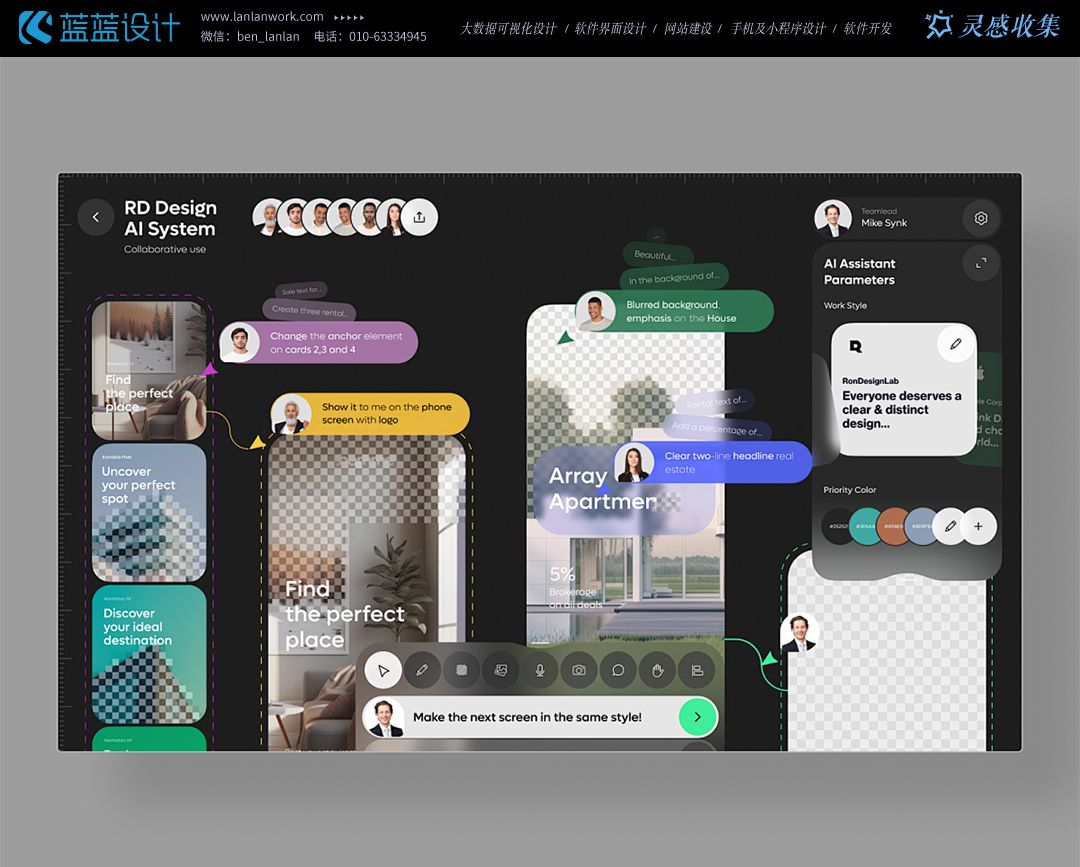
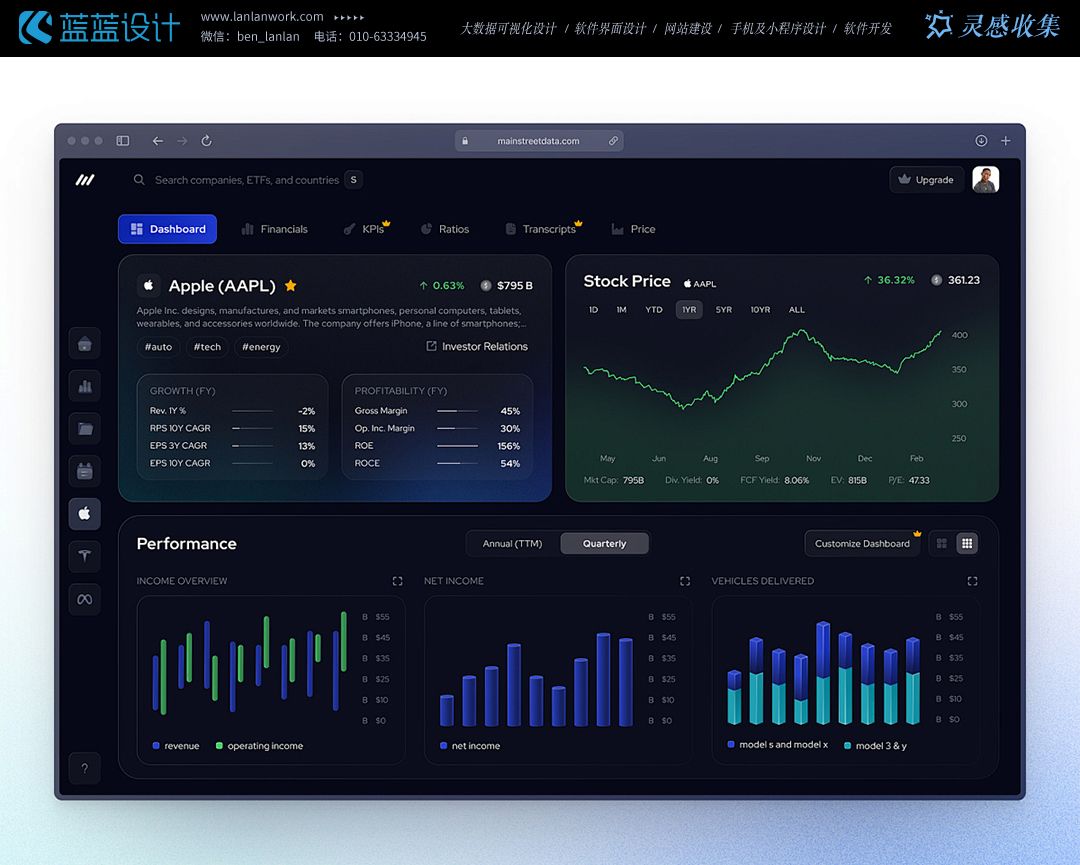
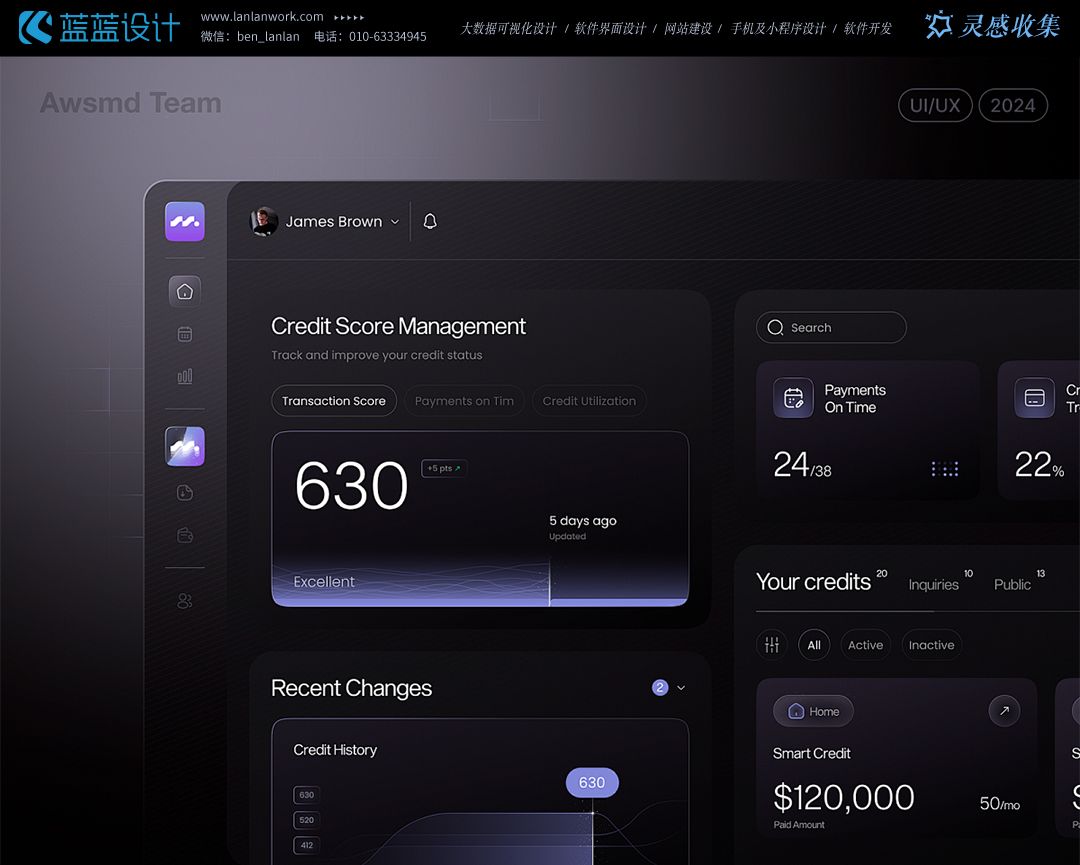
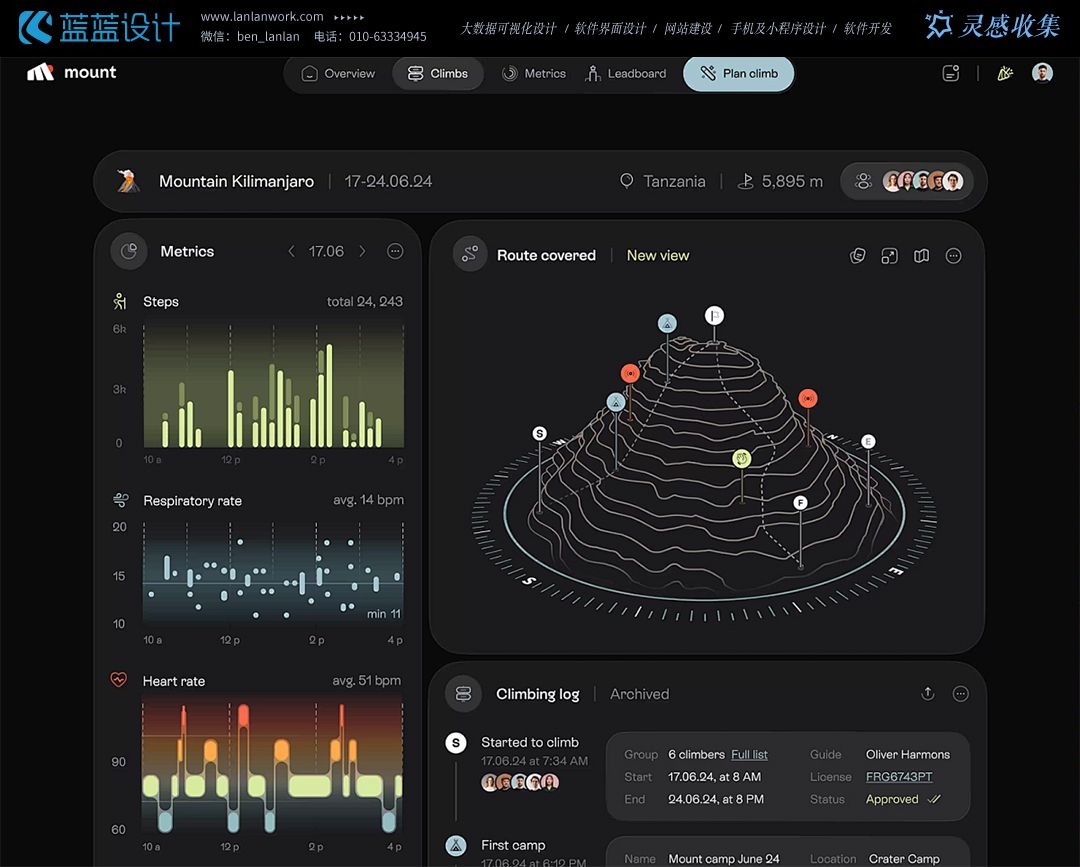
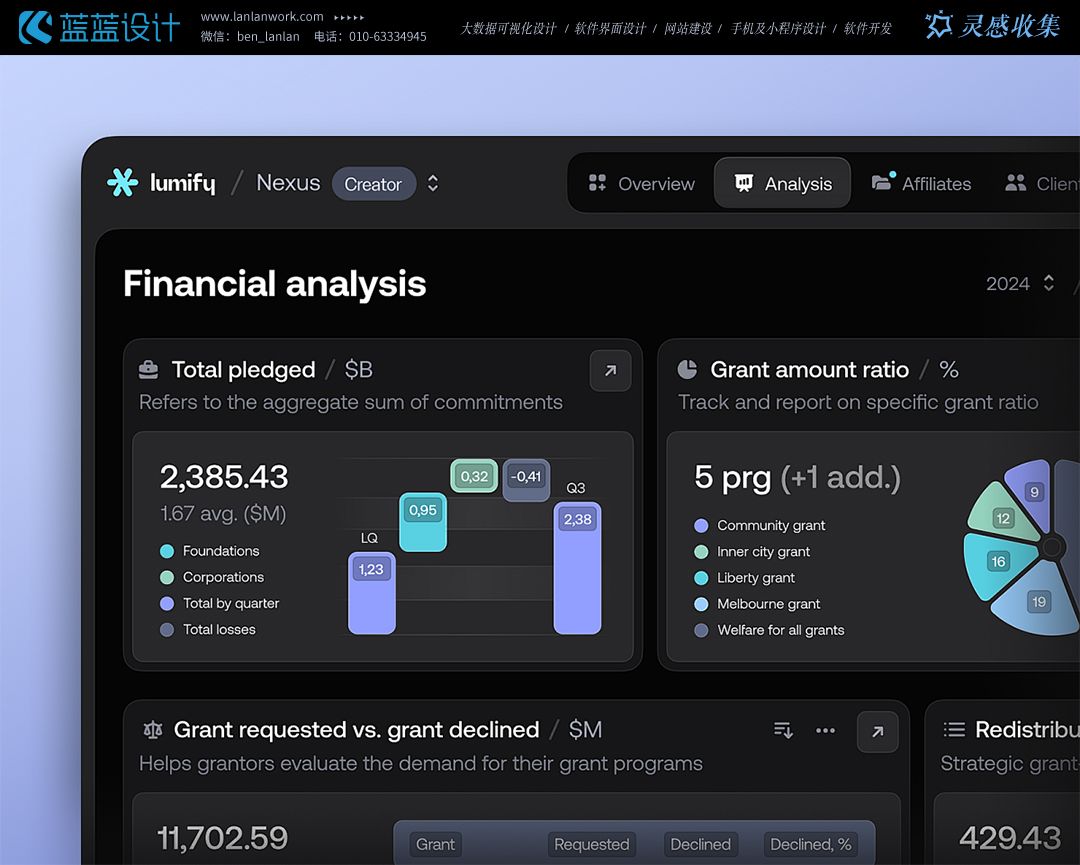
