
一、了解外观模式
概念
外观模式 (Facade Pattern)是一种结构型设计模式,它提供了一个简单的接口,隐藏了一个复杂系统的内部复杂性,使得客户端可以通过该接口与系统进行交互,而无需了解系统内部的具体实现细节。
外观模式可以将一个复杂系统分解成多个子系统或模块,然后使用一个外观类作为系统的统一接口,为客户端提供所需的功能。客户端只需要与外观类进行交互,而不需要直接与子系统进行交互。
作用
-
简化调用:将复杂的系统调用过程简化为几个简单的方法调用。通过封装系统的复杂性,可以更轻松地使用系统功能。
-
解耦合:减少客户端与子系统之间的耦合度。客户端只需与外观类进行交互,而不需要了解各个子系统之间的关系和具体实现细节。
-
提高灵活性:通过外观类,可以对复杂系统进行适当的封装和抽象,使得系统内部的变化对客户端的影响降低。当系统发生改变时,只需调整外观类即可,而不需要修改客户端代码。
-
提高可维护性:外观模式将系统的实现细节封装在一个外观类中,使得系统更易于维护和扩展。对于客户端来说,只需关注外观类的接口,而不需要关心系统的内部变化。
总之,外观模式可以帮助我们简化复杂系统的调用过程,提供一个统一的、简化的接口给客户端使用,减耦合度并提高代码的可维护性。
二、外观模式的核心思想
基本原理和关键要素
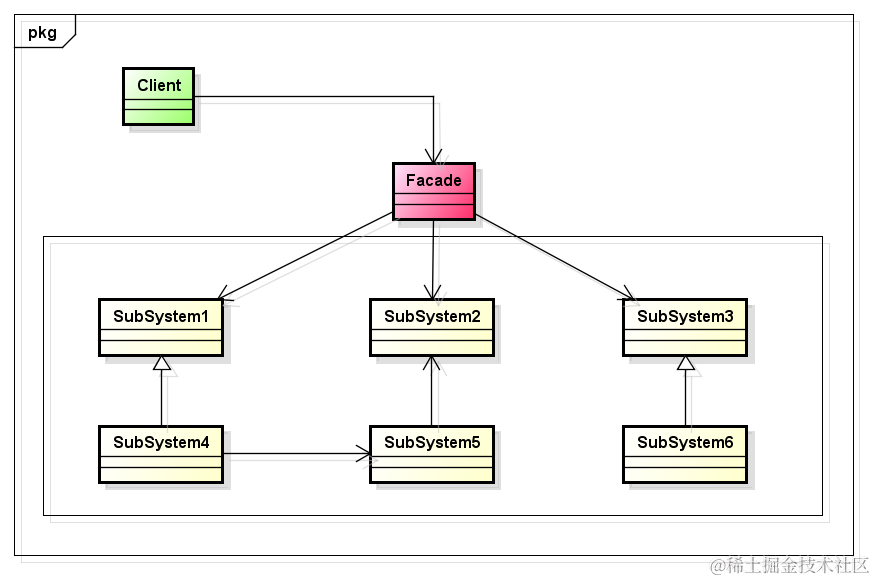
在 JavaScript 中,外观模式是一种结构型设计模式,它通过提供一个简单的接口来隐藏复杂的子系统或的复杂性。以下是外观模式的基本原理和关键要素:
-
基本原理:
-
外观类(Facade Class):外观类是外观模式的核心。它封装了子系统的复杂功能和接口,并提供了简洁、易于使用的接口给客户端。
-
子系统类(Subsystems Class):子系统类包含了系统中的各个子系统或者模块,它们实现了具体的功能。外观类通过与子系统类交互来完成具体的功能。
-
-
关键要素:
-
外观类接口(Facade Interface):外观类提供了一组简单的接口方法,用于装和暴露子系统复杂功能。这些接口方法通常与具体的子系统类相关联。
-
子系统类(Subsystems):子系统类实现了具体的功能,并包含一些具体的方法。外观类通过与子系统类进行交互来完成具体的功能。
-
客户端(Client):客户端使用外观类提供的简化口来调用子系统的功能。客户端不需要了解和依赖子系统的具体实现,只需要通过外观类来访问系统的功能。
-
使用外观模式关键点在于外观类的设计。外观类需要将子系统的复杂性隐藏起来,提供一个简洁、易用的接口给客户端。在实现外观类时,需要考虑子系统的组合和调用顺序,以及如何将复杂的功能封装为单的接口方法。
- 简单示例
假如有多个子系统类 SubSystem1 、SubSystem2...,每个子系统都有负责的功能,我们如何能做到不了解子系统的功能而去使用它呢?

