前言
之前看了一篇文章,关于介绍 Cloudflare R2 来搭建图床的方案,主要是白嫖 Cloudflare 的空间和 cdn 服务。我现在博客 DevNow 的 CDN 使用的是七牛云,偶尔还是有一点点的支出。

虽然不多,但是吧,看到有白嫖的方案,还是蠢蠢欲动,这不今天就来试着弄下看看。
1. 注册Cloudflare账号
先简单介绍下 Cloudflare 是一家提供网络安全和性能优化服务的公司。它的主要功能包括内容分发网络(CDN)、分布式拒绝服务攻击(DDoS)防护、互联网安全和优化,以及域名系统(DNS)服务。
Cloudflare R2 是 Cloudflare 提供的对象存储服务。它类似于亚马逊的 S3(Simple Storage Service) ,但有一个显著的区别:Cloudflare R2 不收取出站带宽费用。这意味着用户在从存储中检索数据时不会被额外收费,这对于需要大量传输数据的应用来说是一个很大的优势。
R2 允许用户存储和管理大量的非结构化数据,比如图片、视频、备份文件等。它与 Cloudflare 的全球网络集成,提供了快速、安全的内容交付,适合需要高效、可靠的存储和分发解决方案的企业。R2 还支持与现有的 S3 API 兼容,方便那些已经在使用 S3 的用户迁移或扩展到 Cloudflare R2 。

2. 绑定域和解析DNS
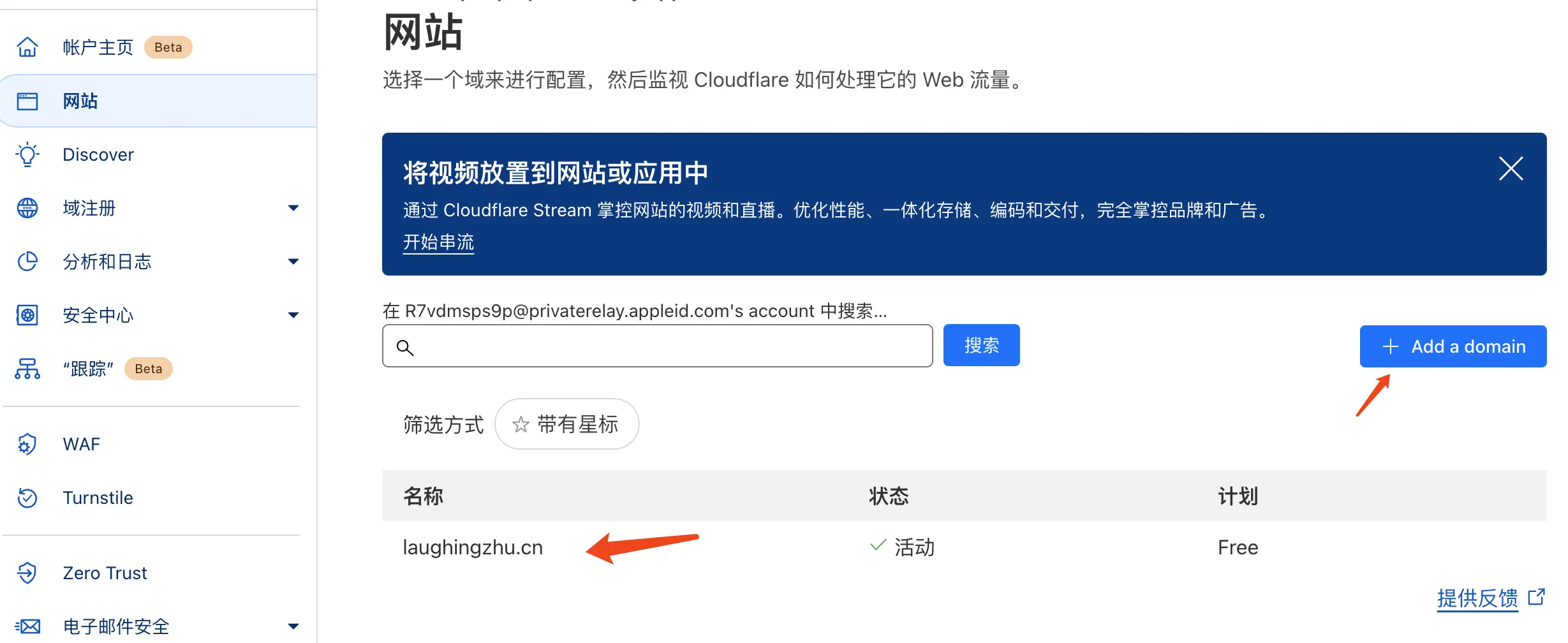
在左侧网站面板中添加一个域名,由于我的 blog 域名已经在腾讯云上买完了,这里主要将 DNS 解析服务迁移到 Cloudflare 。

如果不是 DNS 解析不是 Cloudflare 的话,状态这里会显示让你去切换。我这里用腾讯云来举例子,具体步骤如下:
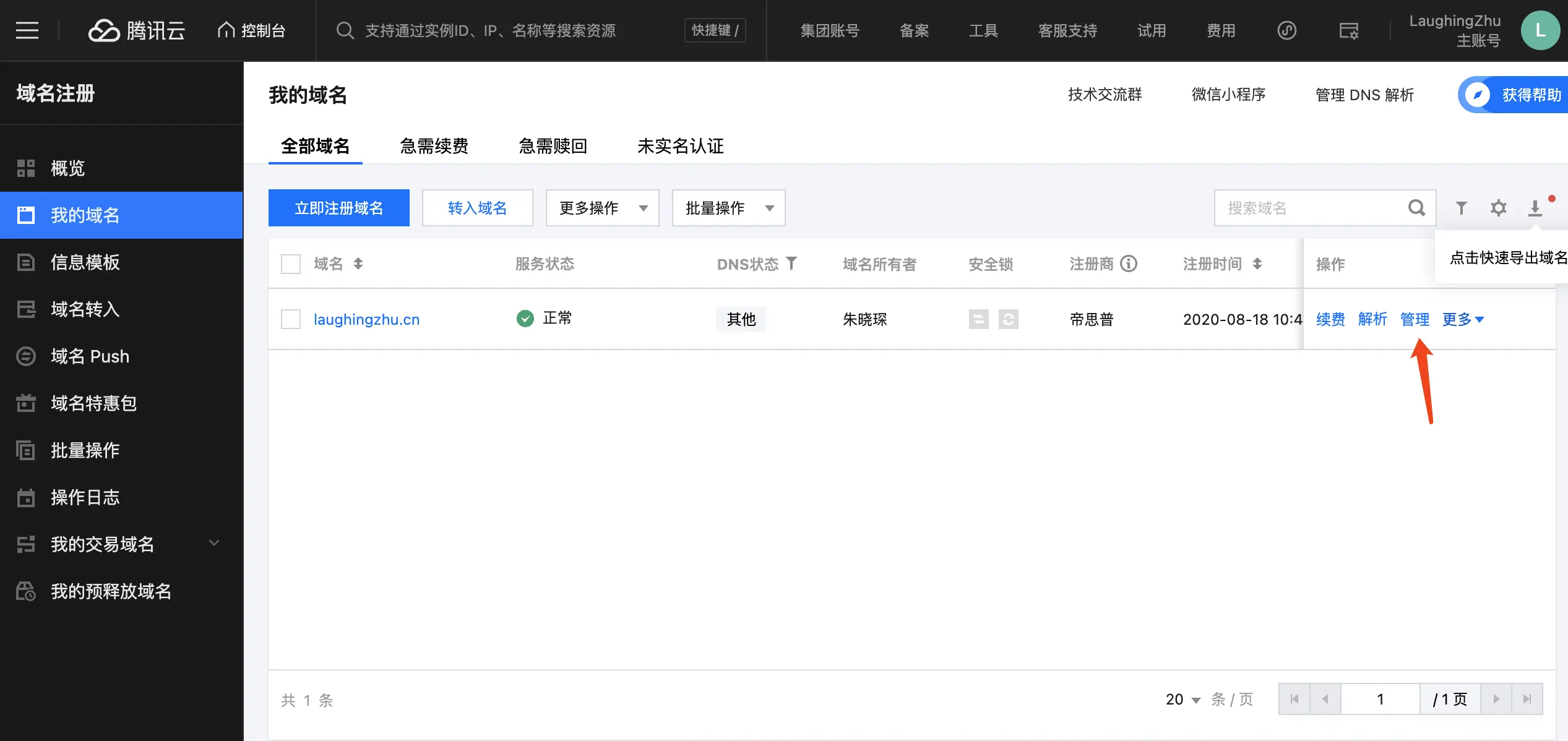
2.1 在腾讯云里域名的菜单下点击对应域名管理

