引言
经过前几章的学习,你已经对Nodify框架有了初步的编程思路。当然只局限于这些还完全不够,本章节将阐述各个结构组件的一些常用属性,以便在日后的开发过程中更得心应手。
1、编辑器
|-------------|--------------------------------------------------------------|---------------|
| 简介 | 属性 | 默认值 |
| 平移功能 控制 | DisablePanning | false |
| 平移过程中 | IsPanning =>true | / |
| 平移过程中 | ViewportSize, ViewportLocation 和 ViewportTransform自动更新 | / |
| 自动平移 控制 | DisableAutoPanning | false |
| 自动平移速度 | AutoPanSpeed | 15 pixels |
| 触发自动平移的边缘距离 | AutoPanEdgeDistance | 1 millisecond |
[平移]
|---------|--------------------------------------------------------------|-------|
| 简介 | 属性 | 默认值 |
| 缩放功能 控制 | DisableZooming | false |
| 缩放过程中 | ViewportSize, ViewportLocation 和 ViewportTransform自动更新 | / |
| 当前比例 | ViewportZoom | 1 |
| 最小比例 | MinViewportZoom | 0.1 |
| 最大比例 | MaxViewportZoom | 2 |
[缩放]
|-------------------------------|-----------------------------------------------------------------------------------------------------------------------------------------------|-------|
| 简介 | 属性 | 默认值 |
| 鼠标拖动框选 | IsSelecting=>true | false |
| 缩放过程中 | SelectedArea自动更新 | / |
| 当前选择节点集合 | SelectedItems | / |
| 实时选择,框选时节点选择状态立即变化,否则松开鼠标后再变化 | EnableRealtimeSelection | true |
| 键鼠配合 | * Replace - 无修饰键(默认行为,清除已选项目并开始新选择) * Append - shift键(将选择添加到当前已选项目) * Remove - alt键(从当前已选项目中移除选择) * Invert - control键(移除选定项目并添加未选中项目) | / |
| NodifyEditor 实例 API | * SelectArea * InvertSelection * UnselectArea | |
[选择]
|--------------|--------------------------|------|
| 简介 | 属性 | 默认值 |
| 移动选中项目时对齐到何处 | GridCellSize | 1 |
| 自动校准位置 | EnableSnappingCorrection | true |
[对齐]
在EditorCommands类中可以看到以下RoutedUICommand
|------------------------------------------|------------------------|-----|
| 简介 | 属性 | 默认值 |
| 相对于视口中心放大 | ZoomIn - CTRL + | / |
| 相对于视口中心缩小 | ZoomOut - CTRL - | / |
| 选择所有项目 | SelectAll - CTRL A | |
| 将视口移动到指定位置 | BringIntoView | 0,0 |
| 对齐方法:Top、Left、Bottom、Right、Middle、Center | Align | T |
| 缩放并移动Viewport以显示尽可能多的项目 | FitToScreen | / |
[命令]
您可以在NodifyEditor实例上以编程方式调用这些命令的相应方法
- FitToScreen
- BringIntoView
- ZoomAtPosition
- ZoomIn
- ZoomOut
2、节点容器 ItemContainer
项目容器(ItemContainer) 是编辑器中最重要 的部分。它是一个内容控件,用于包装由 编辑器(NodifyEditor) 的 ItemsSource 生成的每个控件,并在图形坐标中具有 Location属性。
选择操作:鼠标左键点击并释放
|--------------|-----------------------------|-------|
| 简介 | 属性 | 默认值 |
| 是否可选 | IsSelectable | true |
| 是否选中 | IsSelected | false |
| API | IsSelectableInArea | 方法 |
| 是否可拖动 | IsDraggable | true |
| 通过释放右键取消拖拽操作 | AllowDraggingCancellation | true |
[选择]
事件:
拖拽 ItemContainer 会触发一系列事件,这些事件由 NodifyEditor 处理并应用于所有选定的项:
DragStarted- 将IsPreviewingLocation依赖属性设置为true;DragDelta- 在拖拽操作完成或取消之前持续触发,并将所有选定项移动;DragCompleted- 完成或取消拖拽操作,并将Location依赖属性设置为最终位置,IsPreviewingLocation设置为false。
3、节点
节点是节点编辑器的基本组件。它们被包装在ItemContainer中,并且可以是任何自定义控件。
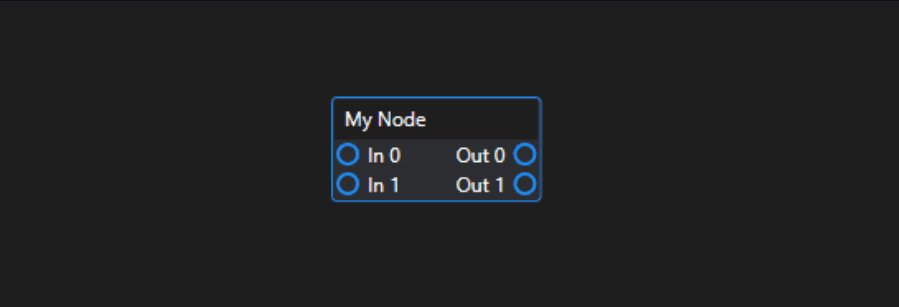
3.1、Node 控件
节点的**Header** 可以使用**HeaderTemplate** 进行自定义,节点的**Footer** 可以使用**FooterTemplate** 进行自定义;Input 集合中的每个项目可以使用**InputConnectorTemplate** 进行自定义。同样,Output 可以使用**OutputConnectorTemplate**进行自定义。

