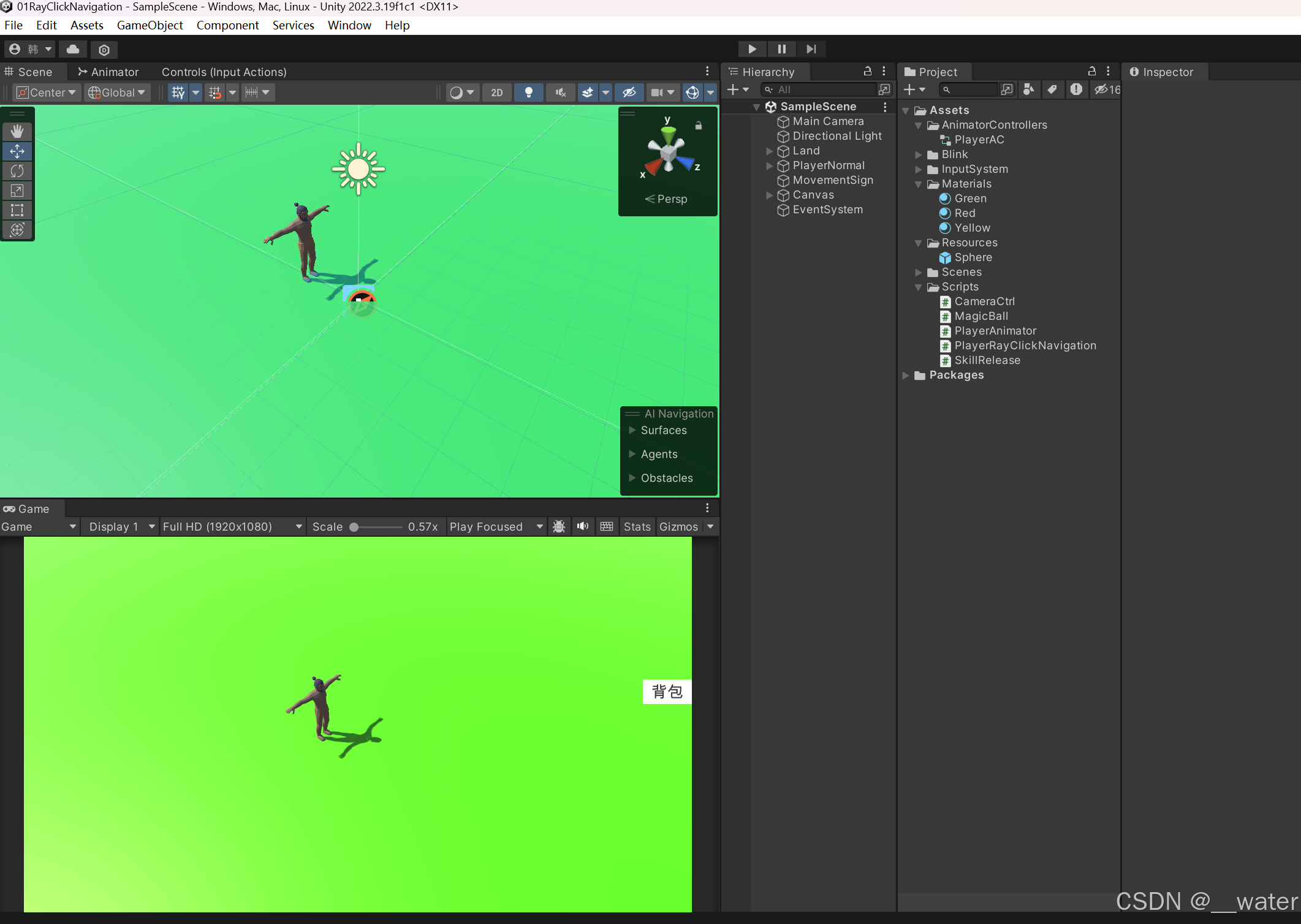
我们打开上一篇08技能释放的项目,

本章要做的事情是为魔法球增添一个光透效果shaders。
首先在Assets中创建一个Shaders文件夹

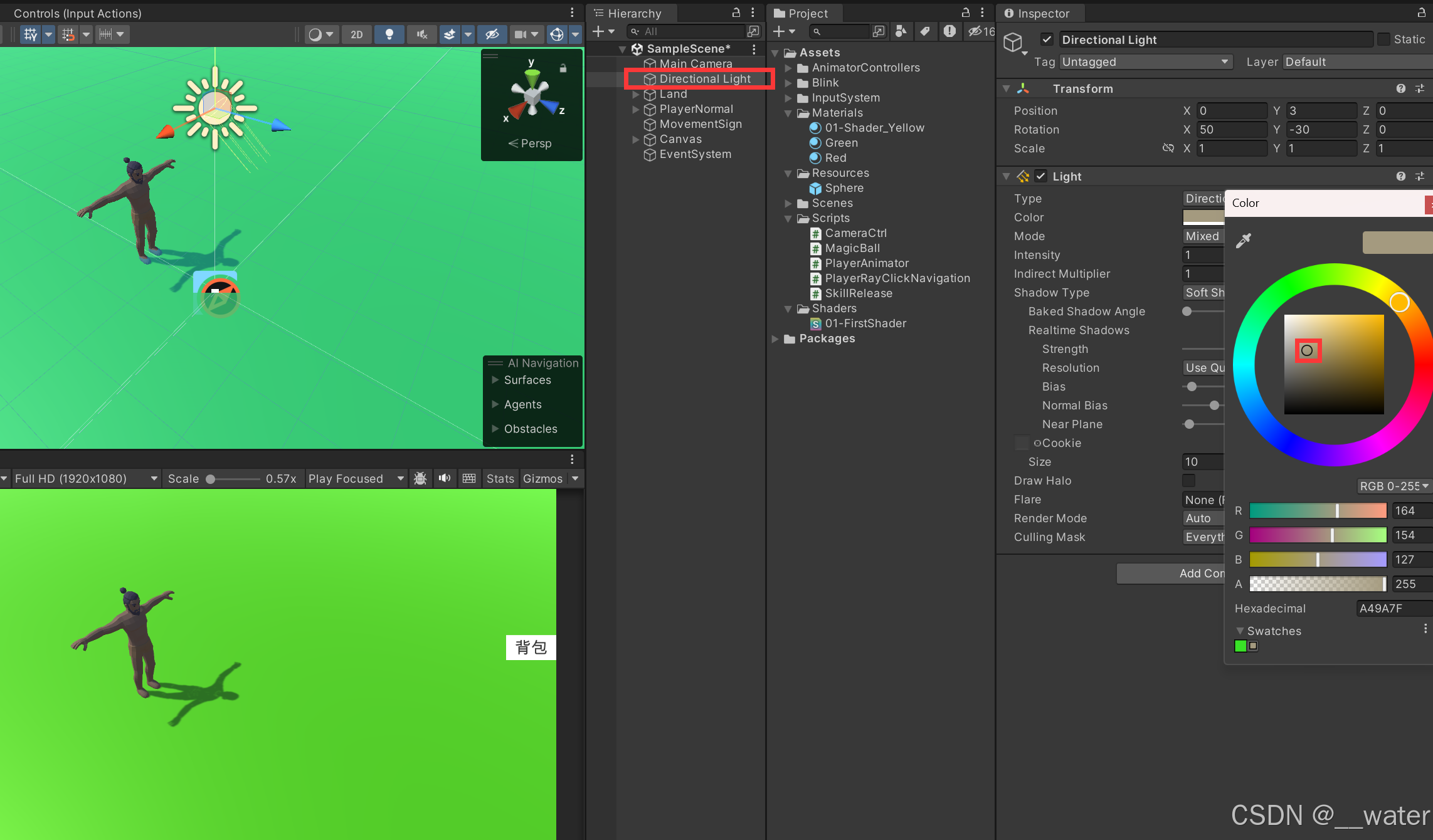
接着将场景中的灯光调暗一些(避免灯光太强压过将要设置半透明光透效果的魔法球)

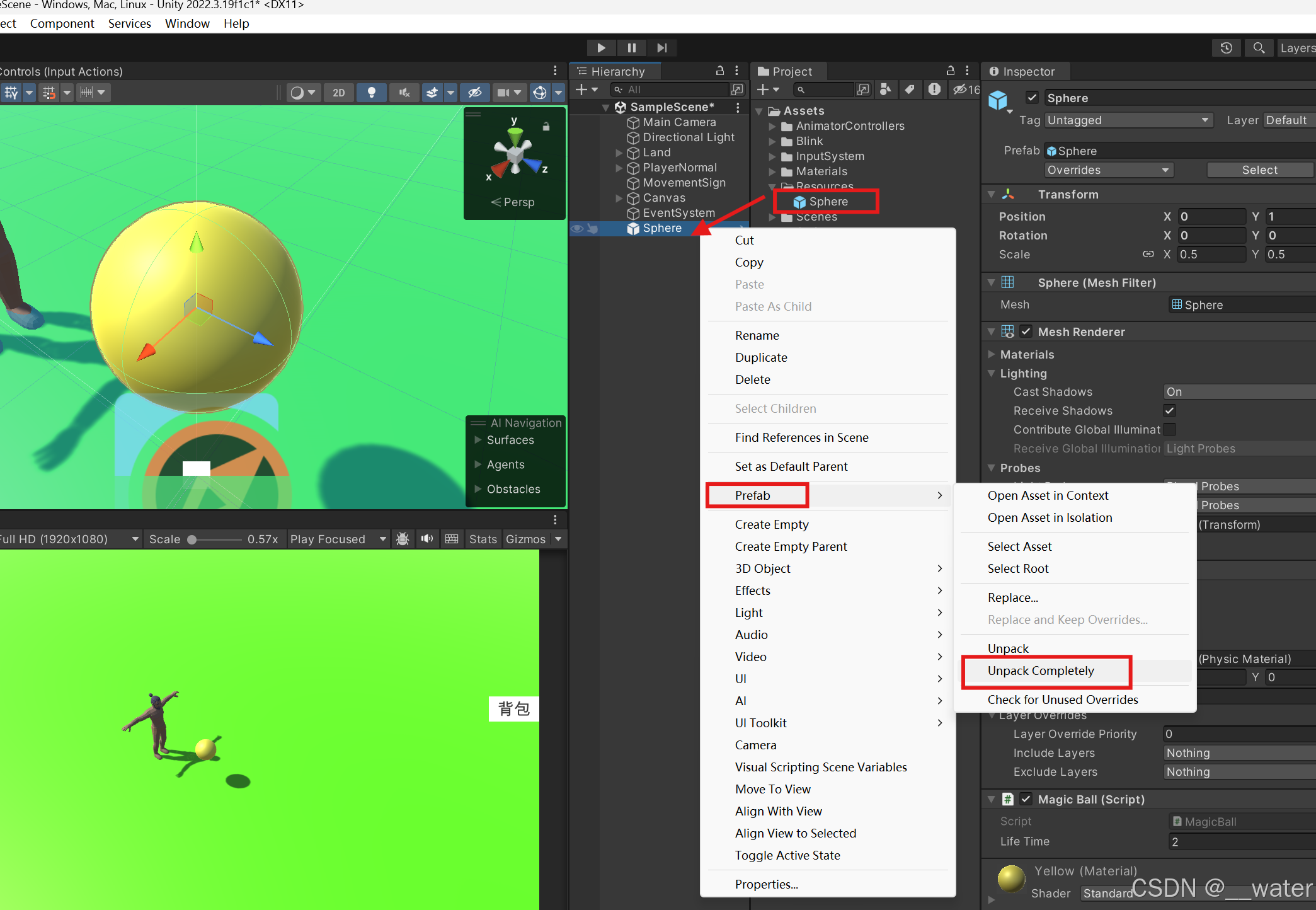