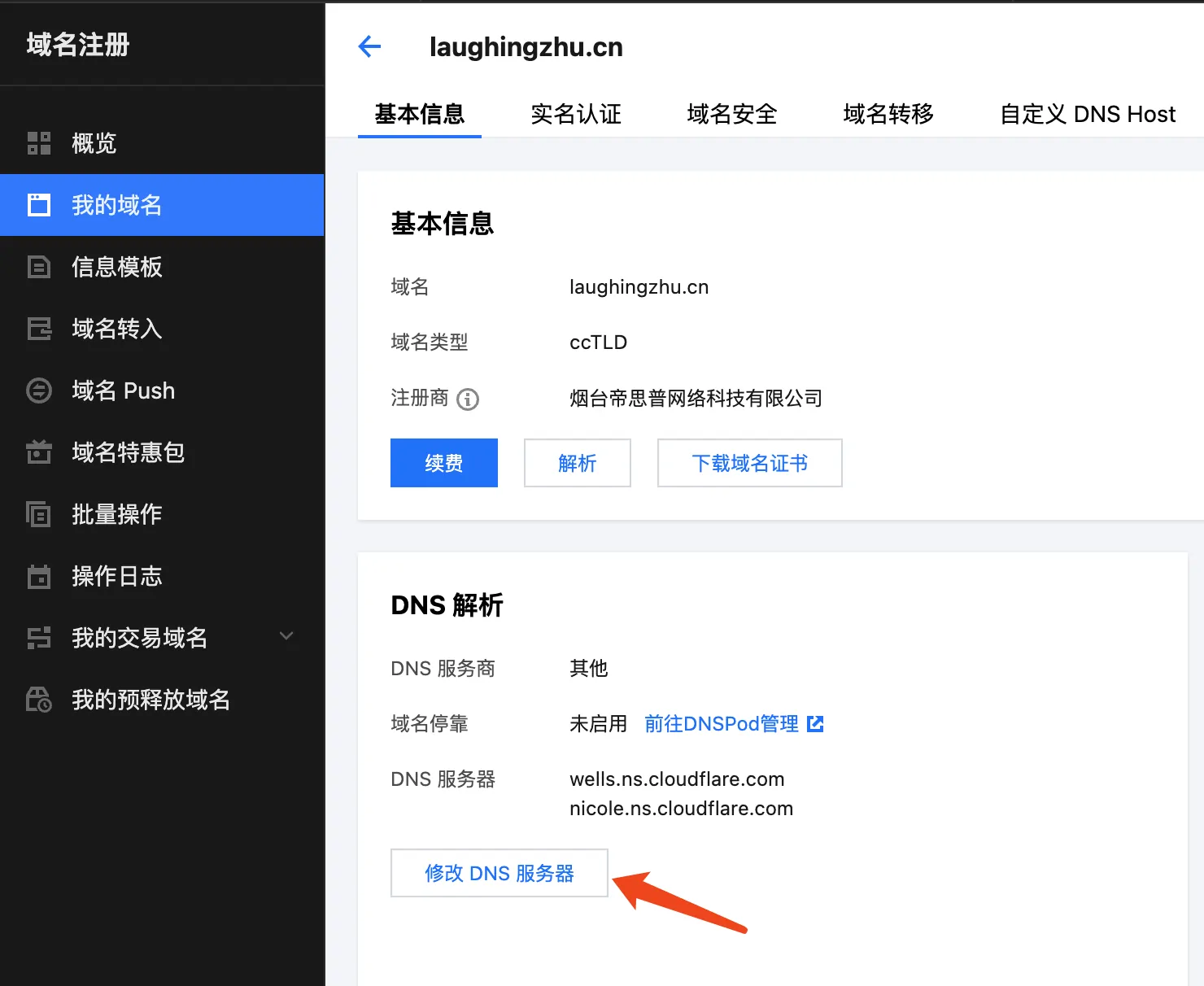
2.2 然后点击修改 DNS 解析

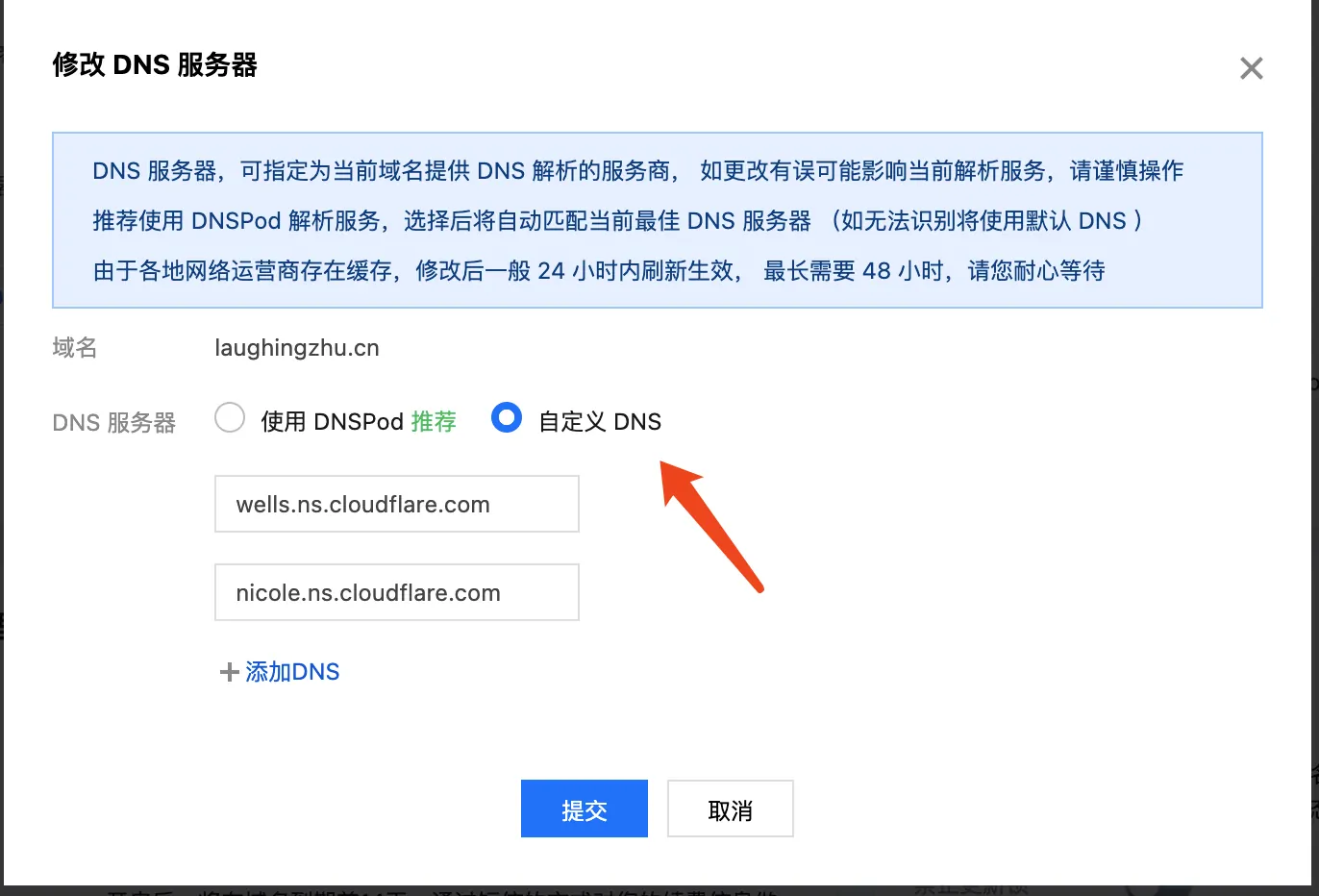
2.3 这里我们把默认的 DNSPod 切换到 自定义DNS,然后填写对应的地址就好

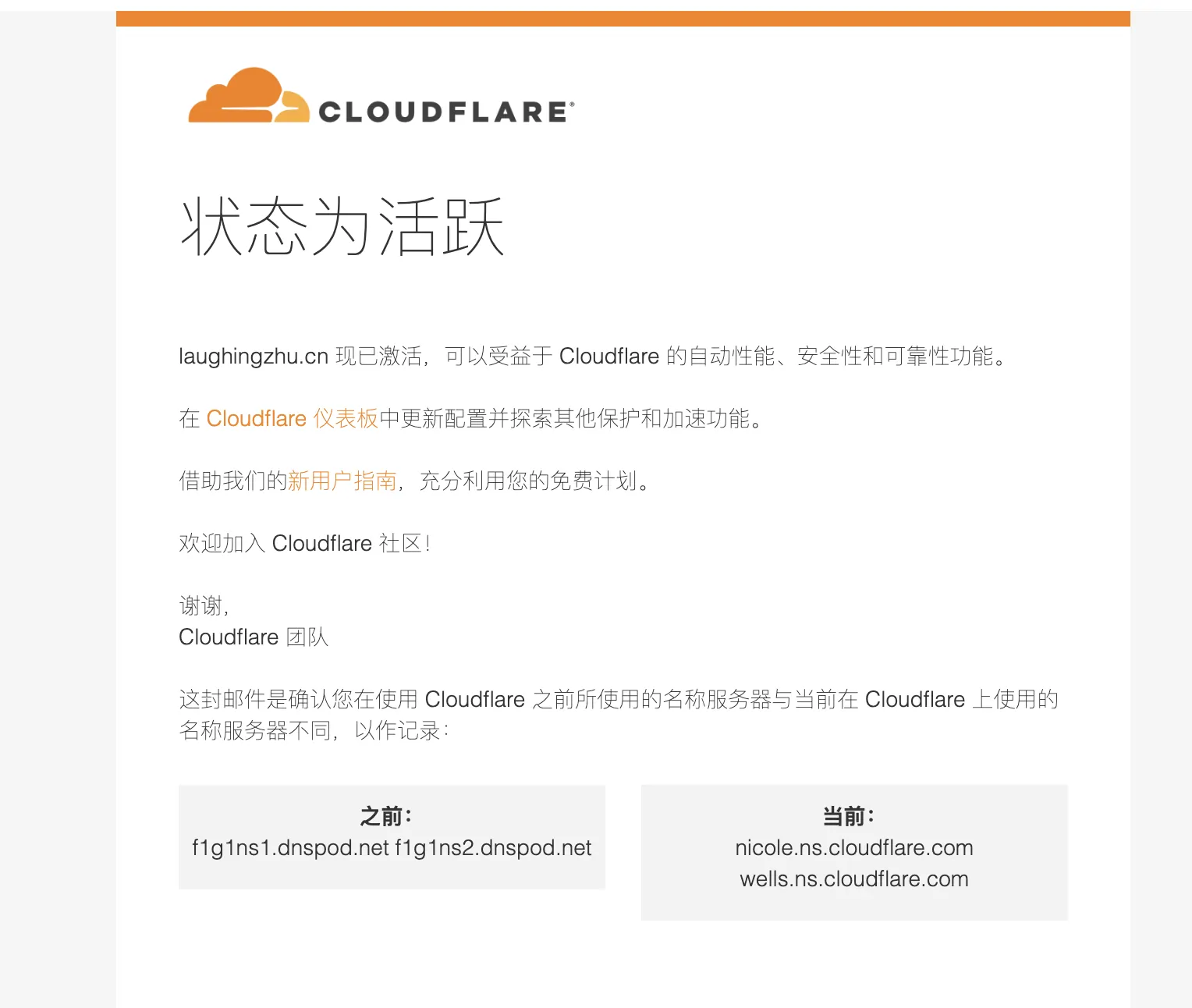
下边这两个地址可以在 Cloudflare 中找到,填上就好,然后等待,快的话几分钟就好,好了之后 Cloudflare 会发送邮件通知,如下,这个时候表示已经成功解析过来了。

