有时候有大量的组件.vue后缀的,或.js,或.ts文件, 需要一个个的手动引入很麻烦,那么你可以尝试这样创建一个index.js
本项目使用vue3.x, vue2.x也可以照样用;

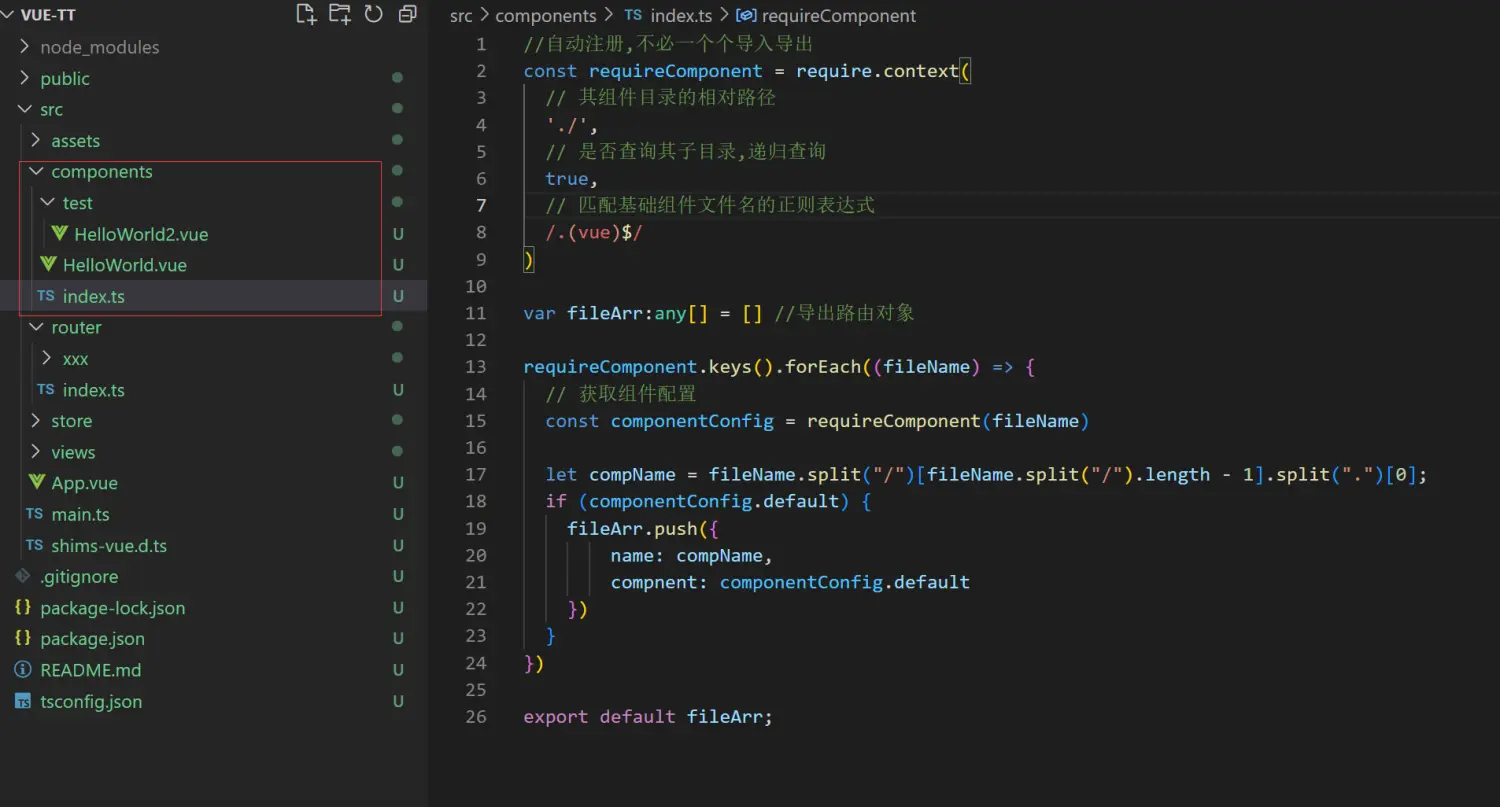
这里在components里面创建了一个idnex.js 文件
require.context 可以读取文件, 第一个参数是指当前文件夹, 第二个参数是是否递归遍历寻找子节点设为ture, 第三个正则匹配
//自动注册,不必一个个导入导出
const requireComponent = require.context(
// 其组件目录的相对路径
'./',
// 是否查询其子目录,递归查询
true,
// 匹配基础组件文件名的正则表达式
/.(vue)$/
)
var fileArr:any[] = [] //导出路由对象
requireComponent.keys().forEach((fileName) => {
// 获取组件配置
const componentConfig = requireComponent(fileName)
