项目需要对接腾讯的实时音视频产品,我这里选择的是多人会议,选择其他实时音视频产品对接流程也一样,如何对接腾讯实时音视频的多人会议产品,从开通服务到对接完成,一 一讲解。
一、开通腾讯实时音视频
1.腾讯实时音视频简介
腾讯云的实时音视频TRTC,多端支持,对接很方便,他支持的开发技术也都是最新的。

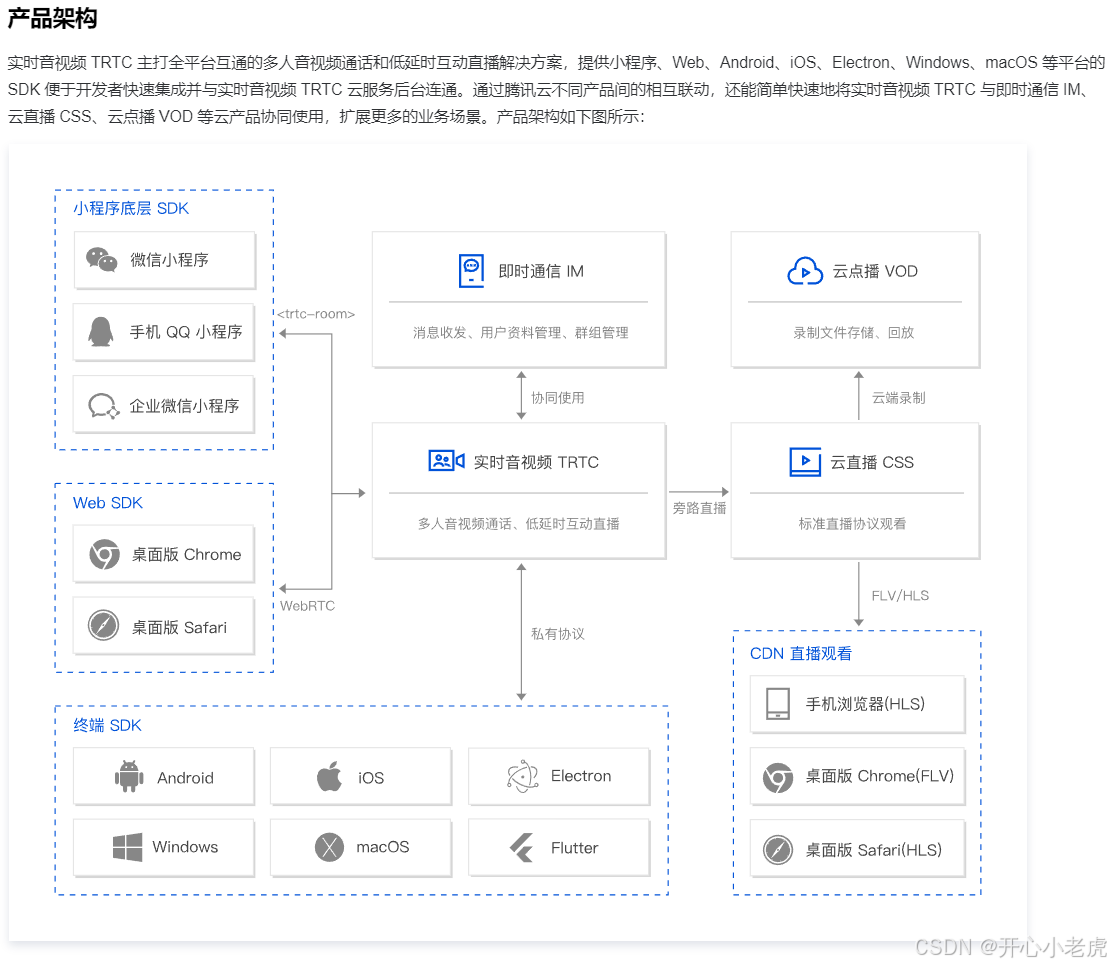
腾讯实时音视频(Tencent Real-Time Communication,TRTC),将腾讯多年来在网络与音视频技术上的深度积累,以多人音视频通话和低延时互动直播两大场景化方案,通过腾讯云服务向开发者开放,致力于帮助开发者快速搭建低成本、低延时、高品质的音视频互动解决方案。
多人音视频通话方案 依靠腾讯云覆盖全球的专线网络,全球均可互通,提供覆盖手机、桌面全平台的客户端 SDK 以及云端 API,终端用户还可以在微信、QQ、企业微信的小程序中使用 TRTC 服务,Web 网页也可轻松使用。
低延时互动直播方案 凭借行业领先的网络与音视频技术,结合腾讯云优质的节点资源,帮助开发者搭建卡顿率更低、延时1秒以内的互动直播,让直播走进 CDN 2.0 时代。