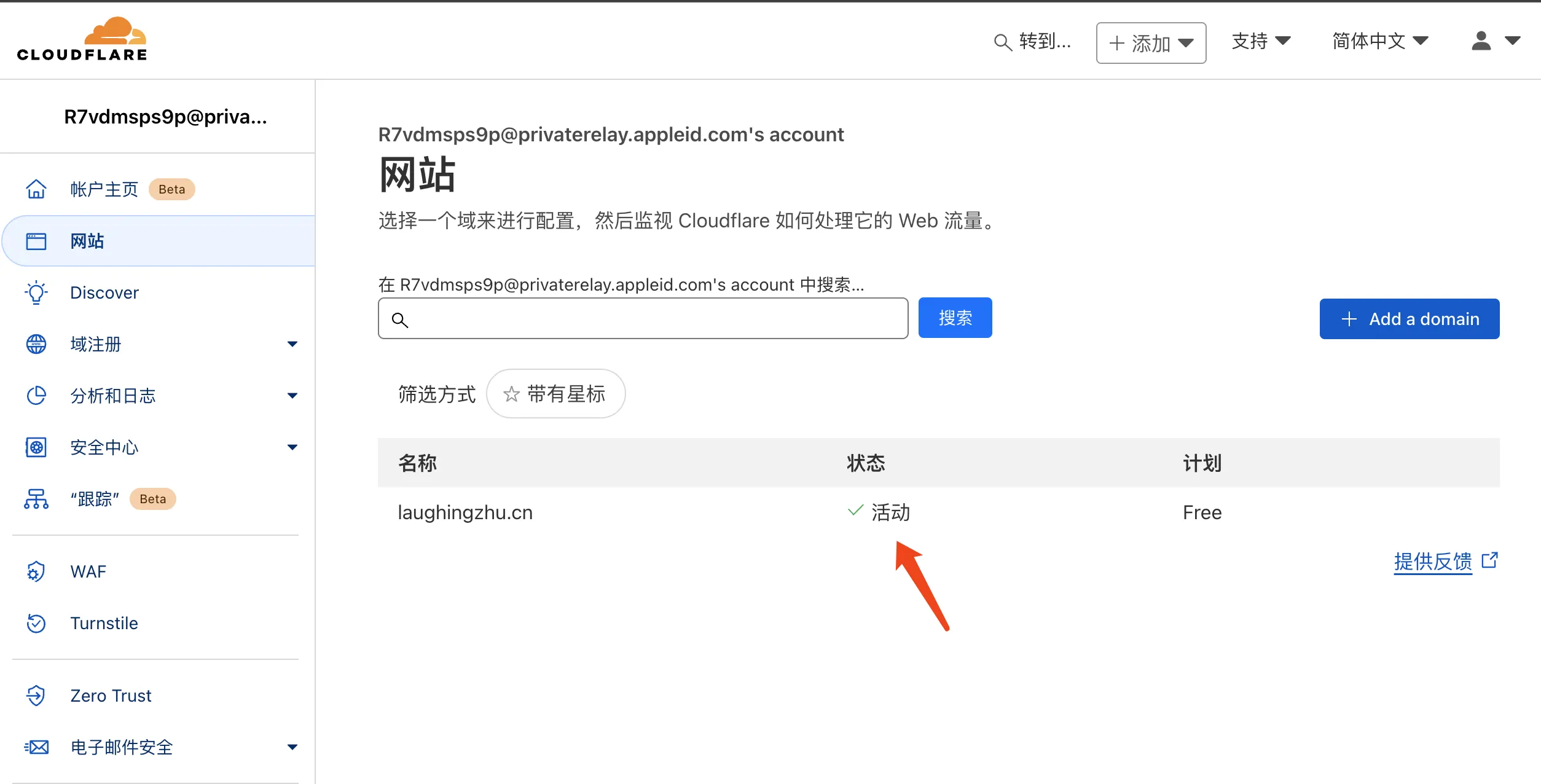
2.4 这个时候再回到网站这里发现状态已经成功变成活动了

3. 开通R2服务
通过左侧菜单导航进入到 R2 的服务,开通前需要绑定信用卡,支持 Visa 的都可以,方便后边对于超出免费额度或者开启一些收费服务。