第一步:定义子系统类
// 子系统类
class SubSystem1 {
operation1() {
console.log("Subsystem1 operation1");
}
}
class SubSystem2 {
operation2() {
console.log("Subsystem2 operation2");
}
}第二步:定义外观类
// 外观类
class Facade {
constructor(subsystem1, subsystem2) {
this.subsystem1 = subsystem1;
this.subsystem = subsystem2;
}
//外观类接口方法
run() {
this.subsystem1.operation1();
this.subsystem2.operation2();
}
}第三步:客户端使用外观类,客户端与子系统解耦合。
// 客户端代码调用
const subsystem1 = new SubSystem1();
const subsystem2 = new SubSystem2();
// 外观类
const facade = new Facade(subsystem1, subsystem2);
facade.run();在上述示例中,外观类 Facade 封装了子系统类 Subsystem1 和 Subsystem2 的复杂功能,并提供了简洁的接口方法 run客户端使用。客户端需要通过外观类调用 run 方法,而不需要了解和依赖子系统的具体实现。
外观模式通过封装和简化复杂的子系统功能,供了一个简洁、易用的接口给客户端使用。通过使用外观模式,可以隐藏复杂性、简化调用过程、解耦合系统各部分,并提高代码的可维护性和可读性。
理解外观模式中的外观类
在 JavaScript 中,简单的说,外观类是一种封装复杂子系统的设计模式,它提供了一个简单的接口给客户端使用,隐藏了子系统的复杂性。外观类的职责包括以下几个方面:
-
封装子系统接口:外观类封装了子系统的复杂接口和方法。它通过与子系统类进行交互,将多个子系统的功能整合在一个统一的接口中,以便客户端使用。
-
提供简化的接口方法:外观类提供了一组简化的接口方法给客户端使用。这些接口方法尽可能简洁易用,能够满足客户端的需求。通过这些接口方法,客户端可以不需要了解子系统的具体实现,直接调用外观类提供的方法来完成复杂的功能。
-
调用子系统方法:外观类在自身的方法中调用子系统的方法。它了解和管理子系统类之间的调用顺序和关系。可以根据具体的业务逻辑来组织子系统的调用,在不同的方法中调用不同的子系统方法,实现具体的功能。
-
隐藏子系统的复杂性:外观类将复杂的子系统功能封装在自身的简化接口中,客户端不需要了解和关心子系统的复杂细节。通过外观类,客户端可以将复杂的调用过程简化为一行或几行代码。
三、实现外观模式
API 封装管理
以最简单的 API 网络请求封装类为例,通过外观类封装了网络请求的具体实现,提供了更简洁的接口给客户端使用,使得发送网络请求更加简单和清晰。
// 子系统类,模拟网络请求
class Http {
request(url, method, data) {
console.log(`Sending ${method} request to ${url} with data:`, data);
// 发送网络请求的具体逻辑
}
}
// 外观类,封装网络请求方法
class API {
constructor() {
this.http = new Http(); // 创建子系统对象
}
// 封装 GET 请求
get(url, data) {
this.http.request(url, "GET", data);
}
// 封装 POST 请求
post(url, data) {
this.http.request(url, "POST", data);
}
}
// 客户端代码
const api = new API();
// 发送 GET 请求
api.get("httpsapi.example.com/users", { id: 123 });
// 发送 POST 请求
api.post("https://api.example.com/users", { name: "John", age: 25 });在上述示例中,Http 类表示一个简单的网络请求子系统类。API 类则是外观类,它封装了网络请求的具体实现,提供了更简洁的接口给客户端使用。