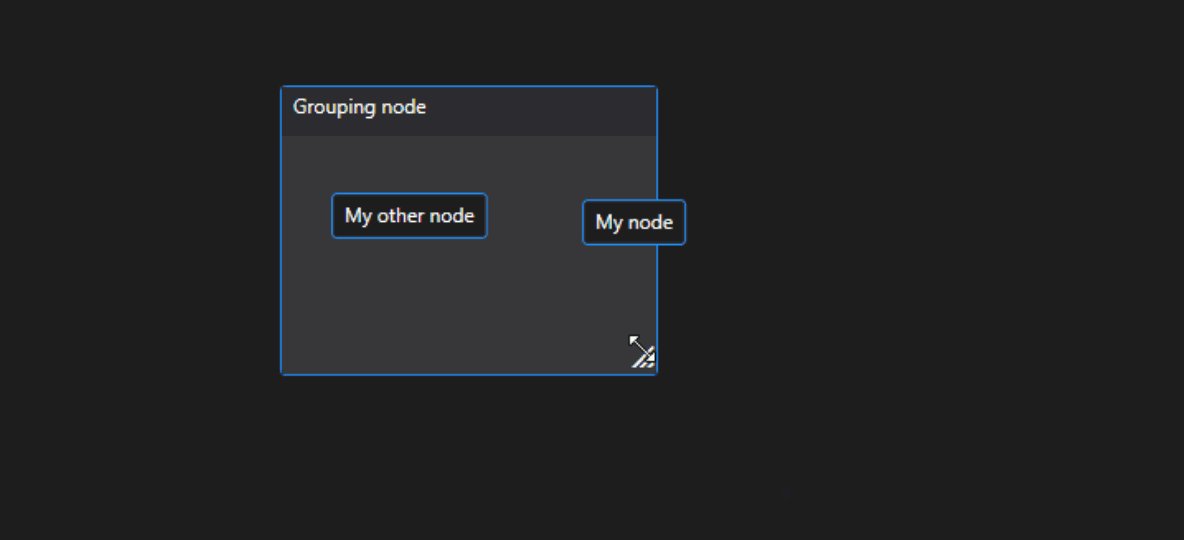
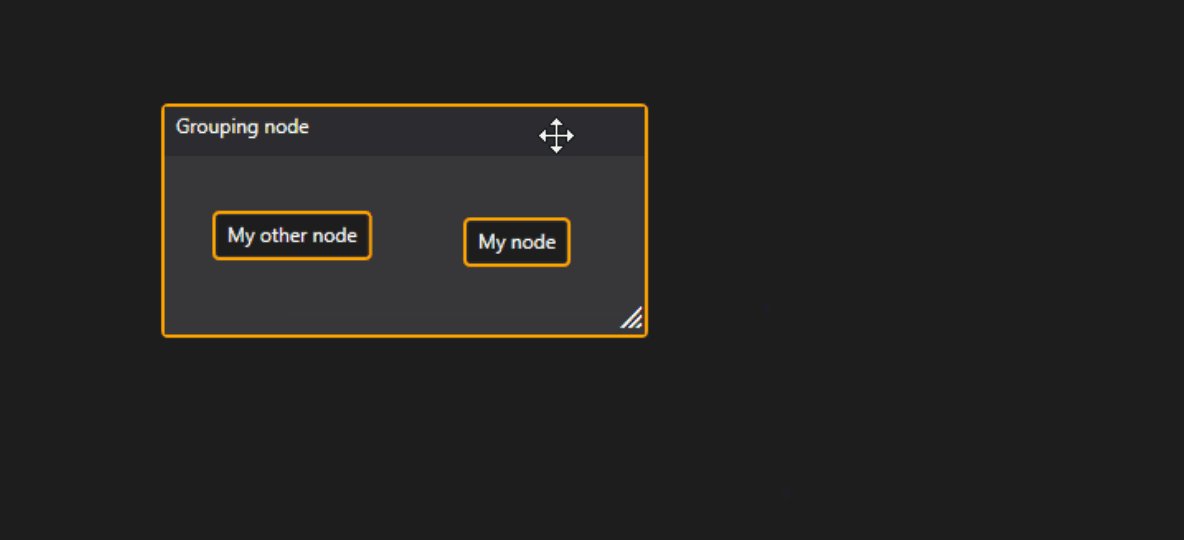
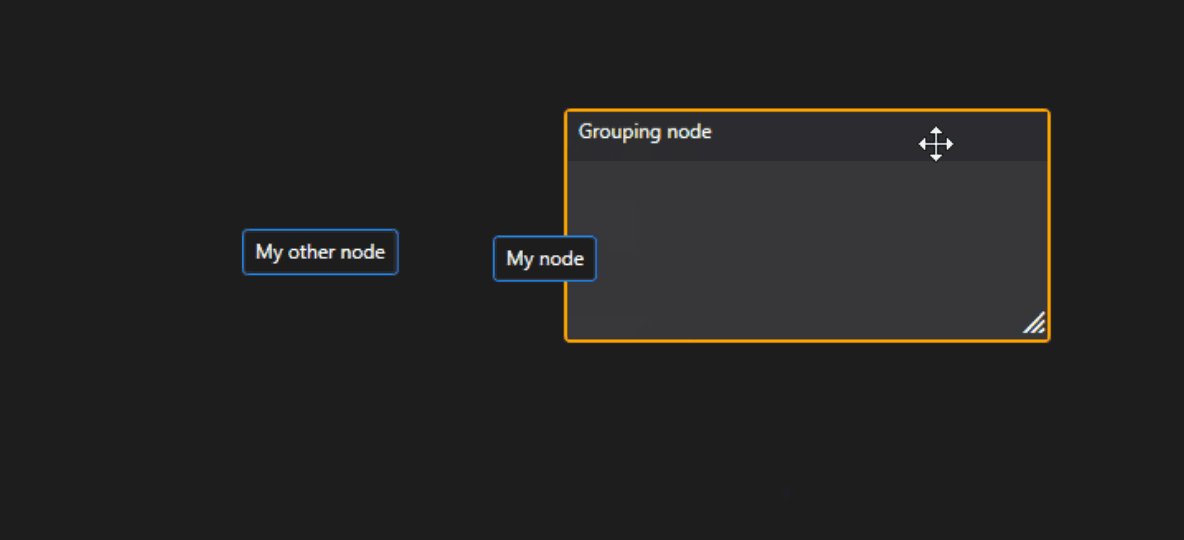
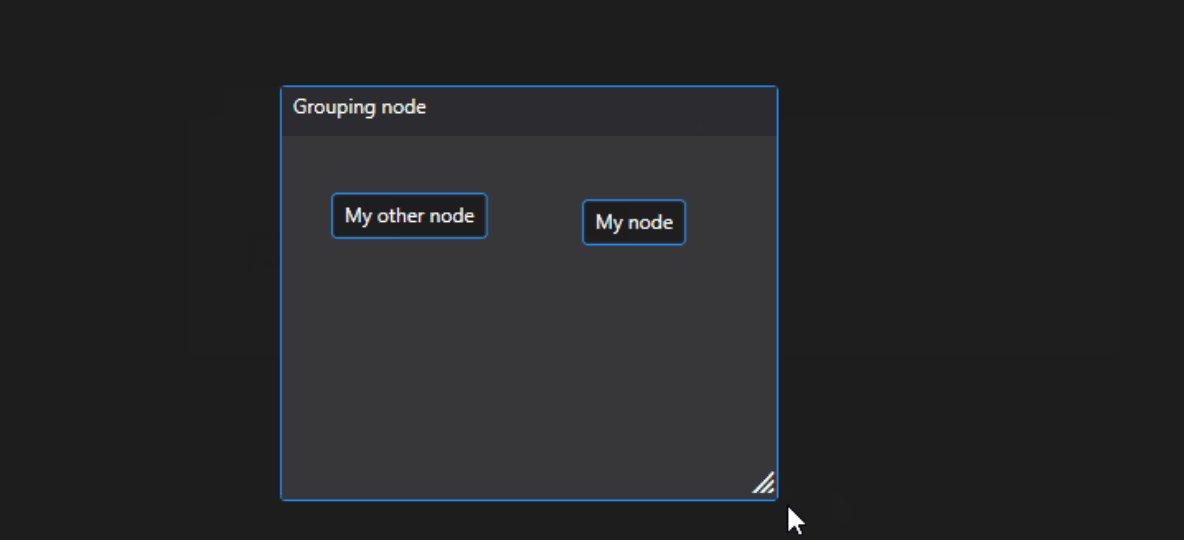
3.2、GroupingNode 控件
这种类型的节点可以调整大小,如果通过Header拖动,它将移动其内部的节点。
如果按住**SwitchMovementModeModifierKey** (默认情况下为Shift键),它将移动而不会移动其子节点。
cs
<nodify:NodifyEditor>
<nodify:NodifyEditor.ItemsSource>
<CompositeCollection>
<nodify:GroupingNode Header="Grouping node"
Width="300"
Height="250" />
<nodify:Node Header="My node" />
<nodify:Node Header="My other node" />
</CompositeCollection>
</nodify:NodifyEditor.ItemsSource>
</nodify:NodifyEditor>节点的**Header** 可以使用**HeaderTemplate** 进行自定义。同样,节点的**Content** 可以使用**ContentTemplate**进行自定义。
节点的大小可以通过更改**ActualSize**依赖属性的值来编程设置。
|-----------------|------------|
| CanResize | true |
| MovementMode | Grouped |
| ResizeCompleted | 命令 Command |
| ResizeStarted | 命令 Command |