开通后即可创建存储桶:

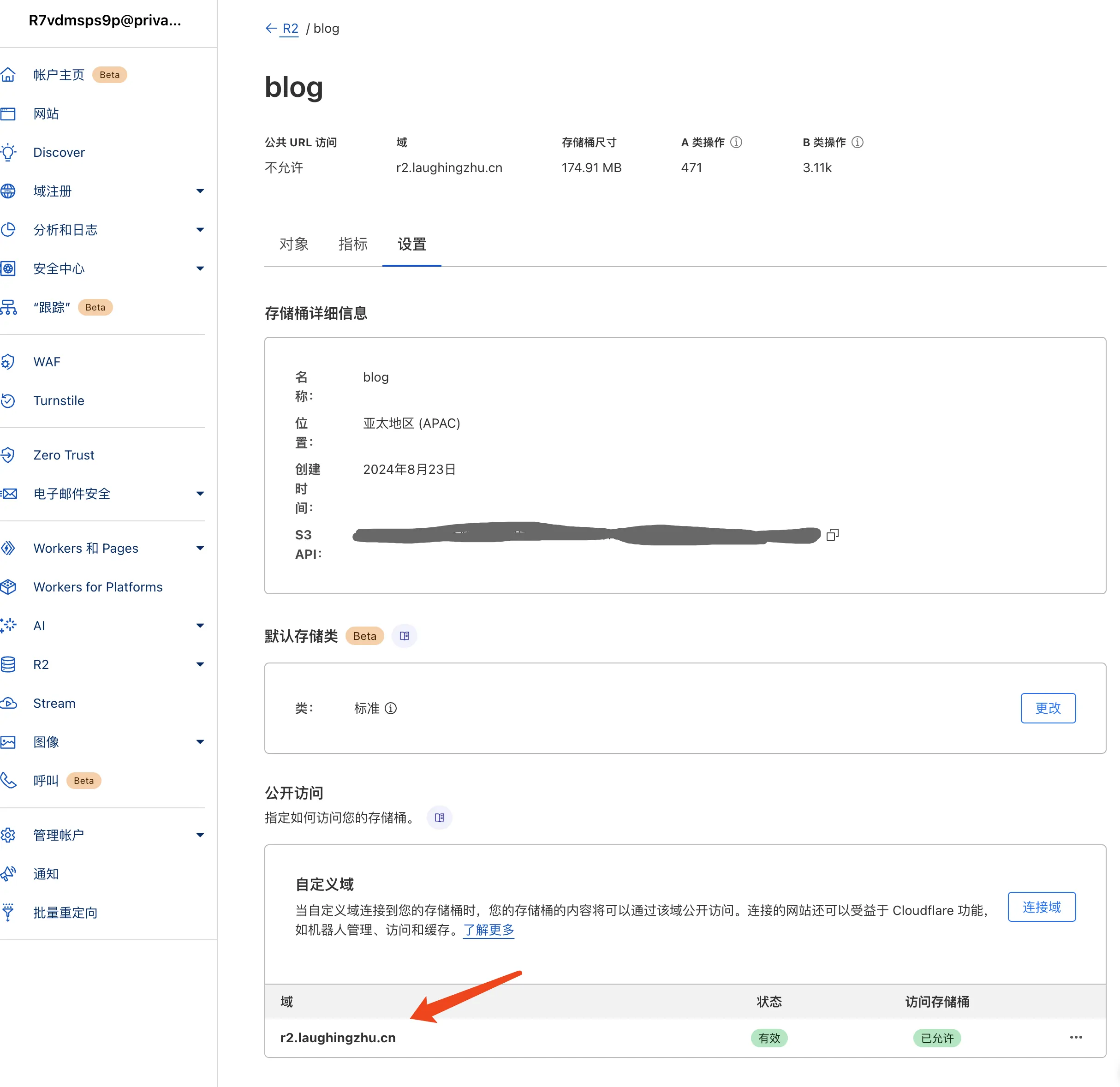
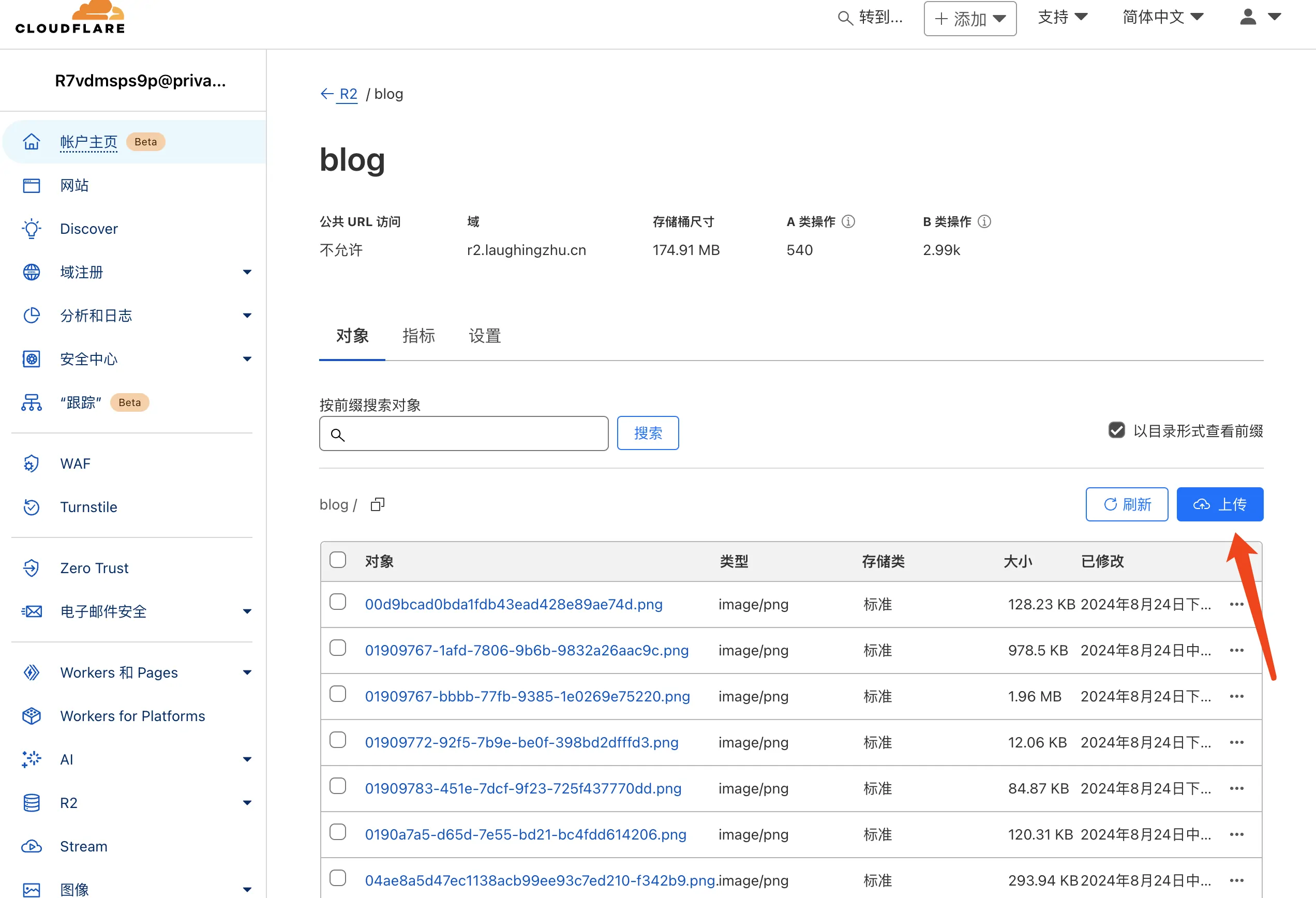
创建后可以进入到桶的详情面板:

