1.引言
在前面的章节中,我们详细介绍了 localStorage 的基本概念、特性及其常用方法,帮助开发者在网页应用中实现数据的持久化存储。为了更好地管理和调试这些存储的数据,了解如何打开和使用浏览器的 localStorage 窗格是非常重要的。本篇文章将详细介绍如何在Chrome浏览器中打开 localStorage 窗格,并演示如何查看、编辑和删除存储的数据。通过掌握这些操作,开发者可以更加高效地进行调试和数据管理,从而提升网页应用的开发效率和用户体验。
2.打开localStorage窗格
要在 Chrome 浏览器中查看和管理 localStorage 数据,需要使用 DevTools 工具。DevTools 是 Chrome 内置的一套强大的开发者工具,提供了调试、监控和分析网页应用的多种功能。通过使用 DevTools,开发者可以轻松地查看、编辑和删除 localStorage 数据,从而更好地调试和优化网页应用。以下是具体步骤:
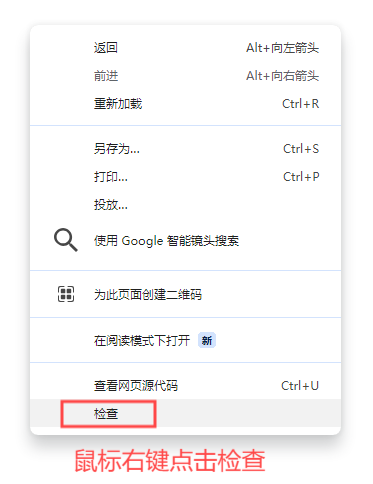
