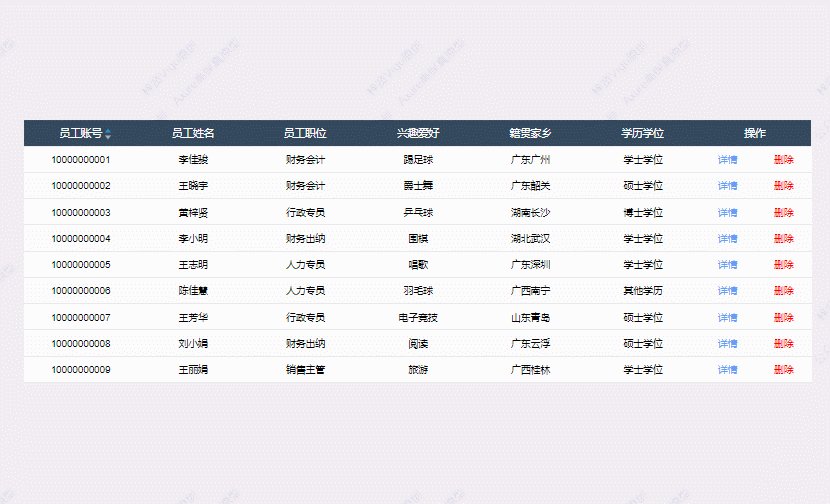
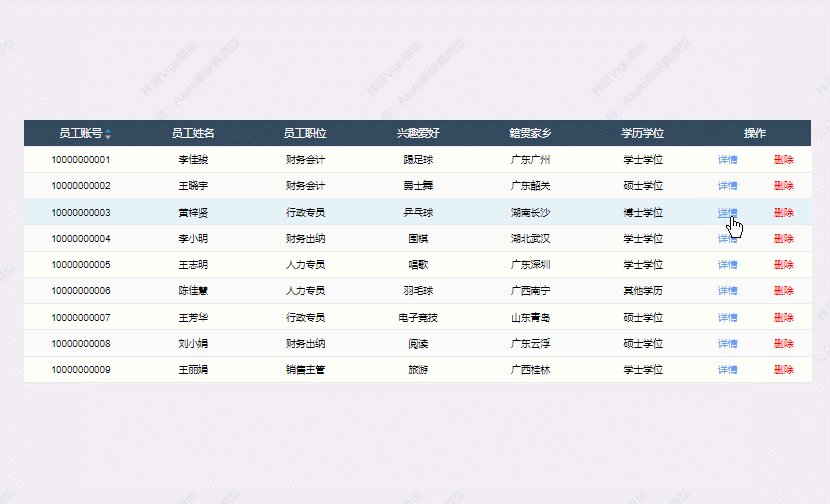
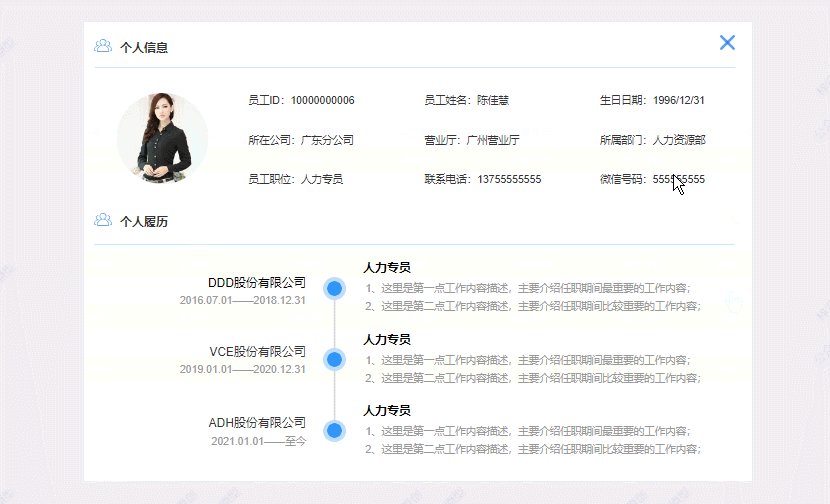
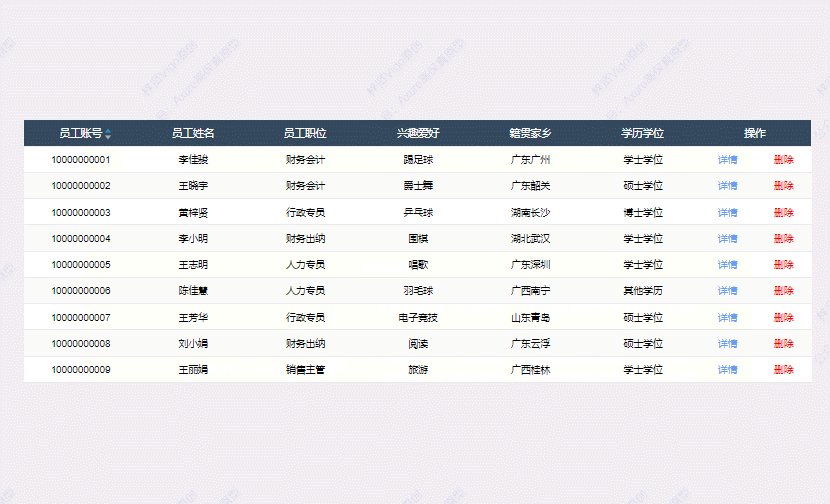
今天和大家分享中继器表格点击打开详情页面的原型模板,点击操作列的详情按钮,可以打开对应的详情页,点击哪行的按钮,就查看对应员工的详细信息。这个表格是用中继器制作的,所以使用也很方便,维护中继器表格里的信息,即可自动生成交互效果......具体效果可以打开下方原型地址体验或者点击下方视频观看
【原型效果】
【Axure高保真原型】中继器表格点击打开详情页面

【原型预览含下载地址】
https://axhub.im/ax9/2bcd864c6573fb02/#g=1\&p=点击打开详情页面
本文内容由微信公众号:Axure高保真原型原创发布,未经许可,禁止转载和商用