2.创建应用
我开通的是多人会议,如果你开通实时音视频其他的产品,他的小程序对接方式应该也是一样的。
①注册腾讯云账号
点击链接,腾讯云官网注册https://cloud.tencent.com/点击左上角免费注册按钮。
②开通实时音视频产品
进入腾讯云首页,鼠标悬浮在左上角的 产品 按钮:

找到实时音视频进行点击,然后点击免费试用。

此时进入了控制台,点击立即开通。

创建应用:
我这里选的是多人会议,使用的入门版。
 创建成功后,进入了详情页面,记录 SDKAppID 和 SDK 密钥,这个两个参数对接时会用。
创建成功后,进入了详情页面,记录 SDKAppID 和 SDK 密钥,这个两个参数对接时会用。

但是此时 多人会议 服务还没有开通,我们需要领取体验。也是在详情页面。

点击领取体验, 有免费的7天试用。

注:不是完全免费,会产生费用。

点击确认领取,开通成功,此时服务状态显示可集成。

二、集成腾讯实时音视频
我这里对接的是多人会议,其他产品流程相同。
1.新项目集成多人会议
如果你的项目还没有开始,那么集成只需要直接下载多人会议源码,在那个基础上进行更改和开发。(这里推荐使用跑通Demo的源码,直接下载后在那个基础上进行开发。不推荐使用快速接入,因为他的页面不一定符合你公司的要求,你肯定是要改他的源码的,比如添加删减功能,或者改颜色什么的。如果不需要对他进行这些更改,可以使用快速接入)。
他的demo功能比较全面,包括了前端创建房间等,是可以后端进行房间创建的,看你是否需要保留他所有的功能。

腾讯多人会议源码克隆+流程![]() https://cloud.tencent.com/document/product/647/107225根据文档的步骤一步一步进行即可,然后在这个基础上开发自己的业务代码。
https://cloud.tencent.com/document/product/647/107225根据文档的步骤一步一步进行即可,然后在这个基础上开发自己的业务代码。
2.老项目集成多人会议
我的项目是 vue3+js+vuex+less 腾讯多人会议产品是 vue3+ts+pinia+scss ,因为我的项目已经开发完了,才开始集成腾讯多人会议,这就导致集成时报了很多错误,下面一起看一下有哪些注意的点。
①需要先使用快速接入,将源码npm包和pinia下载下来:
javascript
npm install @tencentcloud/roomkit-web-vue3 pinia --save②main.js引入
javascript
import { createPinia } from 'pinia';
const app = createApp(App);
// 注册 pinia
app.use(createPinia());
app.mount('#app')③引用 TUIRoomKit 组件
新建一个vue页面,引入:
javascript
<template>
<ConferenceMainView></ConferenceMainView>
</template>
<script setup>
import { ConferenceMainView } from '@tencentcloud/roomkit-web-vue3';
</script>此时如果后端已经创建会议,就是使用进入已有会议,否则使用创建新会议:
④进入已有会议
javascript
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7
import { conference } from '@tencentcloud/roomkit-web-vue3';
const joinConference = async () => {
await conference.login({
// 获取 sdkAppId 可参考文档开通服务部分,https://write.woa.com/document/139678220708134912#d9d2b8d1-f19f-441b-a436-457748c94997
sdkAppId: 0,
// 用户在您业务中的唯一标示 Id
userId: '',
// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系
userSig: '',
});
await conference.join('123456', {
isOpenCamera: false,
isOpenMicrophone: false,
});
}
joinConference()⑤发起新会议
javascript
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7
import { conference } from '@tencentcloud/roomkit-web-vue3';
const startConference = async () => {
await conference.login({
// 获取 sdkAppId 可参考文档开通服务部分,https://write.woa.com/document/139678220708134912#d9d2b8d1-f19f-441b-a436-457748c94997
sdkAppId: 0,
// 用户在您业务中的唯一标示 Id
userId: '',
// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系
userSig: '',
});
await conference.start('123456', {
roomName: 'TestRoom',
isSeatEnabled: false,
isOpenCamera: false,
isOpenMicrophone: false,
});
}
startConference()运行方式,就是启动你的项目,比如我的是 npm run serve 。
快速接入步骤链接![]() https://cloud.tencent.com/document/product/647/81962
https://cloud.tencent.com/document/product/647/81962
快速接入只能简单的控制一些按钮显隐,无法修改颜色等,他的主题色只能修改黑白,无法将会议的蓝色改为你的颜色,所以还需要继续使用界面定制。
⑥界面定制
我们使用的是UIKit 源码导出修改和界面微调两种方法的结合使用。
首先使用界面微调方法隐藏多余功能按钮,有很多邀请参加会议按钮可以隐藏。