将新Resources中的Shpere拖拽至编辑场景后完全解压缩

创建一个标准曲面着色器StandardSurfaceShader

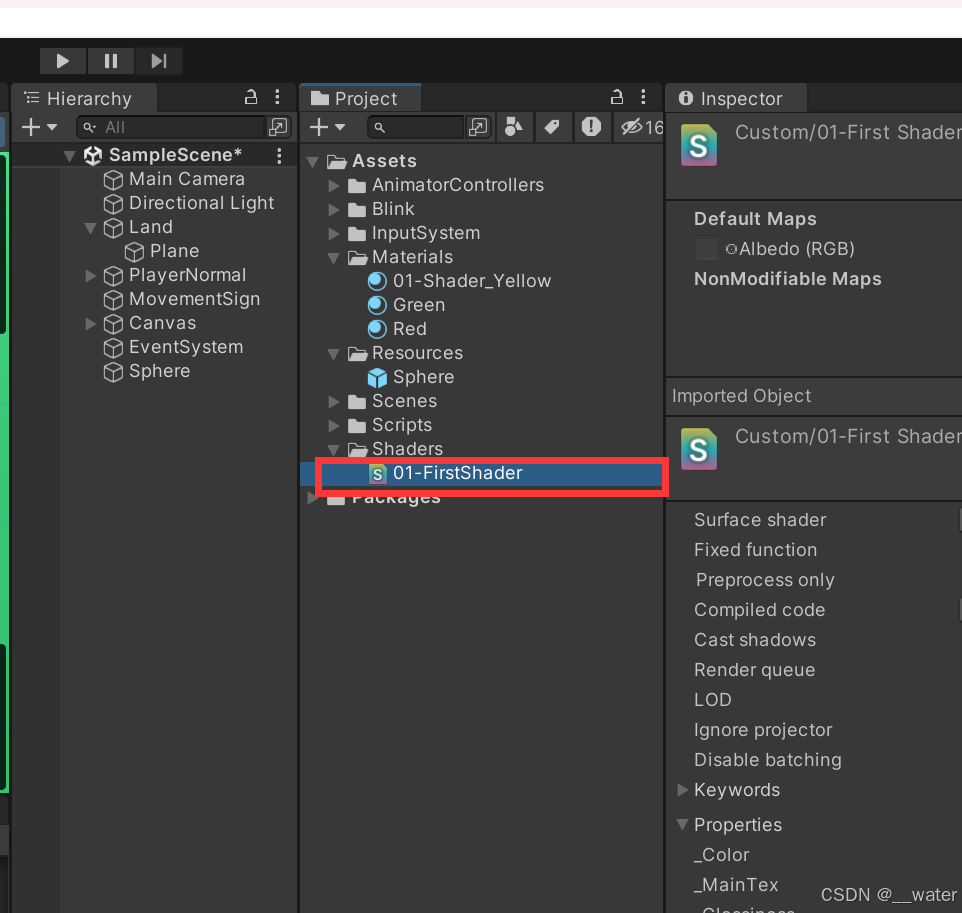
重命名为01-FirstShader

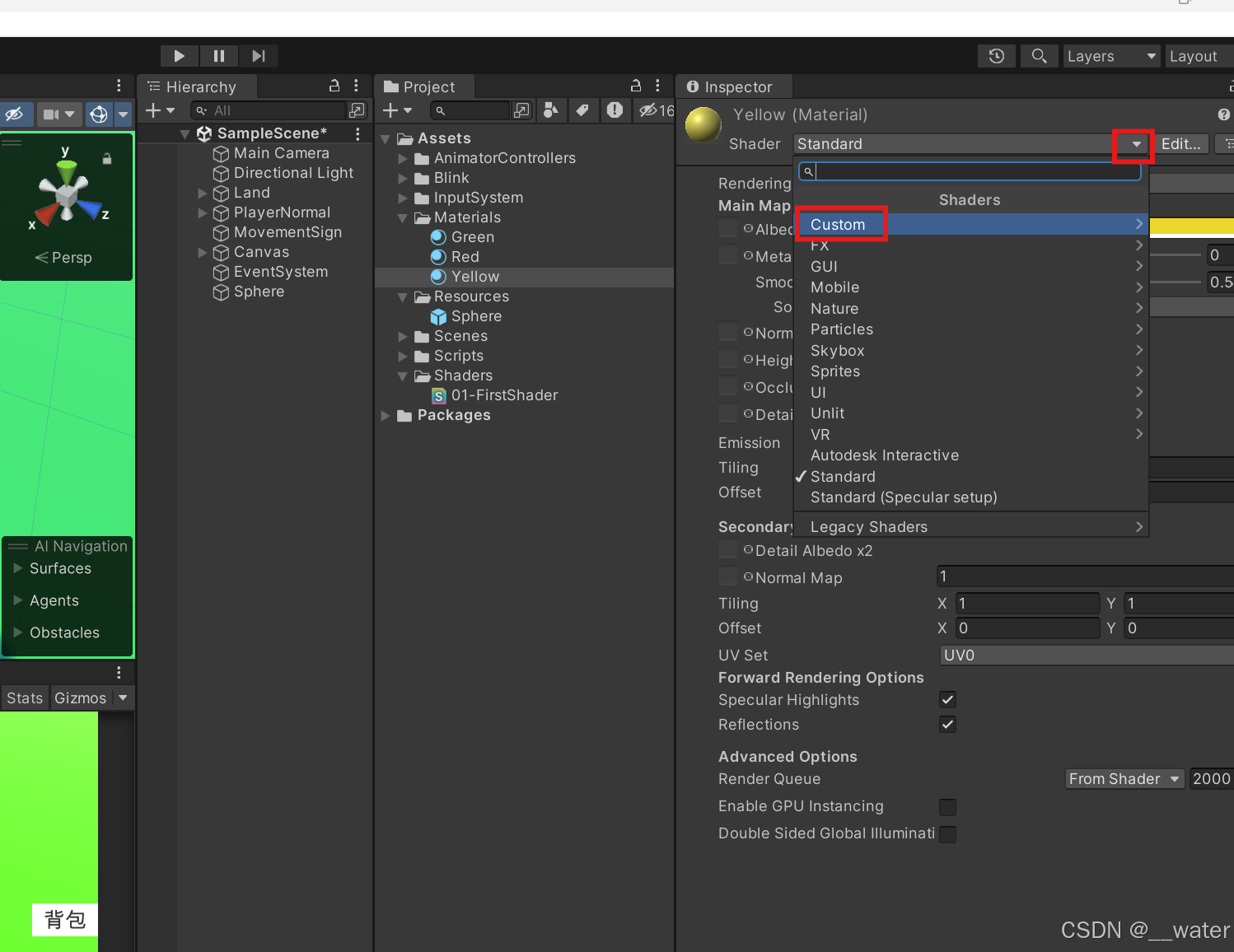
选择材质种类调节为shader

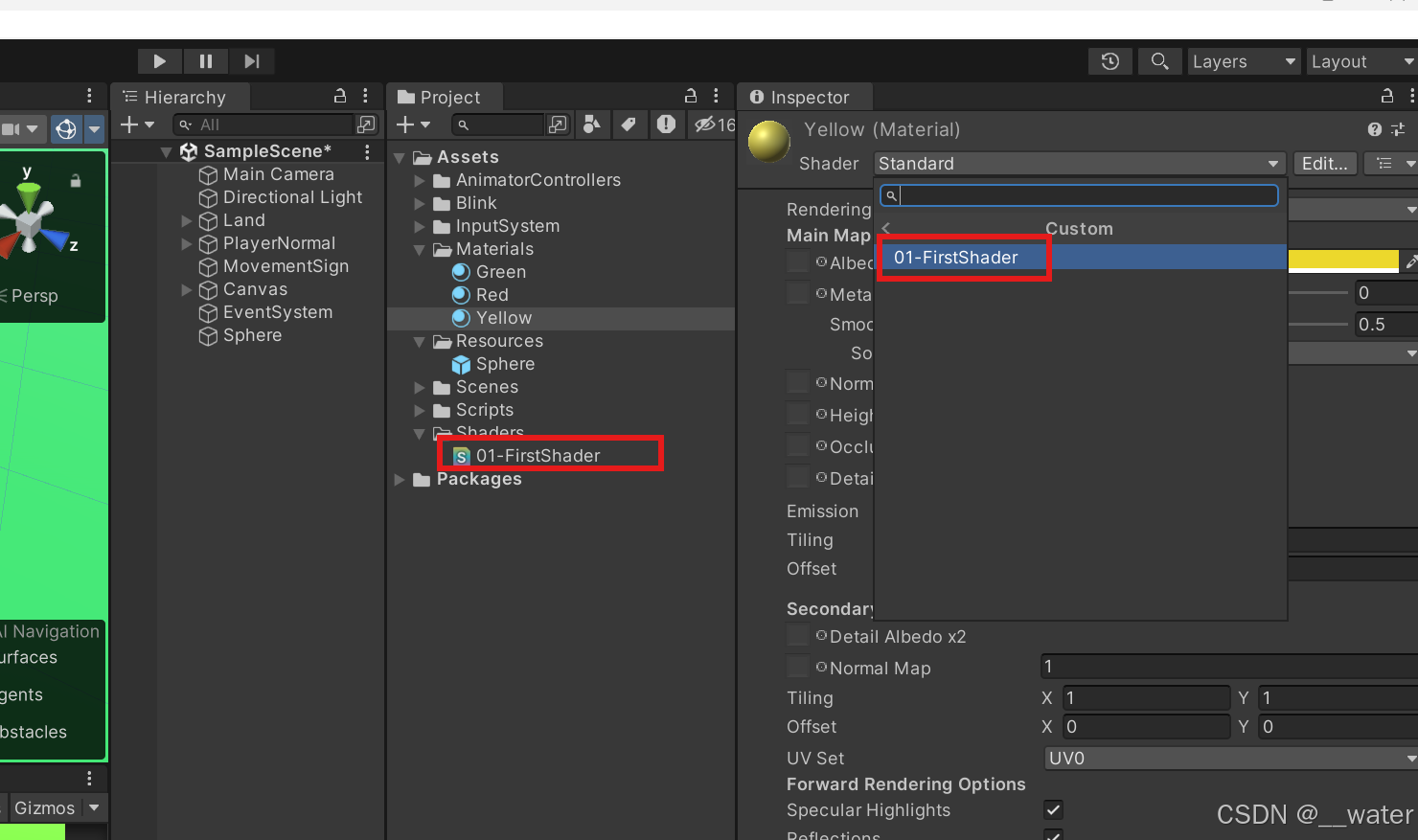
选择已经创建好的shader

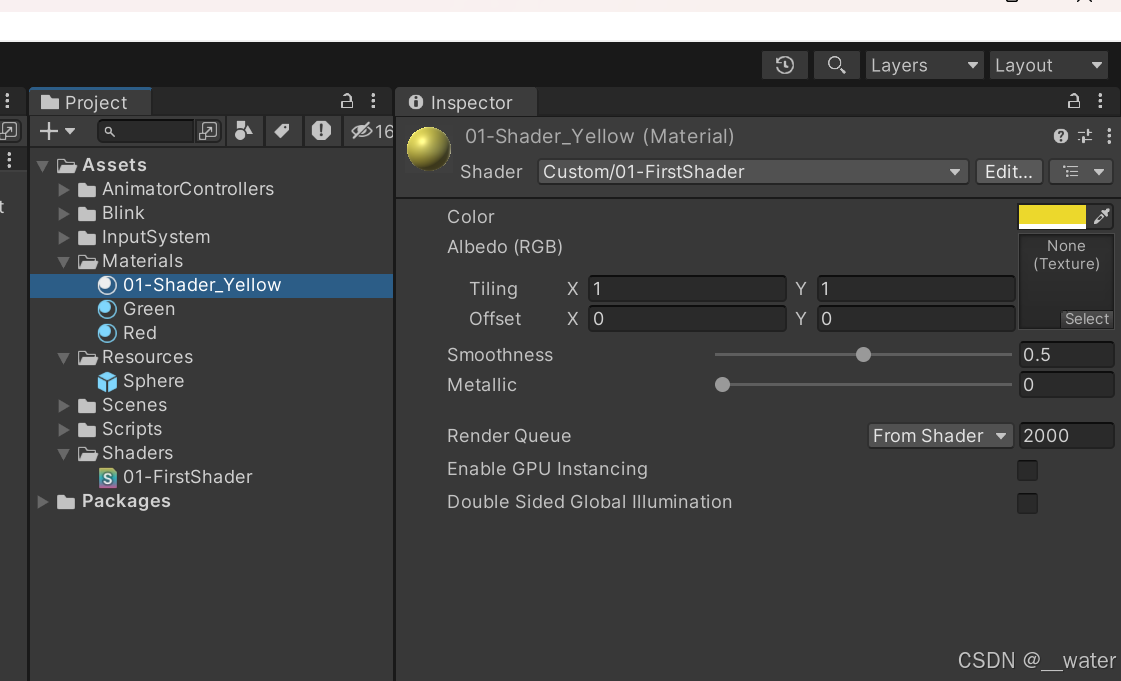
重命名为01-Shader_Yellow

双击打开新建的着色器脚本

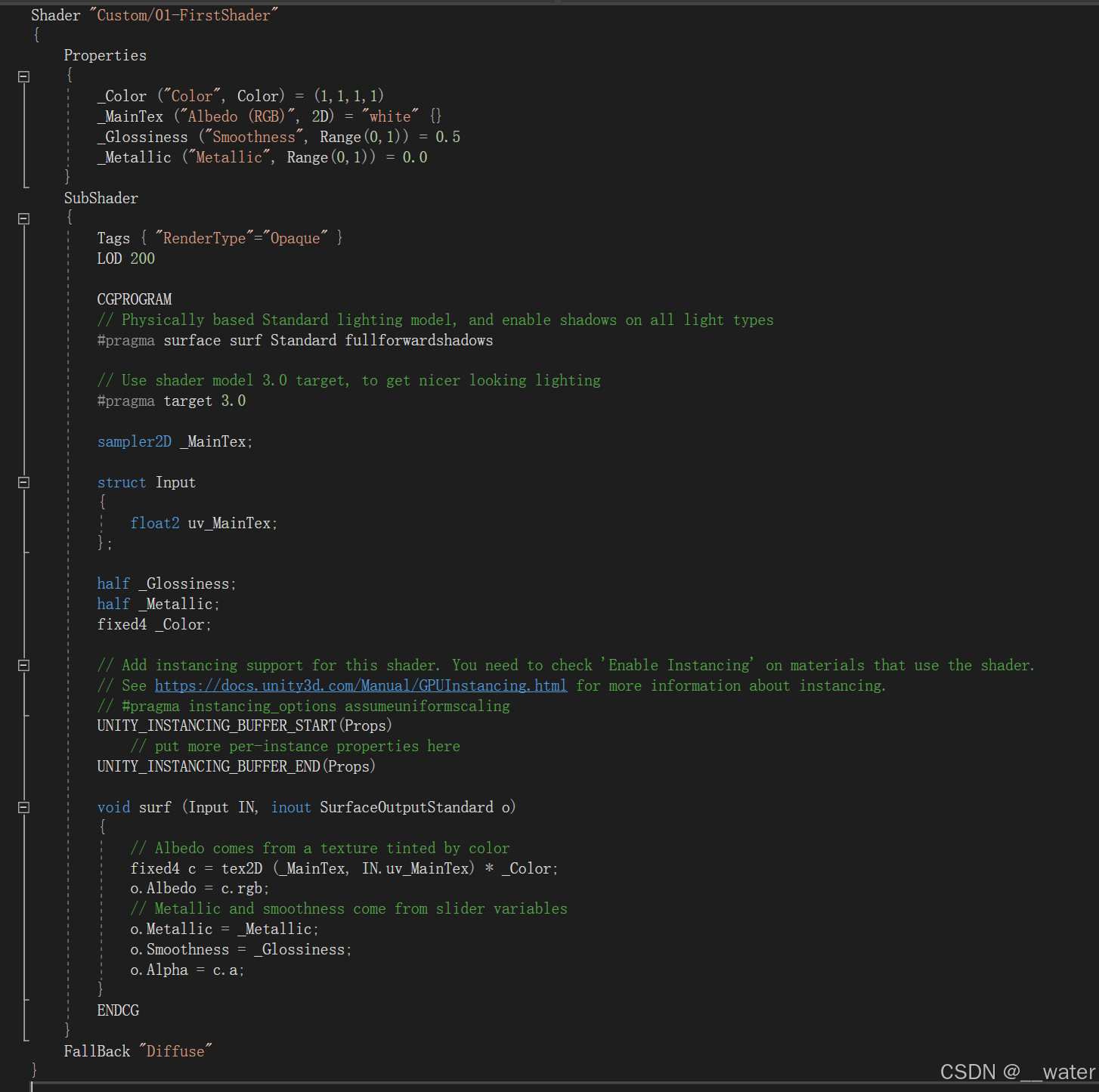
这是系统为我们编写的脚本,

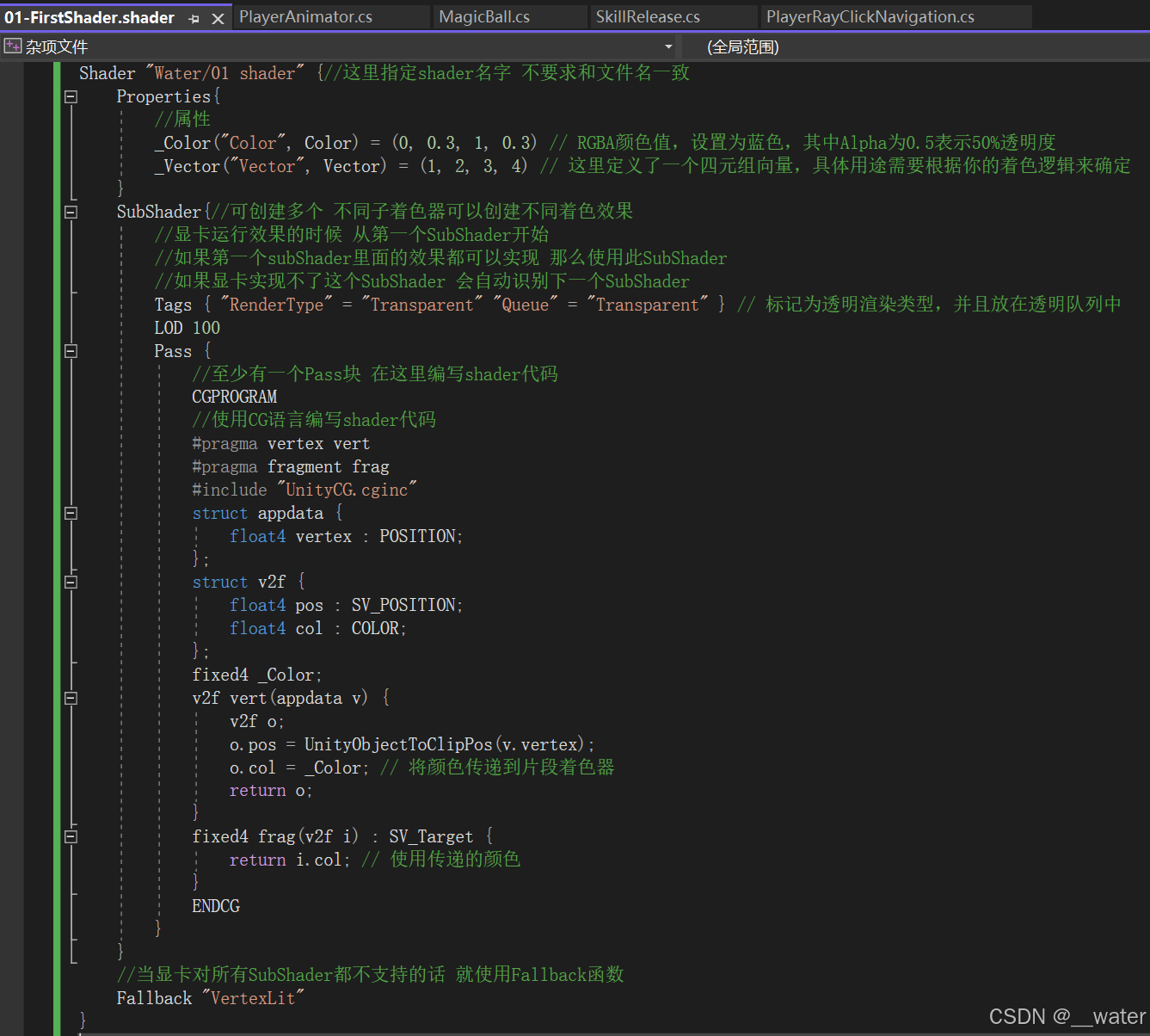
将里面代码情况,我们重新编写


Shader "Water/01 shader" {//这里指定shader名字 不要求和文件名一致