let compName = fileName.split("/")[fileName.split("/").length - 1].split(".")[0];
if (componentConfig.default) {
fileArr.push({
name: compName,
compnent: componentConfig.default
})
}
})
export default fileArr;这样你就得到了一个数组,数组里面多个组件的对象,有名字,有组件内容,详情可以自己打印试试;

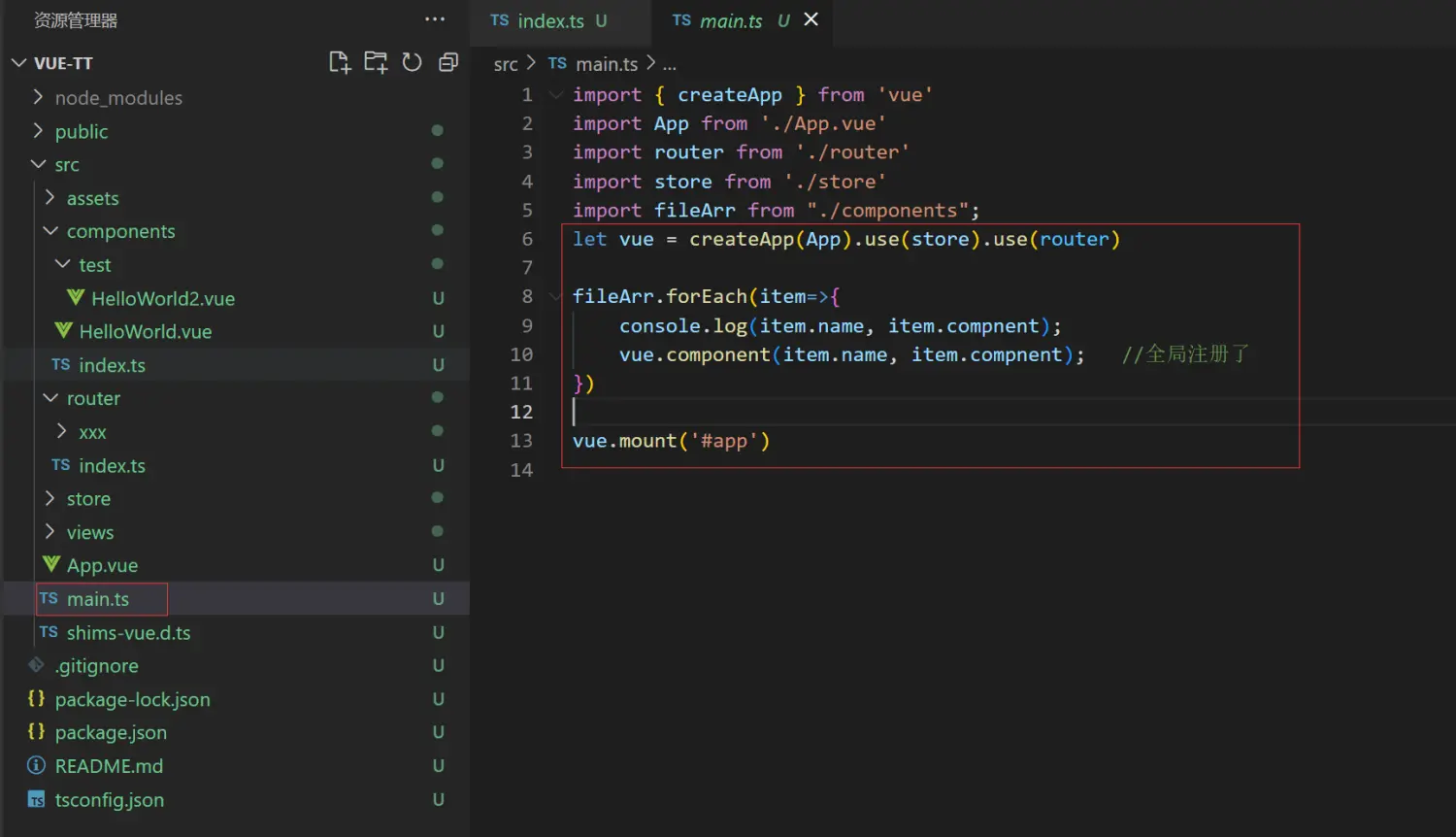
然后main.ts中引用;
fileArr.forEach(item=>{
console.log(item.name, item.compnent);
vue.component(item.name, item.compnent); //全局注册了
})遍历fileArr,将所有的组件都注册进去;这样就是全局注册了,使用的时候就不用一个一个的import了,这种做法小项目可以用,但是大型项目太多文件都全局注册恐怕会影响性能;