3.3、KnotNode 控件
这种类型的控件可以用于重新排布(reroute)Connection,因为它只支持一个Connector。
节点的Content可以使用ContentTemplate进行自定义。
cs
<nodify:NodifyEditor>
<nodify:NodifyEditor.ItemsSource>
<CompositeCollection>
<nodify:KnotNode />
</CompositeCollection>
</nodify:NodifyEditor.ItemsSource>
</nodify:NodifyEditor>
3.4 StateNode控件
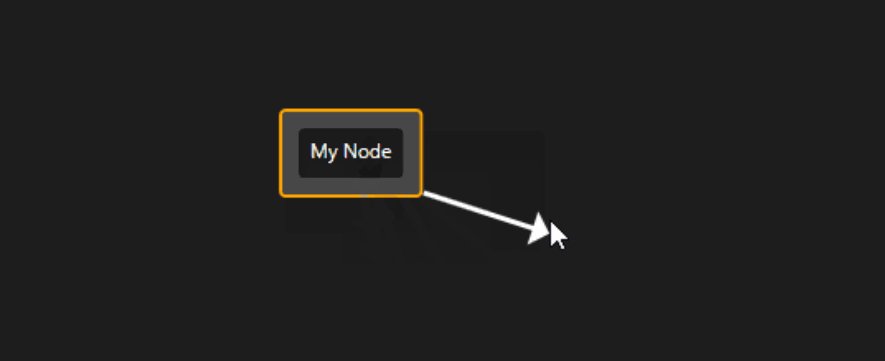
这种类型的节点本身就是一个Connector,这意味着它将在交互时引发PendingConnection事件。由于它继承自Connector,你需要将Anchor属性和IsConnected绑定到相应的状态。(如果IsConnected设置为false,连接将不会更新)
cs
<nodify:NodifyEditor>
<nodify:NodifyEditor.ItemsSource>
<CompositeCollection>
<nodify:StateNode Content="My node" />
</CompositeCollection>
</nodify:NodifyEditor.ItemsSource>
</nodify:NodifyEditor>节点的Content可以使用ContentTemplate进行自定义。

4、连接
连接是由两个点之间创建的。Source 和**Target** 依赖属性是System.Windows.Point 类型,通常绑定到连接器的**Anchor**点。
4.1、基本连接
库中所有连接的基类是**BaseConnection** ,它派生自**Shape** 。在创建自定义连接时,可以不受任何限值地从**BaseConnection**派生。
|-----------------------------------------|-----------------|
| DisconnectCommand 及 DisconnectEvent | 当按住ALT点击连接时触发 |
| SplitCommand 及 SplitEvent | 当双击连接时触发 |
[命令Command]
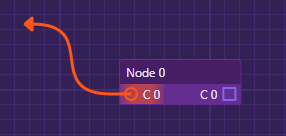
连接方向Direction有两种值:
Forward


Backward


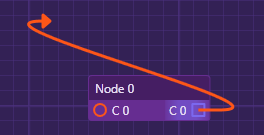
SourceOffset 和**TargetOffset** 与**OffsetMode**一起使用,会控制与锚点的距离:

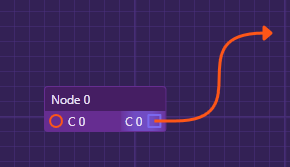
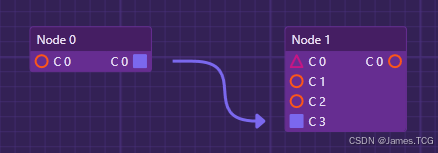
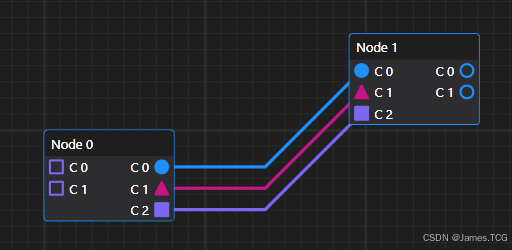
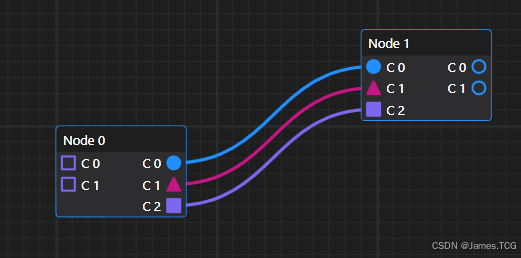
连接还有一个**Spacing** 属性,会使连接在一段距离后转折到沿着从**Source** 和**Target**点的方向:
- 有间距:

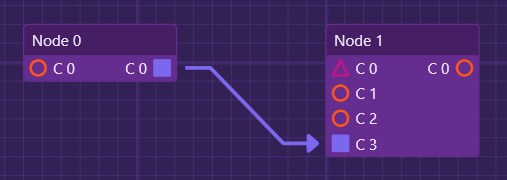
- 无间距:

将ArrowSize设置为"0, 0"会移除箭头。
4.2、线连接
一条从Source到Target的直线。

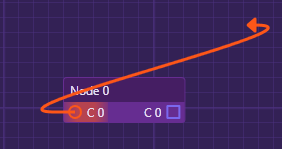
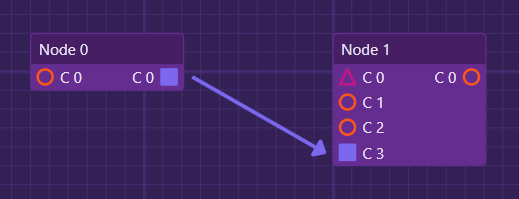
4.3、电路连接
有一个Angle依赖属性来控制转折的位置。角度以度为单位。

