
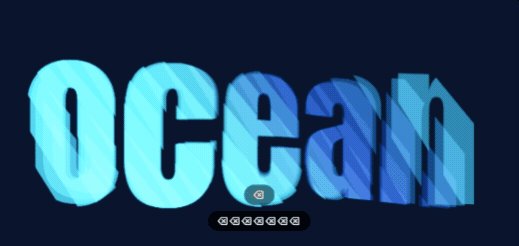
如图所示,这是一个很炫酷的文字波动效果,文字呈现出一个海浪波动的效果,这样的动画效果可以显著加强文案本身的含义。本文将解析如何使用纯CSS实现这个特效,基于这个动图可以分析出实现这个效果的主要功能要点:
- 整体呈现出3D文案效果
- 文案呈现波动状态动画
- 文案有渐变颜色的变化
- 文案在变化过程中有倾斜分层的效果

1. 基础样式
首先我们从布局和基础样式开始。
通过上面的图片可以看出动画中的内容是由多个层叠在一起的效果,所以这里我们创建多个标签渲染文本。
html
<div id="ui">
<div class="text">ocean</div>
<div class="text">ocean</div>
...
</div>如果你使用了pug模板渲染,可以使用以下代码简化且方便更改文案:
- var $text = 'ocean';
#ui
- for (i = 0; i < 26; i++)
.text #{$text}body CSS 代码:
css
body {
background: rgba(10, 20, 40, 1);
height: 100vh;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
perspective: 500px;
}- 背景色 :
rgba(10, 20, 40, 1)设定了一个深色的背景,为文本提供了清晰的对比。 - 高度与视口 :
height: 100vh;使页面高度充满整个视口高度,overflow: hidden;隐藏了超出视口的内容。 - 弹性盒子布局 :
display: flex;结合justify-content: center;和align-items: center;将内容水平和垂直居中。 - 透视效果 :
perspective: 500px;在body上设置透视效果,为子元素的3D变换提供视觉深度。
2. 准备3D变换
css
div {
will-change: transform;
}
#ui {
transform-style: preserve-3d;
}will-change: transform;告知浏览器该元素即将进行变换,这有助于浏览器优化渲染性能。transform-style: preserve-3d;在#ui元素上启用,确保其子元素的3D变换被保留,而不是被压平显示。
3. 文本样式与动画
接下来是文本的具体样式和动画定义。
- 混合模式 :
mix-blend-mode: screen;使文本颜色与背景色以屏幕混合模式混合,增加视觉效果。 - 3D变换保留 :再次设置
transform-style: preserve-3d;。
css
#ui .text {
position: absolute;
font-size: $fontSize;
color: #fff;
line-height: $fontSize;
font-family: 'Anton', sans-serif;
padding: 20px 0;
mix-blend-mode: screen;
transform-style: preserve-3d;
@for $i from 1 through 26 {
// 循环生成样式
}
}4. Sass循环生成样式与动画
- 循环 :使用Sass的
@for循环,为每个.text的子元素生成独特的样式。 - clip-path :使用
clip-path属性为每个子元素定义不同的裁剪形状,通过计算每个元素的$key(索引减1)和$param(设为5)来调整裁剪路径的坐标。 - 动画 :每个子元素都应用了一个名为
wave的动画,动画时长根据$key计算,实现不同步的动画效果。
css
@for $i from 1 through 26 {
$key: $i - 1;
$param: 5;
&:nth-child(#{$i}) {
clip-path: polygon(
-30% + ($key * $param) 0,
-20% + ($key * $param) 0,
20% + ($key * $param) 100%,
0% + ($key * $param) 100%
);
animation: wave 2000ms $key * 200 - 10000ms ease-in-out infinite alternate;
}
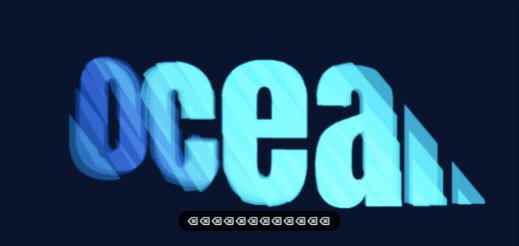
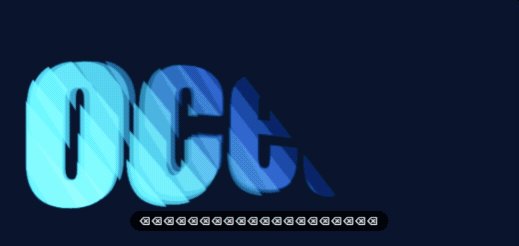
}重点使用clip-path将元素裁剪为倾斜的块,通过下面的动图中删除元素更为直观的可以看到每个元素裁剪后渲染到页面的效果。

5. 定义动画
css
@keyframes wave {
0% {
transform: translate(-50%, -50%) scale(0.9) rotateX(20deg) rotateY(20deg) rotateZ(0deg);
color: rgba(0, 30, 100, 1);
}
100% {
transform: translate(-50%, -50%) scale(1.1) rotateX(0deg) rotateY(0deg) rotateZ(00deg);
color: rgba(50, 230, 255, 1);
}
}@keyframes wave定义了一个名为wave的动画,该动画通过变换和颜色变化来创建波浪效果。- 起始状态(0%) :元素首先被移动到其父元素的中心通过
translate(-50%, -50%),然后稍微缩小scale(0.9)并绕X轴和Y轴旋转rotateX(20deg) rotateY(20deg),颜色设置为深蓝色rgba(0, 30, 100, 1)。 - 结束状态(100%) :元素放大
scale(1.1),旋转角度归零rotateX(0deg) rotateY(0deg) rotateZ(0deg),颜色变为亮蓝色rgba(50, 230, 255, 1)。
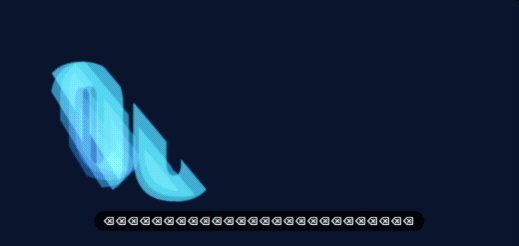
通过检查元素可以更为直观的查看元素在实际动画过程中的形状变化。

6. 整合效果
将以上所有部分整合起来,你会看到一个充满动感的3D文本动画效果。通过给每个文本块设置不同的裁剪形状和动画延迟,营造出一种波浪般的视觉流动感。文本的颜色在动画过程中从深蓝色变为亮蓝色,增加了视觉层次和吸引力。
7. 最后
这个文本动画效果不仅展示了CSS的强大能力,还为Web设计师和开发者提供了新的创意空间。虽然现代浏览器大多支持CSS 3D变换和动画,使用时注意部分浏览器可能存在兼容性问题。
选择适合动画效果的字体和颜色组合,可以增强视觉效果。配置你喜欢的文案和颜色,有兴趣的可以尝试看看~
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)