前言
.NET 8 的发布,微软推出了官方免费且开源的 Blazor UI 组件库 ------ Fluent UI Blazor。
组件库提供了Web应用程序所需的工具,确保应用程序能够与 Microsoft 产品保持一致的外观和感觉。Fluent UI Blazor 不仅包含了对微软官方 Fluent UI Web Components 的封装,还提供了额外的组件和功能,简化开发流程,增强用户体验。
本文将介绍 Fluent UI Blazor 的特点和优势,以及帮助大家如何快速上手,利用这一强大的工具集来提升 Blazor 项目。
项目介绍
Blazor 是一个利用 C# 语言的强大框架,专门用于搭建交互式的 Web 应用程序。结合 Microsoft 的 Fluent UI 库,我们可以轻松创建既时尚又响应迅速的用户界面。
Microsoft Fluent UI Blazor 组件库专为 ASP.NET Core Blazor 应用程序设计,适用于 .NET 8 Blazor 项目。
若使用的是 .NET 6 或 7,请选用名为 Microsoft.Fast.Components.FluentUI 的 v3 版本。
Fluent UI Blazor 是微软官方推出的 UI 组件库,帮助我们搭建符合 Fluent 设计风格的应用程序,赋予应用现代 Microsoft 产品的外观和感觉。
该库不仅包含了微软官方 Fluent UI Web Components 的封装,还提供了额外的支持和组件,以便更好地利用 Fluent 设计系统,简化 Fluent UI 的集成过程。

项目特点
Blazor 是一个使用 .NET 框架和 C# 编程语言的 UI 框架,采用 Razor 语法来构建 Web 应用程序。
Blazor 支持开发单页应用(SPA)和 Web 服务,通过编译后的 C# 代码直接操作 HTML DOM,从而减少了对 JavaScript 的依赖。
其目标是让开发人员能够使用熟悉的 C# 语言编写 Web 应用程序,从而提高开发效率并降低学习成本。
- Fluent 设计:组件遵循 Microsoft 的 Fluent 设计系统,提供现代且统一的用户界面。
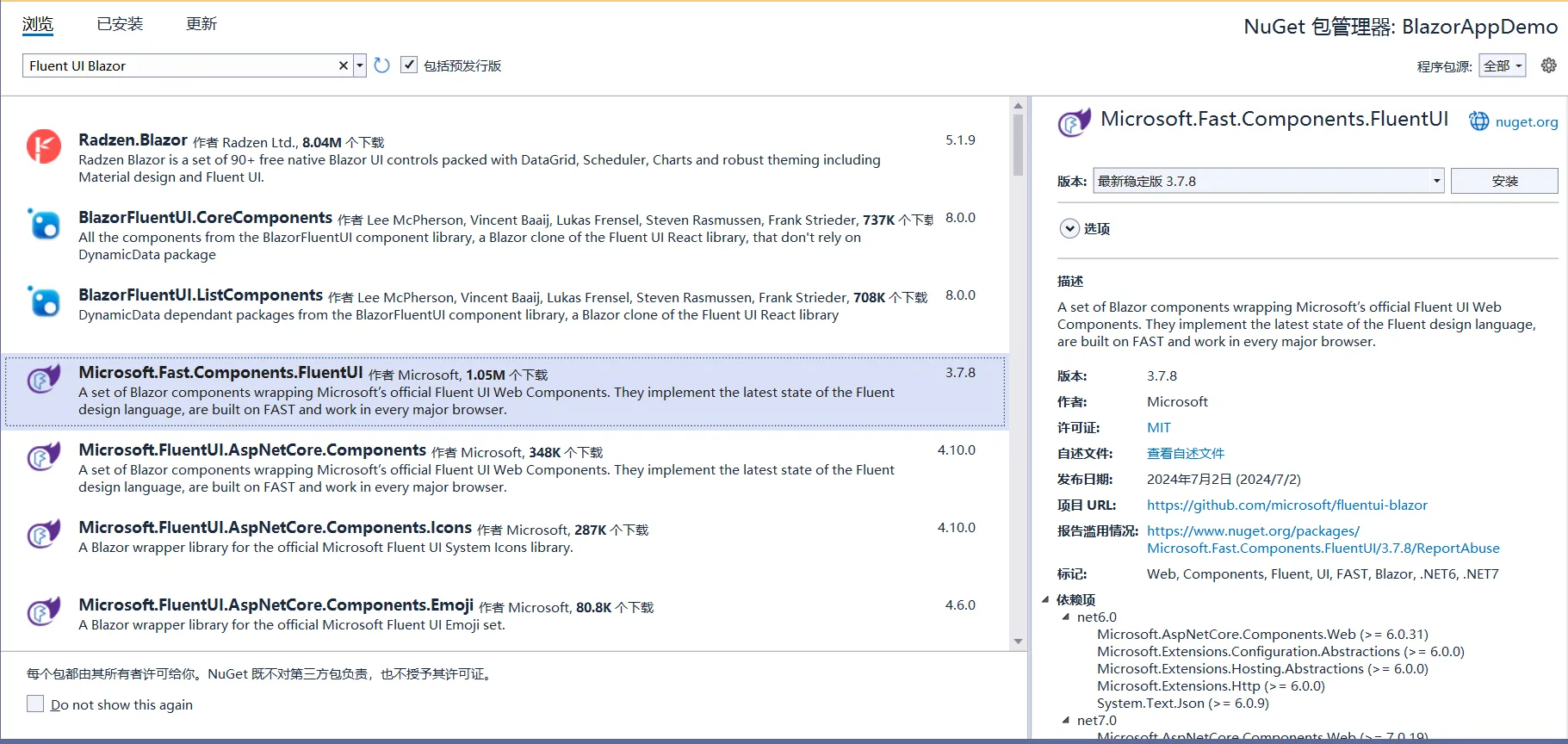
- 易于使用:通过 dotnet 模板或手动安装 NuGet 包,可以轻松集成 Fluent UI Blazor 组件到项目中。
