目录
- 前言
- [1. Demo](#1. Demo)
- [2. 实战](#2. 实战)
前言
本文主要以Demo的形式展示,展示要点为主
基本的vue3知识可通过查阅此专栏
基本知识点
-
数据绑定 :
v-model 用于双向绑定数据,el-table 的 :data 属性用于绑定表格数据
-
选择框列 :
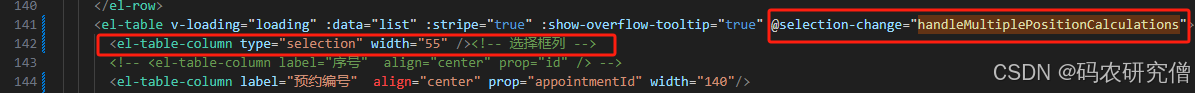
使用 el-table-column 的 type="selection" 属性来创建多选框列
-
处理选择变化 :
@selection-change事件用于处理选择状态变化,获取选中的数据 -
过滤和操作 :
通过对选中的数据进行过滤和处理,实现不同的操作需求
1. Demo
多选按钮通常用于选择表格中的多行数据
常用的 UI 框架如 Element Plus 提供了易于集成的多选功能
html
<template>
<el-table
v-loading="loading"
:data="tableData"
:stripe="true"
:show-overflow-tooltip="true"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55" />
<el-table-column label="名称" prop="name" />
<el-table-column label="状态" prop="status" />
<el-table-column label="操作" fixed="right" width="200">
<template #default="scope">
<el-button @click="viewDetails(scope.row)">查看详情</el-button>
</template>
</el-table-column>
</el-table>
<el-button @click="handleBatchAction">执行批量操作</el-button>
</template>其js如下:
js
<script setup>
import { ref } from 'vue';
import { ElTable, ElTableColumn, ElButton, ElMessage } from 'element-plus';
const loading = ref(false);
const tableData = ref([
{ id: 1, name: 'Item 1', status: '未提交' },
{ id: 2, name: 'Item 2', status: '已提交' },
// ...更多数据
]);
const selectedRows = ref([]);
const handleSelectionChange = (selection) => {
selectedRows.value = selection;
};
const viewDetails = (row) => {
// 显示详情
console.log('查看详情:', row);
};
const handleBatchAction = () => {
if (selectedRows.value.length === 0) {
ElMessage.warning('请选择要操作的项');
return;
}
if (selectedRows.value.some(row => row.status !== '未提交')) {
ElMessage.warning('只能对"未提交"状态的记录进行操作');
return;
}
// 执行批量操作
console.log('批量操作:', selectedRows.value);
};
</script>- 表格组件:el-table 组件用于展示数据,type="selection" 创建多选框列
- handleSelectionChange:处理选中项的变化,将选中的数据存储在 selectedRows 中
- viewDetails:用于查看单条记录的详细信息
- handleBatchAction:处理批量操作的逻辑,包括检查选中项的状态是否符合条件(如状态为"未提交"),然后执行操作
2. 实战
以上主要为了展示Demo的基本要点
对于实战也同理
增加选项按钮以及按钮触发

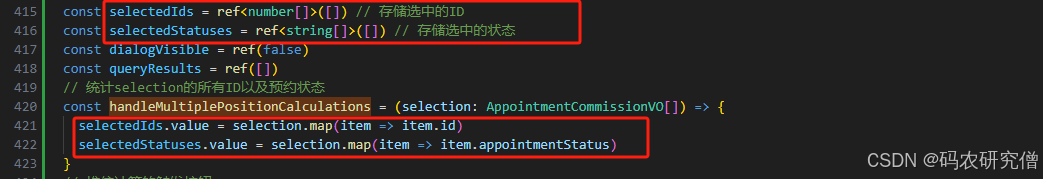
通过按钮的选中收集相关信息

将列表的id以数组的形式传输给后端
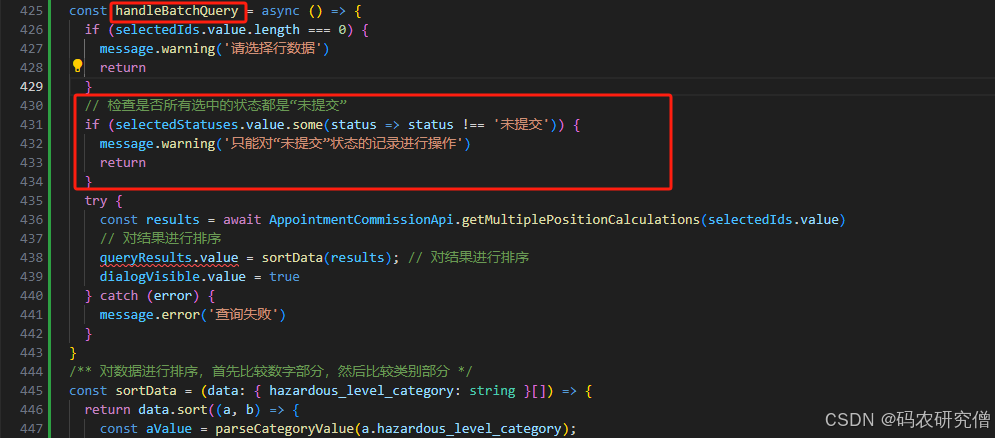
(上面我多收集了一个status,不满足的status可以在此处做过滤,让其不会触发按钮框并且有提示)

结果如下:

基于上述的Demo以及实战
通过按钮做一键删除 、修改等操作就很简单了