前言
在现代软件开发中,脚手架工具成为提高开发效率和一致性的关键利器。使用Node.js原生开发自己的脚手架工具不仅能帮助自动化常见任务,还能根据具体需求进行高度定制。Node.js的异步非阻塞特性和丰富的模块系统使其成为构建这种工具的理想选择。本篇文章将深入探讨如何利用Node.js的核心功能,逐步构建一个功能强大且灵活的脚手架工具,从基础知识到实际实现,帮助开发者提升工作效率和项目管理能力。补充上一章的Node.js原生开发脚手架及原理
一、命令行等待提示
1、代码提示信息
- 下载安装ora的包
由于ora在再6.0版本后是用的import引入,6.0版本前是用的require引入,所以需要安装6.0版本之前的包
bash
npm i ora@5- 新建
test/ora.js
js
const ora = require("ora");
const spinner = ora().start();
spinner.text = "loading......";- 打开终端
bash
cd test/
node ora.js
- 提示信息
js
const ora = require("ora");
const spinner = ora().start();
spinner.text = "loading......";
setTimeout(() => {
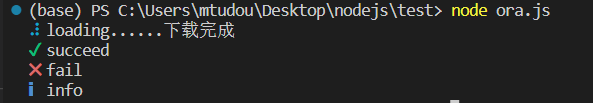
console.log("下载完成");
spinner.succeed("succeed");
spinner.fail("fail");
spinner.info("info");
}, 2000);
2、下载提示信息交互
- 修改
lib/core/download.js
js
const download = require("download-git-repo");
const ora = require("ora");
const downloadFun = function (url, project) {
const spinner = ora().start();
spinner.text = "代码正在下载......";
download("direct:" + url, project, { clone: true }, function (err) {
if (!err) {
spinner.succeed("代码下载成功");
} else {
spinner.fail("代码下载失败");
}
});
};
module.exports = downloadFun;- 打开终端
bash
bincli create test_03
二、命令行样式渲染
1、chalk包的使用
- 打开终端
bash
npm i chalk@4- 新建
test/chalk.js
js
const chalk = require("chalk");
console.log(chalk.blue("蓝色样式"));- 终端运行
bash
cd test/
node chalk.js
2、模块中引用chalk样式提示
- 修改
lib/core/download.js
js
const download = require("download-git-repo");
const ora = require("ora");
const chalk = require("chalk");
const downloadFun = function (url, project) {
const spinner = ora().start();
spinner.text = "代码正在下载......";
download("direct:" + url, project, { clone: true }, function (err) {
if (!err) {
spinner.succeed("代码下载成功");
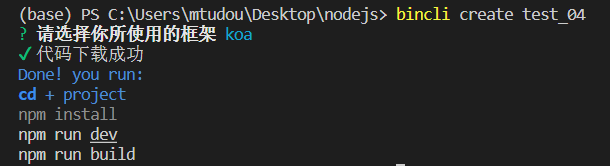
console.log(chalk.blue("Done! you run:"));
console.log(chalk.blue.bold("cd"), chalk.blue("+ project"));
console.log(chalk.rgb(100, 100, 100)("npm install"));
console.log("npm run dev");
console.log("npm run build");
} else {
spinner.fail("代码下载失败");
}
});
};
module.exports = downloadFun;