- 可定制性:基于 FAST(Adaptive UI)技术构建的组件支持高度定制和个人化,同时自动保持可访问性标准。
- 附加包:提供了包含 Fluent UI 系统图标和表情符号的额外包,增强应用的视觉效果
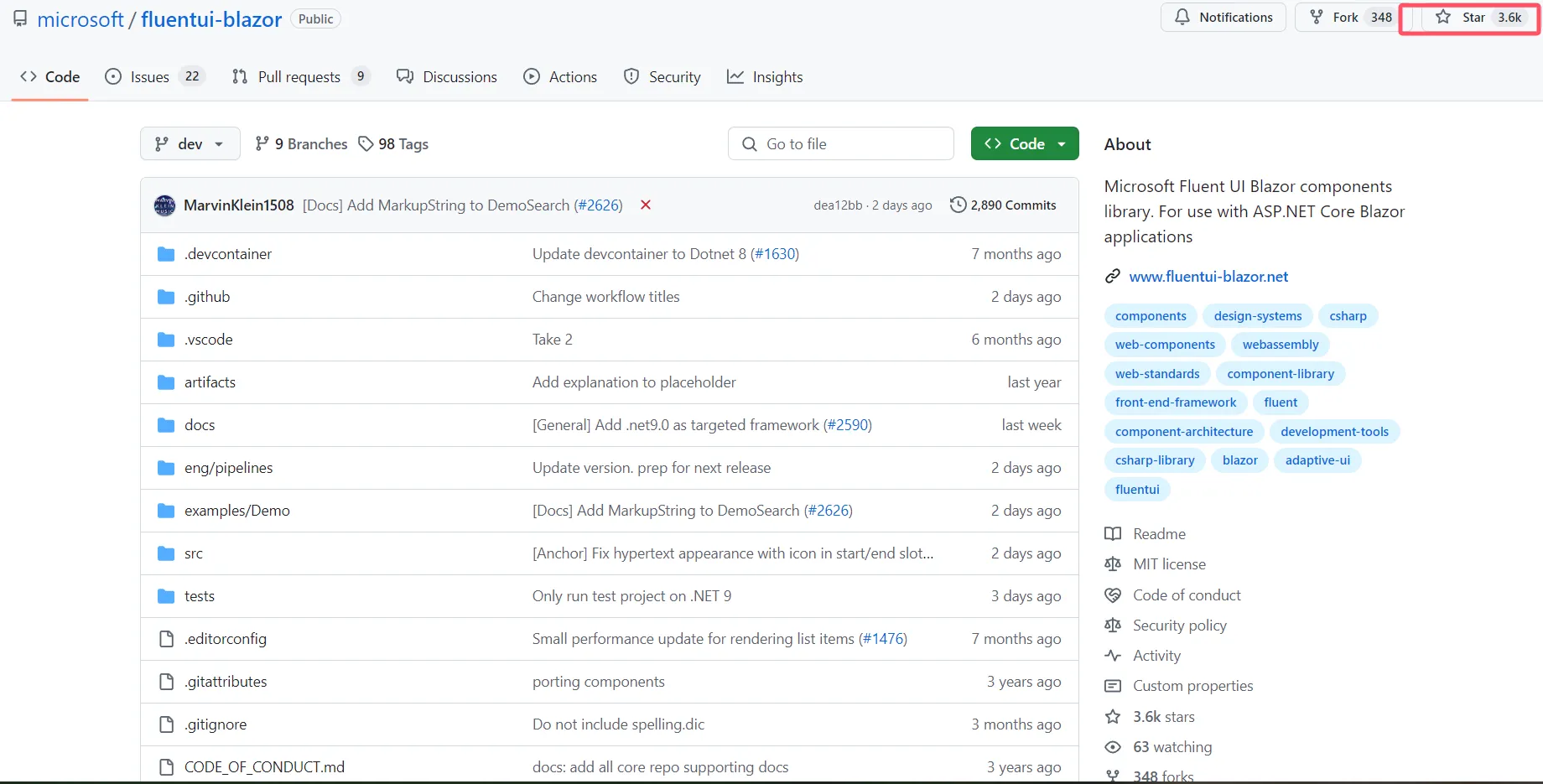
项目源码
通过GitHub地址下载项目源码,选择不同版本的分支,进行Fluent UI Blazor 组件的学习和查阅,具体如下图所示:

项目使用
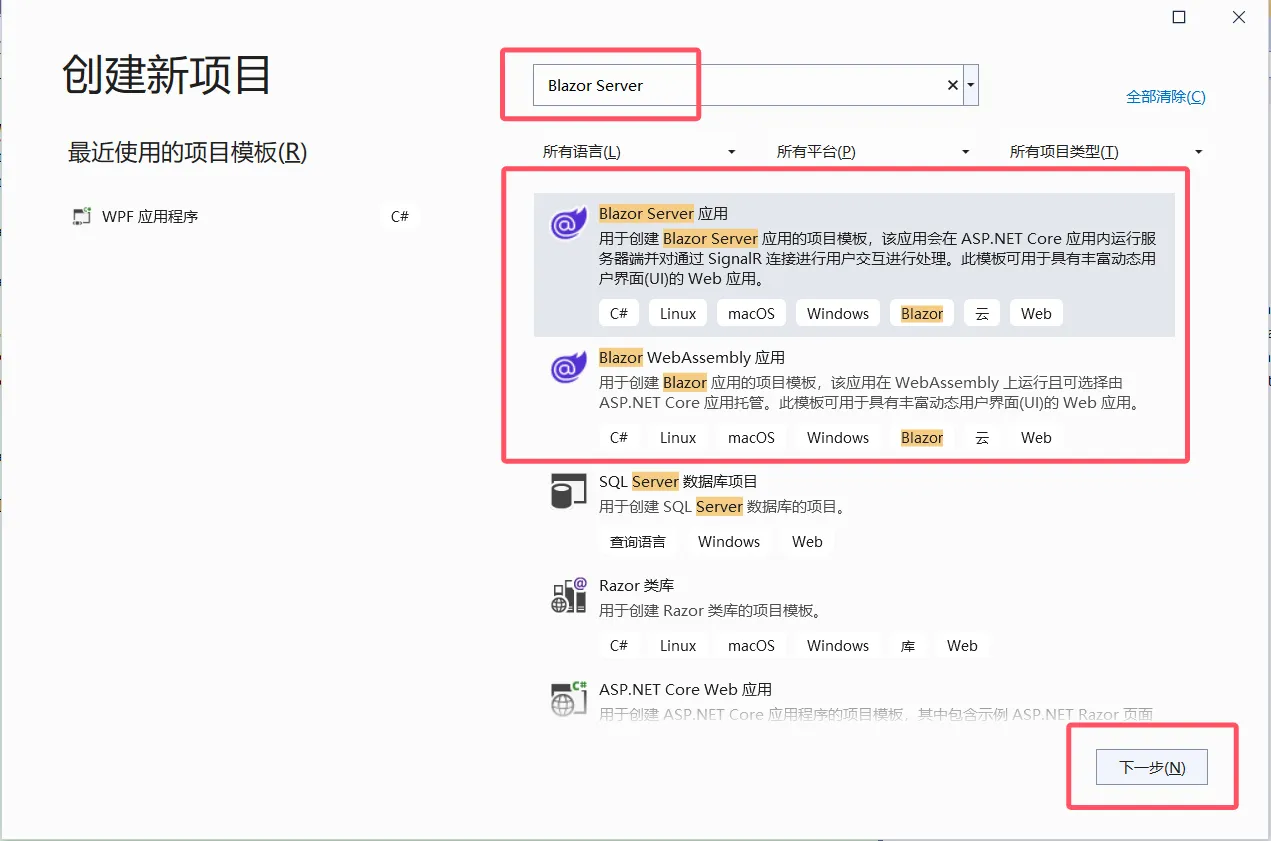
1、 创建 Blazor 项目
首先创建一个新的 Blazor Server 或 Blazor WebAssembly 项目,添加对应的 NuGet 包,然后将Fluent UI 集成到 Blazor。


2、创建一个示例数据源
在数据驱动的应用程序中,连接数据源是必不可少的步骤。
示例将使用内存中的数据服务来模拟数据源。创建一个 Services 文件夹,并添加 DataService.cs 文件,定义数据模型和获取数据的方法:
namespace BlazorAppDemo.Services
{
/// <summary>
/// 数据服务
