DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
本教程演示如何显示行组(组摘要)或单个数据列(总摘要)的摘要,本文以上一篇内容为基础(点击这里回顾>>)。

DevExpress WPF GridControl可以计算以下摘要:
- 数据行数(Count)
- 最大值和最小值(Max和Min)
- 总和和平均值(sum and average)
- 自定义摘要
获取DevExpress v24.1正式版下载(Q技术交流:532598169)
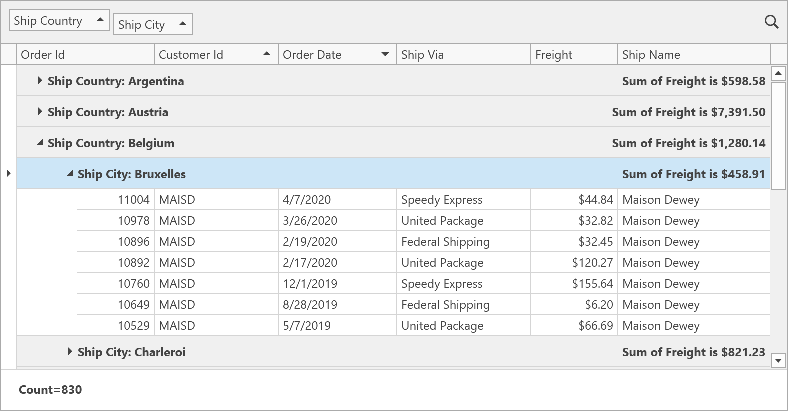
总摘要
-
将DataViewBase.ShowFixedTotalSummary属性设置为true来显示固定的摘要面板。
-
创建一个GridSummaryItem对象并将其添加到GridControl.TotalSummary集合中。
-
指定SummaryItemBase.FieldName和SummaryItemBase.SummaryType属性来应用摘要。
-
将SummaryItemBase.Alignment属性设置为Left,来在固定摘要面板的左侧显示摘要。
MainView.xaml
XML
<dxg:GridControl.TotalSummary>
<dxg:GridSummaryItem FieldName="OrderId"
SummaryType="Count"
Alignment="Left"/>
</dxg:GridControl.TotalSummary>
<dxg:GridControl.View>
<dxg:TableView ShowFixedTotalSummary="True" ... />
</dxg:GridControl.View>分组摘要
-
创建一个GridSummaryItem对象并将其添加到GridControl.GroupSummary集合。
-
指定SummaryItemBase.FieldName和SummaryItemBase.SummaryType属性来应用摘要。
-
指定SummaryItemBase.DisplayFormat属性来以货币格式显示组摘要。
MainView.xaml
XML
<dxg:GridControl.GroupSummary>
<dxg:GridSummaryItem FieldName="Freight" SummaryType="Sum"
DisplayFormat="Sum of Freight is {0:c}"/>
</dxg:GridControl.GroupSummary>