在刚才引入快速接入腾讯源码的那个页面。
javascript
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7
import { conference, FeatureButton } from '@tencentcloud/roomkit-web-vue3';
conference.hideFeatureButton(FeatureButton.SwitchTheme);可以隐藏的按钮如下:

接下来继续进行UIKit 源码导出修改:
首先导出UIKit 源码:
javascript
node ./node_modules/@tencentcloud/roomkit-web-vue3/scripts/eject.js
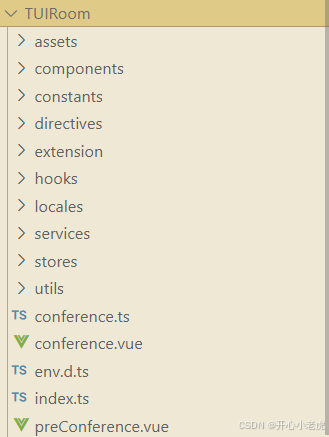
源码导出后,在您指定的项目路径中会新增 TUIRoomKit 源码。此时,您需要手动将 ConferenceMainView 组件,conference 对象的引用从 npm 包地址更改为 TUIRoom 源码的相对路径地址。
javascript
- import { ConferenceMainView, conference } from '@tencentcloud/roomkit-web-vue3';
// 替换引用路径为 TUIRoomKit 源码的真实路径
+ import { ConferenceMainView, conference } from './src/components/TUIRoom/index.ts';接下来配置 UIKIT 源码开发环境:
因为我的是vue3+webpack+js,但是这里选择最接近的就是vue+webpack+ts
因为我的项目是js的,此时运行报错,如果你的项目是ts的跳过这个步骤;
 执行命令,将js改为ts:
执行命令,将js改为ts:
javascript
vue add typescript如果此时报错vue既不是内部命令也不是外部命令,你需要全局下载一下vue,执行:
npm install -g vue使用 vue --V,如果显示vue版本号,则成功,继续执行:
vue add typescript此时运行还是会报错,因为项目有冲突,这时不要慌,一个一个问题去解决:
一起来解决这几种问题:
1)main.ts报错
里面引入的全局组件,都报错了,这是因为,我的项目是js,这时如果在main.ts引入,就需要类型声明,在src目录下创建文件,把你的全局组件添加进去 :
env.d.ts
javascript
declare module '@/components/你的组件名字'
declare module '@/components/你的组件名字'2)scss报错
因为我的项目用的less,此时需要下载scss,执行命令:
javascript
npm install sass sass-loader -S -D3)腾讯源码报错
如果腾讯的源码报错,TUIRoom文件夹里面的文件报错,找到报错点,进行注释,如果不影响项目流程,是用不到的功能,则没事。