2.1 打开Chrome,右键点击页面

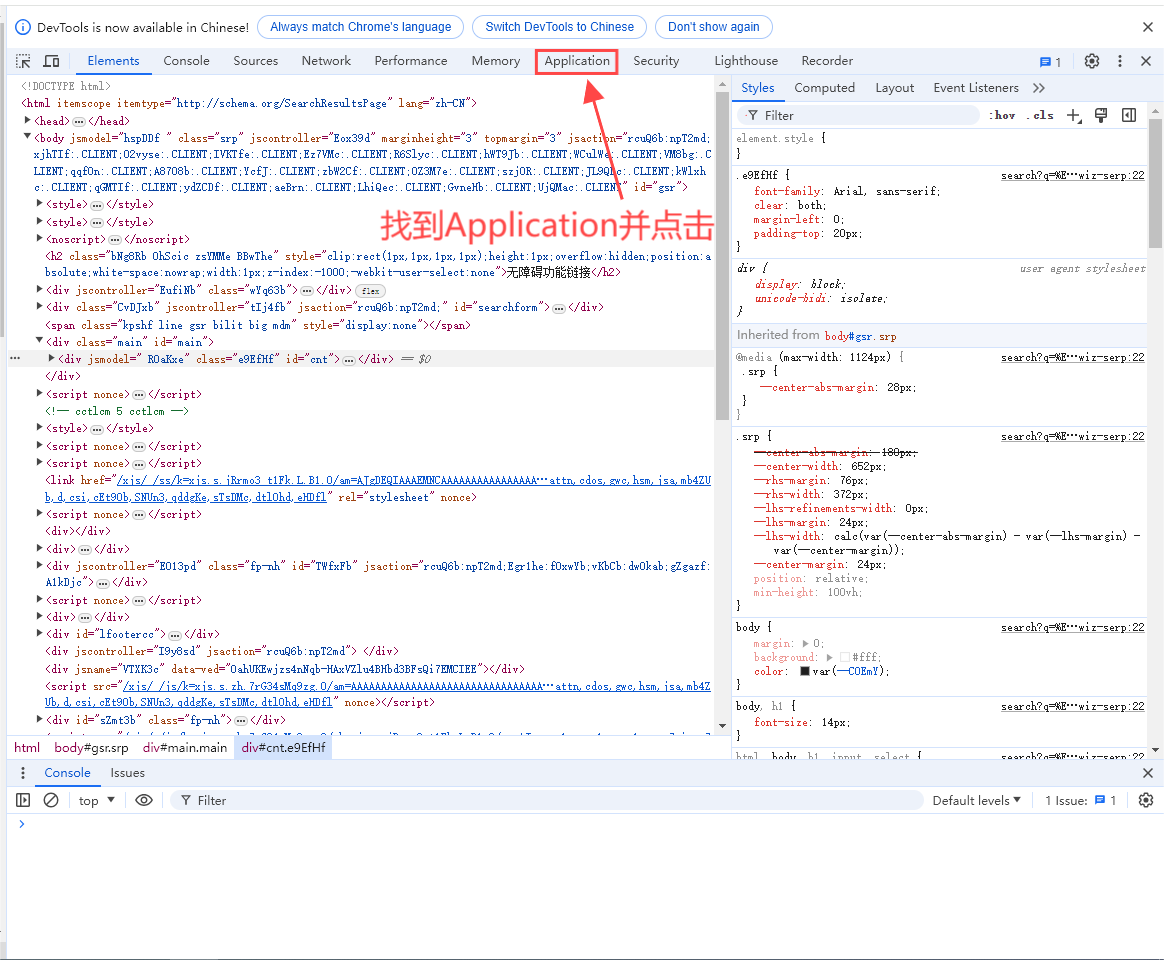
2.2 在活动栏上找到Application并点击

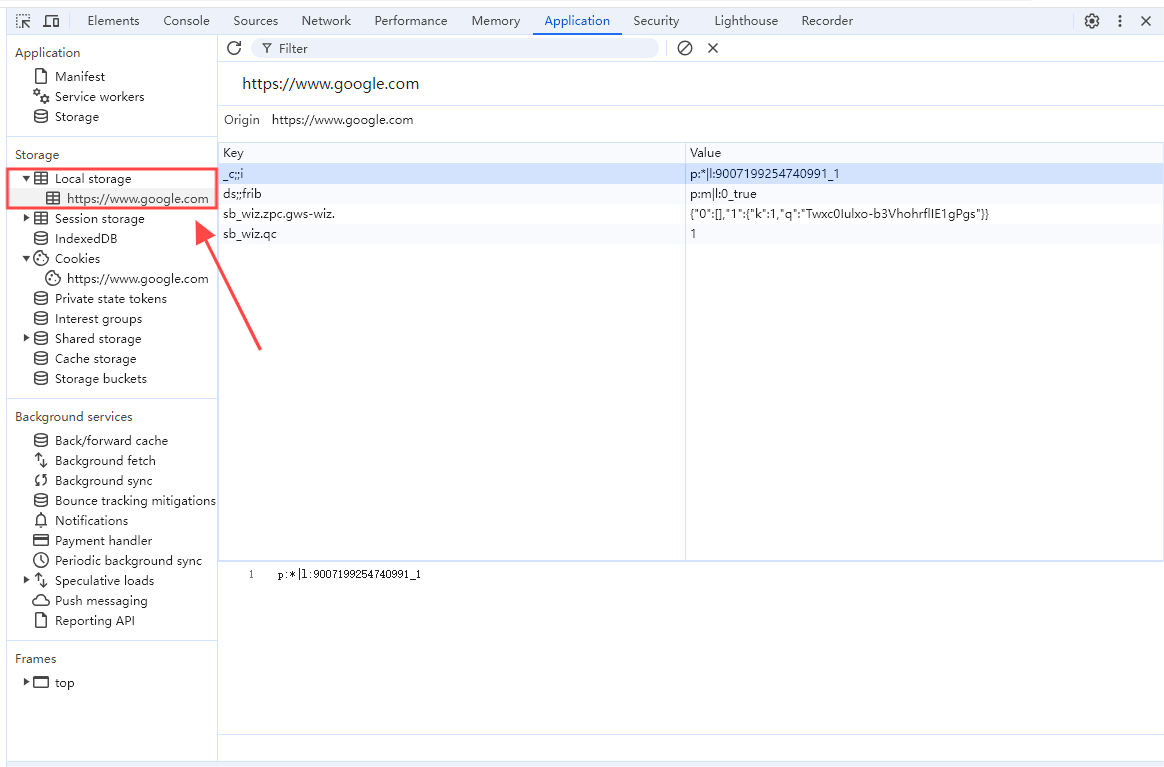
2.3 在"Storage"下,展开"Local storage",选择一个源

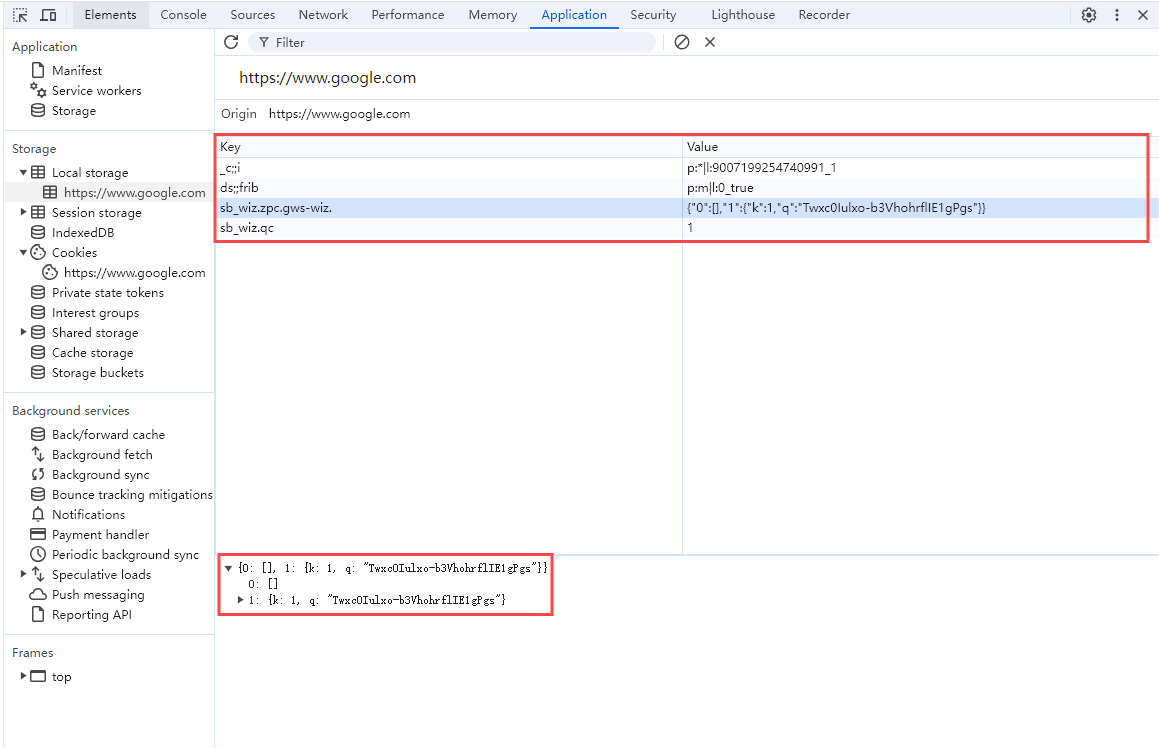
