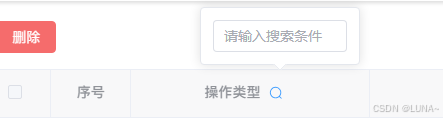
案例图:

思路:
添加一个插槽,是用popover组件展示input搜索框,在按下回车键时关闭popover组件且调用查询方法。
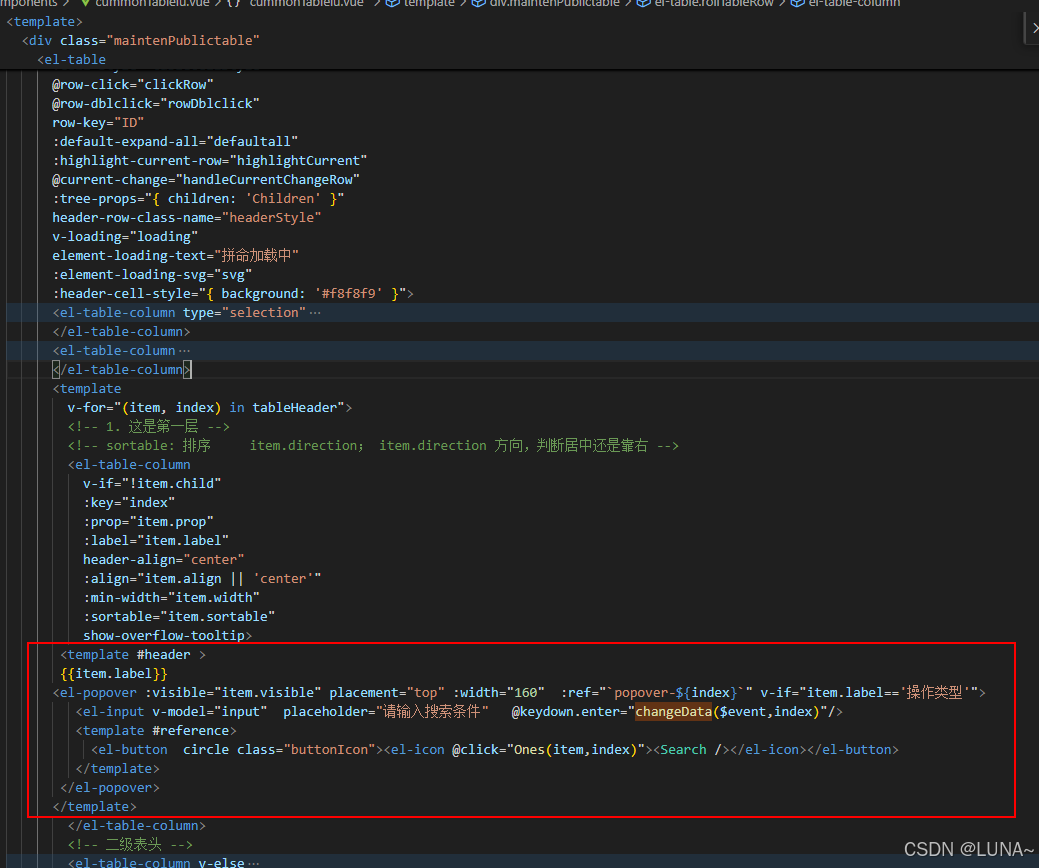
部分代码(HTML):

html
<template #header >
{{item.label}}
<el-popover :visible="item.visible" placement="top" :width="160" :ref="`popover-${index}`" v-if="item.label=='操作类型'">
<el-input v-model="input" placeholder="请输入搜索条件" @keydown.enter="changeData($event,index)"/>
<template #reference>
<el-button circle class="buttonIcon"><el-icon @click="Ones(item,index)"><Search /></el-icon></el-button>
</template>
</el-popover>
</template>JavaScript:
javascript
Ones (val,index) {
console.log(val, "val",index)
this.tableHeader[index].visible=!this.tableHeader[index].visible
},
/**
* 回车事件
*/
changeData(event,index) {
if (!event.ctrlKey) {
// 如果没有按下组合键ctrl,则会阻止默认事件
event.preventDefault();
this.test(index);
} else {
// 如果同时按下ctrl+回车键,则会换行
this.orderInfo += '\n';
}
},
// 测试事件
test(index){
console.log('触发了回车事件,并且没有换行喔~');
this.tableHeader[index].visible=!this.tableHeader[index].visible
// 下面可以写方法。。。
},