在国外,深色界面设计(Dark Mode)已成为提升用户体验的重要趋势。它不仅有效减少屏幕亮度,保护用户视力,还能在夜晚或低光环境下提供更加舒适的浏览体验。设计师们普遍认识到,深色主题不仅提升了应用的视觉层次感,还通过色彩对比增强了信息的可读性,让内容更加聚焦,同时展现出一种现代而高级的界面风格。



 实施深色界面设计时,国外设计团队注重细节与一致性的平衡。他们精心挑选色彩搭配,确保暗色调与品牌色或辅助色和谐共存,既保持品牌识别度,又避免视觉疲劳。此外,考虑到无障碍设计,设计师还会确保深色模式下的文字、图标等元素具有足够的对比度,以满足不同视觉障碍用户的需求。这种全面而细致的设计思维,让深色界面设计在国外赢得了广泛的认可与好评。
实施深色界面设计时,国外设计团队注重细节与一致性的平衡。他们精心挑选色彩搭配,确保暗色调与品牌色或辅助色和谐共存,既保持品牌识别度,又避免视觉疲劳。此外,考虑到无障碍设计,设计师还会确保深色模式下的文字、图标等元素具有足够的对比度,以满足不同视觉障碍用户的需求。这种全面而细致的设计思维,让深色界面设计在国外赢得了广泛的认可与好评。
蓝蓝设计是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务。
#ui设计,#UI设计公司,#优秀UI设计案例分享,#国外UI设计案例赏析,#用户体验设计