通过创建 API 类的实例 api,客户端可以调用 get 和 post 方法,而不需要关心具体的网络请求细节。API 类的方法内部会调用 Http 类的 request 方法,实现真正的网络请求操作。
这样,通过封装网络请求的细节,我们在客户端只需与 API 类交互,使得发送网络请求更加简单和清晰。
订餐系统套餐服务
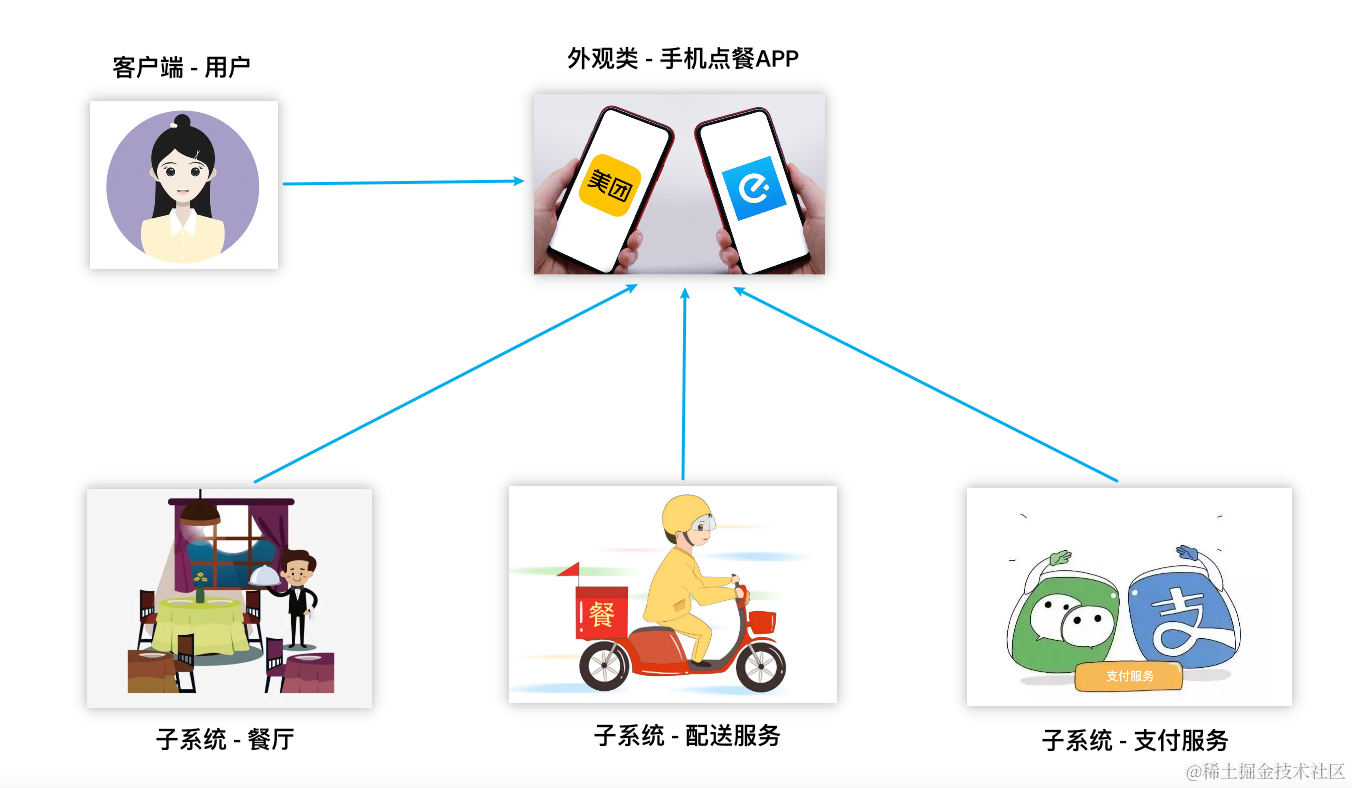
假设我们有一个订购套餐服务的系统,包括餐厅、配送服务和支付服务。外观模式的主要思想是创建一个外观类将这些子系统封装起来,提供一个简化的接口方法供客户端调用,隐藏各个子系统内部的复杂操作。如下代码示例:

Snipaste_2023-09-18_15-58-46.png
1. 各个子系统类 - 餐厅、配送服务、支付服务。
// 子系统类 - 餐厅
class Restaurant {
getPackageInfo(packageId) {
// 模拟根据套餐ID获取套餐信息的逻辑
if (packageId === "A") {
return { name: "Package A", price: 10 };
} else if (packageId === "B") {
return { name: "Package B", price: 15 };
} else {
return null;
}
}
}
// 子系统类 - 配送服务
class DeliveryService {
getDeliveryTime(address) {
// 模拟根据地址获取配送时间和费用的逻辑
const fee = address.includes("Beijing") ? 3 : 5;
return { time: "2 hours", fee };
}
deliverPackage(packageInfo, address) {
// 模拟配送套餐的逻辑
console.log(`Package ${packageInfo.name} delivered to ${address}`);
// 返回配送状态
return "delivered";
}
}
// 子系统类 - 支付服务
class PaymentService {
processPayment(amount) {
// 模拟支付金额的逻辑
const isSuccessful = Math.random() < 0.8;
return isSuccessful ? "success" : "failure";
}
}2. 定义外观类,将这些子系统封装起来,提供一个简化的接口方法 orderPackage。
// 外观类
class FoodDelivery {
constructor() {
this.restaurant = new Restaurant();
this.deliveryService = new DeliveryService();
this.paymentService = new PaymentService();
}
// 订单
orderPackage(packageId, address) {
const packageInfo = this.restaurant.getPackageInfo(packageId);
if (!packageInfo) {
return "Package not available.";
}
const deliveryTime = this.deliveryService.getDeliveryTime(address);
const totalPrice = packageInfo.price + deliveryTime.fee;
const paymentStatus = this.paymentService.processPayment(totalPrice);
if (paymentStatus !== "success") {
return "Payment failed. Please try again.";
}
const deliveryStatus = this.deliveryService.deliverPackage(
packageInfo,
address
);
