大家好,我是画画的小强
最近有一部分朋友对如何在AI绘画StableDiffusion中 安装管理 WebUI 插件十分陌生,不知道如何下手。

今天就系统地为大家介绍一下 WebUI 插件安装、更新、卸载的相关知识,让初学者能快速掌握插件的使用方法,并有效的解决使用时遇到的问题。
一、插件基础知识
Stable Diffusion WebUI 是大神 Automatic1111 围绕 Stable Diffusion 模型开发的一款开源用户界面,可以安装到本地,让我们普通用户也可以免费、便捷地体验文生图技术。
WebUI 出现后,又有很多 AI 绘画爱好者基于它开发出各种插件,用来优化拓展 WebUI 的功能,爆红的插件 Controlnet 就是其中之一。这些插件都是免费开源的,它们的程序及代码一般会托管在 Github 平台上,供公众免费取用,这也是为什么我们下载 WebUI 插件都绕不开 Github。

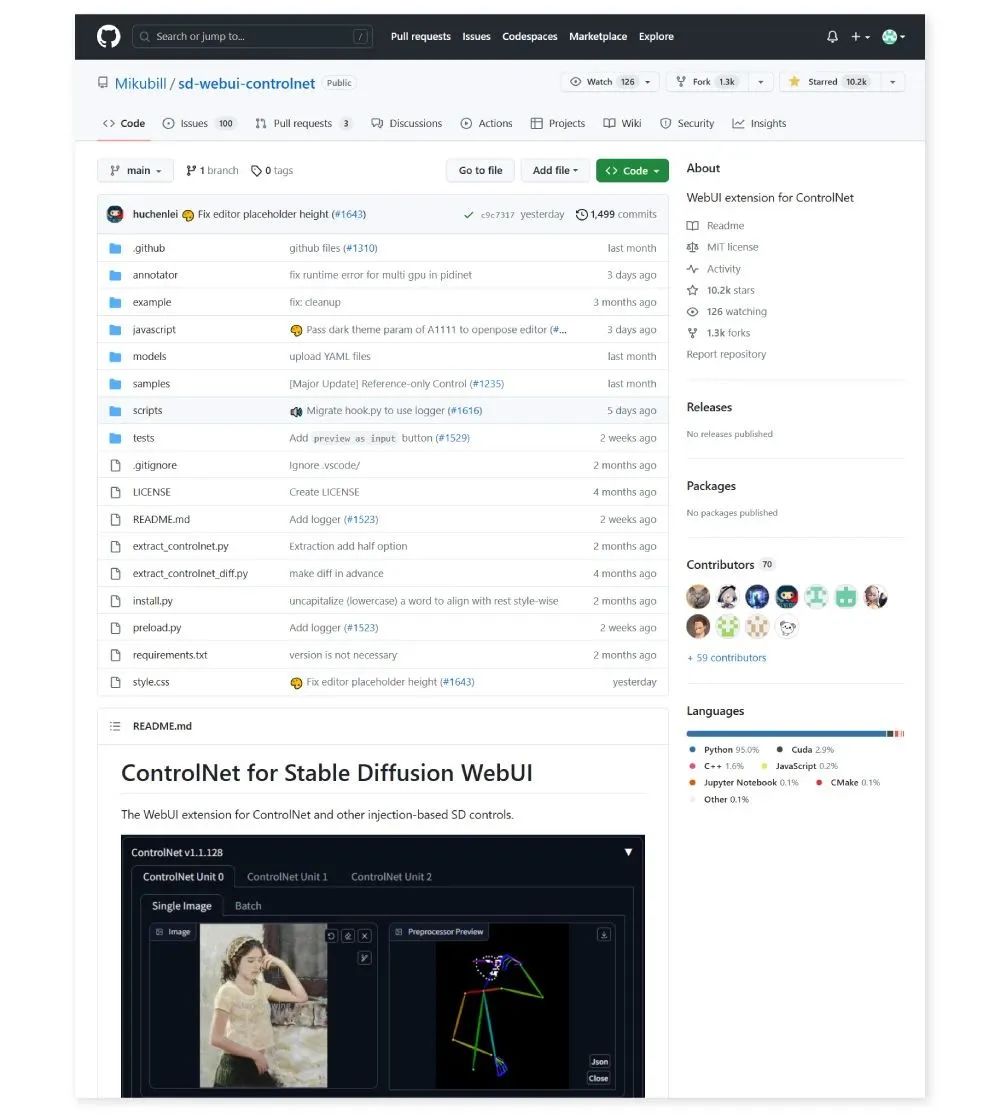
知名插件 Controlnet 的 Github 主页,sd-webui-controlnet: WebUI extension for ControlNet
在 Github 上我们可以看到插件的详细信息,包括插件概述、功能介绍、安装/使用方式、安装需求、注意事项等,插件安装下载用到的也都是这里的资源,大家在安装一款插件之前,应该仔细阅读 Github 页面的内容。