如果是用到的功能报错,并且自己不会解决,那就在腾讯提交工单,会有人回复解答问题。
腾讯遇到问题工单提交页面![]() https://cloud.tencent.com/online-service?from=doc_647
https://cloud.tencent.com/online-service?from=doc_647
3.腾讯源码修改
①颜色修改
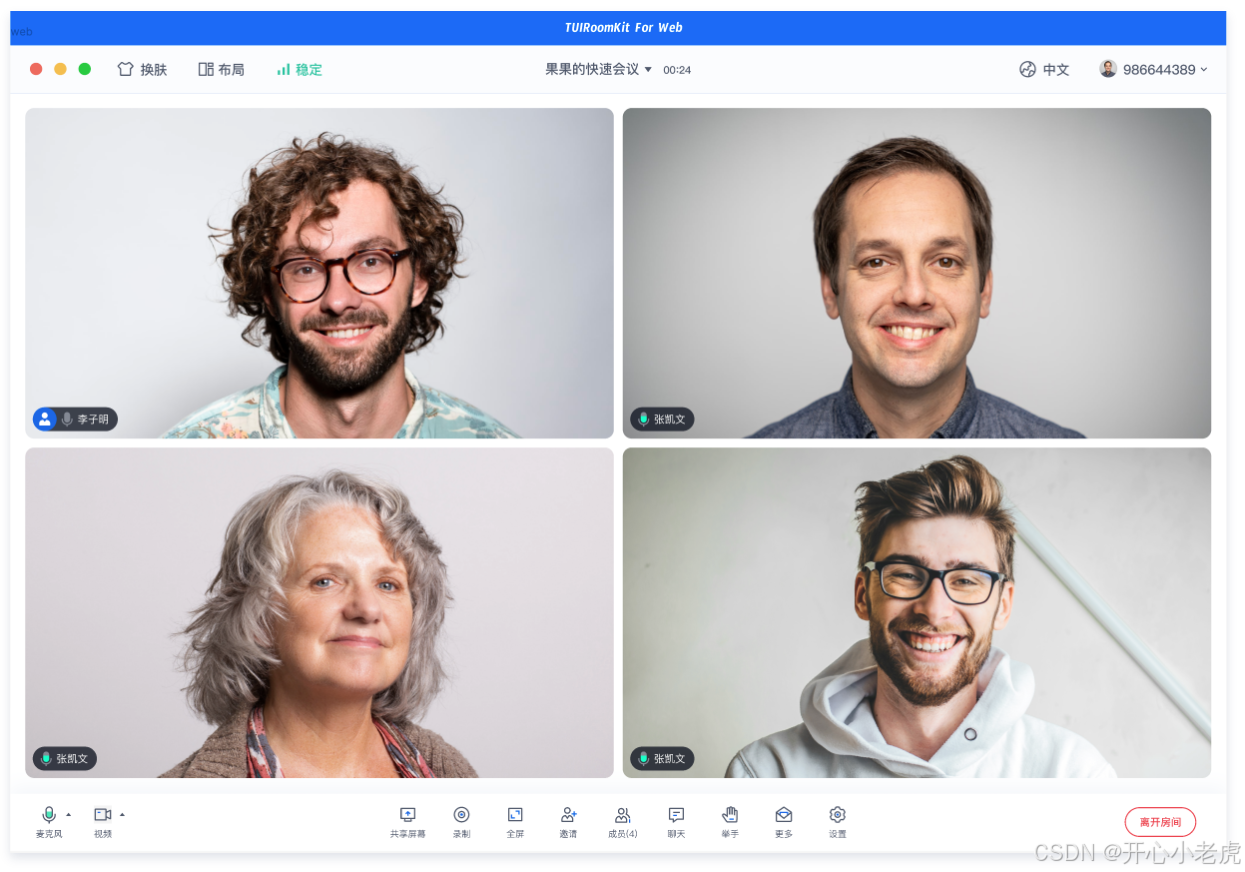
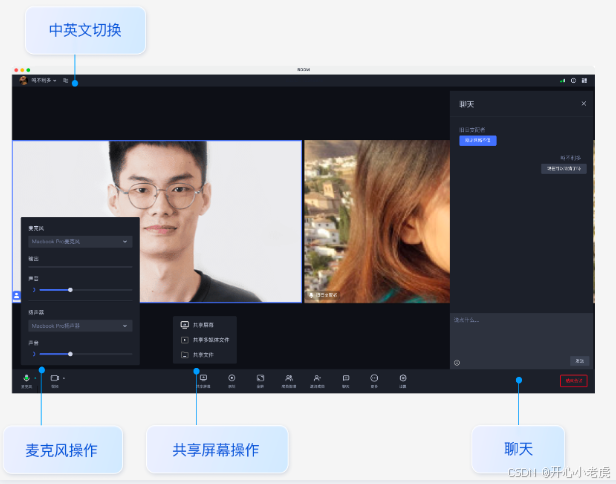
会议里面有一个更换皮肤,但是他只是黑白主题色更换。