return `Package delivered successfully to ${address}.`;
}
}3. 客户端使用外观类。
// 客户端代码
const foodDelivery = new FoodDelivery();
const packageId = "A";
const address = "123 Main St, Beijing";
const result = foodDelivery.orderPackage(packageId, address);
console.log(result);
在上述示例中,我们创建了一个套餐服务的子系统,包括餐厅、配送服务和支付服务。外观类 FoodDelivery 将这些子系统封装起来,提供一个简化的接口方法 orderPackage,最终客户端使用使用时不需要关注各个子系统的功能,只需要调用接口方法 orderPackage即可。
在外观类中,我们首先调用餐厅的 getPackageInfo 方法来获取指定套餐的信息。如果套餐不存在,我们返回相应的错误信息。
接下来,我们利用配送服务的 getDeliveryTime 方法获取配送时间和费用。然后,根据套餐价格和配送费用,计算出总价。
接着,我们调用支付服务的 processPayment 方法来处理支付。如果支付失败,我们返回相应的错误信息。
最后,我们调用配送服务的 deliverPackage 方法来配送套餐,并返回成功配送的信息给客户端。
在客户端代码中,我们实例化了外观类 FoodDelivery,然后调用了 orderPackage 方法来订购套餐。客户端只需要与外观类交互,并不需要了解和依赖子系统的具体实现细节。
通过外观模式,我们将复杂的套餐服务操作封装在外观类中,并提供了一个简单的接口给客户端使用。客户端只需要通过外观类来订购套餐,不需要与子系统直接交互,从而简化了客户端的代码和逻辑。
四、优点与应用场景
外观模式的优点
-
简化客户端代码:外观模式提供了一个统一的接口,隐藏了子系统的复杂性,使客户端代码更加简洁和易于维护。
-
解耦客户端和子系统:外观模式将客户端与子系统解耦,客户端只需要与外观类进行交互,而不需要了解和依赖子系统的具体实现细节。这使得子系统可以独立变化,而不影响客户端。
-
提高安全性:通过外观模式,限制客户端直接访问子系统的某些功能,增加了系统的安全性。
外观模式的应用
在实际开发中,JavaScript 外观模式有很多应用场景,尤其在以下的场景下应用广泛:
-
API 封装:在前端开发中,通过外观模式可以将对后端 API 的调用封装在一个统一的接口中。这样客户端只需要与外观类进行交互,而不需要关心具体的网络请求细节,如请求地址、数据处理等。这种方式可以使前端开发更加简洁和高效。
-
UI 库封装:当使用复杂的 UI 库时,可以使用外观模式将 UI 组件的初始化、渲染、事件处理等功能封装起来。这样客户端只需要与外观类进行交互,简化了客户端代码并提高了代码的可维护性。
-
浏览器兼容性处理:在处理浏览器兼容性时,可以使用外观模式将不同浏览器下的兼容性处理封装起来。客户端只需要与外观类进行交互,而不需要关心具体的浏览器兼容性细节,简化了客户端代码,也方便在未来进行兼容性的调整。
-
第三方库的封装:当使用第三方库时,可以使用外观模式将其封装起来,提供更简洁的接口给客户端使用。这样可以隐藏底层库的复杂性,减少了客户端与库之间的直接依赖。同时,如果将来需要替换底层库,只需修改外观类的实现即可,而不影响客户端。
总结
在使用 JavaScript 外观模式时,有以下几个准则,注意这几个准则的正确运用将是我们实现外观模式简单易用的前提保障:
-
角色分配:清楚划分好外观类和子系统类的责任,确保每个类的职责明确且单一。
-
不破坏封装性:外观模式的目的是将子系统进行封装,向客户端提供一个简化的接口。
-
可扩展性考虑:在设计外观模式时,要考虑到子系统的可扩展性。即使子系统发生变化,外观类也无需修改,维护起来更加灵活。
-
不滥用外观模式:外观模式的目的是简化客户端的操作,但并不意味着在所有情况下都需要使用外观模式,避免滥用造成过度封装和增加不必要的复杂性。
-
兼容性:在使用外观模式时要考虑兼容性问题,尤其是涉及不同浏览器或不同版本的兼容性。确保外观类能够提供一致的接口,适配不同的环境,保证代码的可移植性和可靠性。
注意以上事项可以帮助更好地使用和设计 JavaScript 外观模式,提高代码的可维护性、易读性和扩展性。