/// </summary>
public class DataService
{
/// <summary>
/// 产品数据
/// </summary>
private readonly List<Product> Products = new()
{
// 模拟产品数据
new() { Id = 1, Name = "DotNet技术匠01", CreateTime = DateTime.Now },
new() { Id = 2, Name = "DotNet技术匠02", CreateTime = DateTime.Now },
new() { Id = 3, Name = "DotNet技术匠03", CreateTime = DateTime.Now },
new() { Id = 4, Name = "DotNet技术匠04", CreateTime = DateTime.Now },
new() { Id = 5, Name = "DotNet技术匠05", CreateTime = DateTime.Now }
};
/// <summary>
/// 获取产品列表
/// </summary>
/// <returns></returns>
public List<Product> GetProducts()
{
return Products;
}
}
/// <summary>
/// 产品实体
/// </summary>
public class Product
{
/// <summary>
/// 产品ID
/// </summary>
public int Id { get; set; }
/// <summary>
/// 产品名称
/// </summary>
public string Name { get; set; }
/// <summary>
/// 创建时间
/// </summary>
public DateTime? CreateTime { get; set; }
}
}3、注册服务
在Program.cs 中注册服务,以便在应用中使用:
builder.Services.AddSingleton<DataService>();
builder.Services.AddSingleton<IKeyCodeService, KeyCodeService>();4、使用 Fluent UI 组件创建 UI
初始化的数据源已经设置好,接下来是创建用户界面。
打开 Pages 文件夹中的 Index.razor 文件,并替换其内容:
@page "/"
@using BlazorAppDemo.Services
@using Microsoft.Fast.Components.FluentUI
@inject DataService DataService
<FluentCard>
<h3>产品列表</h3
<FluentStack>
<FluentDataGrid Items="@products.AsQueryable()" TGridItem="Product">
<PropertyColumn Property="@(p => p.Id)" Sortable="true" />
<PropertyColumn Property="@(p => p.Name)" Sortable="true" />
<PropertyColumn Property="@(p => p.CreateTime)" Format="yyyy-MM-dd hh:mm:ss" Sortable="true" />
</FluentDataGrid>
</FluentStack>
</FluentCard>
@code {
private List<Product> products;
protected override void OnInitialized()
{
// 初始化时加载产品数据
products = DataService.GetProducts();
}
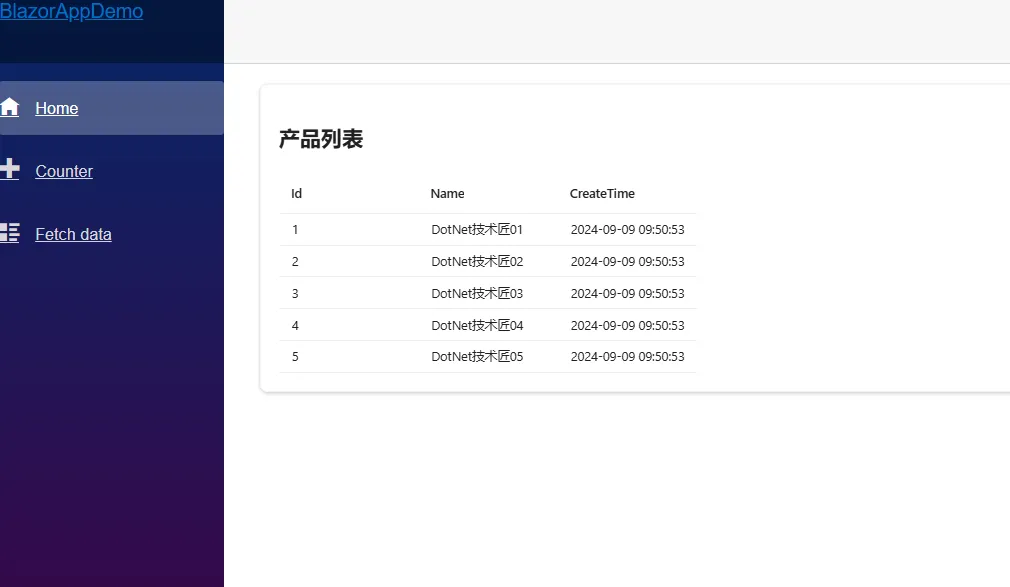
}5、运行程序效果
打开浏览器,访问 https://localhost:xxxx,我们就能够看到使用Fluent UI创建的产品列表。

UI组件展示
在线文档演示:https://www.fluentui-blazor.net
通过访问在线文档的地址,查看每个组件的最终效果图以及组件代码的编写,可以方便我们快速查阅和学习,提高开发效率。
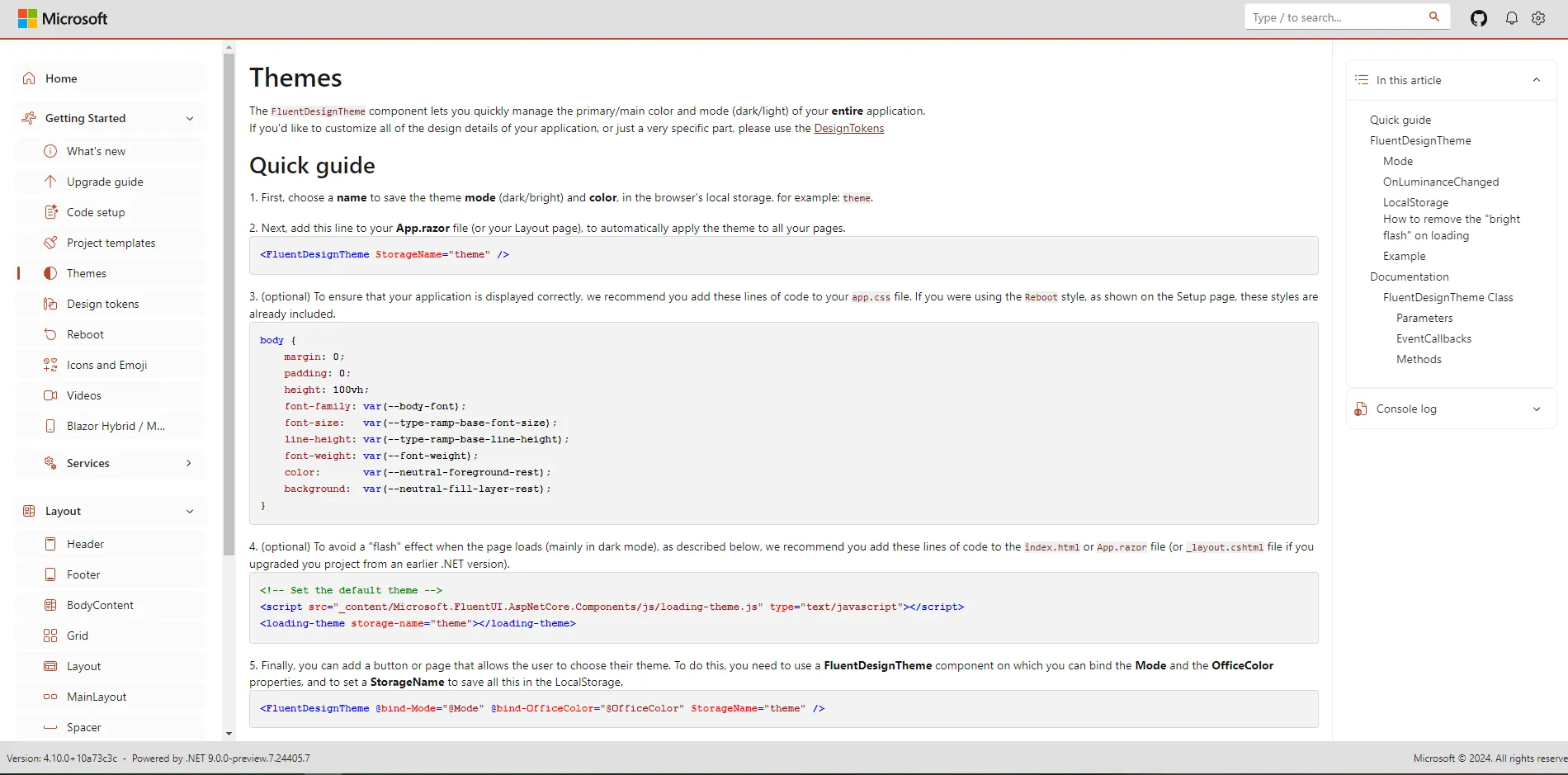
1、主题

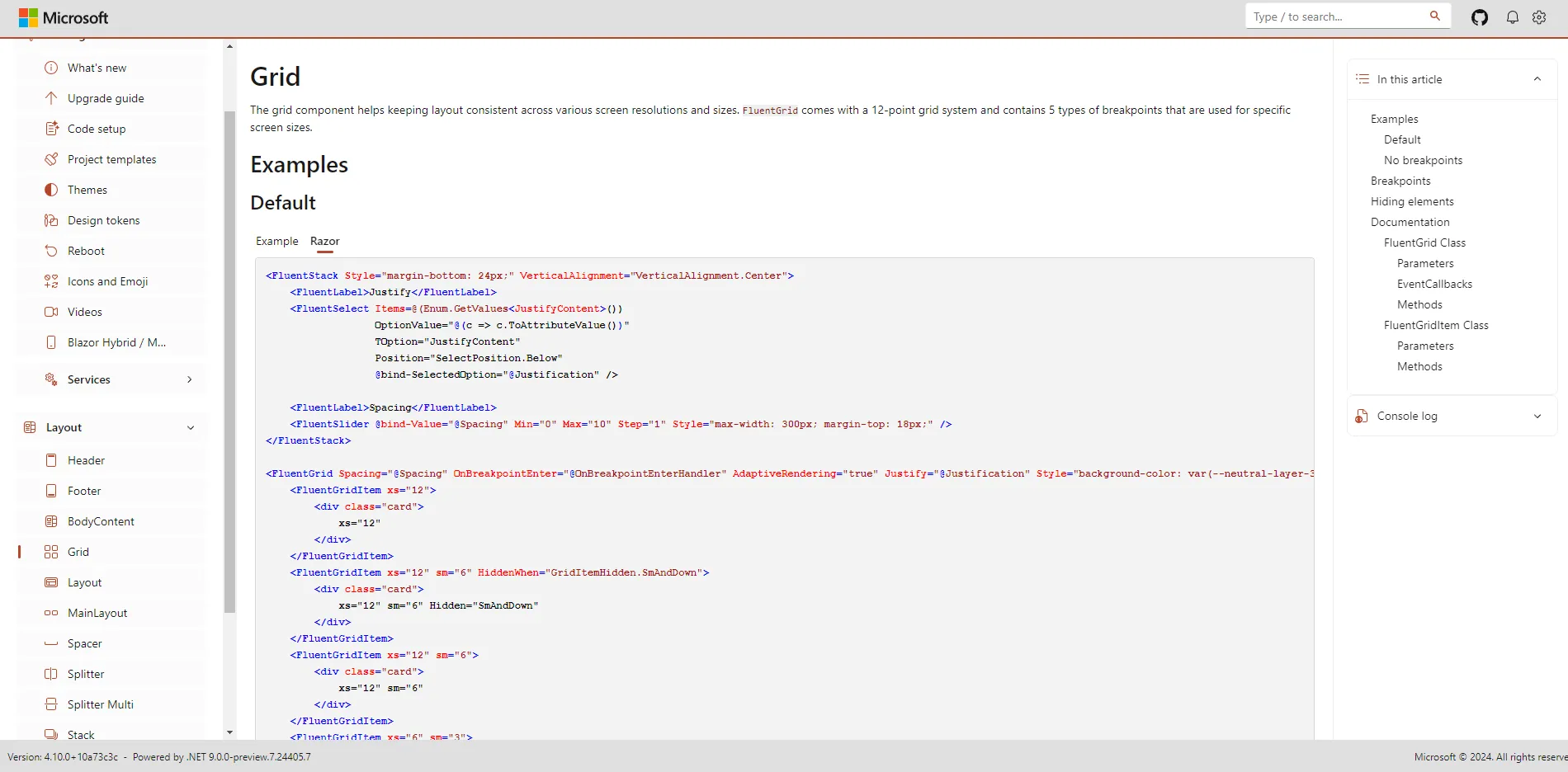
2、表格

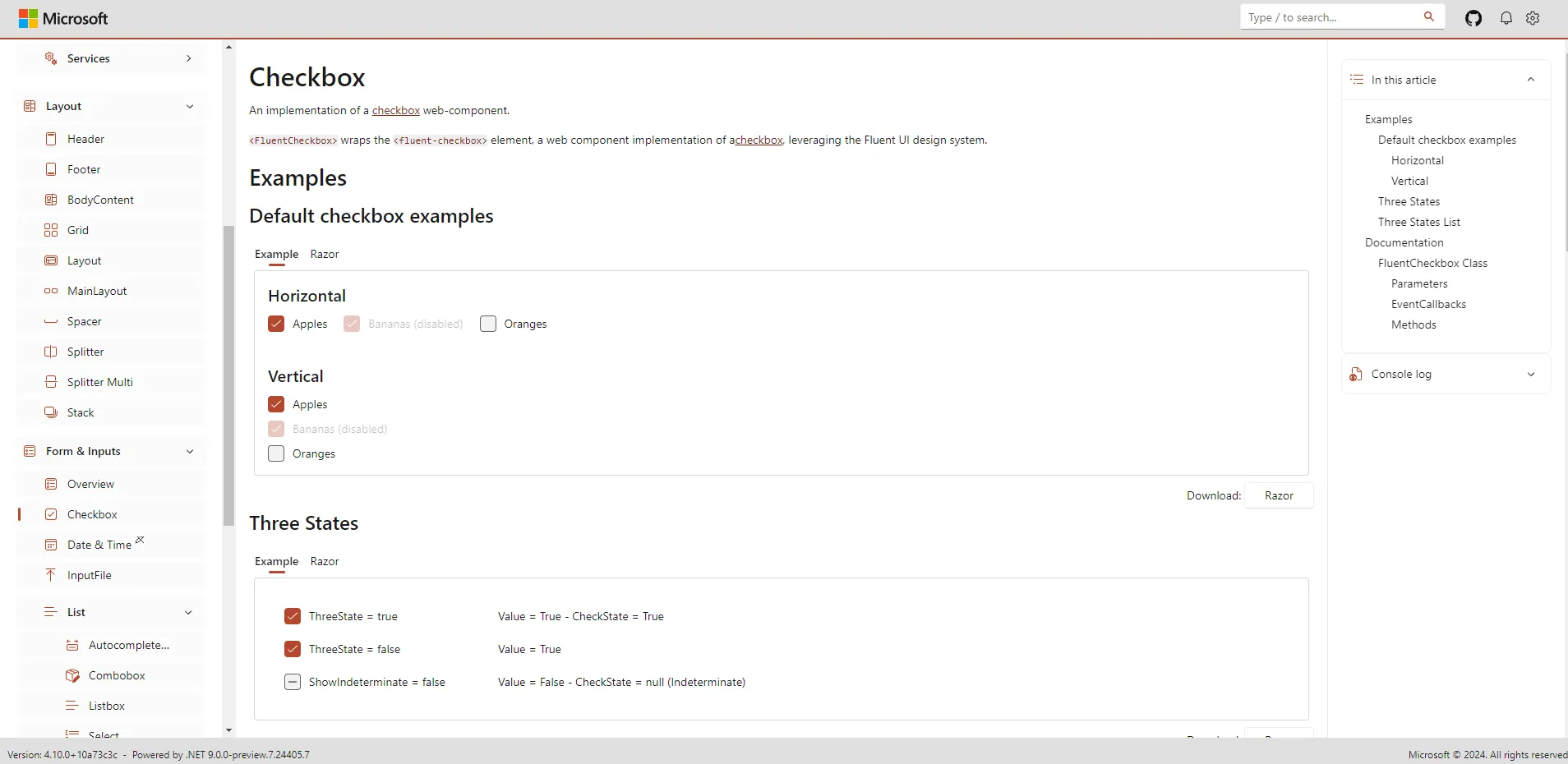
3、选择框

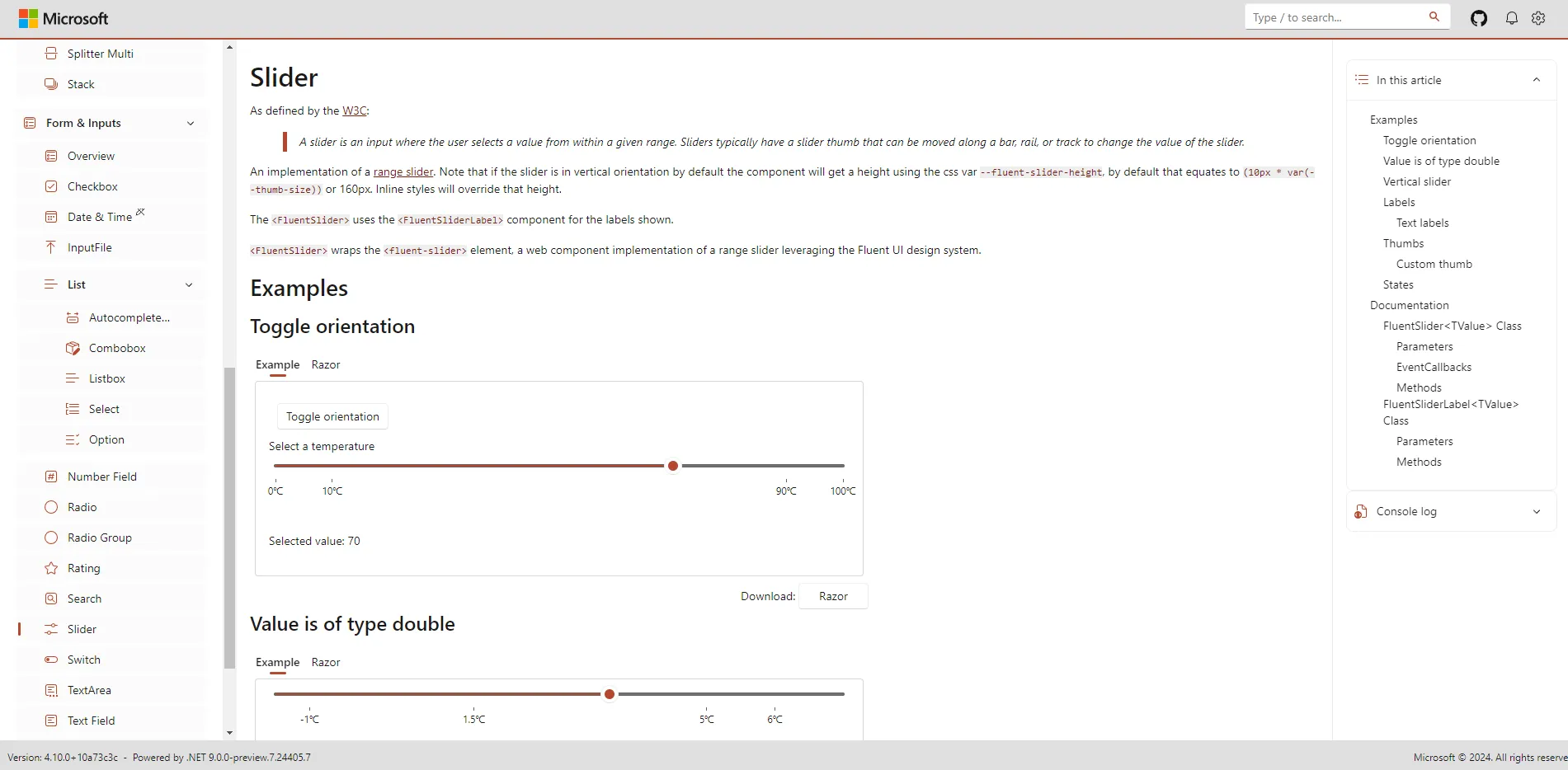
4、滑块

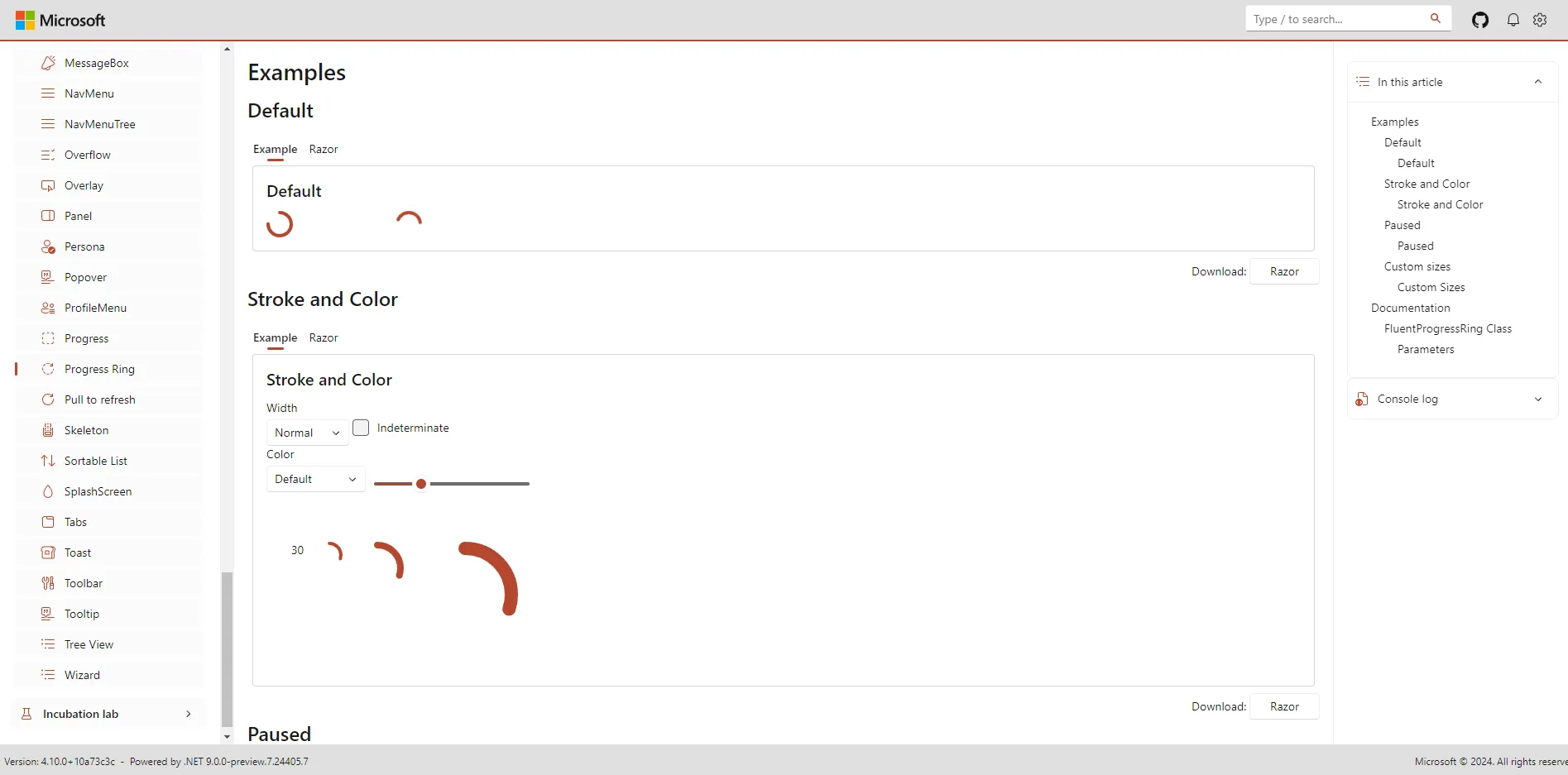
5、进度条

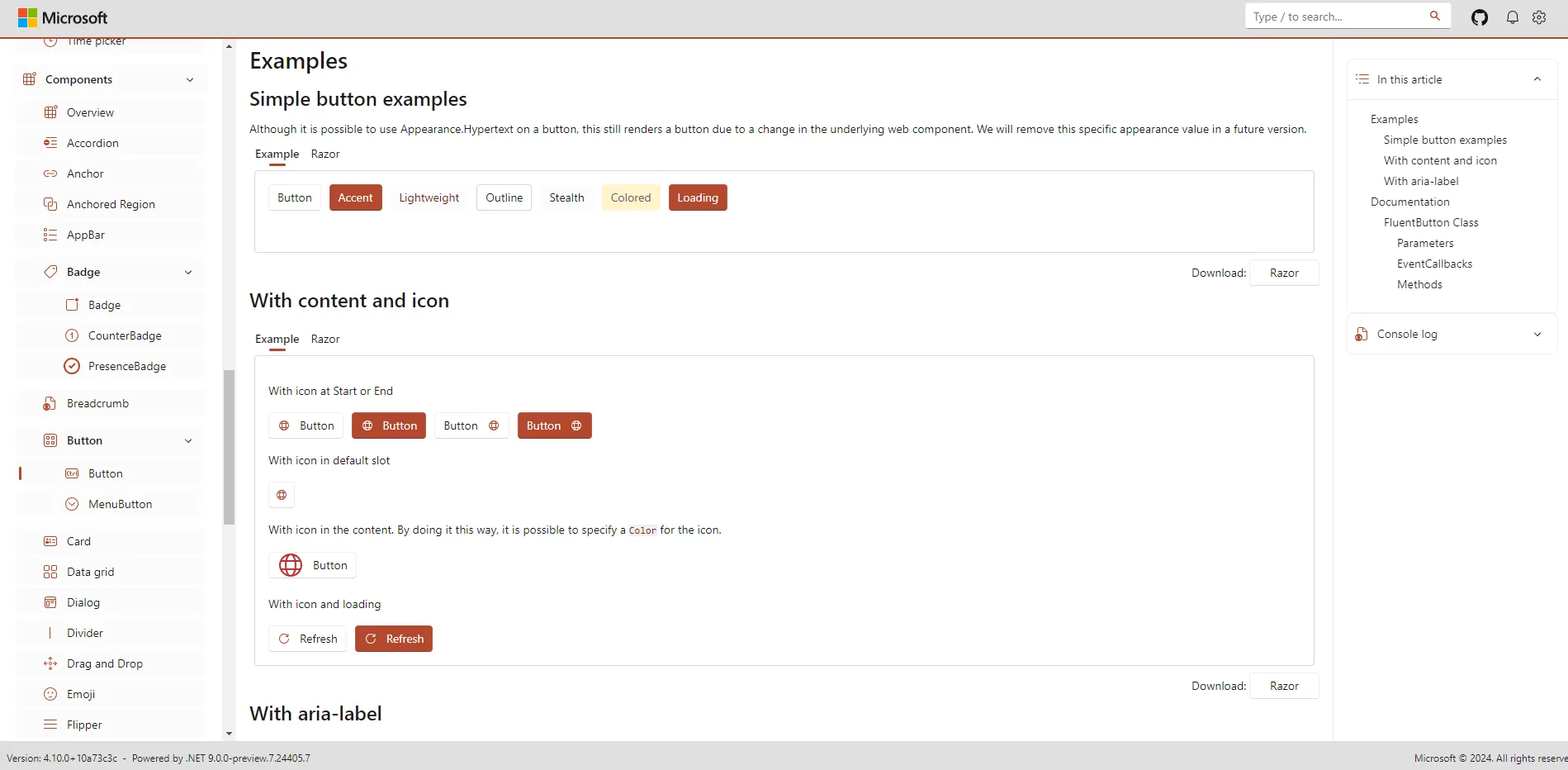
6、按钮

本文仅展示了部分组件,更多组件详情请访问在线文档地址进行查阅。文档中可以找到详细的组件列表、使用示例以及最佳实践,帮助大家充分利用 Fluent UI Blazor 的全部功能。
项目地址
GitHub: https://github.com/microsoft/fluentui-blazor
在线文档: https://www.fluentui-blazor.net
项目总结
通过结合 Blazor 的组件模型与 Fluent UI 强大的组件库,我们能够快速开发专业且现代的 Web 应用程序。
Blazor技术栈不仅简化了开发流程,还提供了高度的灵活性和可扩展性,以应对不断变化的用户体验需求。
最后
如果你觉得这篇文章对你有帮助,不妨点个赞支持一下!你的支持是我继续分享知识的动力。如果有任何疑问或需要进一步的帮助,欢迎随时留言。
也可以加入微信公众号**[DotNet技术匠]** 社区,与其他热爱技术的同行一起交流心得,共同成长!优秀是一种习惯,欢迎大家留言学习!