如果你想将里面的蓝色改为其他颜色,比如绿色,需要改两个地方。
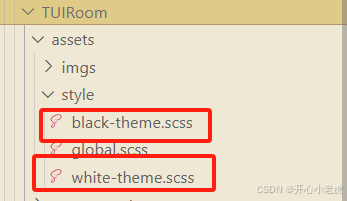
1)首先把这两个文件里面的蓝色改为绿色

2)其他的就需要一个一个改了,比如我想改这个按钮的颜色

想把绿色改为粉色。
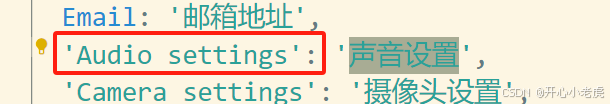
首先全局搜索"声音设置",然后找到其对应的英文:

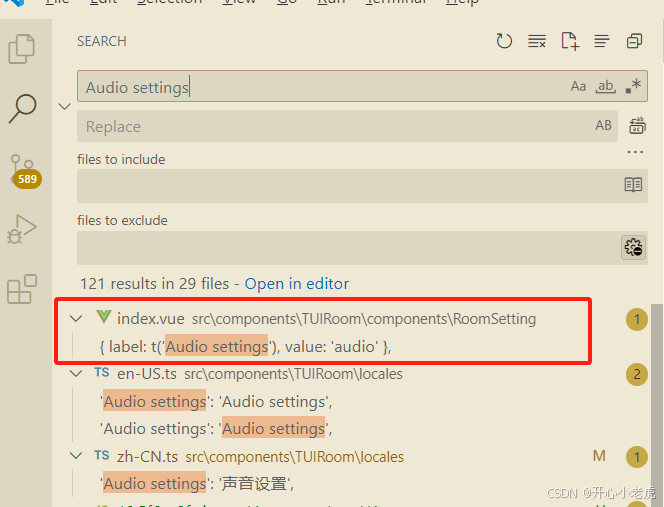
然后全局搜索"Audio settings",找到按钮位置,

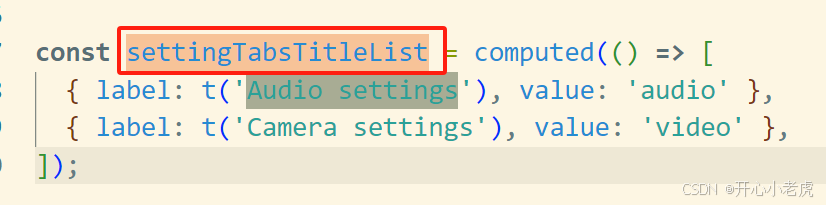
点击进入文件,在这个文件内搜索,settingTabsTitleList :

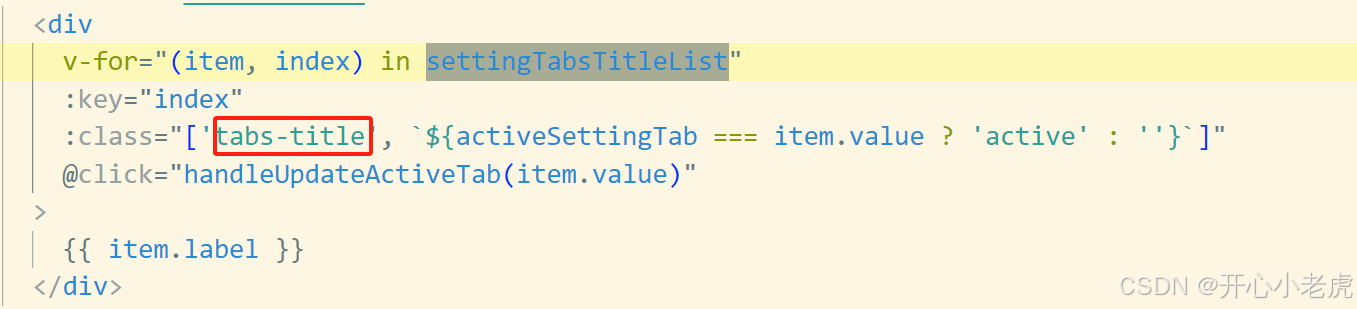
更改这个样式的颜色:


