目录
组件样式隔离
默认情况下,自定义组件的样式只受到自定义组件 wxss 的影响。除非以下两种情况:
-
指定特殊的样式隔离选项
styleIsolation。 -
webview 渲染下,在
app.wxss或页面的wxss中使用标签名选择器(或一些其他特殊选择器)来直接指定样式会影响到页面和全部组件。通常情况下这是不推荐的做法。{
"styleIsolation": "isolated"
}
自定义组件 JSON 中的 styleIsolation 选项从基础库版本 2.10.1 开始支持。它支持以下取值:
isolated表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响(一般情况下的默认值);apply-shared表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面;shared表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了apply-shared或shared的自定义组件。(这个选项在插件中不可用。)
使用后两者时,请务必注意组件间样式的相互影响。
如果这个 Component 构造器用于构造页面 ,则默认值为 shared ,且还有以下几个额外的样式隔离选项可用:
page-isolated表示在这个页面禁用 app.wxss ,同时,页面的 wxss 不会影响到其他自定义组件;page-apply-shared表示在这个页面禁用 app.wxss ,同时,页面 wxss 样式不会影响到其他自定义组件,但设为shared的自定义组件会影响到页面;page-shared表示在这个页面禁用 app.wxss ,同时,页面 wxss 样式会影响到其他设为apply-shared或shared的自定义组件,也会受到设为shared的自定义组件的影响。
其他不再推荐的配置方式
/* 组件 custom-component.js */
Component({
options: {
addGlobalClass: true,
}
})
<!-- 组件 custom-component.wxml -->
<text class="red-text">这段文本的颜色由 `app.wxss` 和页面 `wxss` 中的样式定义来决定</text>
/* app.wxss */
.red-text {
color: red;
}个人经验
一般第三方组件都会设置apply-shared,以便于页面实现样式覆盖,这里注意,只有页面可以实现样式覆盖,组件不行
在自定义组件中用了另一个组件(例如第三方的vant),如果想要实现样式覆盖,则需要是用shared,但是使用shared后容易使得页面的其他组件也被影响,所以最佳实践是在进行样式覆盖的时候,将覆盖的样式控制在某个元素中。
如需要覆盖.van-popup,则在使用组件的外围包裹一层view,最终的覆盖样式应该是如下:
.shops .van-popup {
background-color: #fff !important;
}.shops 是外围view的class
<view class="shops">
<van-popup></van-popup>
</view>外部样式类
有时,组件希望接受外部传入的样式类。此时可以在 Component 中用 externalClasses 定义段定义若干个外部样式类。
这个特性可以用于实现类似于 view 组件的 hover-class 属性:页面可以提供一个样式类,赋予 view 的 hover-class ,这个样式类本身写在页面中而非 view 组件的实现中。
注意:在同一个节点上使用普通样式类和外部样式类时,两个类的优先级是未定义的,因此最好避免这种情况。
代码示例:
/* 组件 custom-component.js */
Component({
externalClasses: ['my-class']
})
<!-- 组件 custom-component.wxml -->
<custom-component class="my-class">这段文本的颜色由组件外的 class 决定</custom-component>这样,组件的使用者可以指定这个样式类对应的 class ,就像使用普通属性一样。在 2.7.1 之后,可以指定多个对应的 class 。代码示例:
<!-- 页面的 WXML -->
<custom-component my-class="red-text" />
<custom-component my-class="large-text" />
<!-- 以下写法需要基础库版本 2.7.1 以上 -->
<custom-component my-class="red-text large-text" />
.red-text {
color: red;
}
.large-text {
font-size: 1.5em;
}vant 很多组件带自定义样式custom-class,方便使用者修改或者扩展。
本文以vant-cell修改背景色为例,说明自定义属性的使用。
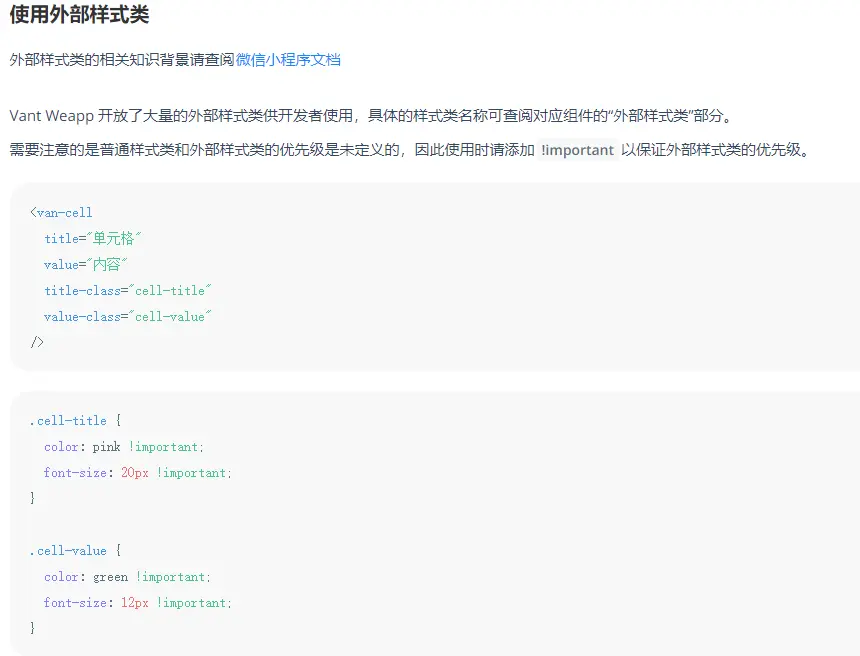
一、vant外部样式说明和vant-cell自定义属性说明


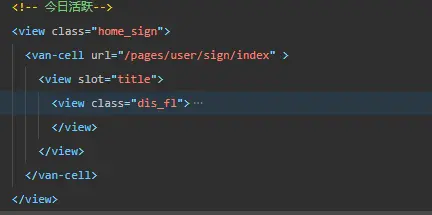
二、引入cell组件及原始样式
xml引入vant-cell

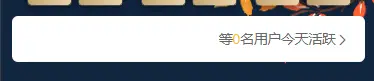
原始效果如下图

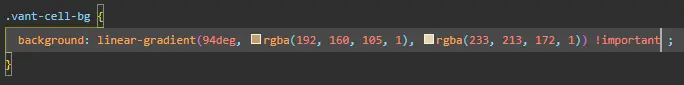
三、使用custom-class属性修改cell的背景底色
xml申明custom-class属性

wxss实现具体的样式

效果如下图,背景色样式已经被修改了,
