在当今的数字化设计领域,选择合适的原型设计工具对于项目的成功至关重要。Axure、Figma 和 Sketch 是目前市场上最受欢迎的三款原型设计工具,它们各具特色,满足了不同用户的需求。本文将对这三款工具进行详细的对比评测,帮助设计师们根据自己的需求选择最合适的工具。
工具简介
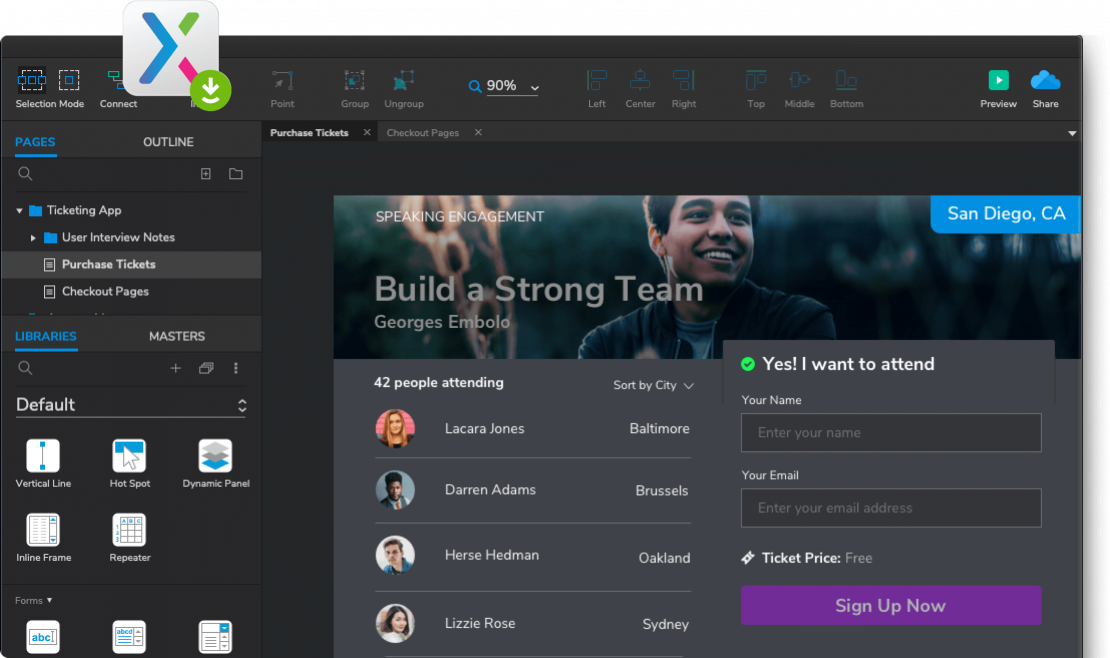
1. Axure
Axure 是一款功能强大的高保真原型设计工具,主要面向需要复杂交互和动态效果的用户。它广泛应用于企业级项目中,能够帮助设计师创建细致入微的原型,包括动态面板、条件逻辑、数据驱动的界面等。Axure 的优势在于它能够模拟实际产品的行为,使其成为需要详细功能展示和交互细节项目的不二选择。

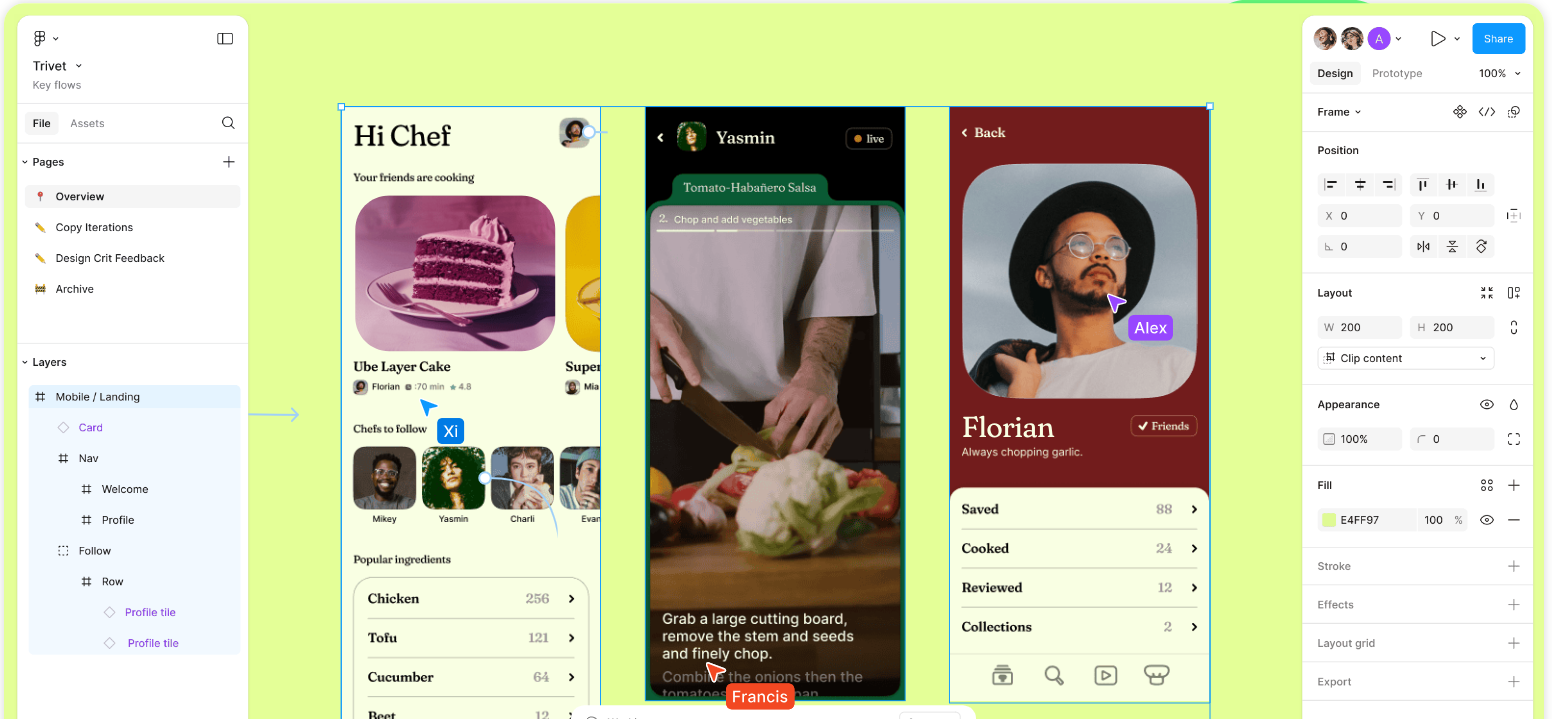
2. Figma
Figma 是一款基于云的设计工具,近年来迅速崛起,成为设计师社区的热门选择。其主要特点是支持多人实时协作,设计师和开发团队可以在同一平台上无缝沟通和编辑。Figma 适用于从界面设计到交互原型的各种需求,特别是在需要团队协作和跨平台设计的项目中表现突出。

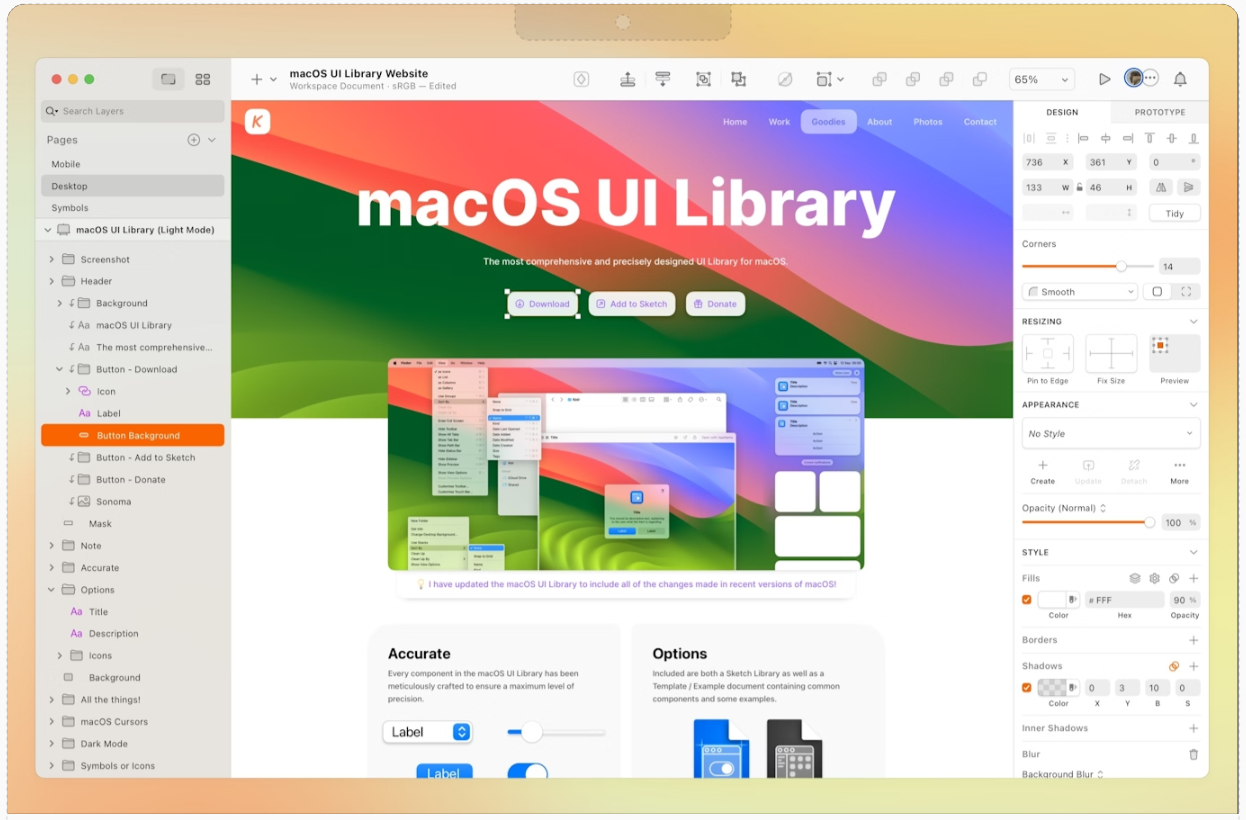
3. Sketch
Sketch 是一款为界面设计而生的工具,长期以来在UI/UX设计师中占据重要地位。它的优势在于其简洁的界面、强大的矢量编辑功能和丰富的插件库。虽然 Sketch 仅支持 macOS 系统,但其灵活的设计系统和强大的社区支持使其在设计师圈子里依然拥有庞大的用户群体。

功能对比
1. 原型设计能力
- Axure:Axure 的最大优势在于其高保真原型设计能力,尤其适合创建复杂的交互和动态效果。它支持详细的功能展示,可以模拟用户体验的所有细节,如按钮点击、页面跳转、数据输入等。Axure 的学习曲线较陡峭,但一旦掌握,能够为设计师提供强大的工具来表达复杂的设计思路。