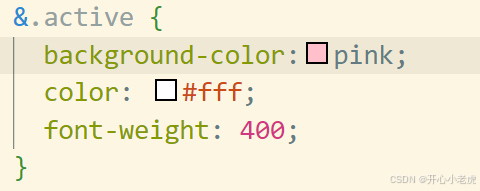
改为粉色:

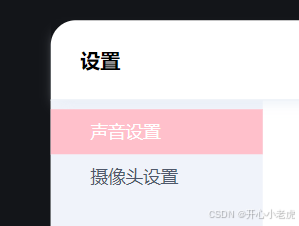
更改成功:

②结束会议跳转到我们的页面的逻辑修改
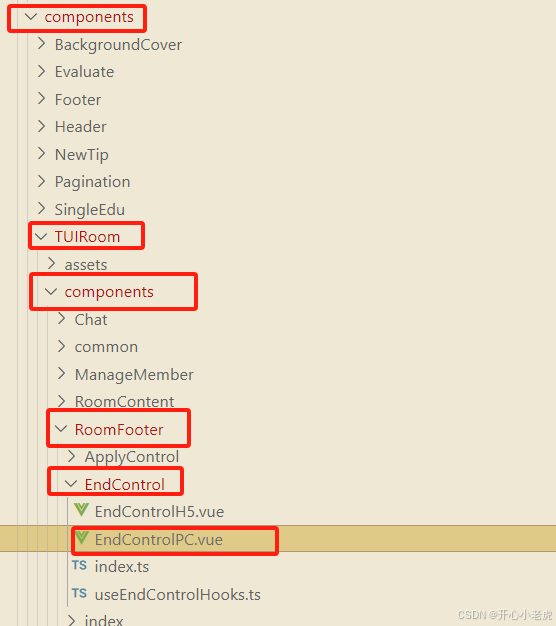
找到这个文件,EndControlPC.vue :

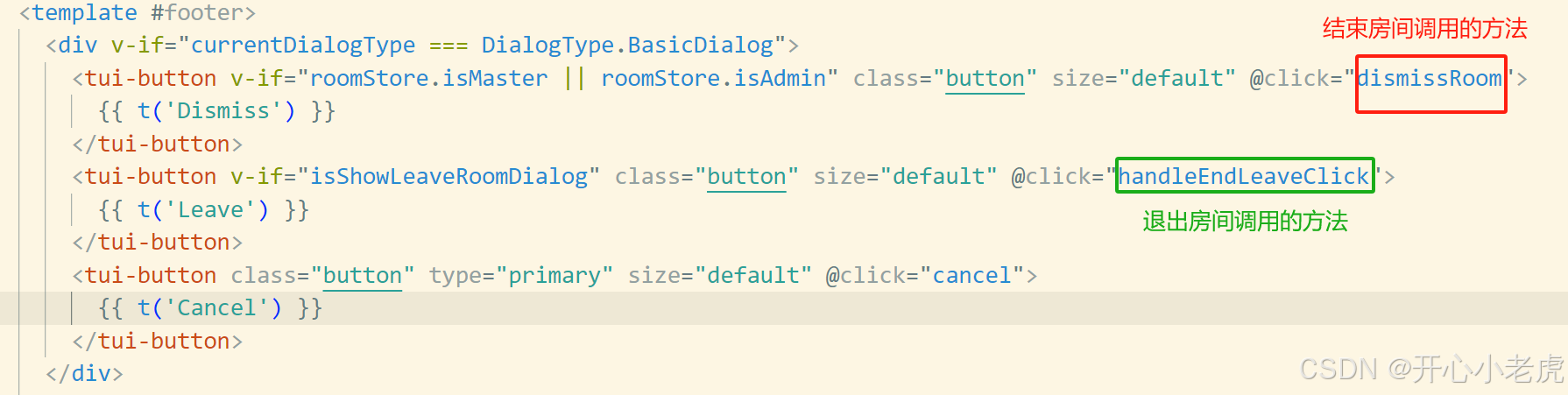
在这部分添加你的跳转逻辑:

找到这两个方法,添加我们的逻辑,会议结束或者离开会议时,跳转到我们项目的页面:

handleEndLeaveClick添加离开逻辑方法和dismissRoom方法相同,记得添加。
如果还需要更改其他的地方,根据这个文件夹的提示找到相应的功能文件进行修改即可: