PushButton控件
创建项目文件
- 点击左上角新建文件

- 选择应用程序

- 项目名称(项目名称不能有中文,路径也不能有中文):

- 选择qmake:
- qmake: 和下面两个一样都是构建工具,qmake用于自动生成makefile文件,支持跨平台构建,qmake编辑的是一个后缀名为.pro的文件。
- CMake: 不是编辑器,生成一个让编译器能读懂编译流程的文件工具,让CMake自动生成构建系统。
- Qbs: Qbs(Qt Build Suite:Qt构建套件)同qmake、CMake⼀样都是构建⼯具。Qbs号称是新⼀代的构建⼯具,⽐qmake编译速度更快。Qbs没有绑定Qt版本,它从项⽬⽂件的⾼级项⽬描述中⽣成⼀个正确的依赖表。⽽传统的MakeFile⽣成⼯具如qmake和CMake,其在⽣成MakeFile⽂件后将实际的命令交给Make⼯具去执⾏。

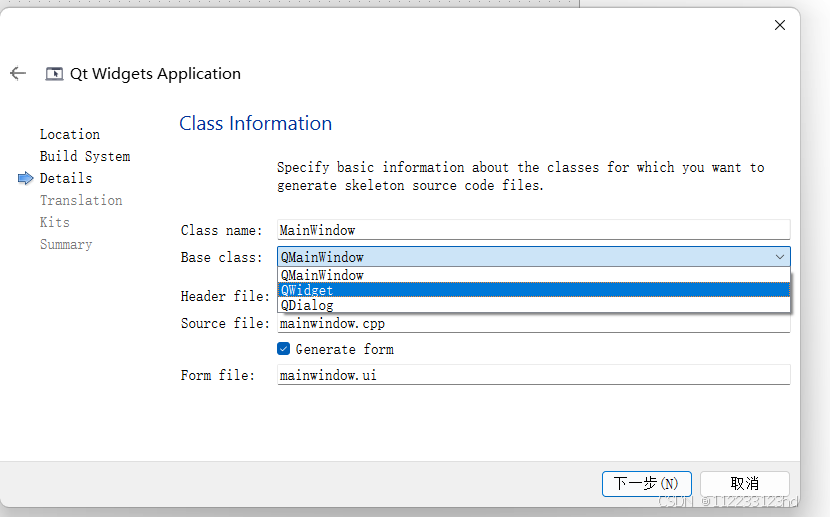
- 选择QWidget:

这三个类之间的关系如下:


- 不添加语言包(这里的语言是中文,英语等,而不是C语言,Java等编程语言)

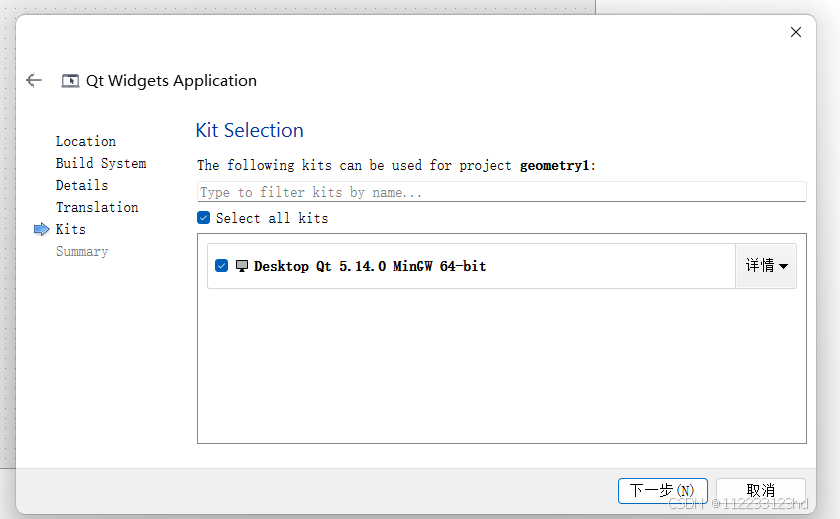
- 选择Qt套件,默认只有一个,那我们就用这一个。
Qt套件是指Qt程序从编译链接到运⾏环境的全部⼯具和Qt类库的集合,对于MinGW版本Qt程序⽣成和调试,⾄少需要MinGW中的编译器g++(⾃动调⽤链接器)、g++配套的基础库、调试器gdb还有使⽤MinGW环境编译⽽成的Qt类库⾃⾝。默认情况下,在上⾯KitSelection⾥选中全部套件。