- Figma:Figma 在原型设计上表现出色,特别是在互动性和可视化方面。虽然不如 Axure 那样支持复杂的动态效果,但 Figma 足以满足大多数界面设计需求,尤其是在设计到开发的交接过程中,它提供的交互和动画功能已经足够强大。
- Sketch:Sketch 主要专注于静态界面设计,它的原型设计功能相对较为基础。通过插件和第三方工具,Sketch 也可以实现基本的交互设计,但在复杂性和深度上不如 Axure 和 Figma。
2. 协作功能
- Axure:Axure 支持团队协作,但需要通过 Axure Cloud 或企业版才能实现多人协作功能。与 Figma 相比,Axure 在协作方面稍显落后,特别是在实时编辑和团队沟通上。
- Figma:Figma 的协作功能是其最大的优势之一。基于云的平台使得多人实时编辑、评论和共享设计变得非常简单。团队成员可以同时在一个项目中工作,无需频繁地导入导出文件,极大地提高了工作效率。
- Sketch:Sketch 通过 Sketch Cloud 提供协作功能,但其协作体验不如 Figma 流畅,特别是在需要多人实时编辑的情况下。Sketch 更适合个人设计师或小团队使用,虽然插件可以扩展其协作能力,但整体上仍不如 Figma 那样无缝。
3. 用户体验与学习曲线
- Axure:由于功能复杂,Axure 的学习曲线较为陡峭,特别是对于新手用户而言,需要一定的时间和精力去熟悉。但它提供了丰富的在线教程和资源,帮助用户逐步掌握各种高级功能。
- Figma:Figma 的用户界面友好直观,新用户可以很快上手。其云端平台使得文件管理和分享更加简单,特别适合需要频繁进行设计评审和反馈的团队。Figma 的学习曲线相对平缓,适合各类设计师。