2.4 查看 localStorage 键和值
可单击表的某一行,在表下方的查看器中查看值。

3.创建、编辑、删除 localStorage键和值
3.1 创建新的 localStorage 键值对
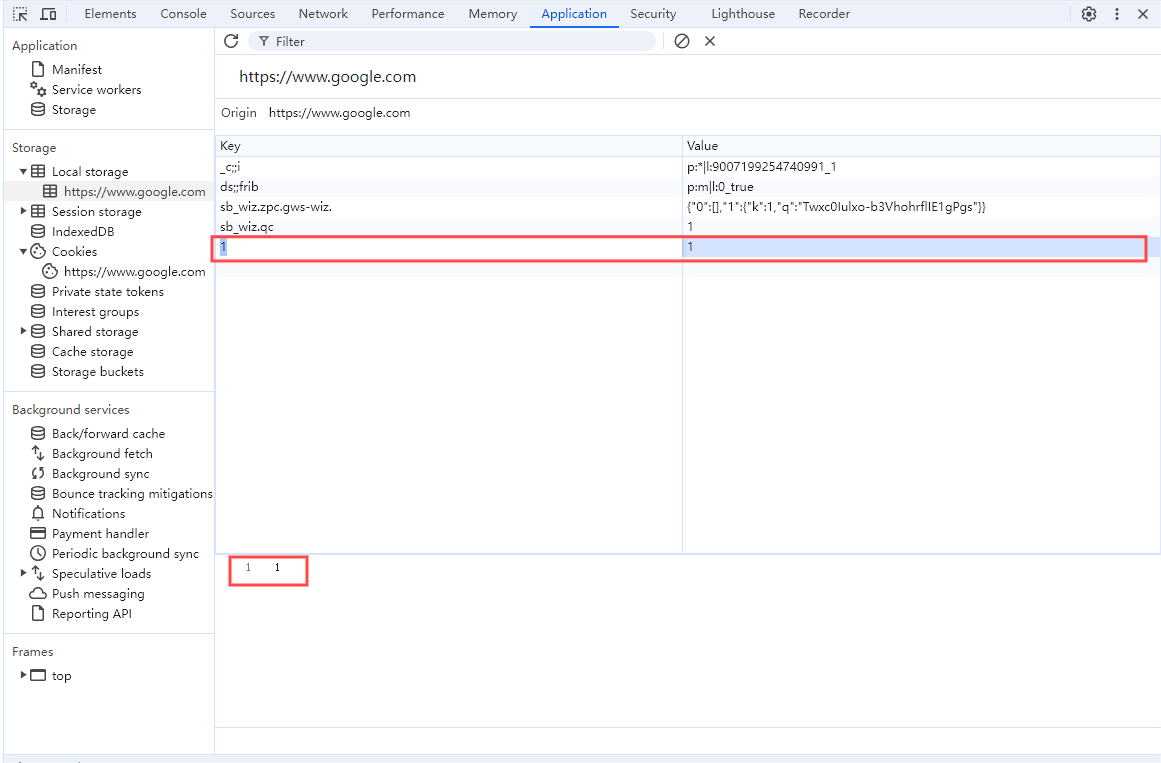
双击表的空部分,DevTools 将创建一个新行,输入Key和Value。

3.2 编辑 localStorage 键或值
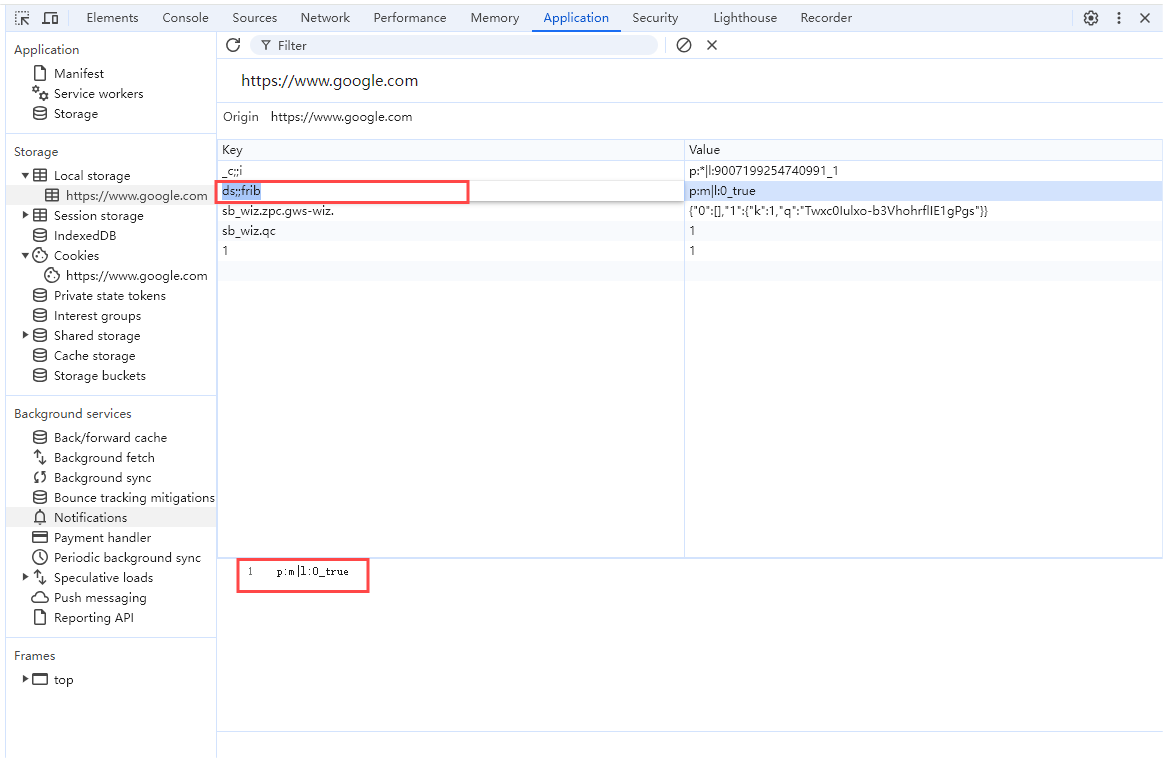
双击" Key "或" Vaule "列中的单元格可编辑该键或值。

3.3 删除localStorage 键值对
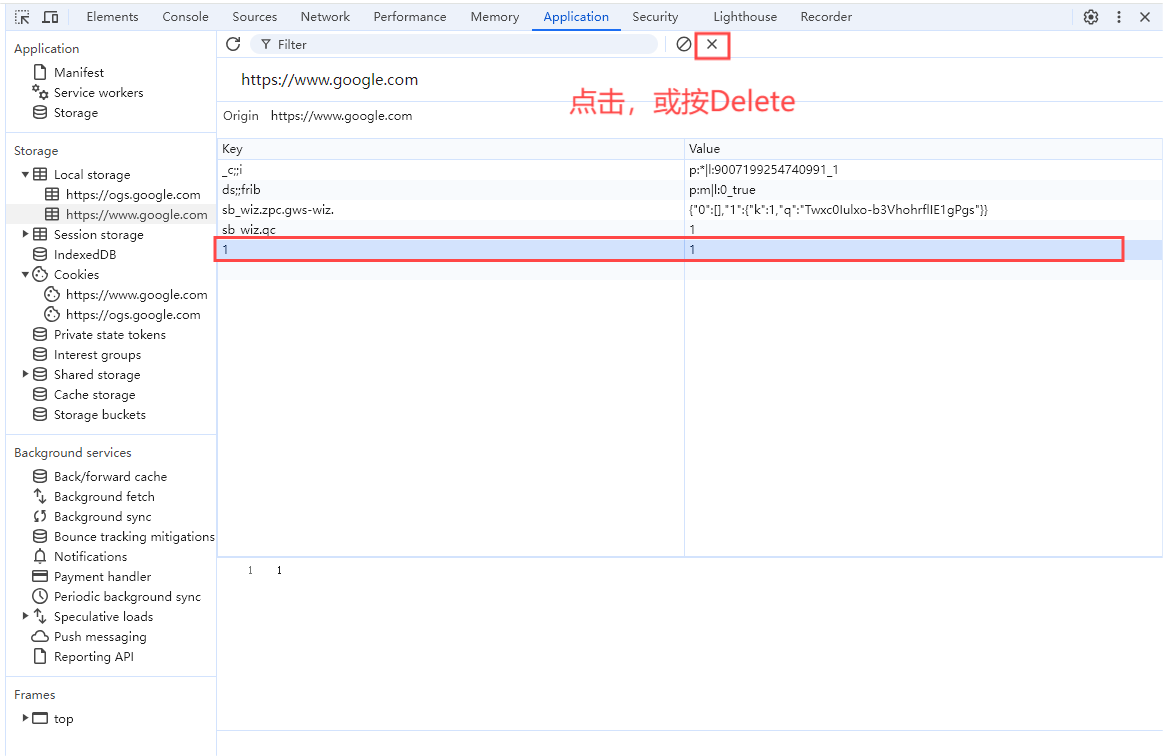
- 单击要删除的键值对。 DevTools 将其突出显示为蓝色,表示已选中,按 Delete,或单击"×"

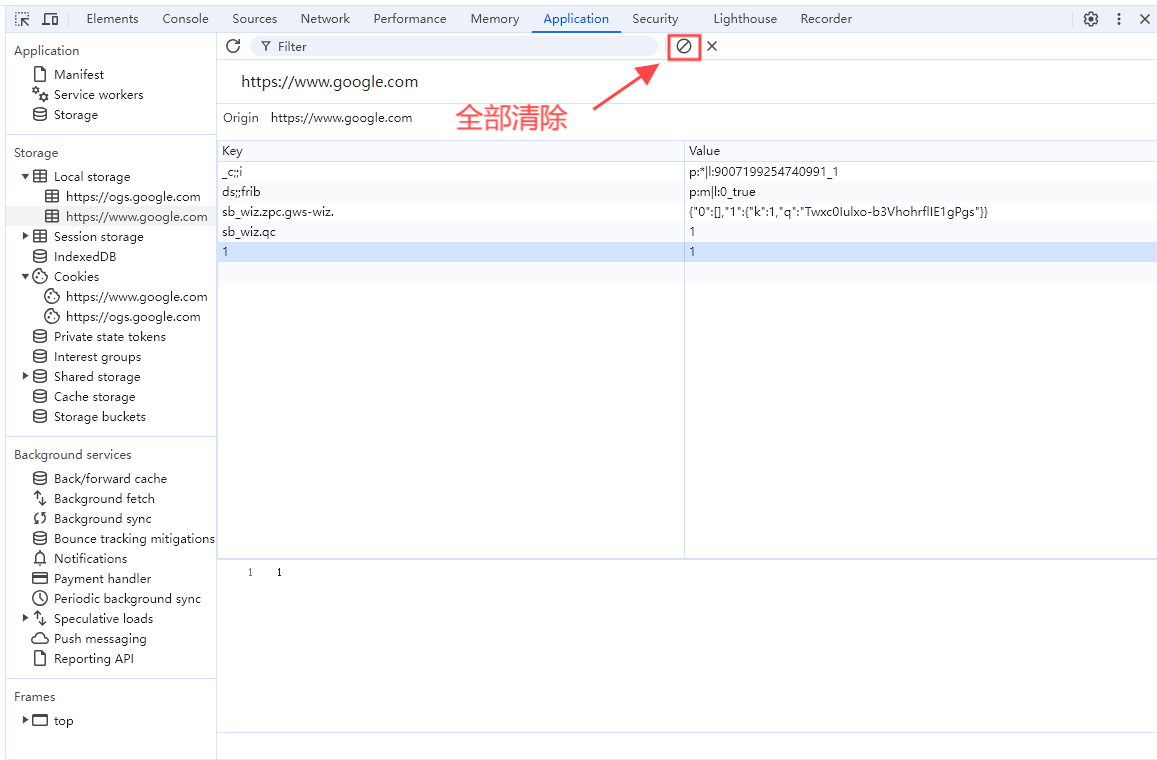
- 删除域的所有 localStorage 键值对,单击" 全部清除 "

4. 总结
通过上述步骤,开发者可以轻松地在 Chrome 浏览器中管理 localStorage 数据。掌握这些操作不仅能帮助开发者更有效地调试和优化网页应用,还能提升开发效率和用户体验。在下一篇文章中,我们将介绍 localStorage 的应用实例,通过实际案例进一步说明如何在项目中灵活运用 localStorage。敬请期待《浏览器百科:网页存储篇-localStorage应用实例(六)》。