4.4、曲线连接
Source和Target之间的贝塞尔曲线。

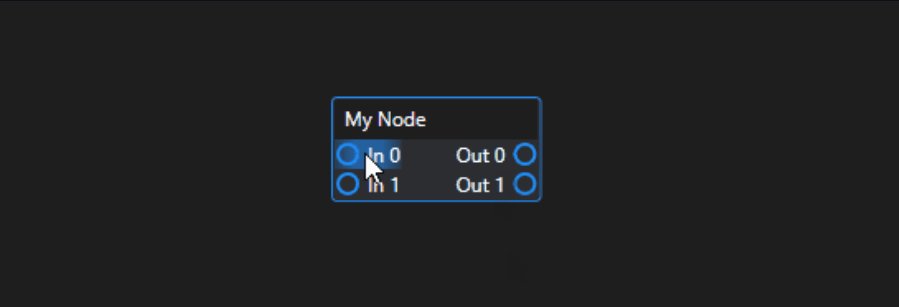
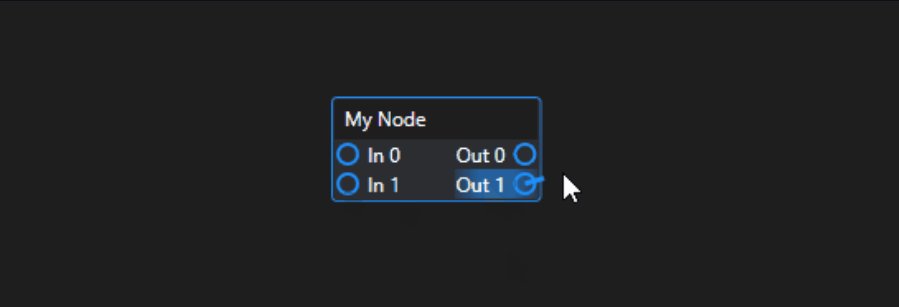
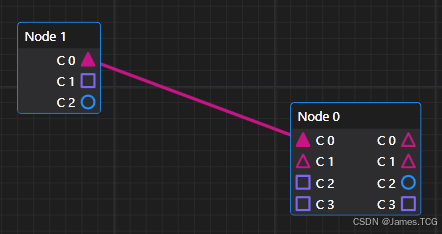
5、连接器
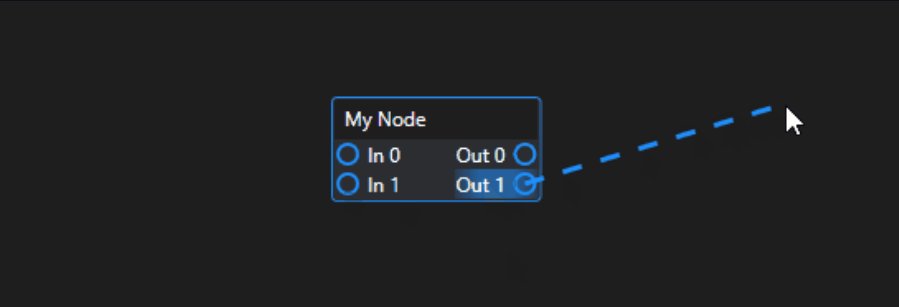
连接器通过引发PendingConnectionStartedEvent事件来创建预备连接。连接器具有一个必须 绑定的Anchor依赖属性,以便在节点位置更改时实时更新它们之间的连接。IsConnected依赖属性必须 设置为true,以接收Anchor更新。
按住ALT 并点击连接器会触发DisconnectionCommand。
5.1、NodeInput和NodeOutPut
NodeInput 和NodeOutput 是带有**Header** 的**Connector** 的实现,可以通过自定义HeaderTemplate来显示文本或输入框。它们还公开了一个**ConnectorTemplate** 来自定义连接器本身。通常,它们与**Node.InputConnectorTemplate** 和**Node.OutputConnectorTemplate**一起使用。