- Sketch:Sketch 以其简洁直观的用户界面著称,非常适合初学者和有经验的设计师使用。它的功能布局合理,设计师可以快速找到所需工具。尽管 Sketch 仅支持 macOS,但这也使得它的用户体验更加优化。
4. 插件与扩展性
-
Axure:Axure 在插件和扩展性方面相对较少,它更依赖于自身的强大功能集成。虽然 Axure 不如 Figma 和 Sketch 那样具有丰富的插件生态,但其内置功能足以满足大多数复杂原型设计的需求。
-
Figma:Figma 拥有庞大的插件生态系统,设计师可以通过插件扩展工具的功能,从设计到开发的各个环节都能找到合适的插件支持。Figma 的开放平台使得插件的开发和分享非常活跃,为用户提供了极大的灵活性。
-
Sketch:Sketch 的插件生态系统是其一大亮点。丰富的第三方插件能够满足各种设计需求,从设计系统管理到代码生成,应有尽有。用户可以根据自己的需求自由扩展 Sketch 的功能,使其更加适应特定项目。
适用场景
- Axure:适合需要创建高保真原型和复杂交互设计的项目,特别是那些需要详细功能展示和用户行为模拟的企业级应用。
- Figma:适合需要团队协作、实时反馈以及跨平台设计的项目,尤其是在设计到开发的交接过程中,Figma 的优势更加明显。
- Sketch:适合UI/UX设计师以及需要创建静态界面的项目,特别是在 macOS 环境下工作的设计师团队。它的插件生态使其在定制化需求上具有极大的优势。
总结
Axure、Figma 和 Sketch 各有其独特的优势,适用于不同的设计需求。Axure 以其强大的高保真原型设计能力著称,适合复杂交互的项目;Figma 凭借其强大的协作功能和跨平台优势,成为现代团队设计的首选;而 Sketch 则以简洁直观的界面和丰富的插件支持,继续在UI/UX设计领域保持着领先地位。设计师们可以根据自己的项目需求和团队工作方式,选择最适合的工具,以提高设计效率和项目质量。