移动应用的UI成就勋章页面通常是一个展示用户在应用中取得成就和获得勋章的页面。这种页面通常用于激励用户参与应用的活动,增加用户的参与度和忠诚度。
UI设计成就勋章页面时,一般会包括以下元素和功能:


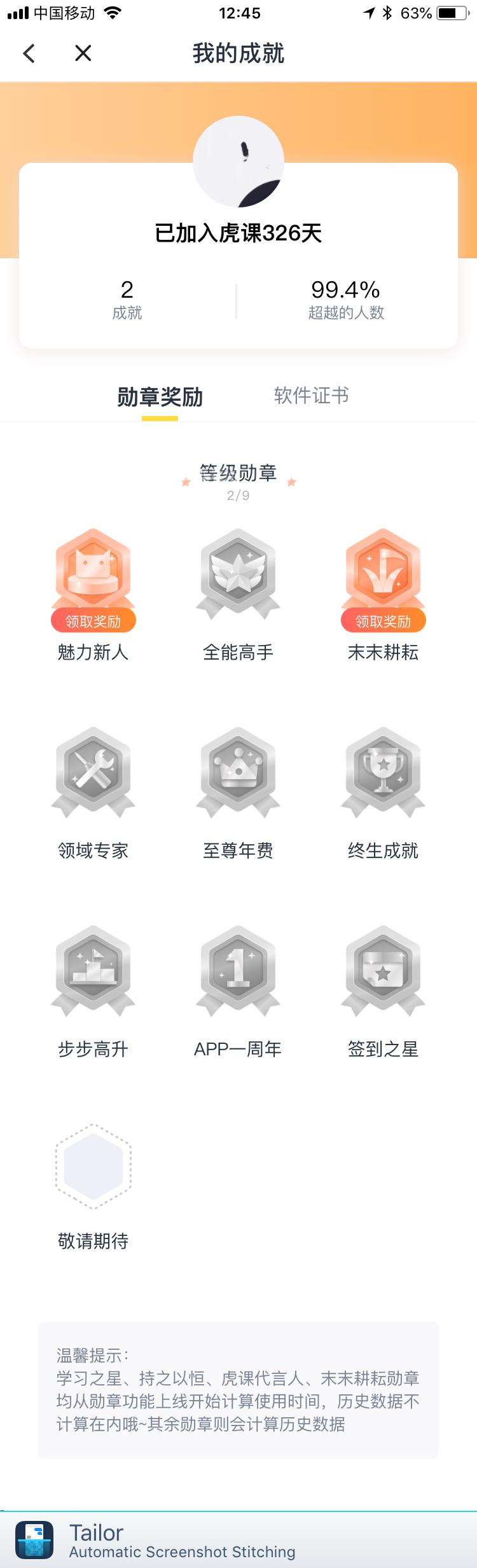
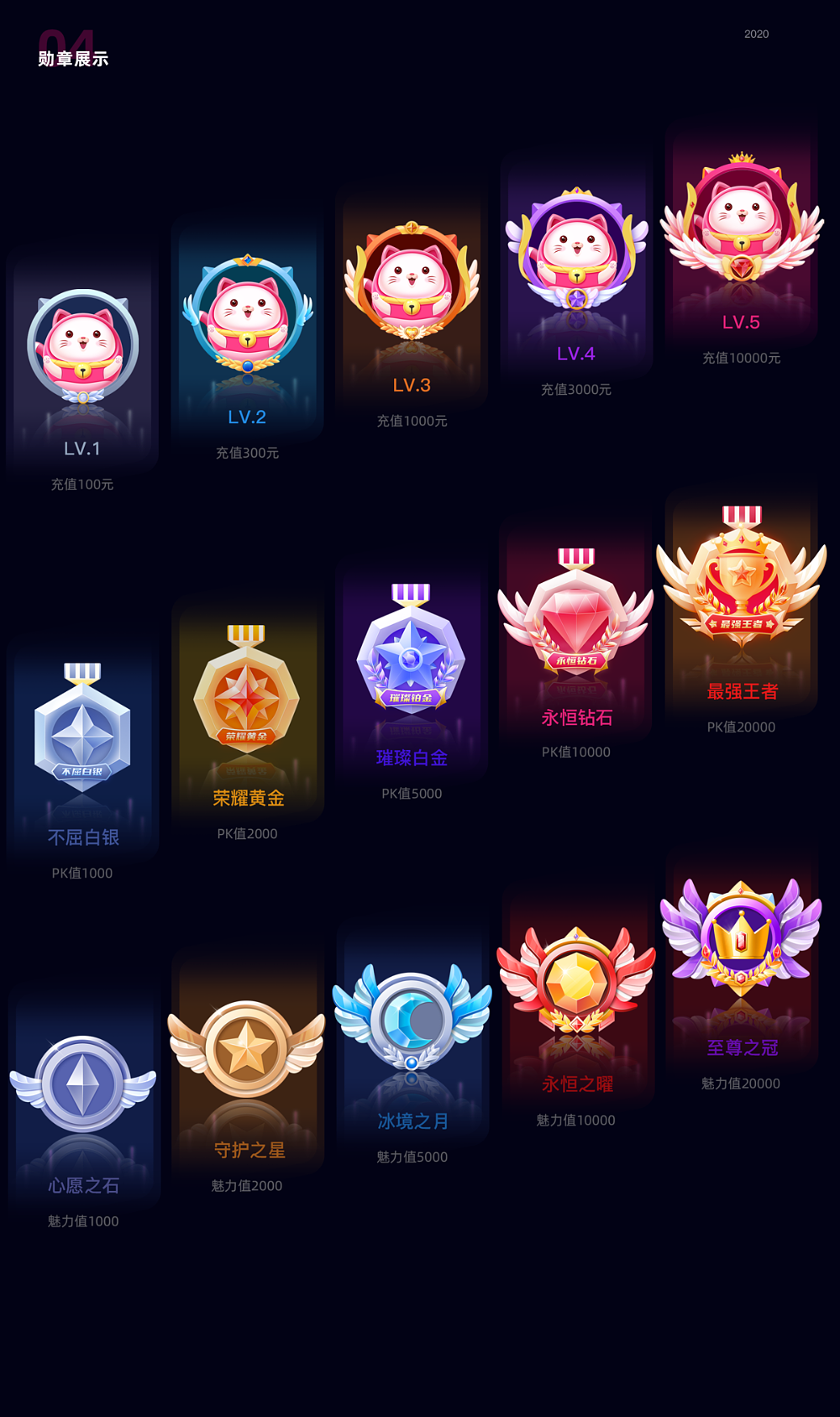