-
选择版本控制器

-
创建项目完成:

创建控件
我们需要明确需要做什么:也就是创建5个按钮,代表上下左右和目标被控制的对象,按下以后可以使得标签上下左右移动。
- 点击左边栏Forms中的widget.ui进入到Qt Creator.
- 拖动左边栏中的控件到合适的位置:

如上图创建了5个按钮。
- 对控件的objectName修改成合适的名称:

给控件添加图片
首先在项目文件目录下准备5张图片,大家可以去阿里巴巴矢量图标库寻找合适图标。

对图片文件进行合适的命名:

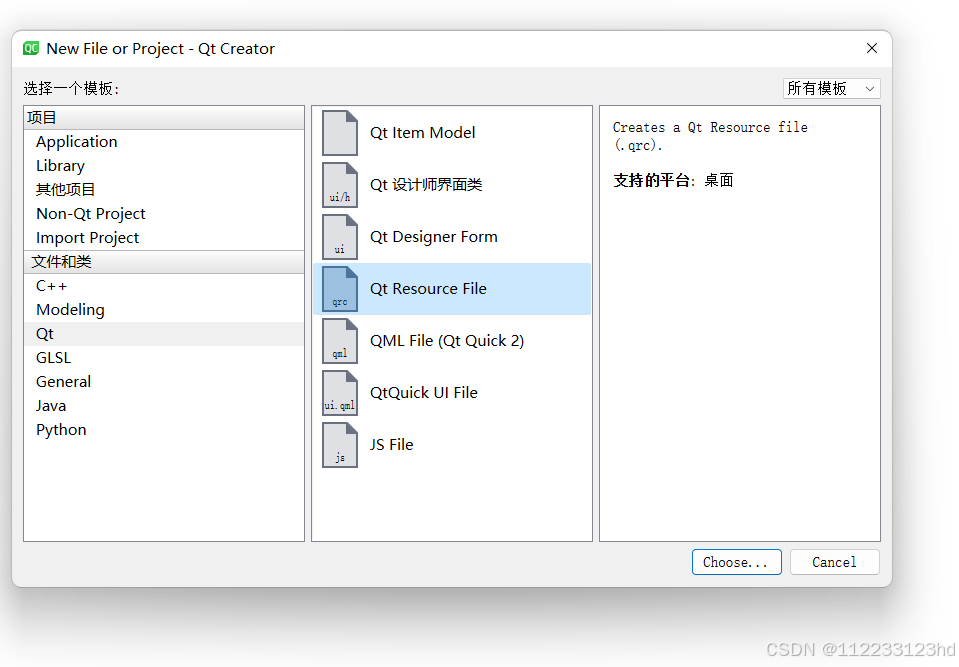
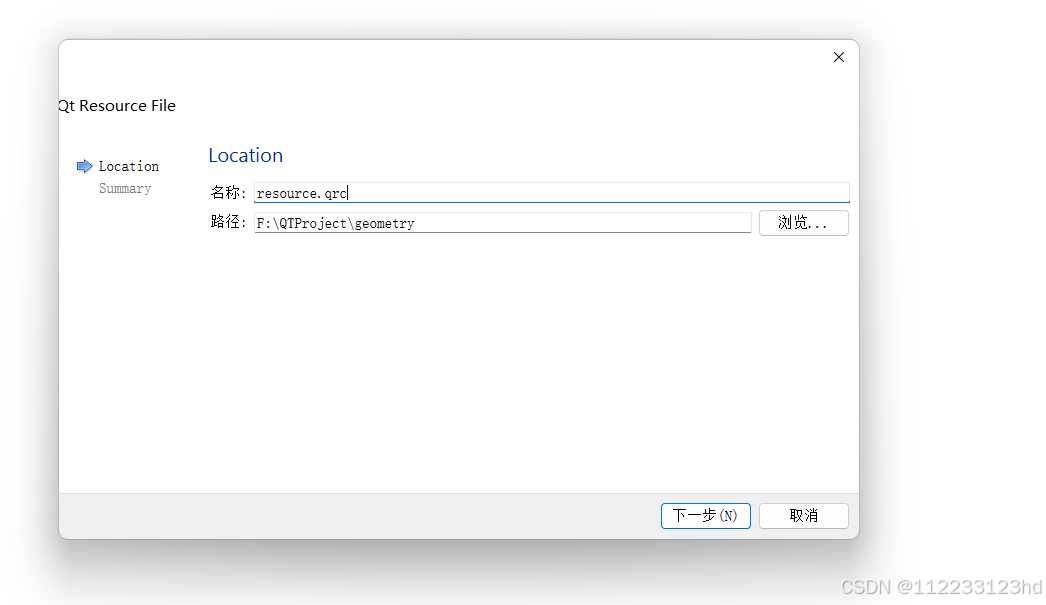
导入qrc