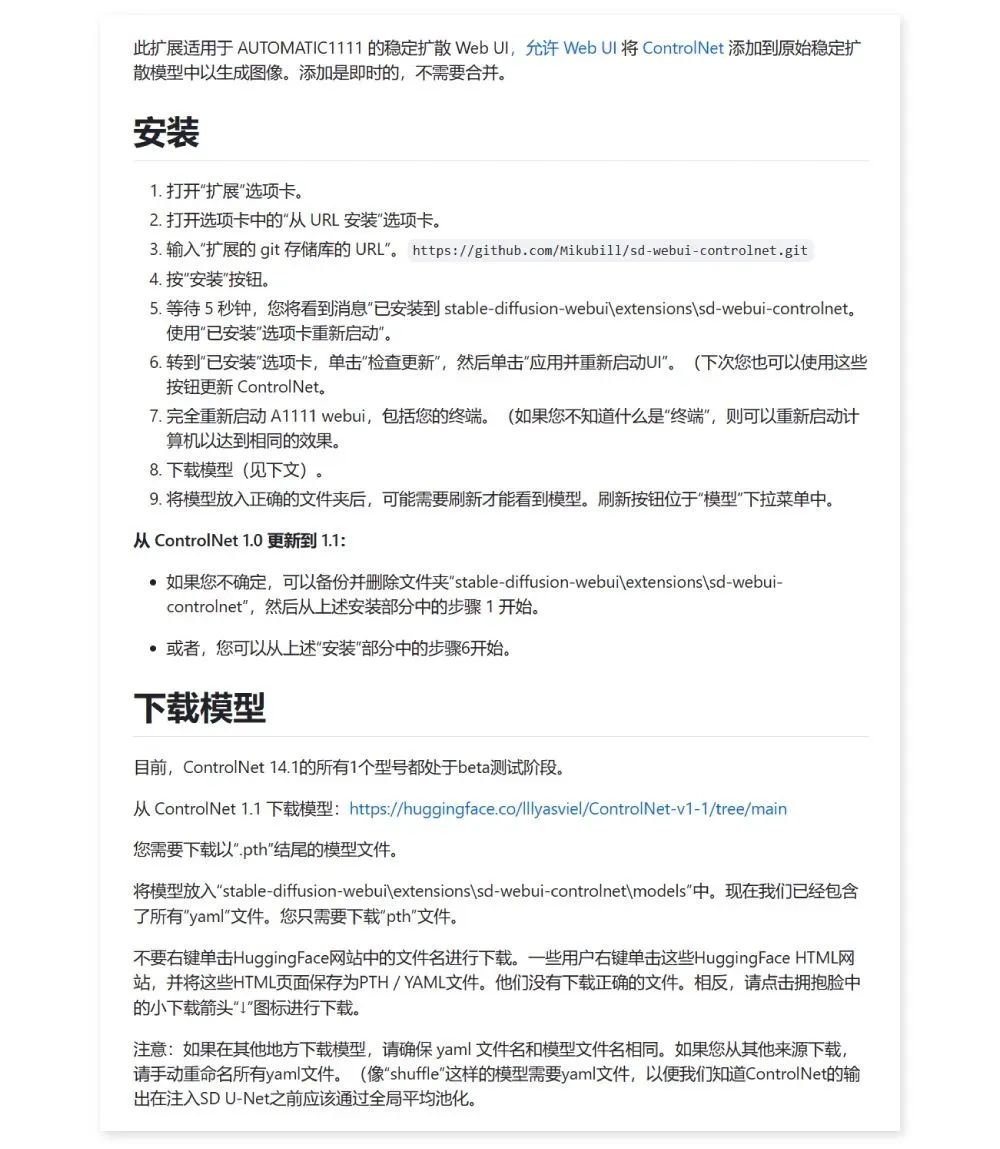
Controlnet 作者对安装的介绍, 推荐以 URL 链接的方式安装
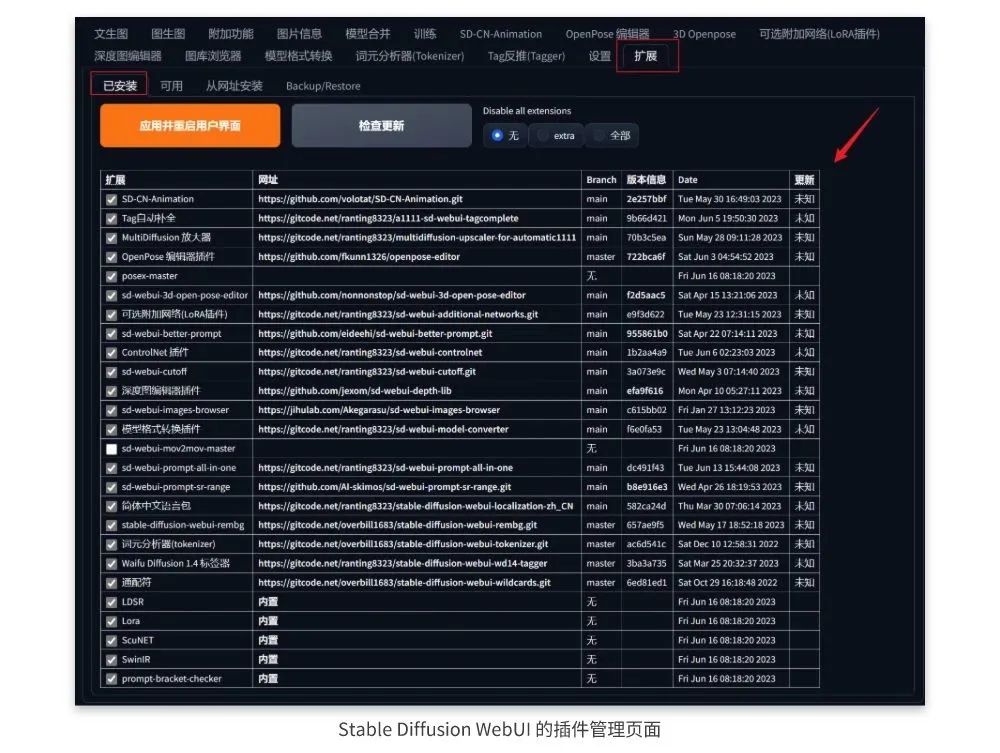
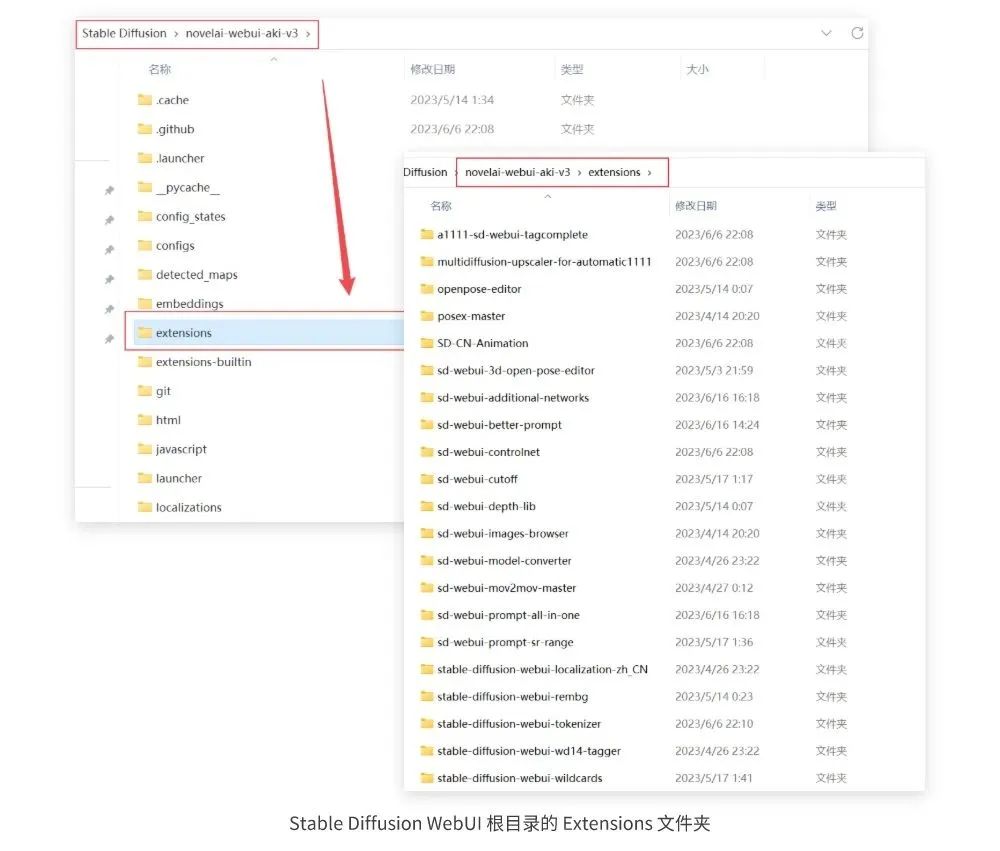
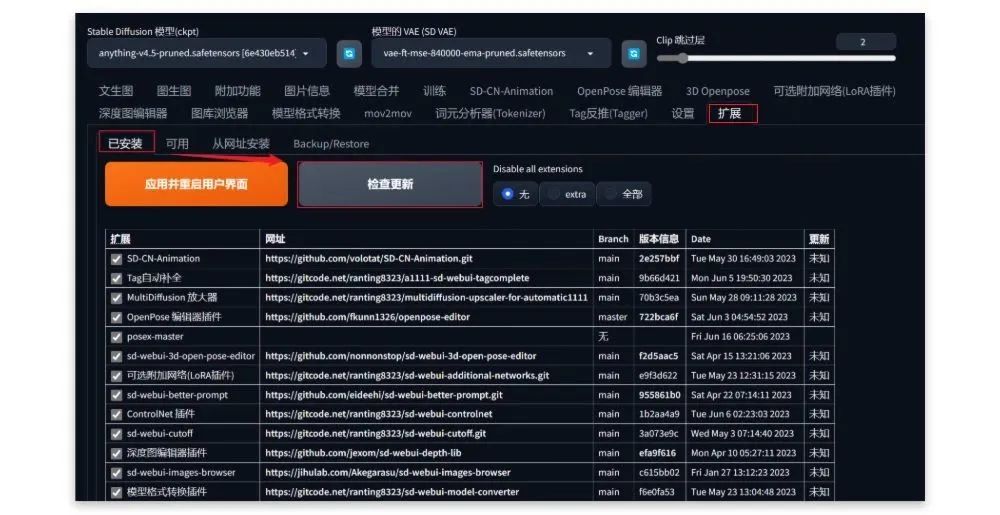
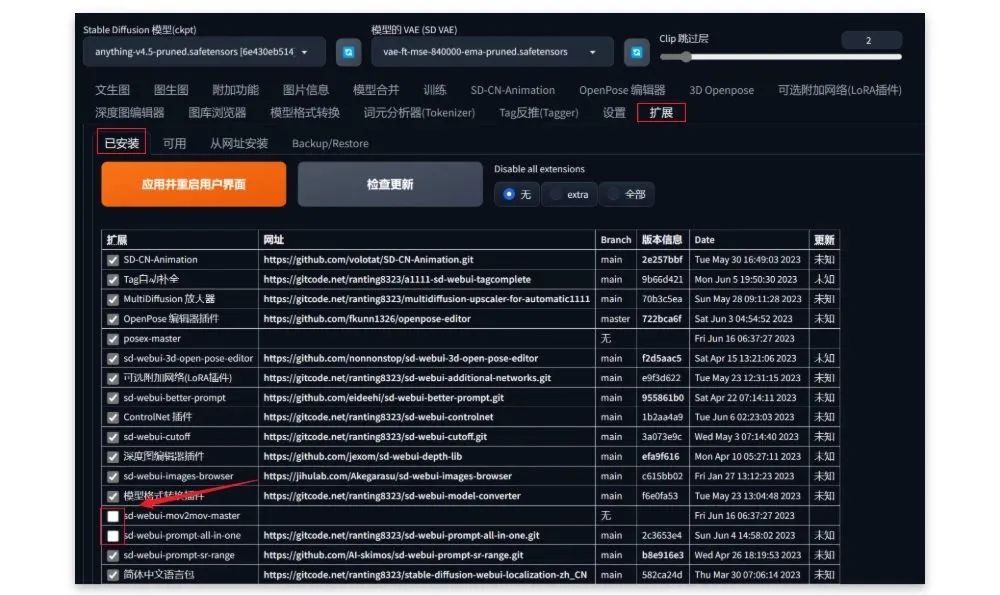
插件安装后,会自动显示在 WebUI 的操作界面中。在 「扩展-已安装」 中可以查看所有安装成功的插件,并进行更新操作;插件对应的源文件都保存在 SD WebUI 根目录的 「Extensions」 文件夹中,这个文件夹也是我们管理插件的重要途径之一。


