一、BOM
BOM(Browser Object Model,浏览器对象模型是浏览器提供的用于与浏览器窗口进行交互的对象模型。与DOM(文档对象模型)不同,BOM关注的是浏览器窗口本身而非文档内容。
-
BOM包含DOM :DOM实际上是BOM的一部分,
window.document就是DOM的入口,不过一般情况下都会省略window,因为window是唯一且最大的 -
window 是 BOM(浏览器对象模型)的顶层对象,代表浏览器窗口。BOM 包含所有与浏览器交互的对象(如 document、location、navigator 等),而 window 是它们的全局入口。
-window 是 BOM 的一部分,也是 BOM 的核心。
-
BOM核心对象:
window:顶级对象,代表浏览器窗口location:包含当前URL信息navigator:提供浏览器信息screen:提供用户屏幕信息history:提供浏览器历史记录操作,前进或后退
二、Window对象
1. Window对象的全局性
在浏览器中,window对象具有一些独特特性:
javascript
// 在全局作用域中声明的变量和函数实际上都成为window的属性和方法
var globalVar = 'Hello';
function globalFunc() {}
console.log(window.globalVar); // 'Hello'
console.log(window.globalFunc === globalFunc); // true 省略了window但实质不变2. 窗口控制方法
window提供了多种控制浏览器窗口的方法:
javascript
// 打开新窗口
const newWindow = window.open('https://example.com', '_blank', 'width=600,height=400');
// 关闭窗口
newWindow.close();
// 调整窗口大小
window.resizeTo(800, 600);
// 移动窗口位置
window.moveTo(100, 100);三、定时器机制
window提供了两种主要的定时器方法,它们对于实现延迟执行和周期性任务至关重要。
| 特性 | setTimeout()(延迟) |
setInterval()(间歇) |
|---|---|---|
| 执行次数 | 仅一次 | 重复执行,直到清除 |
| 停止方式 | clearTimeout(timerId) |
clearInterval(timerId) |
| 适用场景 | 延迟任务(如广告弹窗) | 周期性任务(如倒计时、轮播图) |
| 风险 | 无 | 可能因执行时间过长导致堆积 |
实际应用示例
javascript
// 倒计时实现
let count = 10;
const timer = setInterval(() => {
console.log(count--);
if (count < 0) {
clearInterval(timer);
console.log('倒计时结束!');
}
}, 1000);
// 防抖函数实现(使用setTimeout)
function debounce(fn, delay) {
let timer = null;
return function() {
clearTimeout(timer);
timer = setTimeout(() => {
fn.apply(this, arguments);
}, delay);
};
}四、JavaScript执行机制

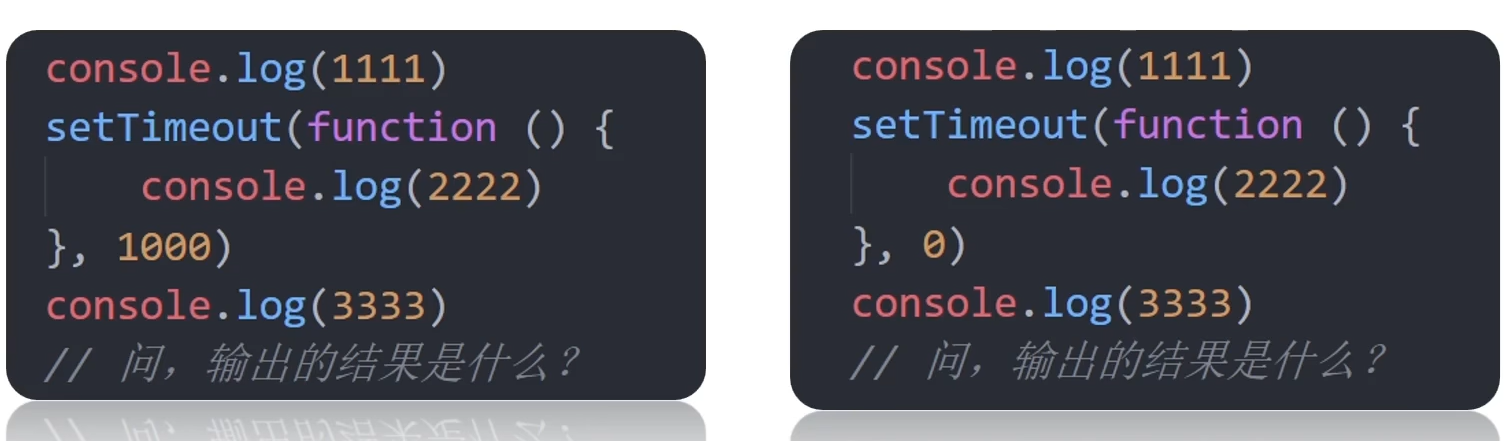
理解这两段代码的执行结果,就理解了js的执行机制(答案均为 132)
1. 单线程特性
JavaScript具有单线程的特点,同一时间只能执行一个任务。这可能导致长时间运行的脚本阻塞页面渲染。
2. 同步与异步任务
- 同步任务:在主线程上顺序执行,形成"执行栈"
- 异步任务 :通过回调函数实现,分为三类:
- 普通事件(click, resize)
- 资源加载(load, error)
- 定时器(setInterval, setTimeout)
3. 事件循环(Event Loop)
JavaScript的执行机制遵循以下步骤:
- 按顺序执行执行栈中的同步任务
- 将异步任务放入任务队列(消息队列)
- 当执行栈清空后,系统按顺序读取任务队列中的异步任务
- 异步任务进入执行栈开始执行
- 循环此过程,形成"事件循环"
4. 微任务与宏任务
现代JavaScript引擎将任务进一步细分:
- 宏任务:setTimeout, setInterval, I/O, UI渲染
- 微任务:Promise.then, process.nextTick, MutationObserver
执行顺序:同步任务 > 微任务 > 宏任务
javascript
console.log('1. 同步任务');
setTimeout(() => {
console.log('4. 宏任务');
}, 0);
Promise.resolve().then(() => {
console.log('3. 微任务');
});
console.log('2. 同步任务');五、Location对象
location对象提供了与当前URL相关的信息和操作方法。
常用属性和方法
javascript
// 获取完整的URL
console.log(location.href);
// 获取查询参数
console.log(location.search); // "?id=123&name=test"
// 获取哈希值
console.log(location.hash); // "#section1"
// 重新加载页面
location.reload(); // 可能从缓存加载
location.reload(true); // 强制从服务器重新加载
// 跳转到新页面
location.href = 'https://example.com';
location.assign('https://example.com'); // 会保留历史记录
location.replace('https://example.com'); // 不会保留历史记录
// 解析URL各部分
console.log(location.protocol); // "https:"
console.log(location.host); // "example.com:8080"
console.log(location.hostname); // "example.com"
console.log(location.port); // "8080"
console.log(location.pathname); // "/path/page.html"URLSearchParams API
现代浏览器提供了更便捷的URL查询参数处理方式:
javascript
const params = new URLSearchParams(location.search);
console.log(params.get('id')); // "123"
params.set('page', '2');
console.log(params.toString()); // "id=123&page=2"六、Navigator对象
navigator对象提供了关于浏览器的详细信息。
常用属性和方法
javascript
// 浏览器信息
console.log(navigator.userAgent); // 用户代理字符串
console.log(navigator.appName); // 浏览器名称
console.log(navigator.appVersion); // 浏览器版本
// 系统信息
console.log(navigator.platform); // 操作系统平台
console.log(navigator.language); // 浏览器语言
// 功能检测
console.log(navigator.cookieEnabled); // 是否启用cookie
console.log(navigator.onLine); // 是否联网
// 地理位置API
navigator.geolocation.getCurrentPosition(
position => {
console.log(position.coords.latitude, position.coords.longitude);
},
error => {
console.error(error);
}
);
// 媒体设备访问
navigator.mediaDevices.getUserMedia({ video: true, audio: true })
.then(stream => {
// 处理媒体流
})
.catch(error => {
console.error(error);
});现代Web API
javascript
// 检查网络状态
window.addEventListener('online', () => console.log('在线'));
window.addEventListener('offline', () => console.log('离线'));
// 剪贴板API
navigator.clipboard.writeText('要复制的文本')
.then(() => console.log('复制成功'))
.catch(err => console.error('复制失败:', err));
// 电池状态API
navigator.getBattery().then(battery => {
console.log(`电量: ${battery.level * 100}%`);
console.log(`充电状态: ${battery.charging ? '充电中' : '未充电'}`);
});七、History对象
history对象允许操作浏览器的会话历史记录。
基本方法
javascript
// 前进
history.forward();
// 后退
history.back();
// 跳转到历史记录中的特定位置
history.go(-2); // 后退两页
history.go(1); // 前进一页现代History API
HTML5引入了更强大的History API,支持单页应用(SPA)开发:
javascript
// 添加历史记录并改变URL(不刷新页面)
history.pushState({ page: 1 }, 'Page 1', '/page1');
// 替换当前历史记录
history.replaceState({ page: 2 }, 'Page 2', '/page2');
// 监听popstate事件(用户点击前进/后退按钮)
window.addEventListener('popstate', event => {
console.log('状态:', event.state);
// 根据event.state更新页面内容
});
// 获取当前状态
console.log(history.state);八、Screen对象
screen对象提供了用户屏幕的信息:
javascript
console.log(screen.width); // 屏幕宽度
console.log(screen.height); // 屏幕高度
console.log(screen.availWidth); // 可用宽度(减去任务栏等)
console.log(screen.availHeight); // 可用高度
console.log(screen.colorDepth); // 颜色深度
console.log(screen.pixelDepth); // 像素深度
console.log(screen.orientation); // 屏幕方向