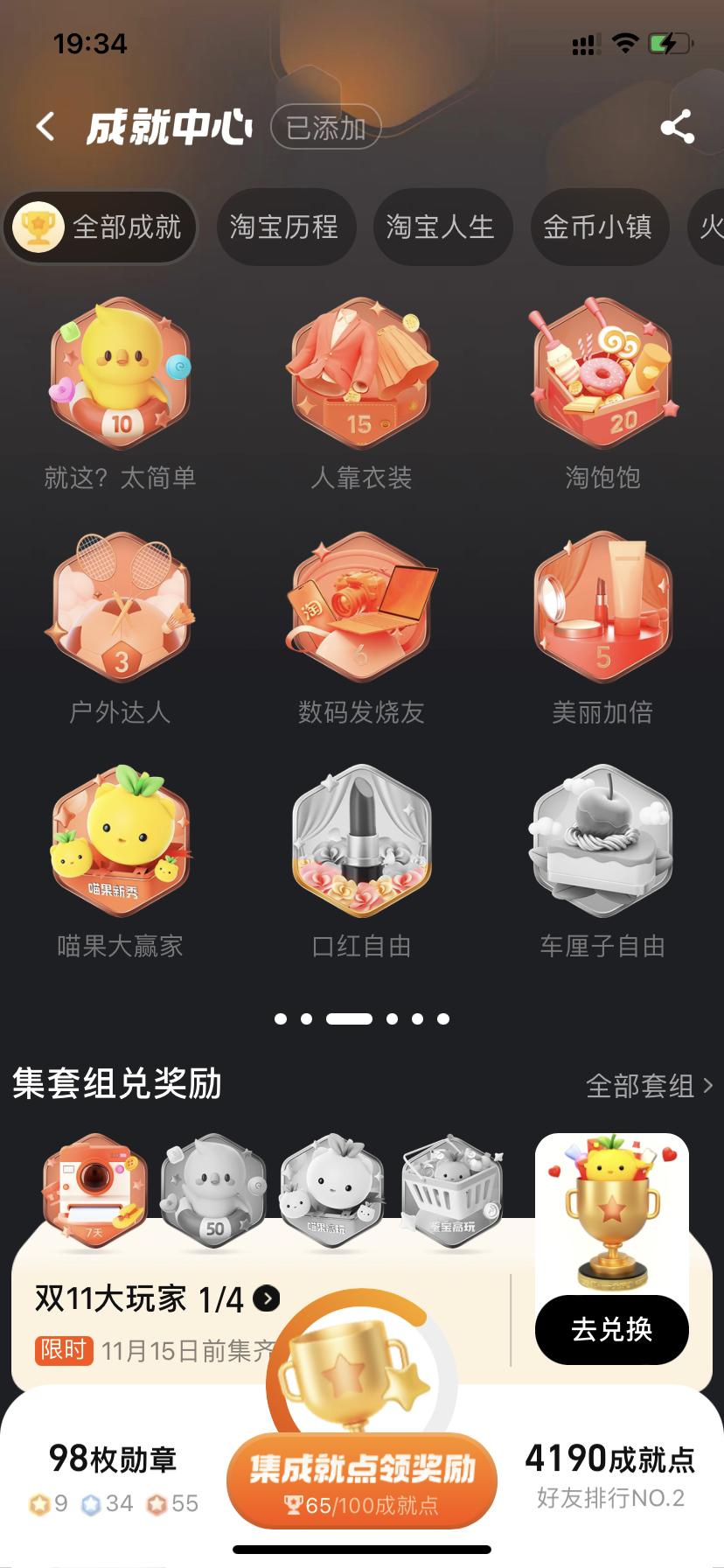
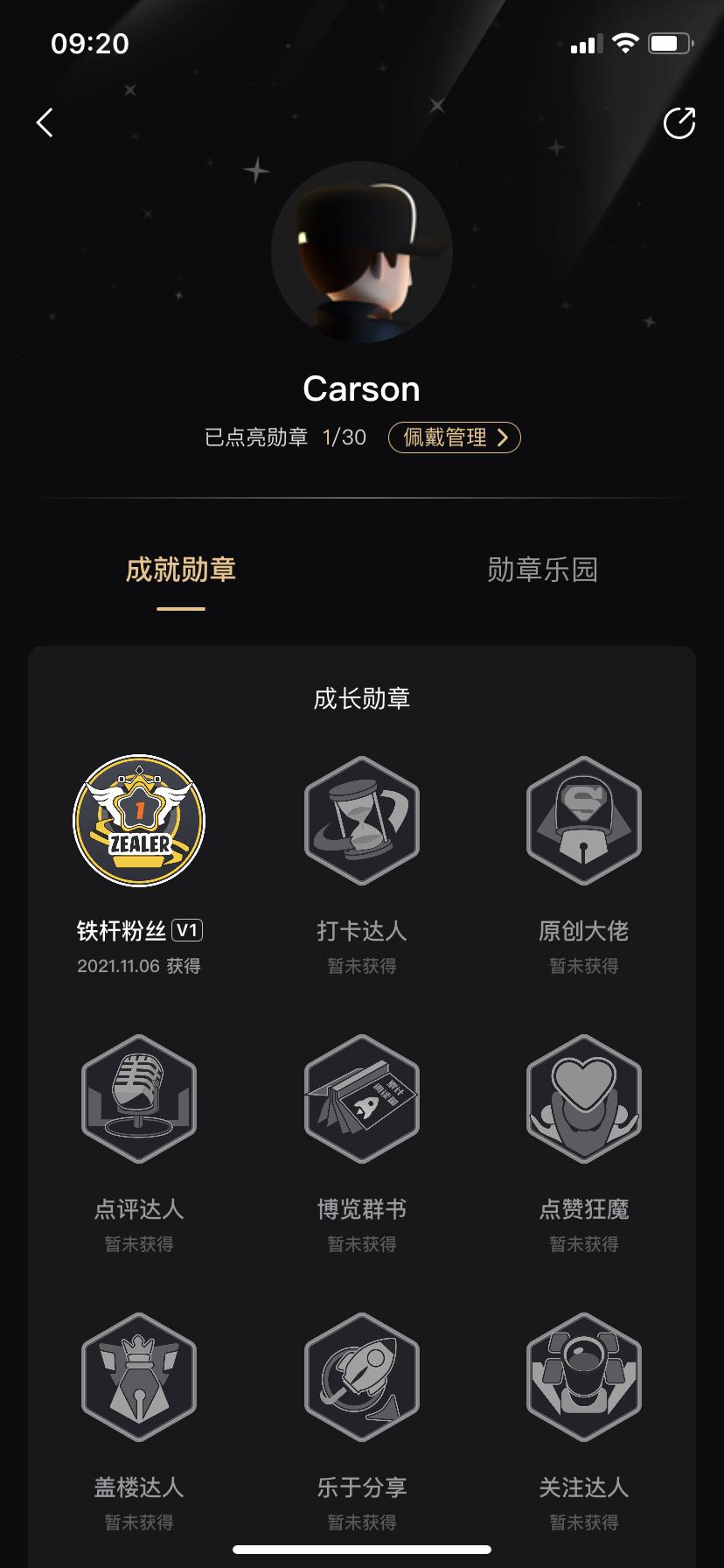
1. 勋章列表:
展示用户已经获得的各种勋章,通常会以图标的形式展示,用户可以通过点击勋章查看详情。
2. 成就进度:
对于尚未获得的成就,会展示用户的进度,激励用户继续参与应用的活动。


3. 勋章详情:
用户可以查看每个勋章的详细信息,包括获得条件、获得时间等。
4. 分享和展示:
用户通常可以通过该页面分享自己的成就到社交媒体,或者将自己的成就页面展示给其他用户。


5. 获得成就的提示和奖励:
当用户获得新的成就时,页面会给予用户提示,并可能给予一些奖励或者特权。


在设计成就勋章页面时,需要考虑页面的整体布局、图标和文字的清晰度、用户交互的友好性等因素,以便让用户方便地查看和管理自己的成就。同时,页面的设计也应该具有一定的美感和趣味性,以吸引用户的注意力和兴趣。