一个插件可以通过多种方式安装,常用的共有 4 种: 从网址安装、从扩展库安装、用 Git 克隆,以及直接下载安装包。
为了帮助初学者理解,我将以 Prompt-all-in-one 插件为例,逐一为大家介绍不同方式的操作步骤。不同插件的安装方式大同小异,有的 4 种都能用,有的可能只支持其中 2-3 种,这个大家可以根据 Github 页面中的介绍其一即可。
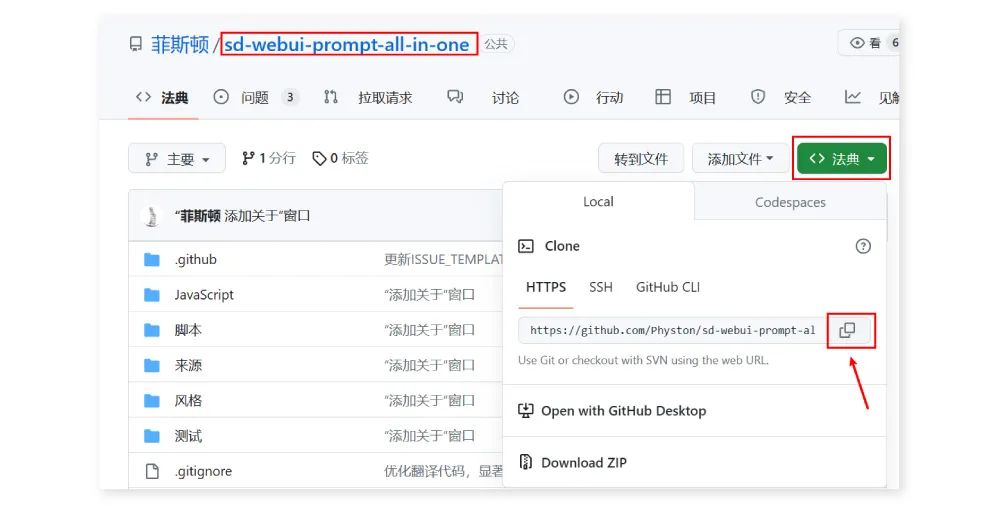
Prompt-all-in-one 插件界面: https://github.com/Physton/sd-webui-prompt-all-in-one
二、从网址安装 (注意:该方法需科学上网,否则无法安装。如无法科学上网请看下方第三种安装方式)
这是 WebUI 插件最常用的安装方式,非常便捷,而且插件如果有版本更新,也会自动显示在 WebUI 中。具体操作如下:
①进入 Prompt-all-in-one 插件界面,复制插件的 git 链接:

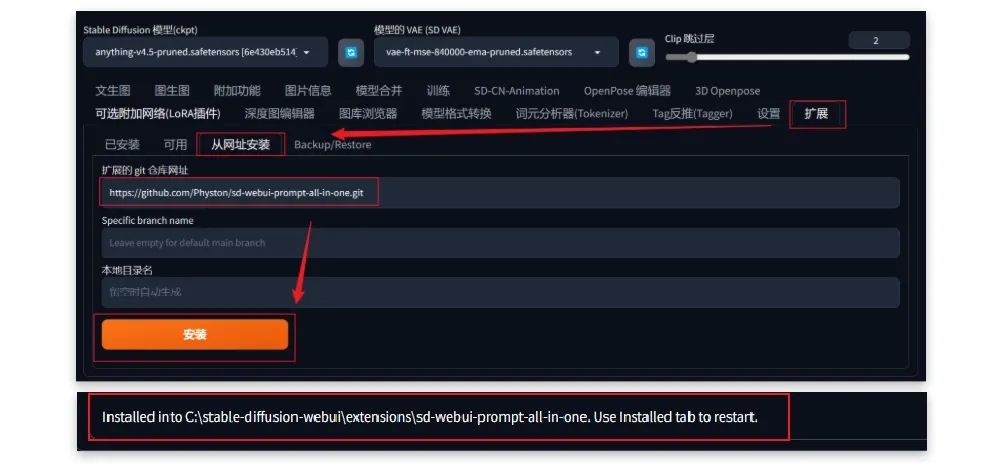
②打开 WebUI 界面,进入**「扩展-从网址安装」,将刚刚复制的网址粘贴到"扩展的 git 仓库网址"一栏中,然后点击「安装」**按钮。等待几十秒或几分钟后,在下方看到一行小字:
Installed into stable-diffusion-webui\extensions\sd-webui-controlnet. Use Installed tab to restart
表示安装成功。

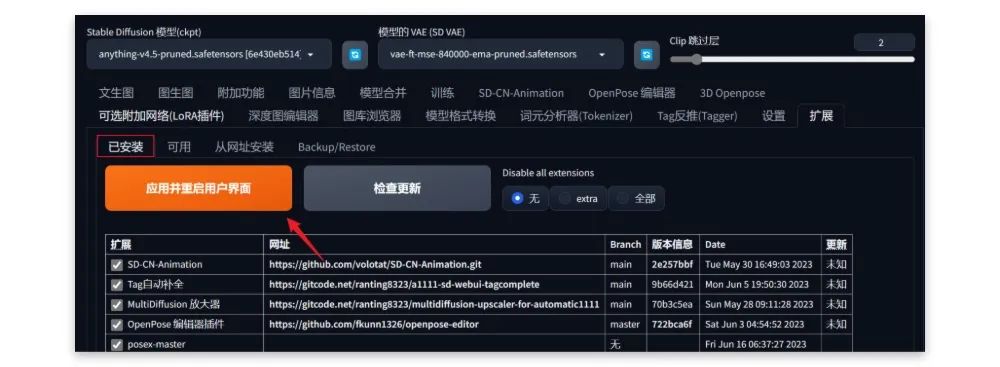
③点击左侧的"已安装"选项卡,单击**「应用并重启用户界面」**,重新进入后就能在 WebUI 中看到 Prompt-all-in-one 的组件选项。