点击完成后来到此界面:

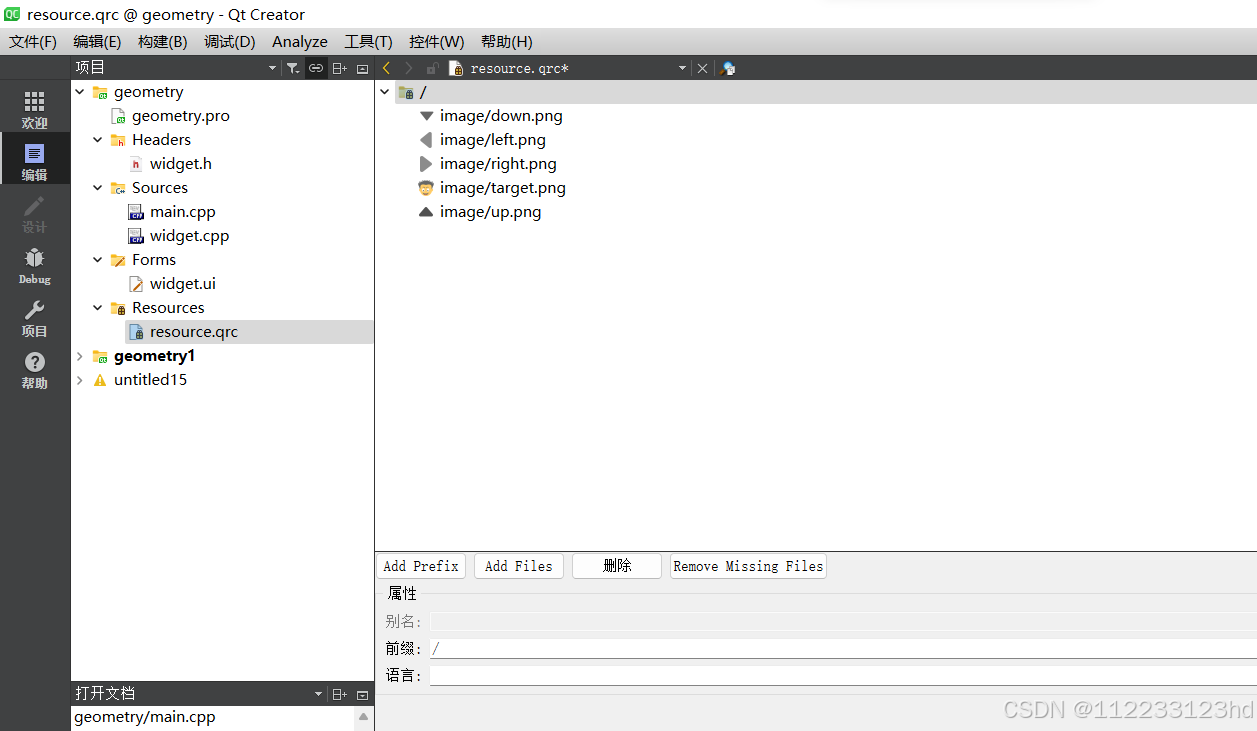
点击Add Prefix,添加前缀:

之后我们访问图片资源的时候的目录就是/。
- 点击add Files添加资源文件:


控件添加图片
在widget.cpp文件里面编码:
不要忘记头文件QIcon
要在构造函数里面编写,这样程序一启动就能加载图片在pushButton上。
c
#include "widget.h"
#include "ui_widget.h"
#include <QIcon>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 创建图标
QIcon iconT(":/target.png");
QIcon iconU(":/up.png");
QIcon iconD(":/down.png");
QIcon iconL(":/left.png");
QIcon iconR(":/right.png");
}
Widget::~Widget()
{
delete ui;
}在其后设置图标:
c
// 设置图标
ui->target->setIcon(iconT);
ui->up->setIcon(iconU);
ui->down->setIcon(iconD);
ui->left->setIcon(iconL);
ui->right->setIcon(iconR);点击左侧边栏的第二个绿色按钮运行


发现图片大小不合适,需要进行修改:
c
// 设置图标大小:
ui->target->setIconSize(QSize(70,70));
ui->up->setIconSize(QSize(40,40));
ui->down->setIconSize(QSize(50,50));
ui->left->setIconSize(QSize(40,40));
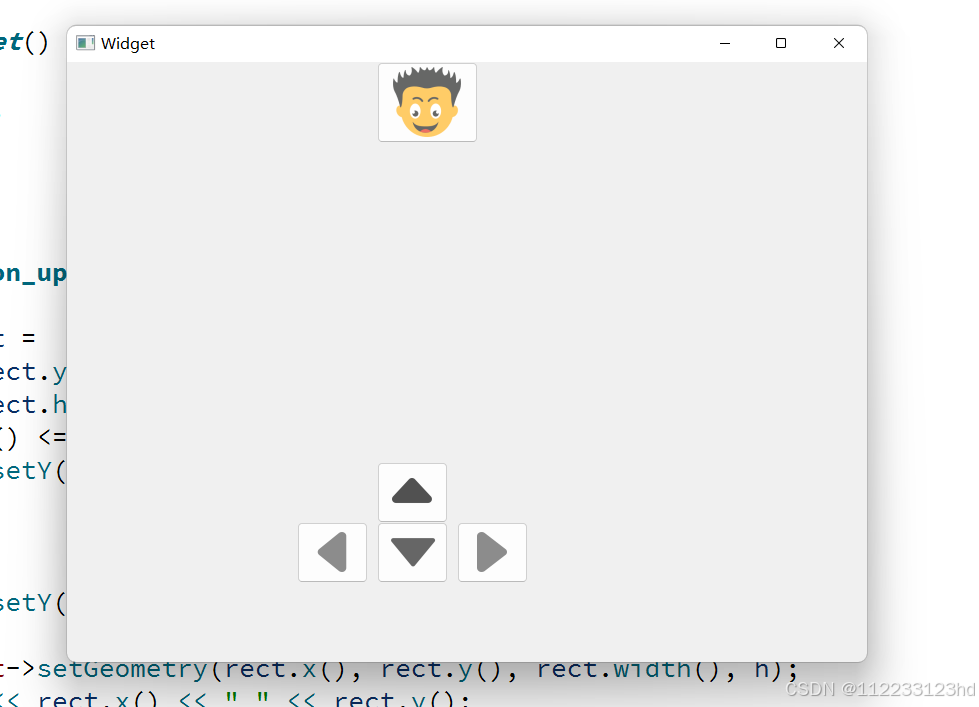
ui->right->setIconSize(QSize(40,40));运行得到:

编写槽函数
右键按钮,点击转到槽:

选择信号为clicked,当我们点击按钮时发送信号:

自动生成槽函数:

c
void Widget::on_up_clicked()
{
QRect rect = ui->target->geometry();
ui->target->setGeometry(rect.x(), rect.y()-5, rect.width(), rect.height());
}运行发现上移到窗口最顶端继续点击上移会消失,使用终端打印出target的位置信息:
c
void Widget::on_up_clicked()
{
QRect rect = ui->target->geometry();
ui->target->setGeometry(rect.x(), rect.y()-5, rect.width(), rect.height());
qDebug() << rect.x() << " " << rect.y();
}通过打印我们发现:

当target到达最顶端时, y变成了0,我们希望target到达最顶端以后不在继续移动,可以:
c
void Widget::on_up_clicked()
{
QRect rect = ui->target->geometry();
int y = rect.y();
if(rect.y() <= 0){
rect.setY(0);
}
else
{
rect.setY(y-10);
}
ui->target->setGeometry(rect.x(), rect.y(), rect.width(), rect.height());
qDebug() << rect.x() << " " << rect.y();
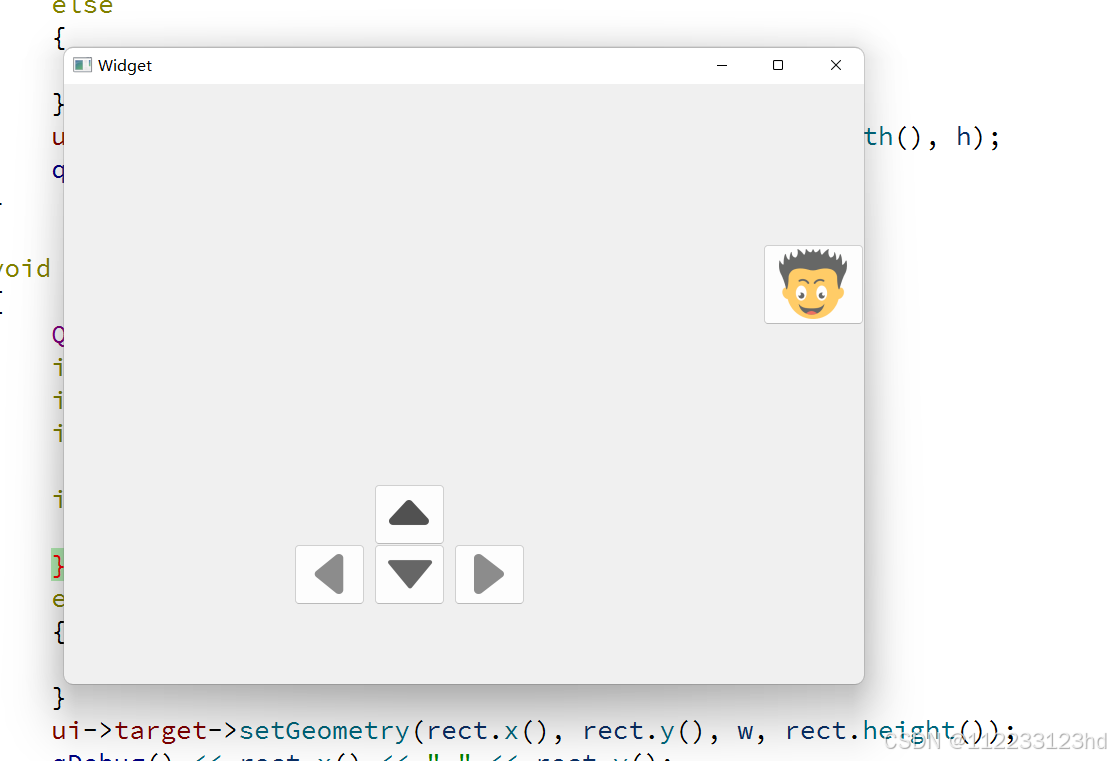
}运行后:

