式来构建和执行 SQL 语句。
Knex 支持多种数据库,包括 PostgreSQL、MySQL、SQLite、Oracle 和 Microsoft SQL Server。
安装sql驱动
bash
npm install knex
数据迁移
创建一个 database 目录用来写迁移文件,及初始化 sql 连接
- 迁移文件约定。在
database目录下创建TestTable.ts文件,写入以下文件:
ts
export default abstract class TestTable {
abstract crateTable(): void | any;
abstract crateField(): void | any;
}- 创建迁移类。
Migrate,写入以下文件。
ts
import TestTable from "./TestTable";
import Test from "./table/Test";
class Migrate {
//表列表
static tableList = [
Test
];
//迁移表
async migrateRun() {
Migrate.tableList.forEach(async (table: RafterTable) => {
await table.crateTable();
await table.crateField();
})
}
}
export default new Migrate();- 创建sqlite驱动连接:
DBConnect.ts
ts
const knex = require('knex');
const DB = knex({
client: 'sqlite3',
connection: {
//filename: path.join(__dirname, './rafter.sqlite3'),
filename: './rafter.db',
},
pool: {
min: 2, // 连接池中最小连接数
max: 100 // 连接池中最大连接数
},
useNullAsDefault: true, // 使用NULL作为默认值
});
export default DB;- 创建迁移文件
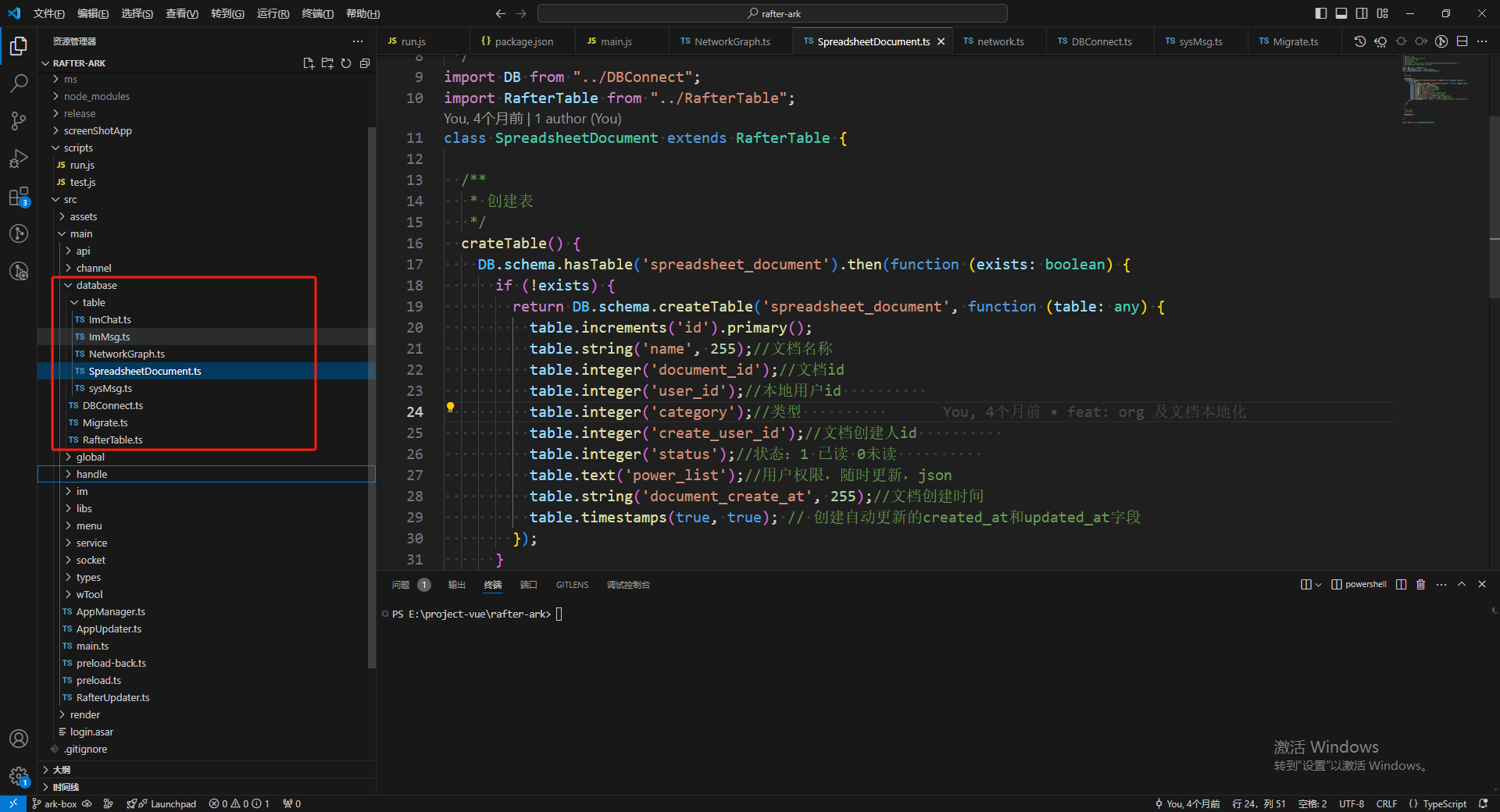
database/table/test.ts
ts
import DB from "../DBConnect";
import TestTable from "../TestTable";
class Test extends RafterTable {
/**
* 创建表
*/
crateTable() {
DB.schema.hasTable('test').then(function (exists: boolean) {
if (!exists) {
return DB.schema.createTable('test', function (table: any) {
table.increments('id').primary();
table.string('name', 255);
table.integer('age');
table.timestamps(true, true); // 创建自动更新的created_at和updated_at字段
});
}
});
}
/**
* 追加字段
* @returns
*/
crateField() {
/* return DB.schema.table('im_chat', function (table: any) {
table.integer('user_id');
}); */
}
}
export default new Test();最后目录如下:

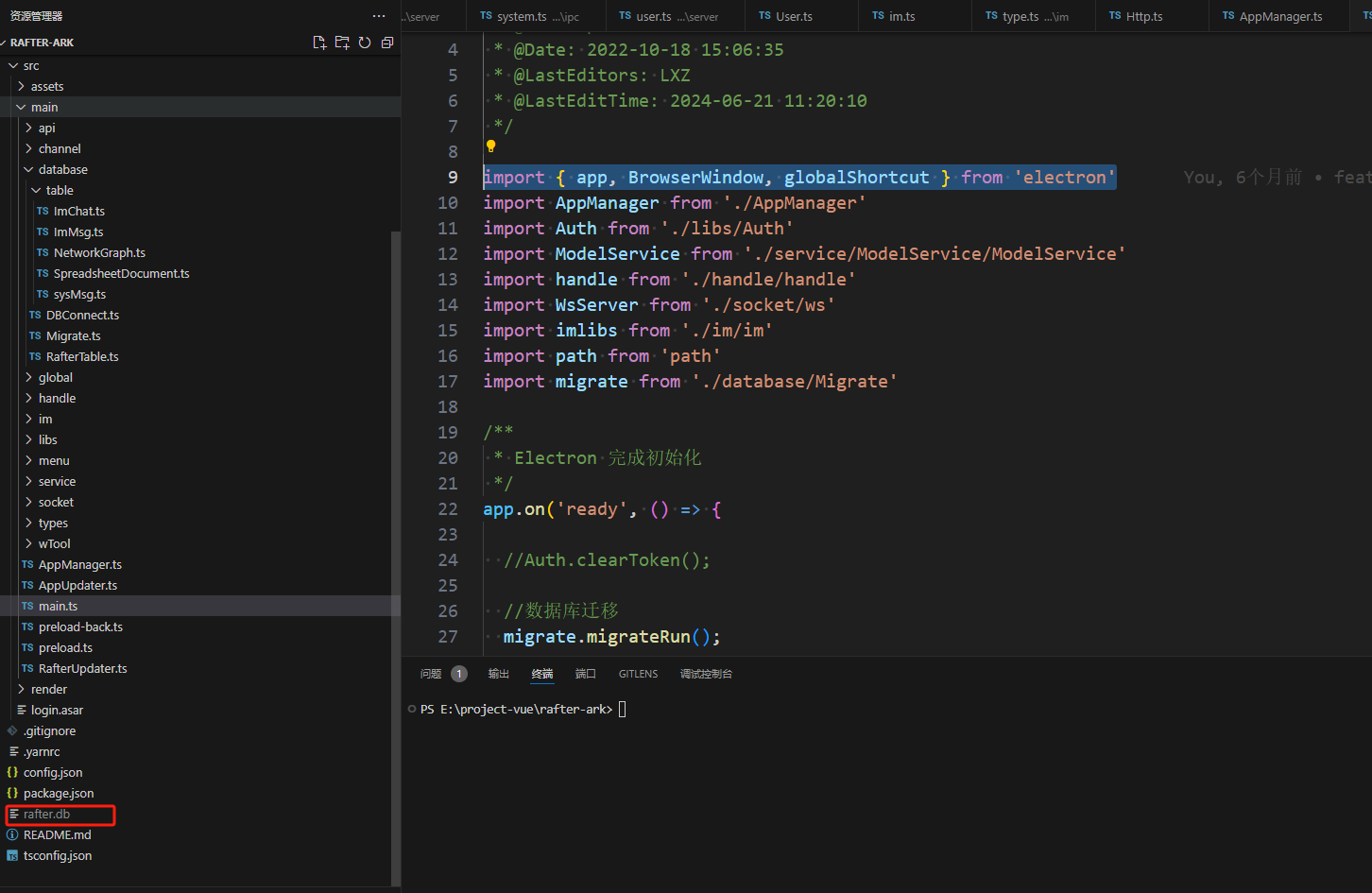
- 在
electron ready生命周期里面运行迁移文件
ts
import { app, BrowserWindow, globalShortcut } from 'electron'
import migrate from './database/Migrate'
/**
* Electron 完成初始化
*/
app.on('ready', () => {
//数据库迁移
migrate.migrateRun();
})运行 electron 会生成一个rafter.db 数据库文件

添加数据
ts
DB.table('test').insert(insert);查询数据
ts
DB.raw("select * from `test` where id ="+ id);删除数据
ts
DB.table('test').where({id:id}).delete()编辑数据
ts
DB.table('test').where({id:1}).update({name:"ce",age:18});knex 文档
更多数据操作可以查看文档:
总结
在 electron 中,想要优雅的使用 sqlite3 ,可以考虑使用 knex 来构建 sql 。
Knex 是 Node.js 应用程序中处理数据库操作的流行选择,特别是在需要构建复杂 SQL 查询和跨数据库兼容性的场景中。
它为前端开发者提供了一种强大而灵活的方式来与后端数据库进行交互。