三、使用 Zip 安装包
这种方式是直接下载插件的源文件放到 Extensions 文件夹中,方式非常简单,但是插件安装后无法自动更新。具体操作如下:
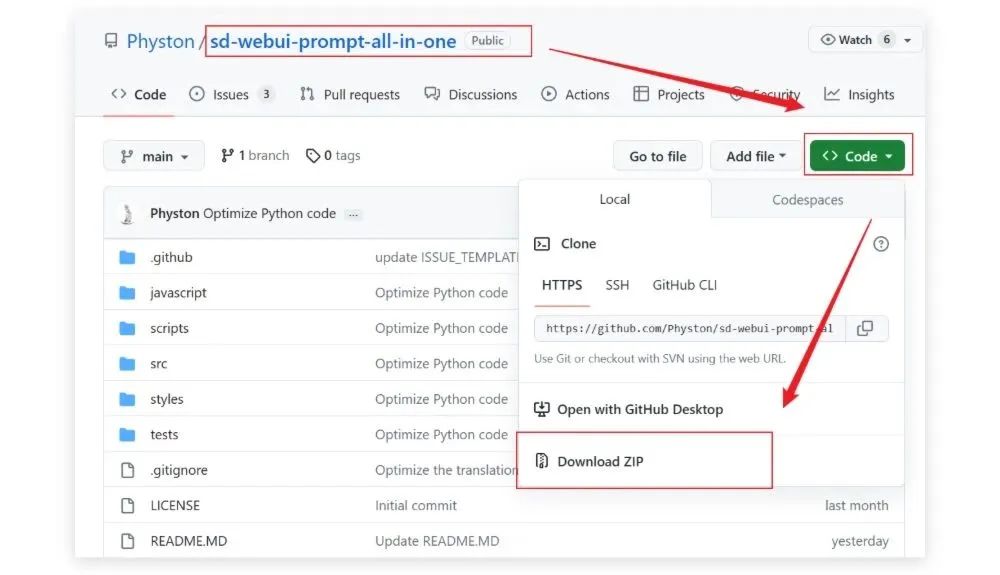
①进入 Prompt-all-in-one 的 Github 页面,点击绿色的 Code 按钮,下载 Zip 压缩包。(各种插件的安装包下载请看下方扫描免费获取哦)


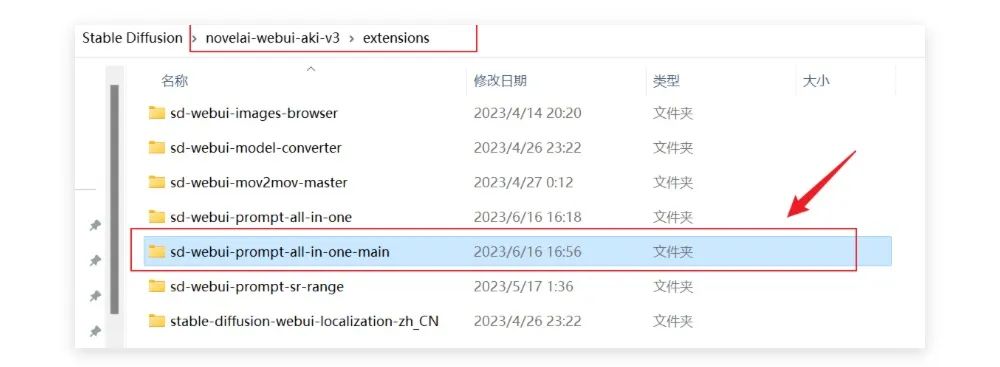
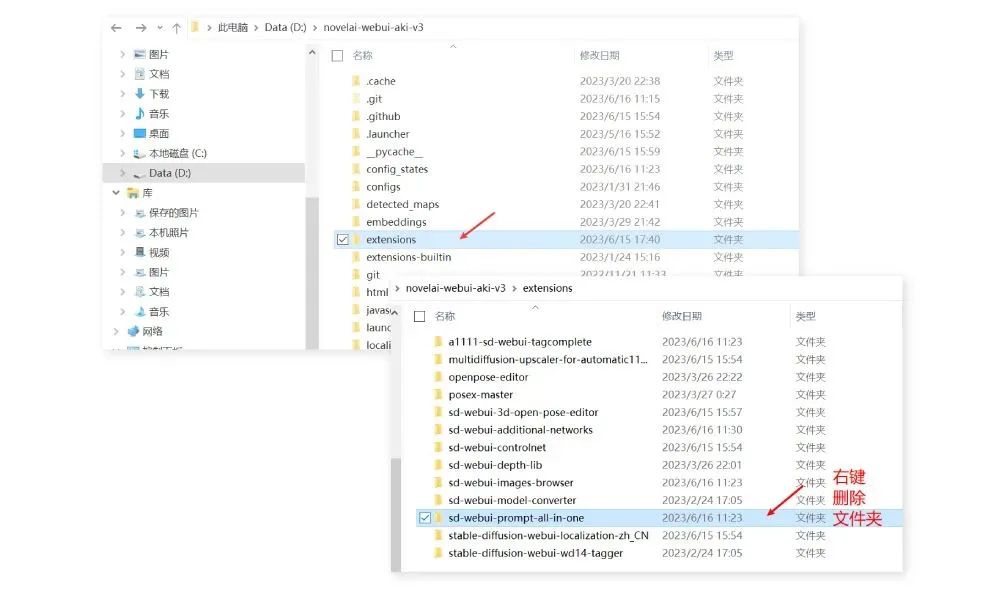
②下载成功后,将 Zip 压缩包解压至 SD WebUI 根目录的**「Extensions」**文件夹中,重新启动 SD WebUI 界面,进入后就能看到插件安装成功了。