Properties{
//属性
_Color("Color", Color) = (0, 0.3, 1, 0.3) // RGBA颜色值,设置为蓝色,其中Alpha为0.5表示50%透明度
_Vector("Vector", Vector) = (1, 2, 3, 4) // 这里定义了一个四元组向量,具体用途需要根据你的着色逻辑来确定
}
SubShader{//可创建多个 不同子着色器可以创建不同着色效果
//显卡运行效果的时候 从第一个SubShader开始
//如果第一个subShader里面的效果都可以实现 那么使用此SubShader
//如果显卡实现不了这个SubShader 会自动识别下一个SubShader
Tags { "RenderType" = "Transparent" "Queue" = "Transparent" } // 标记为透明渲染类型,并且放在透明队列中
LOD 100
Pass {
//至少有一个Pass块 在这里编写shader代码
CGPROGRAM
//使用CG语言编写shader代码
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata {
float4 vertex : POSITION;
};
struct v2f {
float4 pos : SV_POSITION;
float4 col : COLOR;
};
fixed4 _Color;
v2f vert(appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.col = _Color; // 将颜色传递到片段着色器
return o;
}
fixed4 frag(v2f i) : SV_Target {
return i.col; // 使用传递的颜色
}
ENDCG
}
}
//当显卡对所有SubShader都不支持的话 就使用Fallback函数
Fallback "VertexLit"
}
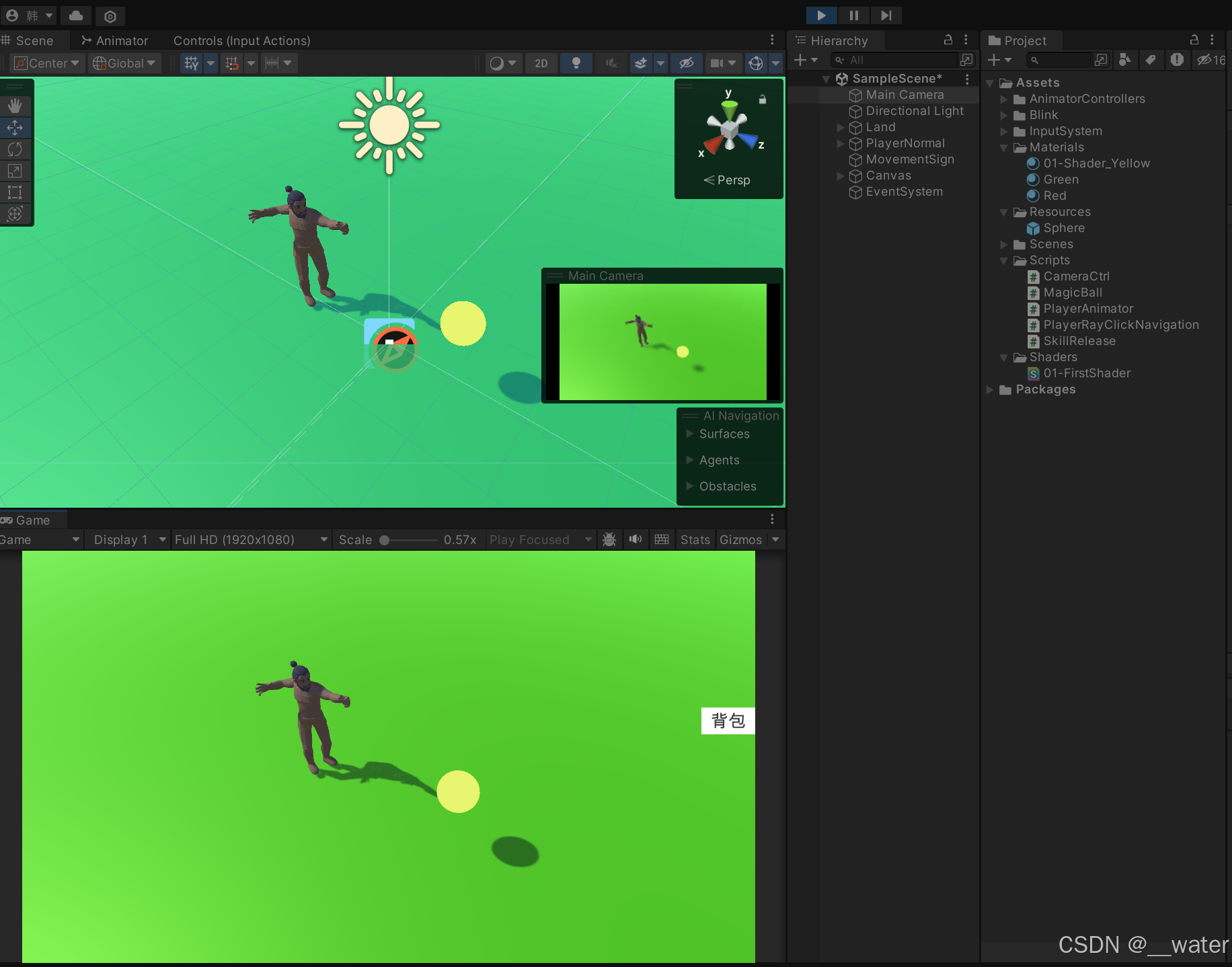
运行项目

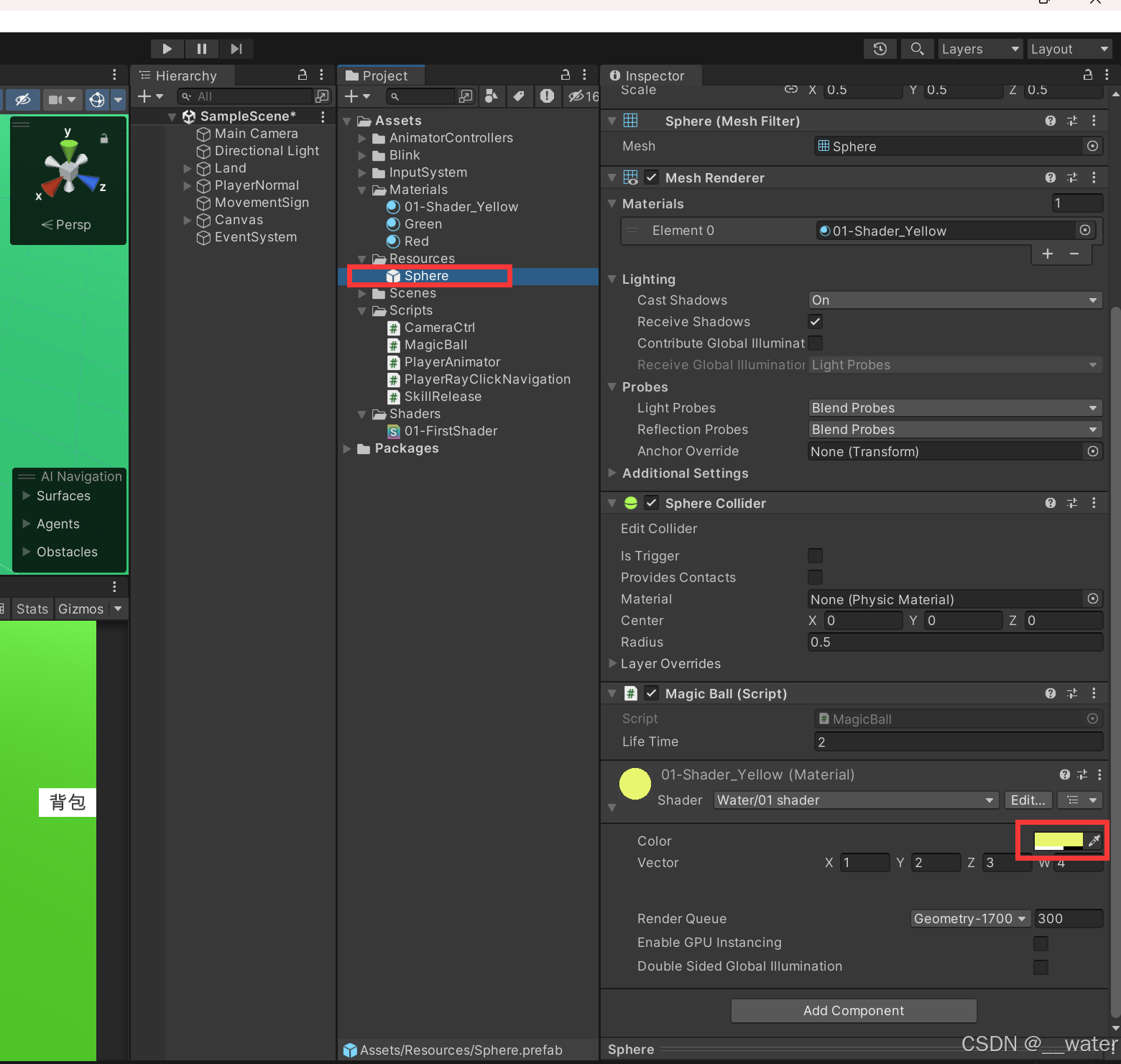
我们也可以设置着色器颜色


本篇只实现了着色器光透魔法球功能,接下来还需做以下内容:
1.新建怪物的动画事件
2.怪物UI信息血量显示(笼)
3.怪物死亡特效
4.怪物死亡掉落物品
5.掉落物品拾取后的转移与穿戴
6.异步传送转换场景
7.目标点巡航功能
以及开放回合制、坐骑系统、宠物系统、背包系统、神炼系统、商城系统、Boss的目标跟随任务导航系统以及UI播放3D动画效果等等。
具体项目运行效果请关注water1024的b站视频项目演示《破碎纪元》