在应用开发中,灵活的布局设计是提高用户体验的关键之一。HarmonyOS 提供了丰富的布局组件,其中层叠布局(Stack Layout)是一个强大的工具,可以帮助开发者轻松实现元素的重叠显示。本文将深入探讨 Stack 容器的功能和应用场景,并结合代码示例展示如何在实际项目中使用它。
层叠布局的基本概念
层叠布局的核心思想是将多个子元素叠加在一起展示。Stack 容器通过固定定位的方式,将容器中的子元素按照添加顺序依次叠放,后添加的元素会覆盖之前的元素。这种布局方式在实现广告展示、卡片堆叠效果等场景中非常实用。
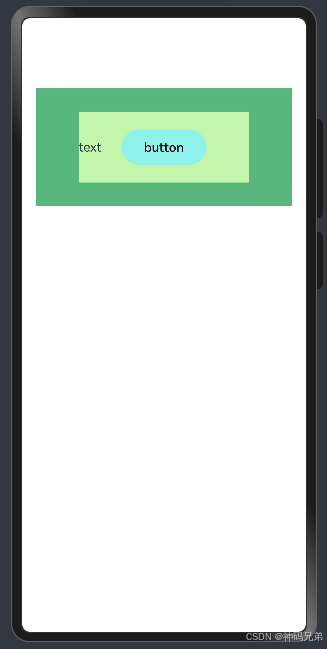
例如,假设我们有一个包含三个元素的 Stack 容器,这三个元素会按照 Item1 -> Item2 -> Item3 的顺序依次叠加。具体实现如下:
let MTop: Record<string, number> = { 'top': 50 }
@Entry
@Component
struct StackExample {
build() {
Column() {
Stack() {
Column(){}.width('90%').height('100%').backgroundColor('#ff58b87c')
Text('text').width('60%').height('60%').backgroundColor('#ffc3f6aa')
Button('button').width('30%').height('30%').backgroundColor('#ff8ff3eb').fontColor('#000')
}.width('100%').height(150).margin(MTop)
}
}
}
在上面的代码中,三个子元素依次叠加在 Stack 容器中,形成了一个简单的层叠布局。
位置控制与对齐方式
为了在 Stack 容器中更精确地控制元素的位置,HarmonyOS 提供了 alignContent 属性。通过这个属性,可以实现元素在容器内的九种对齐方式,例如将元素置于左上角、右下角或中心位置。
@Entry
@Component
struct StackExample {
build() {
Stack({ alignContent: Alignment.TopStart }) {
Text('Stack').width('90%').height('100%').backgroundColor('#e1dede').align(Alignment.BottomEnd)
Text('Item 1').width('70%').height('80%').backgroundColor(0xd2cab3).align(Alignment.BottomEnd)
Text('Item 2').width('50%').height('60%').backgroundColor(0xc1cbac).align(Alignment.BottomEnd)
}.width('100%').height(150).margin({ top: 5 })
}
}
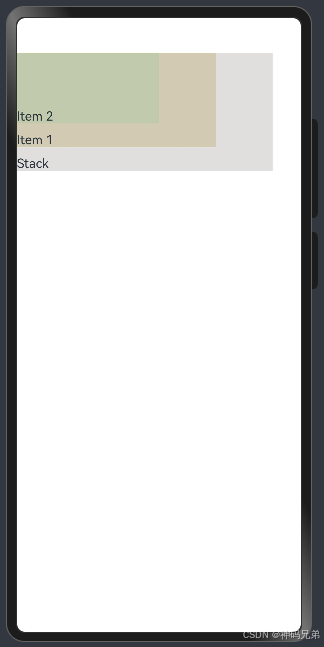
通过设置 alignContent 和 align 属性,开发者可以自由地调整子元素在 Stack 容器中的位置,满足不同布局需求。
Z序控制:定义元素的层级关系
在实际开发中,有时需要更复杂的元素堆叠关系。此时,可以通过 Stack 容器的 zIndex 属性控制子元素的显示层级。zIndex 值越大,元素显示的层级越高。利用这一特性,开发者可以精确地管理不同元素的显示顺序,避免重要内容被遮挡。
例如,下面的代码展示了如何通过 zIndex 属性控制元素的叠放顺序:
Stack({ alignContent: Alignment.BottomStart }) {
Column() {
Text('Stack子元素1').fontSize(20)
}.width(100).height(100).backgroundColor(0xffd306).zIndex(2)
Column() {
Text('Stack子元素2').fontSize(20)
}.width(150).height(150).backgroundColor(Color.Pink).zIndex(1)
Column() {
Text('Stack子元素3').fontSize(20)
}.width(200).height(200).backgroundColor(Color.Grey)
}.width(350).height(350).backgroundColor(0xe0e0e0)
在这个例子中,通过调整 zIndex 值,可以改变元素在堆叠布局中的显示层级,从而实现更复杂的视觉效果。
实际场景示例:快速搭建页面
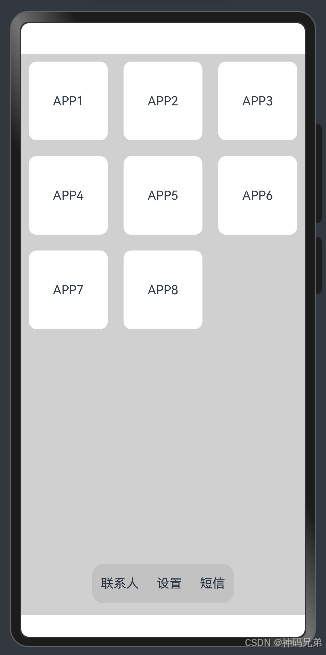
最后,让我们来看一个综合示例,展示如何利用层叠布局快速搭建一个页面。在这个示例中,我们使用 Stack 容器创建了一个包含多个子元素的界面,其中包含应用图标的排列和底部的功能栏。
@Entry
@Component
struct StackSample {
private arr: string[] = ['APP1', 'APP2', 'APP3', 'APP4', 'APP5', 'APP6', 'APP7', 'APP8'];
build() {
Stack({ alignContent: Alignment.Bottom }) {
Flex({ wrap: FlexWrap.Wrap }) {
ForEach(this.arr, (item:string) => {
Text(item)
.width(100)
.height(100)
.fontSize(16)
.margin(10)
.textAlign(TextAlign.Center)
.borderRadius(10)
.backgroundColor(0xFFFFFF)
}, (item:string):string => item)
}.width('100%').height('100%')
Flex({ justifyContent: FlexAlign.SpaceAround, alignItems: ItemAlign.Center }) {
Text('联系人').fontSize(16)
Text('设置').fontSize(16)
Text('短信').fontSize(16)
}
.width('50%')
.height(50)
.backgroundColor('#16302e2e')
.margin({ bottom: 15 })
.borderRadius(15)
}.width('100%').height('100%').backgroundColor('#CFD0CF')
}
}
通过这个示例,可以看到层叠布局的强大之处------不仅可以实现复杂的元素堆叠效果,还能通过灵活的对齐和位置控制,满足多样化的 UI 设计需求。
总结
HarmonyOS 的 Stack 容器为开发者提供了灵活且强大的布局工具。无论是简单的元素重叠,还是复杂的页面设计,Stack 都能轻松应对。在实际项目中,熟练掌握 Stack 容器的使用方法,将大大提升界面的设计自由度和用户体验。希望本文的内容能为你的开发工作提供有益的参考。