从上图也可以看出与前 3 种安装方式相比,安装包的文件夹末尾多了-main 字样,这也能帮我们区分一个插件的安装方式。插件有一个文件夹就 OK 了,截图里的 2 个 Prompt-all-in-one 文件夹是为了方便给大家做演示,含 main 字样的文件夹我后来删除了。
四、插件更新
插件更新的方式有 2 种,一是打开 SD WebUI,进入**「扩展-已安装」,点击 「检查更新」按钮,等待进度完成,然后点击「应用并重启用户界面」**,插件更新就完成了。

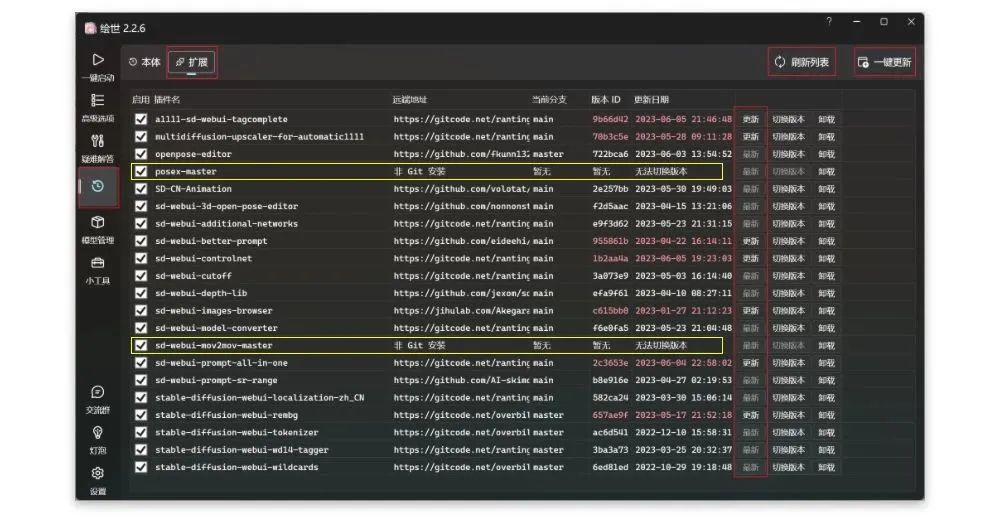
如果你使用的是 B 站 @秋葉 aaaki 大佬的整合包,那么可以在启动 WebUI 之前,点击启动器的"版本管理-拓展",在里面可以看到所有成功插件的更新状态,点击右上角的**「一键更新」**即可,这比在 WebUI 中更新要快很多,还可以对插件进行卸载。
可以看到下图中有两个插件显示"非 Git 安装",这是因为它们是用下载 Zip 压缩包的方式安装的,所以无法在这里直接更新。

五、插件停用/卸载
① 停用插件
打开 WebUI 界面,进入 「扩展-已安装」 ,在列表内找到你想要停用的插件,取消它名称前面的勾选,然后点击 「应用并重启用户界面」 ,重新进入后就看不到该插件了。这种方式会让插件不显示在 WebUI 的界面中,但是文件依旧会保存在根目录的 「Extensions」 文件夹中;恢复勾选并重启用户界面,就能再次看到这个插件 了。