发现原来改变rect.y()值,改变的是左上角定点的y坐标的值,所以我们需要修改:
c
void Widget::on_up_clicked()
{
QRect rect = ui->target->geometry();
int y = rect.y();
int h = rect.height();
if(rect.y() <= 0){
rect.setY(0);
}
else
{
rect.setY(y-10);
}
ui->target->setGeometry(rect.x(), rect.y(), rect.width(), h);
qDebug() << rect.x() << " " << rect.y();
}
依照此法编写其他三个槽函数:
右移槽函数的编写
c
void Widget::on_right_clicked()
{
QRect rect = ui->target->geometry();
int x = rect.x();
int w = rect.width();
int g = this->geometry().width()-w;
if(rect.x() >= g){
rect.setX(g);
}
else
{
rect.setX(x+10);
}
ui->target->setGeometry(rect.x(), rect.y(), w, rect.height());
qDebug() << rect.x() << " " << rect.y();
}
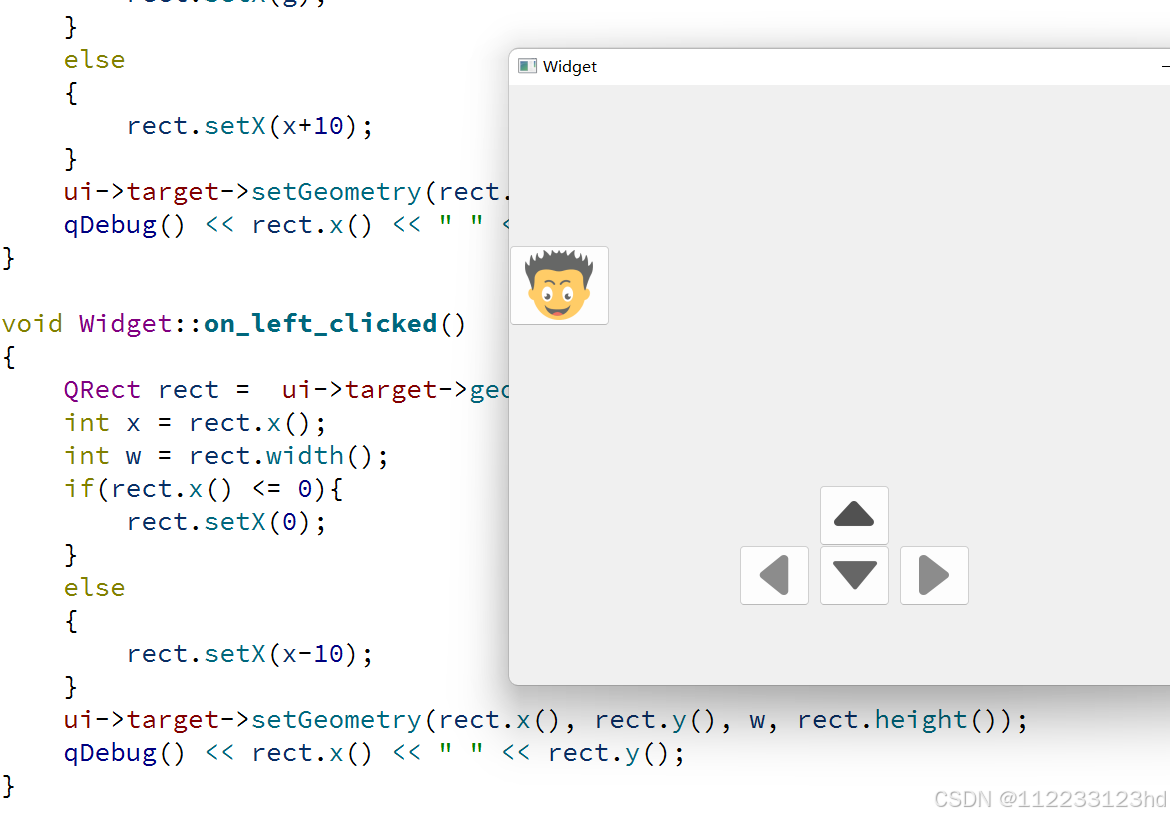
左移槽函数的编写
c
void Widget::on_left_clicked()
{
QRect rect = ui->target->geometry();
int x = rect.x();
int w = rect.width();
if(rect.x() <= 0){
rect.setX(0);
}
else
{
rect.setX(x-10);
}
ui->target->setGeometry(rect.x(), rect.y(), w, rect.height());
qDebug() << rect.x() << " " << rect.y();
}
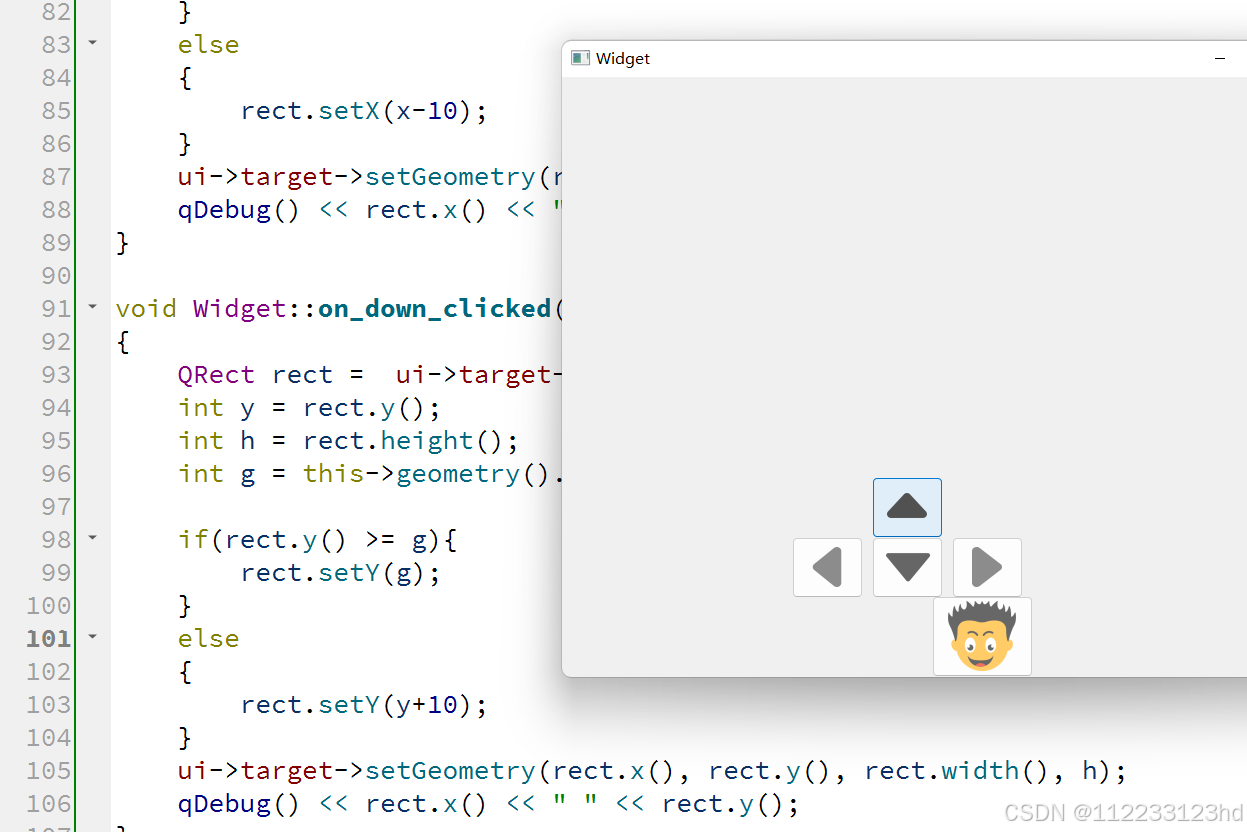
下移槽函数的编写
c
void Widget::on_down_clicked()
{
QRect rect = ui->target->geometry();
int y = rect.y();
int h = rect.height();
int g = this->geometry().height()-h;
if(rect.y() >= g){
rect.setY(g);
}
else
{
rect.setY(y+10);
}
ui->target->setGeometry(rect.x(), rect.y(), rect.width(), h);
qDebug() << rect.x() << " " << rect.y();
}
自此,移动键编码完成。
连续触发设置
点击一次才移动一下,实在是太累了,我们来设置一下连续触发,长按可以重复触发:
我们在构造函数中编码:
c
// 设置连续触发
ui->up->setAutoRepeat(true);
ui->down->setAutoRepeat(true);
ui->left->setAutoRepeat(true);
ui->right->setAutoRepeat(true);设置键盘快捷键
使用鼠标进行点击也不是很方便,我们来设置一下,使得使用键盘按键就能够控制移动:
c
// 设置快捷键
ui->up->setShortcut(QKeySequence(Qt::Key_W));
ui->down->setShortcut(QKeySequence(Qt::Key_S));
ui->left->setShortcut(QKeySequence(Qt::Key_A));
ui->right->setShortcut(QKeySequence(Qt::Key_D));完成代码
widget.cpp
c
#include "widget.h"
#include "ui_widget.h"
#include <QIcon>
#include <QPushButton>
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 创建图标
QIcon iconT(":/image/target.png");
QIcon iconU(":/image/up.png");
QIcon iconD(":/image/down.png");
QIcon iconL(":/image/left.png");
QIcon iconR(":/image/right.png");
// 设置图标
ui->target->setIcon(iconT);
ui->up->setIcon(iconU);
ui->down->setIcon(iconD);
ui->left->setIcon(iconL);
ui->right->setIcon(iconR);
// 设置图标大小:
ui->target->setIconSize(QSize(70,70));
ui->up->setIconSize(QSize(40,40));
ui->down->setIconSize(QSize(50,50));
ui->left->setIconSize(QSize(40,40));
ui->right->setIconSize(QSize(40,40));
// 设置连续触发
ui->up->setAutoRepeat(true);
ui->down->setAutoRepeat(true);
ui->left->setAutoRepeat(true);
ui->right->setAutoRepeat(true);
// 设置快捷键
ui->up->setShortcut(QKeySequence(Qt::Key_W));
ui->down->setShortcut(QKeySequence(Qt::Key_S));
ui->left->setShortcut(QKeySequence(Qt::Key_A));
ui->right->setShortcut(QKeySequence(Qt::Key_D));
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_up_clicked()
{
QRect rect = ui->target->geometry();
int y = rect.y();
int h = rect.height();
if(rect.y() <= 0){
rect.setY(0);
}
else
{
rect.setY(y-10);
}
ui->target->setGeometry(rect.x(), rect.y(), rect.width(), h);
qDebug() << rect.x() << " " << rect.y();
}
void Widget::on_right_clicked()
{
QRect rect = ui->target->geometry();
int x = rect.x();
int w = rect.width();
int g = this->geometry().width()-w;
if(rect.x() >= g){
rect.setX(g);
}
else
{
rect.setX(x+10);
}
ui->target->setGeometry(rect.x(), rect.y(), w, rect.height());
qDebug() << rect.x() << " " << rect.y();
}
void Widget::on_left_clicked()
{
QRect rect = ui->target->geometry();
int x = rect.x();
int w = rect.width();
if(rect.x() <= 0){
rect.setX(0);
}
else
{
rect.setX(x-10);
}
ui->target->setGeometry(rect.x(), rect.y(), w, rect.height());
qDebug() << rect.x() << " " << rect.y();
}
void Widget::on_down_clicked()
{
QRect rect = ui->target->geometry();
int y = rect.y();
int h = rect.height();
int g = this->geometry().height()-h;
if(rect.y() >= g){
rect.setY(g);
}
else
{
rect.setY(y+10);
}
ui->target->setGeometry(rect.x(), rect.y(), rect.width(), h);
qDebug() << rect.x() << " " << rect.y();
}widget.h
c
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_up_clicked();
void on_right_clicked();
void on_left_clicked();
void on_down_clicked();
void opacity(QRect& rect);
private:
Ui::Widget *ui;
};
#endif // WIDGET_H新人创作不易,你的点赞和关注都是对我莫大的鼓励,再次感谢您的观看。