1 起因
在用vscode看项目代码时,如果源文件中的代码块被某个宏定义给包裹住了,则在vscode的默认配置下,不会高亮显示这块被包裹住的代码,如下图中229行开始的代码被STM32F40_41xxx所控制,没有高亮显示。

由于STM32F40_4xxx是在ARMCC的编译参数中定义的,也就是在MDK的编译工程中定义的,所以在用vscode看代码时是无法识别到它的定义的。这就给浏览代码带来了一些不便。
接下来要做的就是将编译用到的宏定义添加到vscode中,使工程中源码能够根据这些宏定义来自动切换高亮和变灰。
2 解决方法:
2.1 确保vscode安装了C/C++, C/C++ Extension Pack 插件。
确保安装了这2个插件。


2.2 开启对非活动区的控制。
选择在工作区中搜索Dim inactive Regions.
修改工作区的配置仅会修改当前工程的配置,当用vscode打开其他项目时不会产生影响。如果需要统一修改所有配置,那就到用户区修改吧。
2.3 添加宏定义
使用Ctrl+Shift+P 进入搜索框,然后输入C/C++:

其中C/C++表示刚才安装的C/C++插件,冒号后的Edit Configurations是指这个插件里面选项。
这里可以通过2种方式进行修改。分别UI和JSON方式。
2.3.1 UI方式
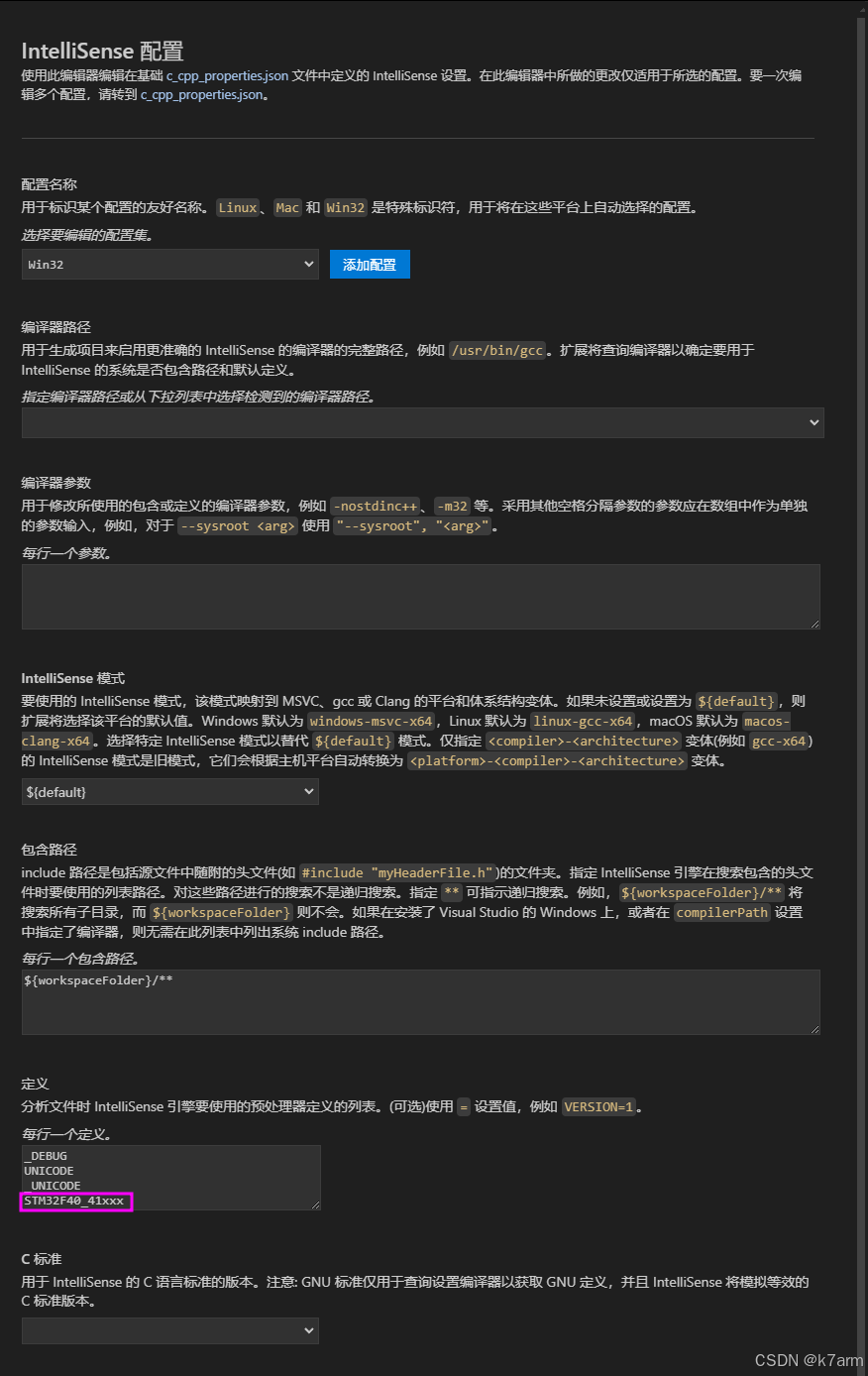
如果使用UI的方式,则输入后会打开下面的界面,在粉色方框处填入期望的宏定义:
c
STM32F40_41xxx
2.3.2 JSON方式
如果是以JSON的方式打开,则在如下位置添加STM32F40_41xxx

2.3.4 效果
填完后再看刚才的代码区,被STM32F40_41xxx控制的代码块已经可以高亮显示了:
 完了。
完了。