② 卸载插件
如果之后都不再使用某个插件,就可以打开根目录的 「Extensions」 文件夹,选中对应的插件文件夹,单击右键删除。然后重新启动 SD WebUI,插件就不存在了。如果你使用的是 B 站 @秋葉 aaaki 大佬的整合包,也可以再启动器的"版本管理-拓展"中卸载对应的插件。

以上就是本期为大家分享的 Stable Diffusion WebUI 插件的安装、更新及卸载方式。安装一款插件时,如果 WebUI 提示你该插件已安装,那就需要先去根目录的 「Extensions」 文件夹中删除对应文件,然后重新安装。
感兴趣的小伙伴,赠送全套AIGC学习资料,包含AI绘画、AI人工智能等前沿科技教程和软件工具,具体看这里。

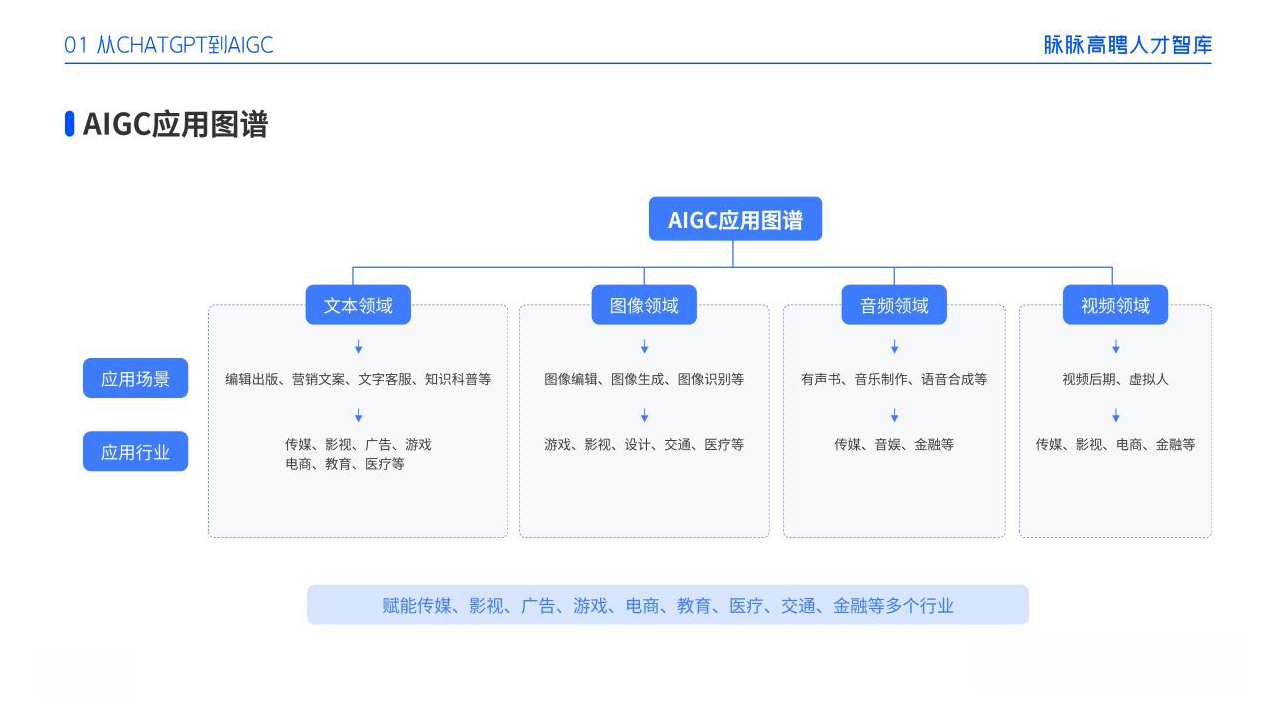
AIGC技术的未来发展前景广阔,随着人工智能技术的不断发展,AIGC技术也将不断提高。未来,AIGC技术将在游戏和计算领域得到更广泛的应用,使游戏和计算系统具有更高效、更智能、更灵活的特性。同时,AIGC技术也将与人工智能技术紧密结合,在更多的领域得到广泛应用,对程序员来说影响至关重要。未来,AIGC技术将继续得到提高,同时也将与人工智能技术紧密结合,在更多的领域得到广泛应用。

一、AIGC所有方向的学习路线
AIGC所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、AIGC必备工具
工具都帮大家整理好了,安装就可直接上手!

三、最新AIGC学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。


四、AIGC视频教程合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

 若有侵权,请联系删除
若有侵权,请联系删除