目录
一、抓包工具Charles
1.1.Charles是什么
1).Charles中文名叫青花瓷,它是一款基于HTTP协议的代理服务器,通过成为电脑或者浏览器的代理,然后截取请求和请求结果达到分析抓包的目的。
2).特点:跨平台、半免费
3).

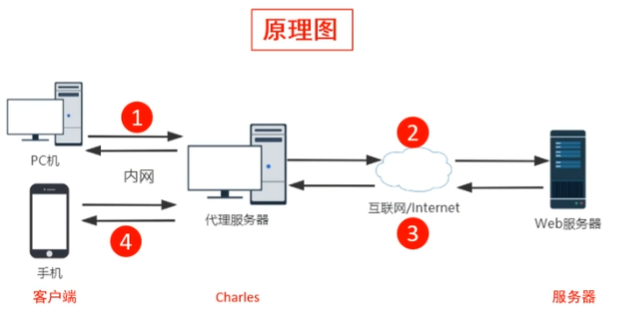
1.2.Charles工作原理
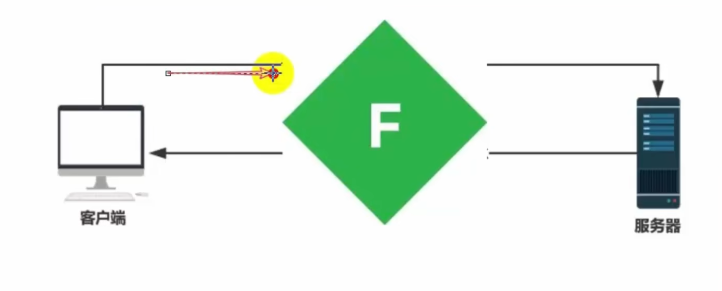
1).

2).前置步骤
2.1).需要运行charles并配置代理
2.2).客户端上面需要配置代理
3).步骤
3.1).客户端发送请求
3.2).Charles接收再发送给服务端
3.3).服务端返回请求结果给Charles
3.4).由charles转发给客户端
1.3.Charles主要功能
1).支持HTTP及HTTPS代理
2).支持流量控制
3).支持接口并发请求
4).支持重发网络请求
5).支持断点调试
1.4.Charles优点
对比Fiddler的优点
1.Charles能够支持linux、MacOs
2.Charles支持按域名和按接口查看报文,简洁明了
3.Charles支持反向代理
4.Charles网络限速可选择网络类型
5.Charles可以解析AMF协议
1.5.Charles安装
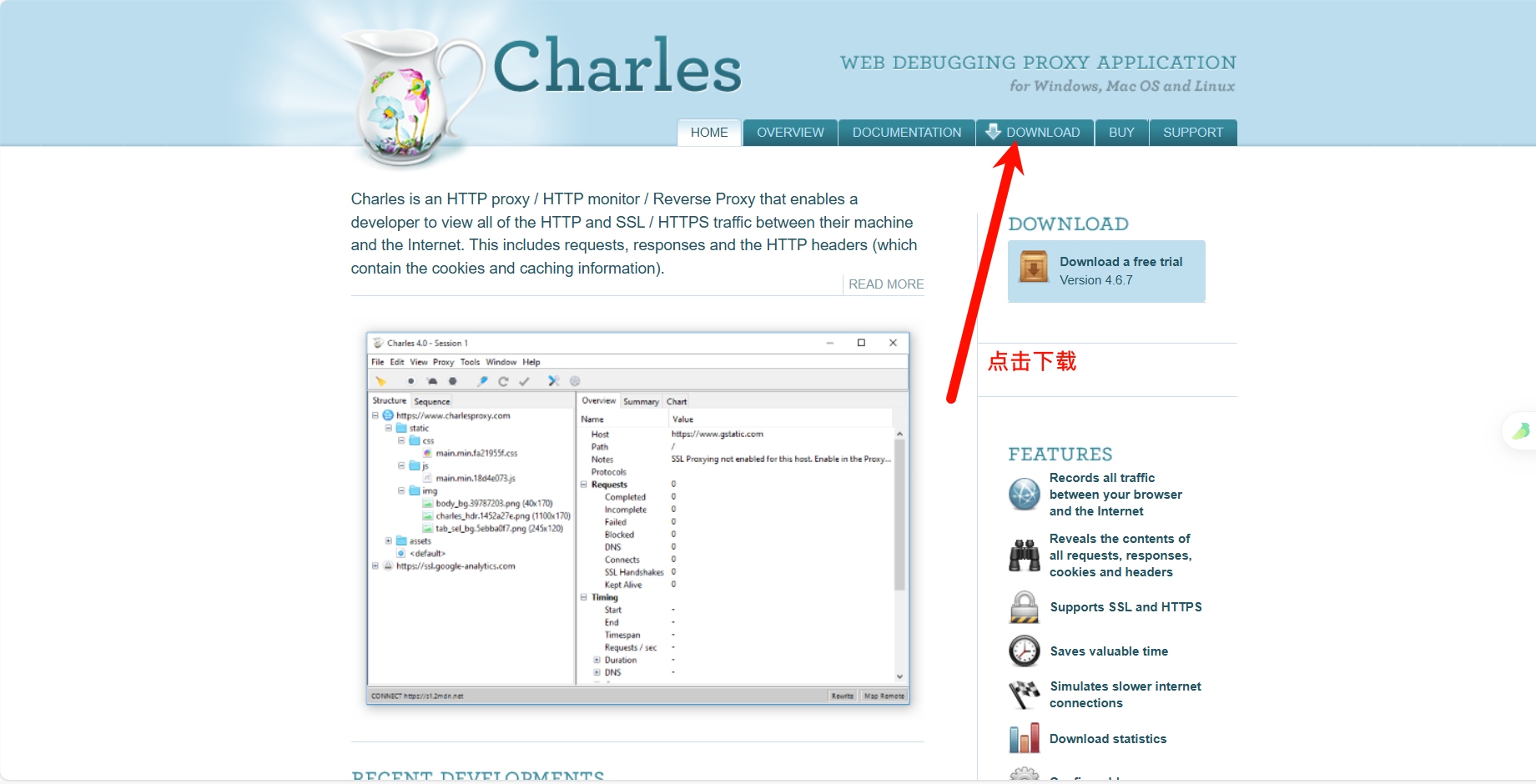
1).下载地址:Charles官网(https://www.charlesproxy.com/)
2).下载步骤
2.1).