配置一个自定义域名,后边可以通过这个访问。
到这里基于 R2 的对象存储服务就基本完事了。后续就可以在存储桶中存储对象了。

4. PicGo 配置R2上传服务
为了缩减上传图片的工作流,我使用的是基于 PicGo 的上传方式,可以通过复制和 url 进行上传。这里主要记录下如何配置上传到 R2 服务的过程。
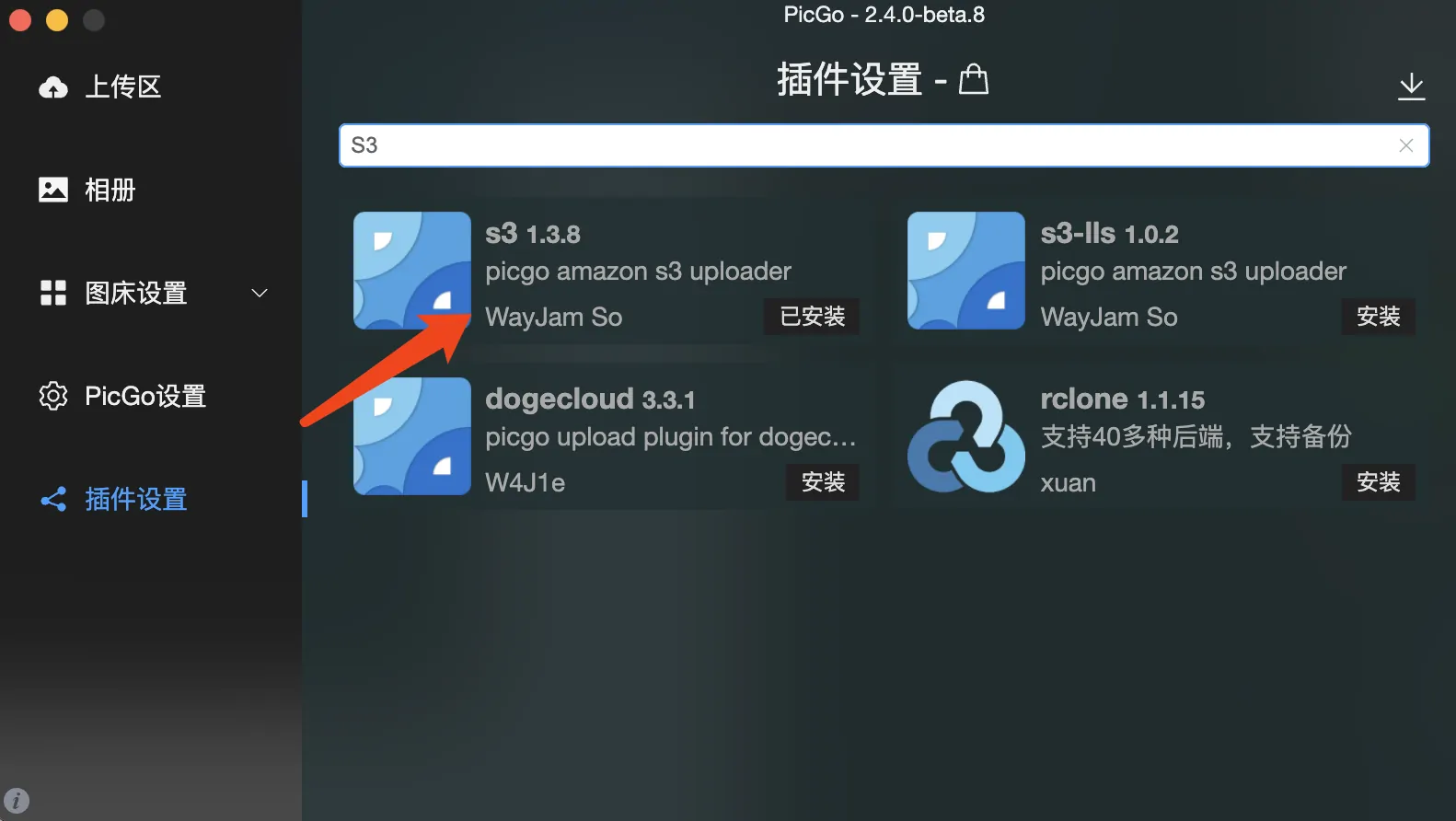
R2 是兼容S3的格式的,所以这里直接配置S3,插件里搜索 s3 的插件,安装即可:

在「插件设置」中选择安装,「图床设置」中就新增了 Amazon S3 选项。点击进入配置选项。

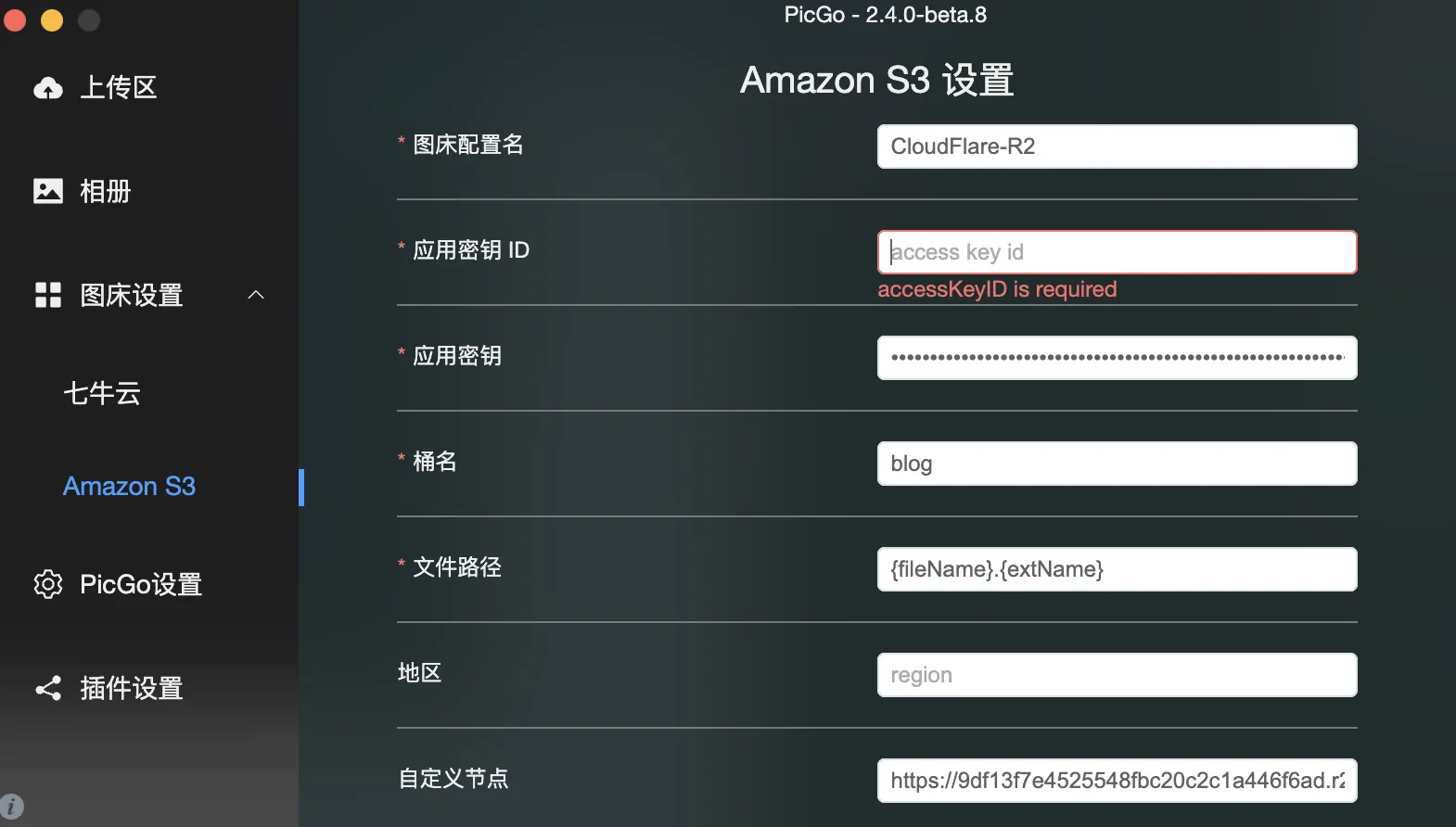
这里有几项配置需要尤其注意。
- 应用密钥 ID ,填写
R2 API中的Access Key ID(访问密钥 ID) - 应用密钥 ,填写
R2 API中的Secret Access Key(机密访问密钥) - 桶名 ,填写
R2中创建的Bucket名称,如我上文的yu-r2-test - 文件路径 ,上传到
R2中的文件路径,我选择使用{fileName}.{extName}来保留原文件的文件名和扩展名。 - 自定义节点 ,填写
R2 API中的「为 S3 客户端使用管辖权地特定的终结点」,即xxx.r2.cloudflarestorage.com格式的S3 Endpoint - 自定义域名 ,填写上文生成的
xxx.r2.dev格式的域名或自定义域名,如我配置的https://r2.laughingzhu.cn
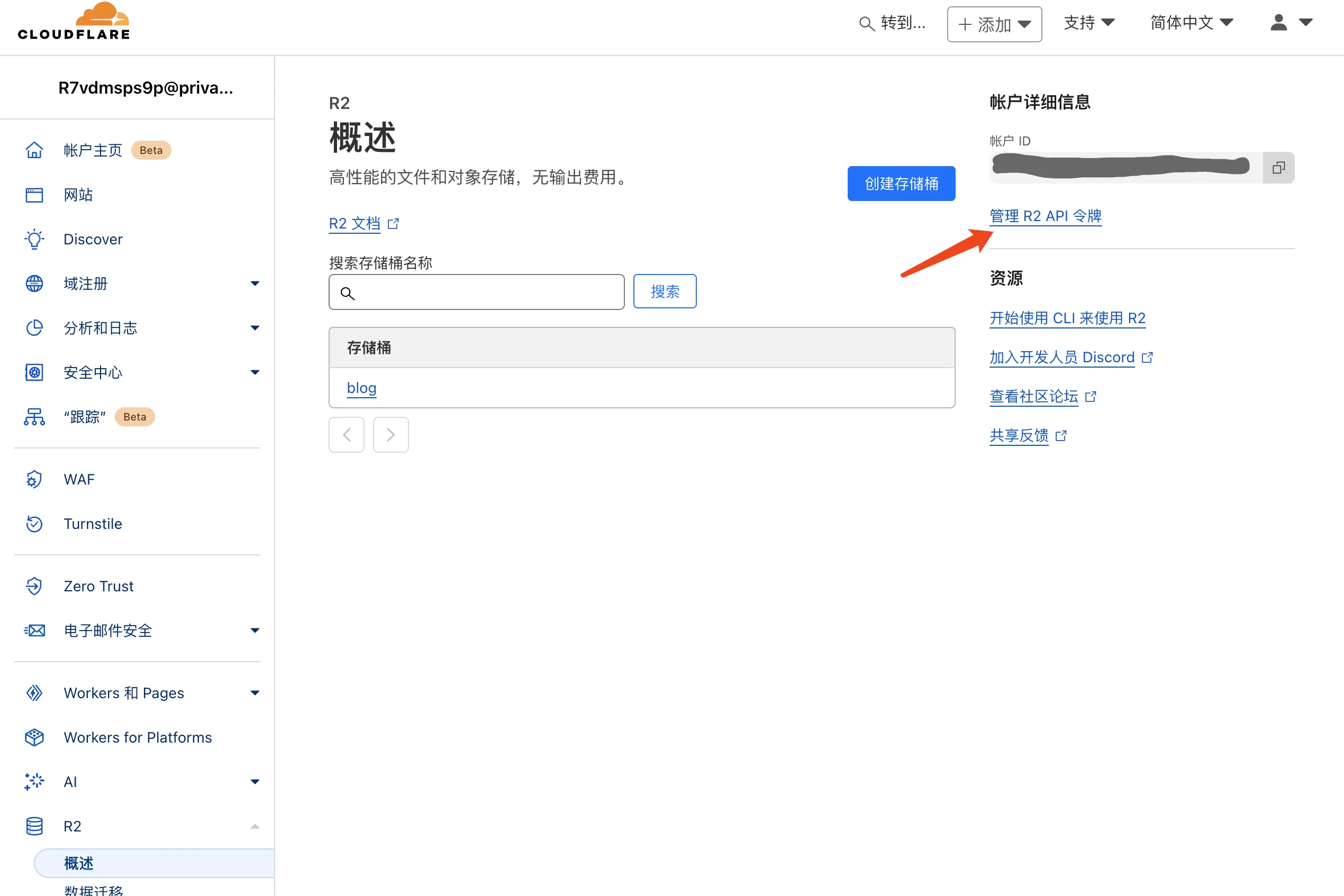
上边的秘钥信息在 Cloudflare R2 的服务中可以找到:

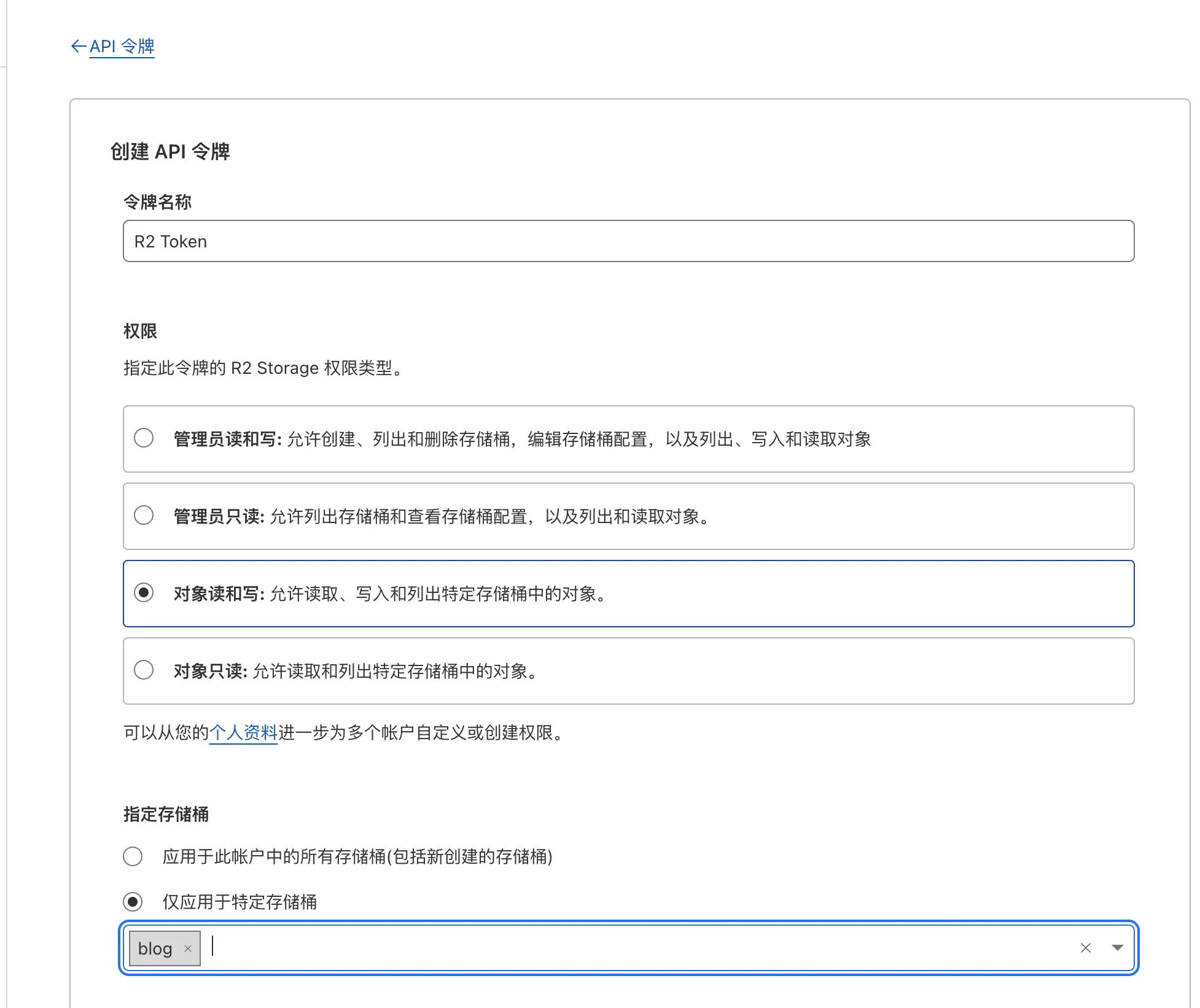
创建一个新的 API 令牌,完成创建后,即可看到相关秘钥,安装上边的对应关系填入即可:

其他配置保持默认即可,确认参数无误后点击「确定」与「设置为默认图床」即可。
5. PicGo 增加自动压缩和转 webp 插件

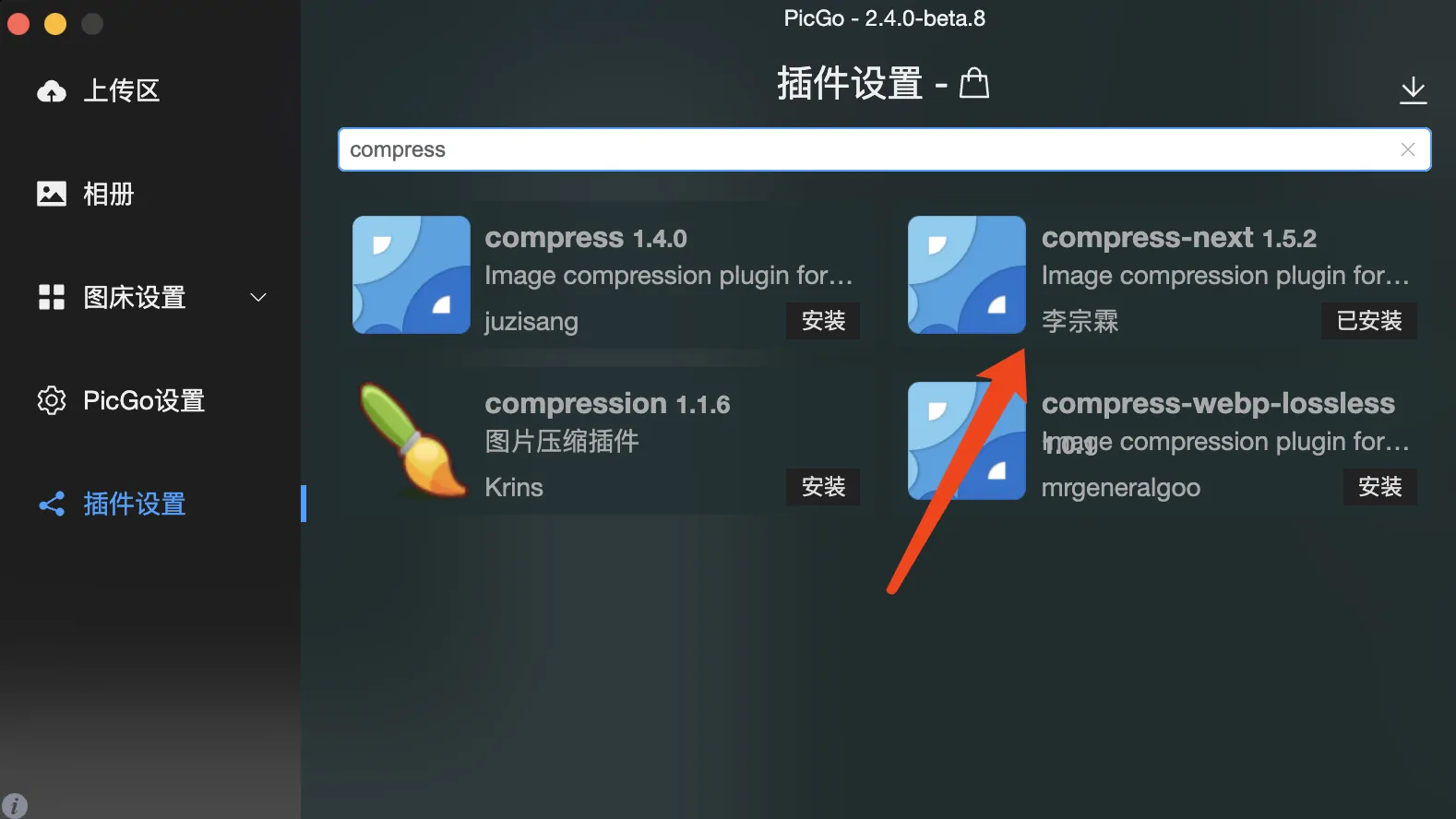
我用的是 compress-next
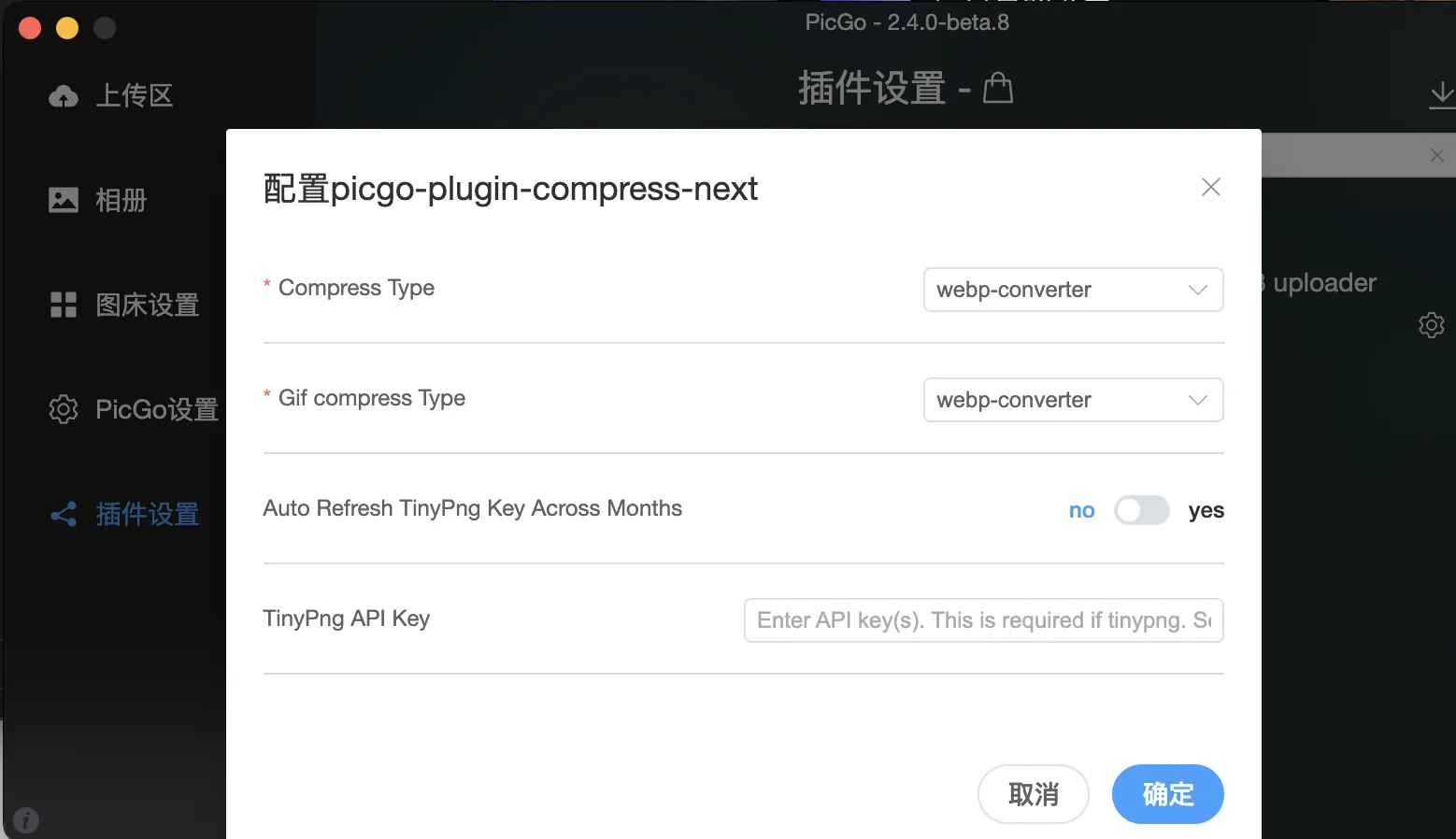
有很多模式可以配置,我这里选的是 webp-converter

我主要是希望通过转换 webp 来优化图片加载。安转完记得进行默认配置:

然后启用即可,上传图片即可转换为 webp 格式 上传到 R2 服务
到这里我 blog 整体的静态资源已经从七牛云迁移到 Cloudflare R2 服务了,开始白嫖的日子了,舒服😊。
原文链接:Cloudflare R2 - 免费图