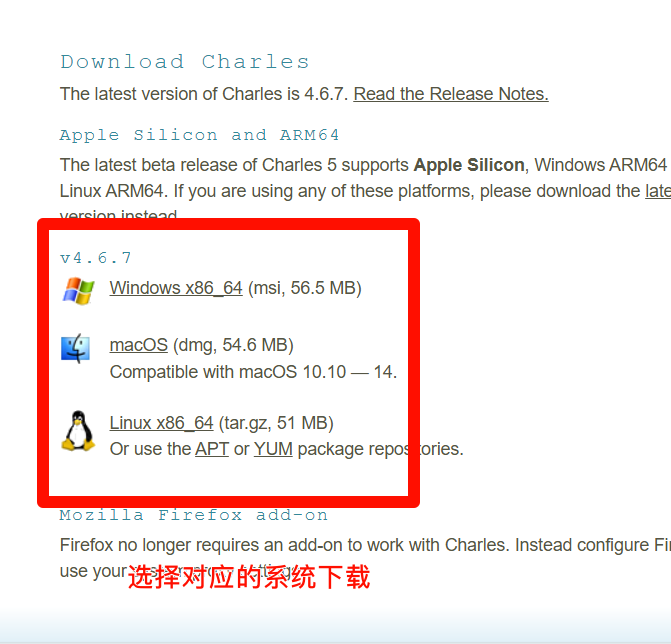
2.2).

2.3).注意
1.安装过程当中会有提示信息,直接点击"确定"
2.安装过程中可以修改安装目录
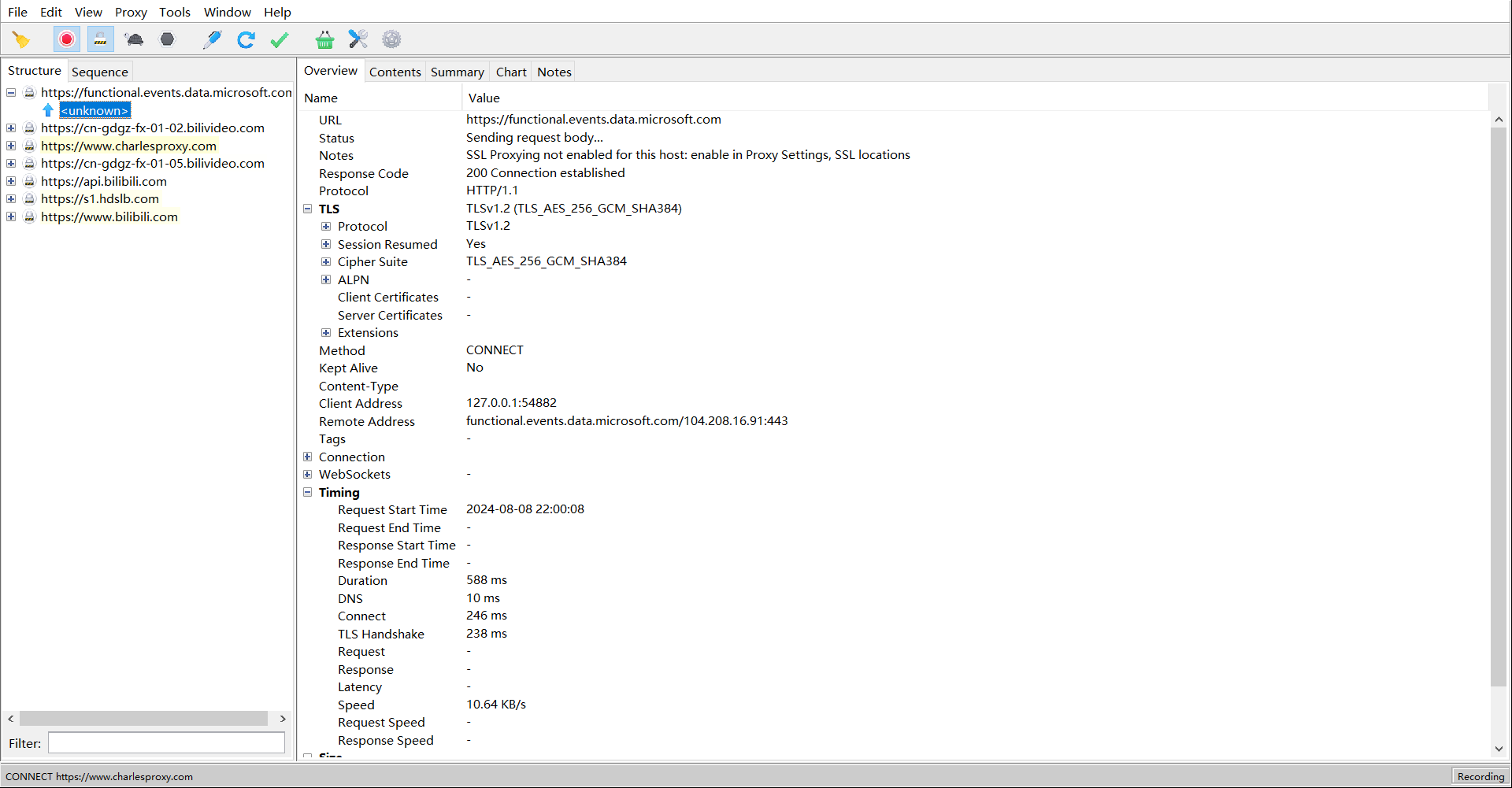
2.4).打开软件后是这样的

2.5).
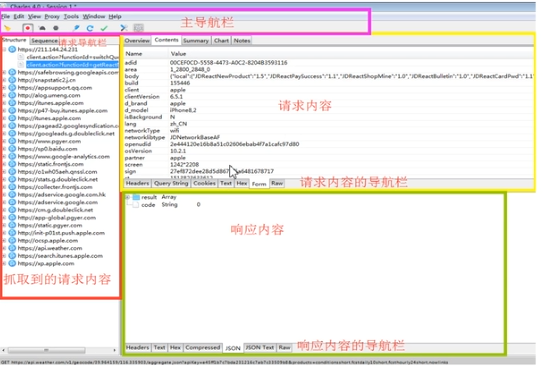
1.6.Charles组件介绍
1).

1.1).主导航栏

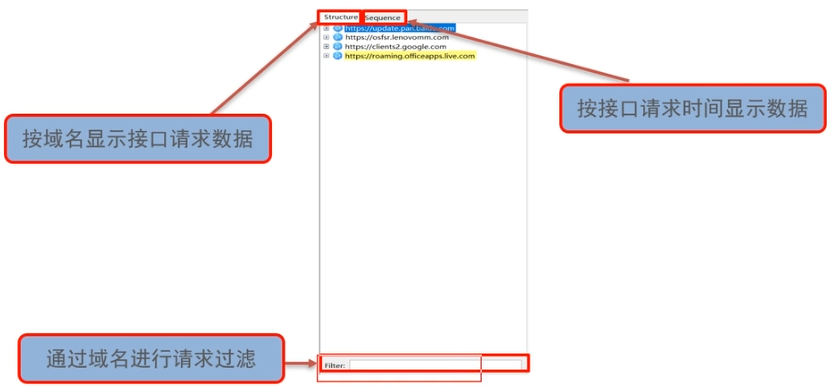
1.2).请求栏

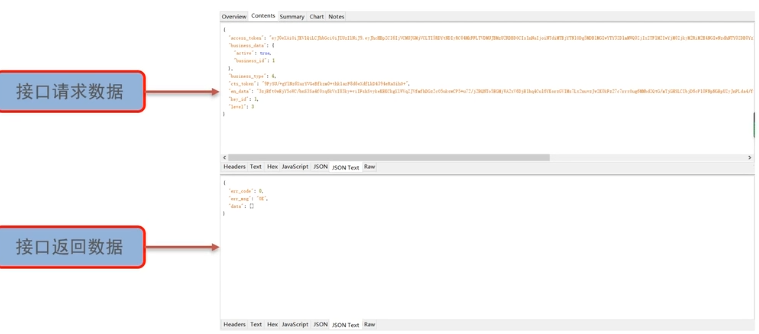
1.3).请求数据栏

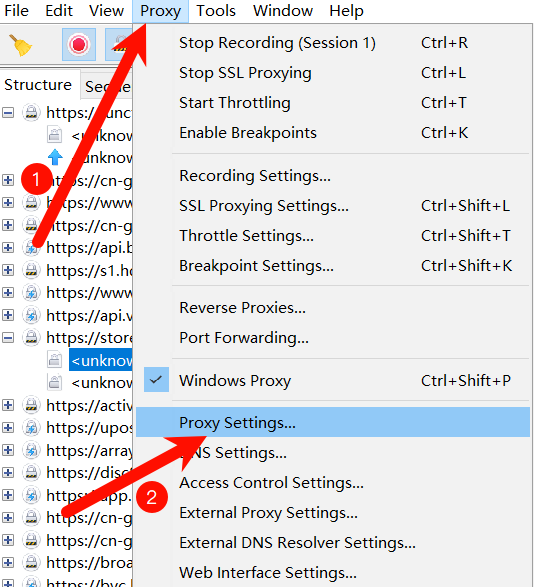
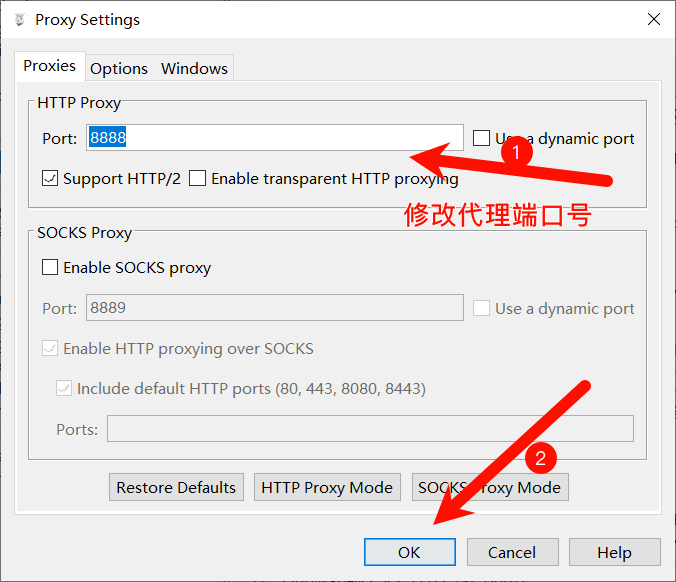
1.7.Charles设置
1).

2).

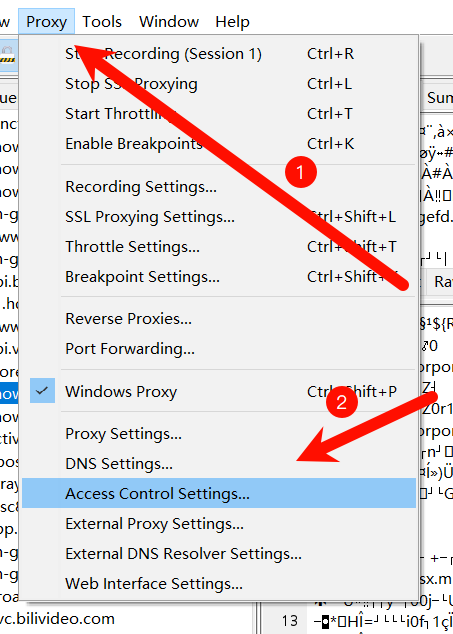
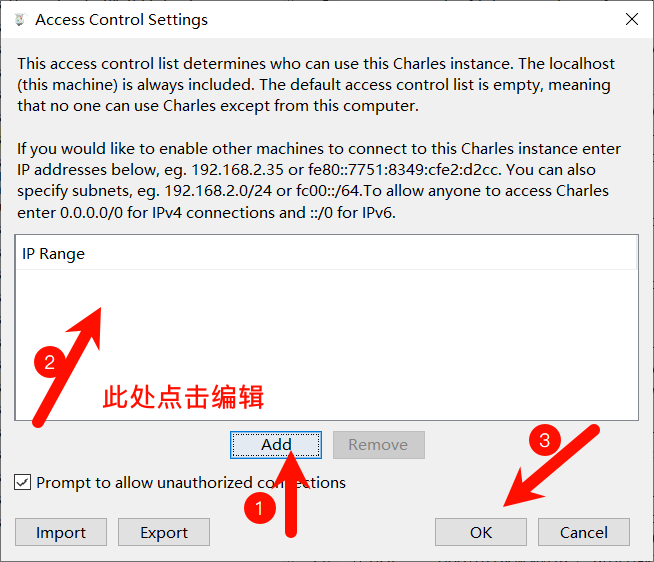
1.8.Charles访问控制
1).

2).

3).勾选下面就代表只要这里面的IP地址信息
1.9.客户端设置
1).windows
1.1).在Chrome浏览器中输入Chrome://setting
1.2).在搜索框中输入"代理"
1.3).点击"打开您计算机的代理设置"
1.4).在手动设置代理中开启代理
1.5).在地址输入框中输入Charles的IP地址以及端口
1.6).点击"保存",关闭页面。
2).MACOS
3).IOS
3.1).在IOS手机中选择"设置"、"无线局域网"
3.2).点击已连接的无线网络名称
3.3).在HTTP代理的配置代理中选择"手动"
3.4).输入服务器IP地址及端点,点击"存储"
4).Android
4.1).在Android手机中选择"设置""WLAN"
4.2).长按已连接的无线网络名称,点击"修改网络"
4.3).勾选"显示高级选项"
4.4).在代理选择项中选择"手功"
4.5).输入服务器IP地址及端口,点击"存储"
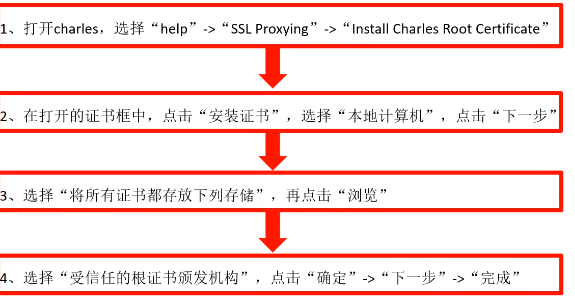
1.10.windows证书安装

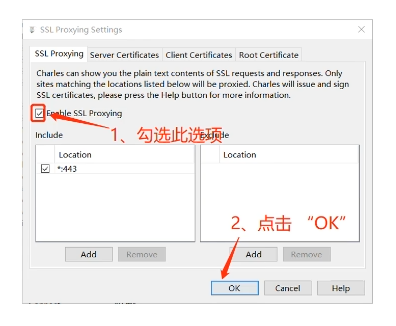
1.11.Charleshttps代理配置


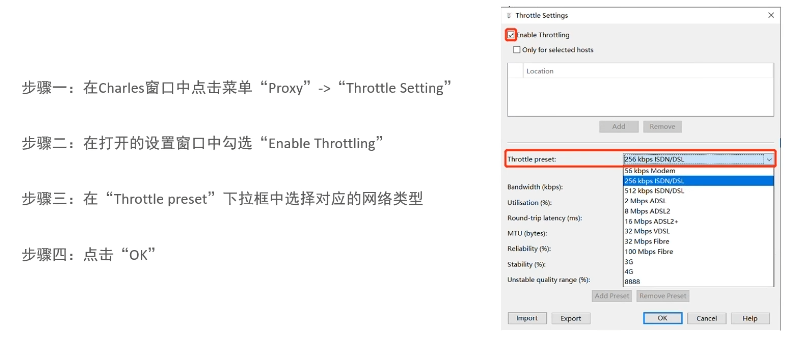
1.12.Charles流量配置

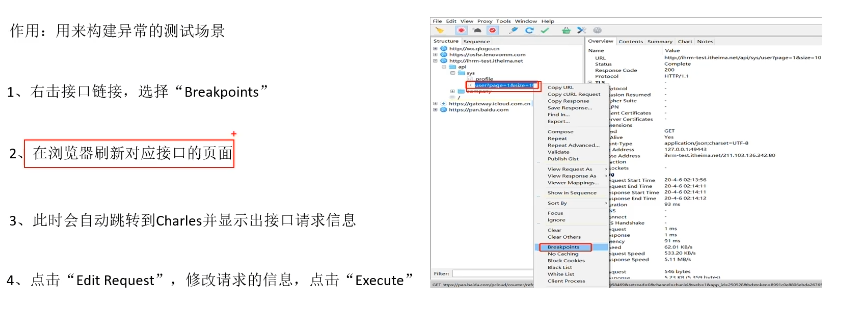
1.13.Charles断点配置步骤

二、抓包工具Fiddler
2.1.基础介绍
1).介绍
Fiddler是一个http协议调试代理工具它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有的"进出"Fiddler的数据(指cookie、html、js、CSS等文件)。
2).安装
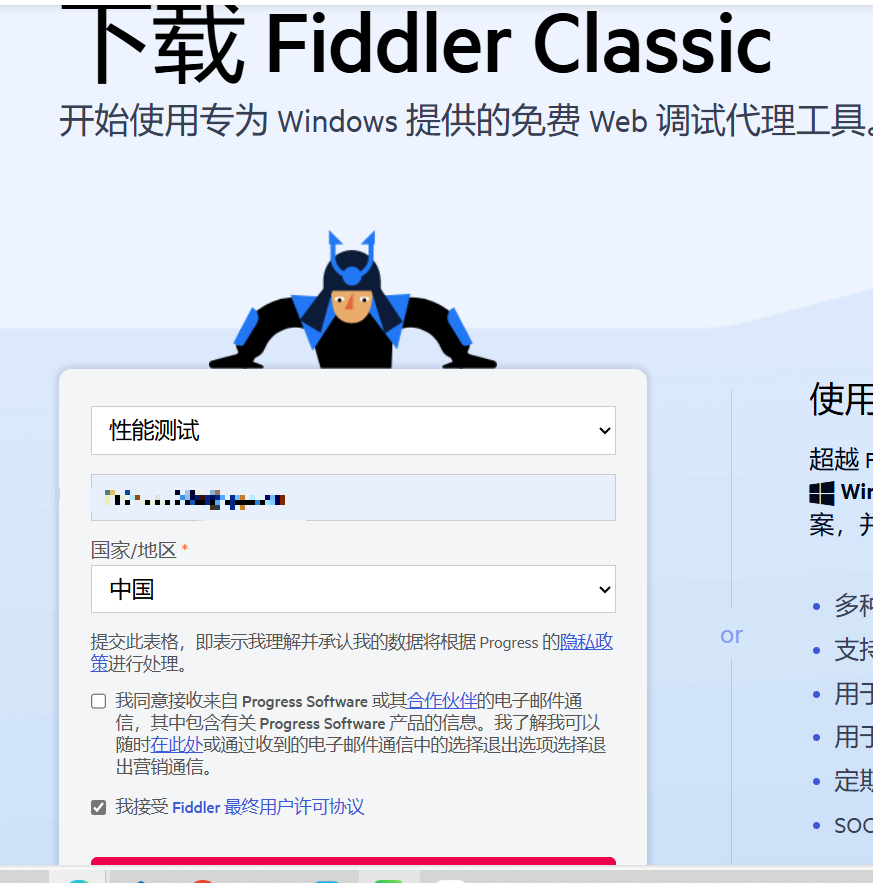
2.1).官网下载Fiddler:https://www.telerik.com/download/fiddler
2.2).勾选协议,默认安装即可

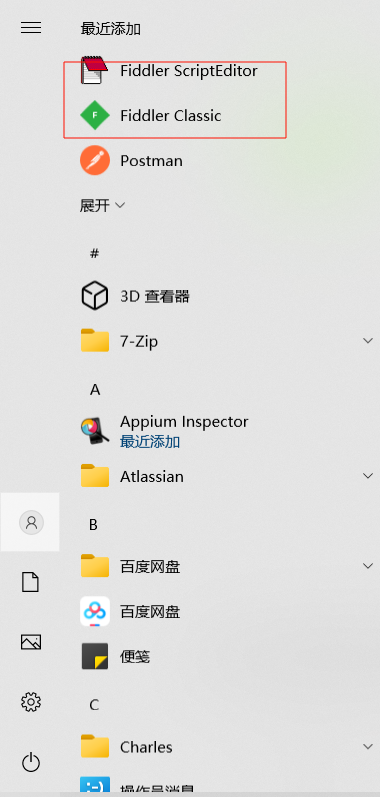
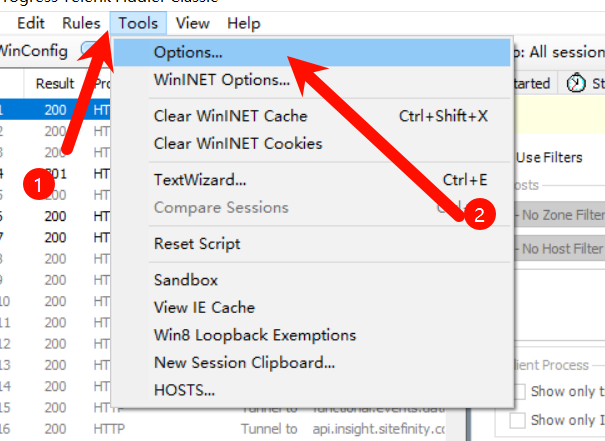
2.点击菜单栏,此处启动Fiddler

3).基础操作
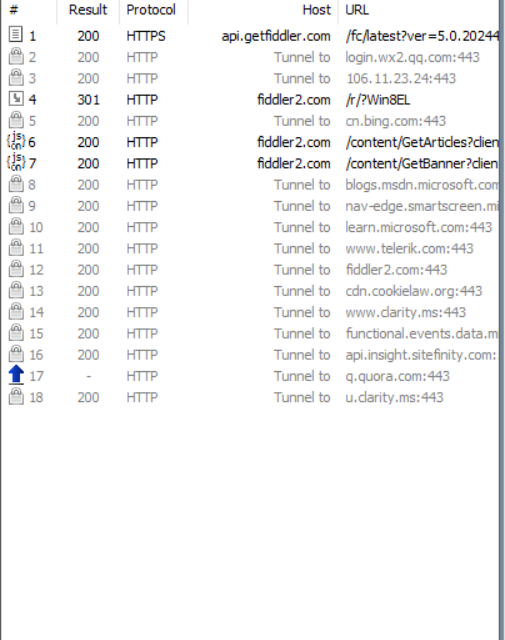
3.1).抓取请求

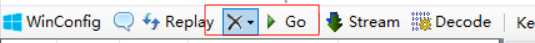
3.2).删除请求

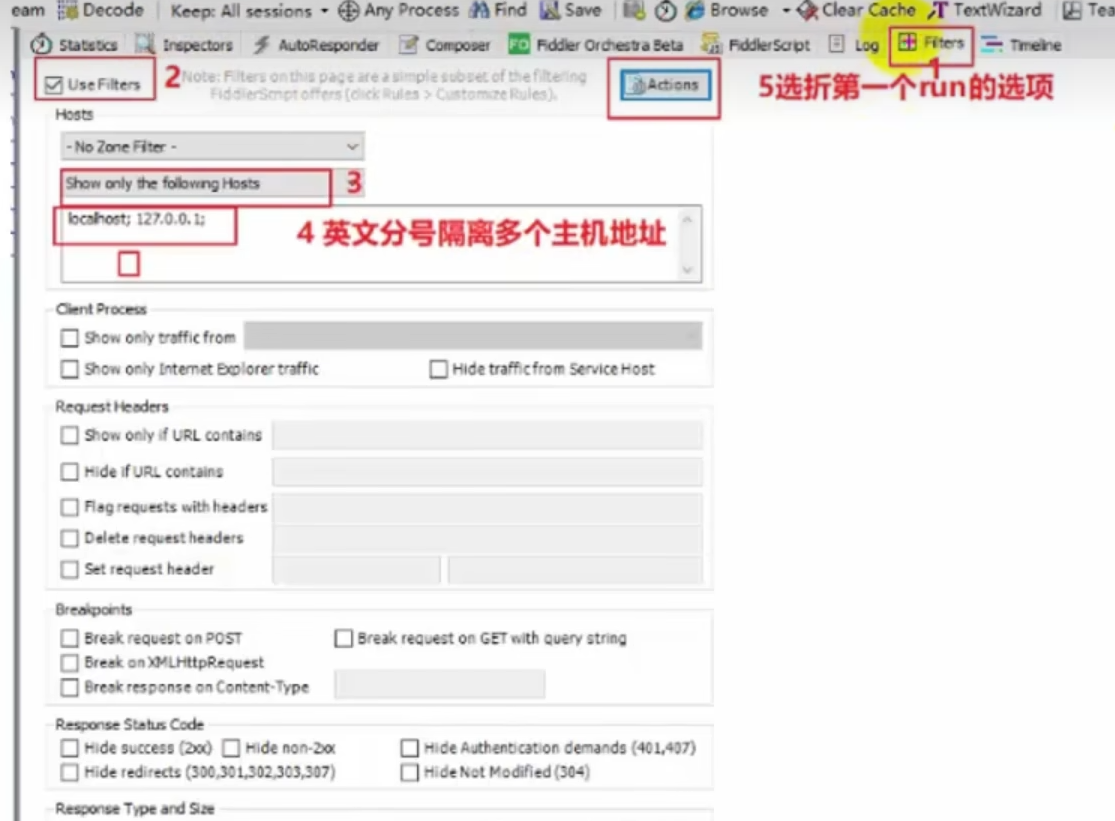
3.3).过滤请求

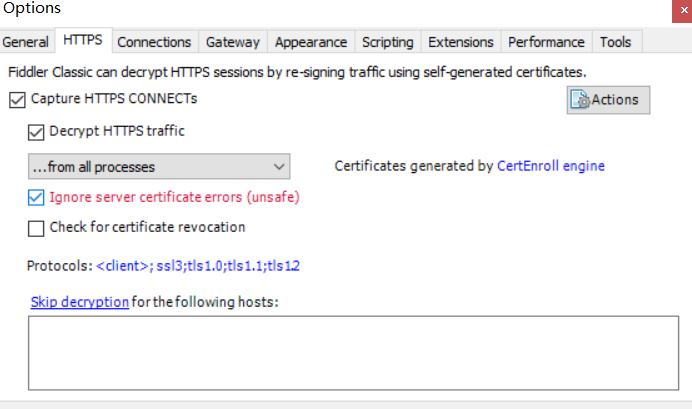
3.4).抓取HTTPS请求


2.2.辅助定位bug
1).抓包
1.1).通过抓包工具截取观察网站的请求信息,更深入了解网站
1.2).通过用抓包工具截取、观察网站的请求与返回信息,帮助我们进行BUG定位与描述
1.3).通过抓包工具拦截修改请求信息,绕过界面的限制,测试服务端的功能
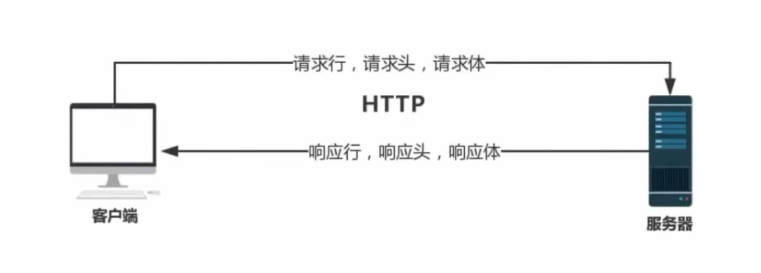
2).原理


3).操作流程
3.1).Web网页、手机APP抓包
3.2).检查接口地址是否有误
3.3).检查响应状态是否存在异常
3.4).检查接口传递参数
3.5).检查接口返回数据
2.3.构建模拟测试场景
1).模拟发送请求,进行接口测试
1.1).设置请求方法,请求地址,协议
1.2).设置请求header
1.3).设置请求body
1.4).发送请求
1.5).查看响应
2).Mock接口返回数据,测试程序
2.4.模拟弱网测试
1).操作流程
1.1).打开限速开关
1.2).设置弱网环境指标
1.3).使用app进行操作验证