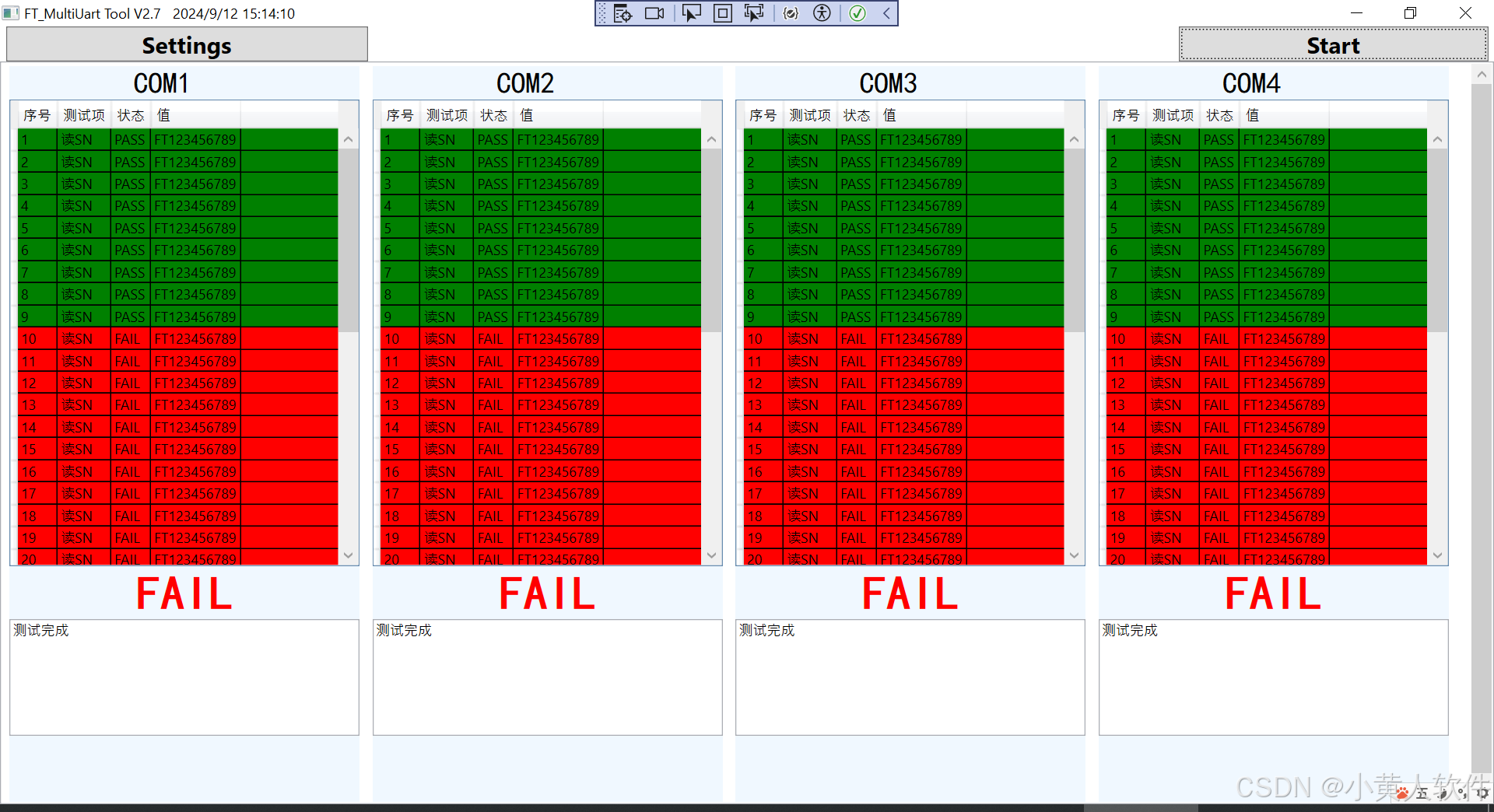
批量生产工具

xml
<Window x:Class="WpfM20UpdateFW.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfM20UpdateFW"
mc:Ignorable="d"
Title="FT_MultiUart Tool V2.7 " Height="600" Width="800" WindowState="Maximized" Closed="Window_Closed" KeyDown="Window_KeyDown" Loaded="Window_Loaded">
<Window.Resources>
<RoutedUICommand x:Key="download" Text="download"/>
<RoutedUICommand x:Key="download_concel" Text="download_concel"/>
<RoutedUICommand x:Key="settings" Text="settings"/>
</Window.Resources>
<Window.InputBindings>
<KeyBinding Gesture="Alt+D" Key="D" Command="{StaticResource download}"></KeyBinding>
<KeyBinding Gesture="Alt+C" Key="C" Command="{StaticResource download_concel}"></KeyBinding>
<KeyBinding Gesture="Alt+S" Key="S" Command="{StaticResource settings}"></KeyBinding>
</Window.InputBindings>
<Window.CommandBindings>
<CommandBinding Command="{StaticResource download}" CanExecute="Button_Click_Download"></CommandBinding>
<CommandBinding Command="{StaticResource download_concel}" CanExecute="Button_Click_DownloadCancel"></CommandBinding>
<CommandBinding Command="{StaticResource settings}" CanExecute="Button_Click_Settings"></CommandBinding>
</Window.CommandBindings>
<Grid ShowGridLines="false" MinWidth="20" FocusManager.FocusedElement="{Binding ElementName=download}" Grid.ColumnSpan="4">
<Grid.RowDefinitions>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.1*"></ColumnDefinition>
<ColumnDefinition Width="0.1*"></ColumnDefinition>
<ColumnDefinition Width="0.1*"></ColumnDefinition>
<ColumnDefinition Width="0.1*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<!--<TextBox Grid.Row="0" Grid.Column="0" x:Name="Path" IsReadOnly="True"/>-->
<Button Grid.Row="0" Grid.Column="0" FontSize="20" FontWeight="Bold" Margin="5,0,5,0" x:Name="settings" Click="Button_Click_Settings">Settings</Button>
<Button Grid.Row="0" Grid.Column="3" FontSize="20" FontWeight="Bold" Margin="50,0,5,0" x:Name="download" IsDefault="True" Click="Button_Click_Download" >Start</Button>
<TextBlock Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="2" x:Name="textBlockDevice" FontFamily="黑体" FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center" Text="{Binding DeviceCount}"/>
<ListBox x:Name="myListBox" Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="4">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel Orientation="Horizontal" IsItemsHost="True"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel x:Name="myStackPanel" Orientation="Vertical" Background="AliceBlue" Margin="1 0 0 0" Width="300" Height="{Binding ActualHeight, ElementName=myListBox, Mode=OneWay}">
<TextBlock x:Name="myCom" FontFamily="黑体" FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock.Text >
<MultiBinding StringFormat="{}COM{0,-4}">
<Binding Path="Name"/>
</MultiBinding>
</TextBlock.Text>
</TextBlock>
<DataGrid x:Name="myDataGrid" AutoGenerateColumns="True" MaxHeight="400" ItemsSource="{Binding DataGridCollection}">
<DataGrid.RowStyle>
<Style TargetType="DataGridRow">
<Setter Property="Background" Value="White" />
<Style.Triggers>
<!-- 这里是根据条件来设置颜色,假设你想要将满足某个条件的行背景设置为绿色 -->
<DataTrigger Binding="{Binding Row[状态]}" Value="PASS">
<Setter Property="Background" Value="Green" />
</DataTrigger>
<DataTrigger Binding="{Binding Row[状态]}" Value="FAIL">
<Setter Property="Background" Value="Red" />
</DataTrigger>
<DataTrigger Binding="{Binding Row[状态]}" Value="SKIP">
<Setter Property="Background" Value="Gray" />
</DataTrigger>
</Style.Triggers>
</Style>
</DataGrid.RowStyle>
</DataGrid>
<TextBlock x:Name="myStatus" Text="{Binding Path=Status}" FontFamily="黑体" FontSize="40" FontWeight="Bold" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="White" />
<Style.Triggers>
<!-- 这里是根据条件来设置颜色,假设你想要将满足某个条件的行背景设置为绿色 -->
<DataTrigger Binding="{Binding Status}" Value="PASS">
<Setter Property="Foreground" Value="Green" />
</DataTrigger>
<DataTrigger Binding="{Binding Status}" Value="FAIL">
<Setter Property="Foreground" Value="Red" />
</DataTrigger>
<DataTrigger Binding="{Binding Status}" Value="SKIP">
<Setter Property="Foreground" Value="Gray" />
</DataTrigger>
<DataTrigger Binding="{Binding Status}" Value="READY">
<Setter Property="Foreground" Value="Black" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
<TextBox x:Name="myLog" Text="{Binding Path=Log}" MinHeight="100" VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto" AcceptsReturn="True" IsReadOnly="True" VerticalContentAlignment="Stretch" HorizontalContentAlignment="Stretch" />
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<!--<ListView x:Name="myListBox" Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="4">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel Orientation="Horizontal" IsItemsHost="True"/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical" Background="AliceBlue" Margin="1 0 0 0" Width="300" Height="{Binding ActualHeight, ElementName=myListBox, Mode=OneWay}">
<TextBlock x:Name="textBlock" FontFamily="黑体" FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock.Text >
<MultiBinding StringFormat="{}COM{0,-4}">
<Binding Path="Name"/>
</MultiBinding>
</TextBlock.Text>
</TextBlock>
<DataGrid Name="myDataGrid" AutoGenerateColumns="True" MaxHeight="500" />
<TextBlock Text="{Binding Path=Status}" Foreground="{Binding Path=StatusForeground}" FontFamily="黑体" FontSize="40" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<TextBox x:Name="logText" MinHeight="100" VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto" AcceptsReturn="True" IsReadOnly="True" VerticalContentAlignment="Stretch" HorizontalContentAlignment="Stretch" />
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
--><!-- 添加数据绑定项 --><!--
</ListView>-->
<!--<ListBox DockPanel.Dock="Top" x:Name="myListBoxSP" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Center">
<ListBox.ItemTemplate>
<DataTemplate>
<Grid>
<ProgressBar x:Name="Progress">
<ProgressBar.Value>
<Binding Path="ProgressValue"></Binding>
</ProgressBar.Value>
<ProgressBar.Foreground>
<Binding Path="ProgressForeground"></Binding>
</ProgressBar.Foreground>
</ProgressBar>
<TextBlock x:Name="textBlock" FontFamily="黑体" FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock.Text >
<MultiBinding StringFormat="{}SP COM{0,-4}{1,4}%">
<Binding Path="Name"/>
<Binding Path="Value" ElementName="Progress"/>
</MultiBinding>
</TextBlock.Text>
</TextBlock>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>-->
</Grid>
</Window>还是不习惯数据绑定的方式,总是想用getcontrol先获取控件,再对控件进行处理。我注释后,绑定也很方便!!!
csharp
private void Window_Loaded(object sender, RoutedEventArgs e)
{
DataTable dataTable = new DataTable();
dataTable.Columns.Add("序号", typeof(int));
dataTable.Columns.Add("测试项", typeof(string));
dataTable.Columns.Add("状态", typeof(string));
dataTable.Columns.Add("值", typeof(string));
for (int j = 1; j <= 40; j++)
{
dataTable.Rows.Add(j, "读SN", j < 10?"PASS":"FAIL","FT123456789");
}
for (int i = 0; i < bindingList.Count; i++)
{
//TextBlock myCom = (TextBlock)MyAPI.getControl(myListBox, i, "myCom");
//DataGrid myDataGrid = (DataGrid)MyAPI.getControl(myListBox, i, "myDataGrid");
//if (myDataGrid != null)
//{
// myDataGrid.ItemsSource = dataTable.DefaultView;
//}
bindingList[i].DataGridCollection = dataTable.DefaultView;
//TextBlock myStatus = (TextBlock)MyAPI.getControl(myListBox, i, "myStatus");
//myStatus.Text = "PASS";
bool b = true;
for (int k = 0; k < dataTable.Rows.Count; k++) {
if (dataTable.Rows[k]["状态"].Equals("FAIL"))
{
b = false;
}
}
bindingList[i].Status = b?"PASS":"FAIL";
//TextBlock myLog = (TextBlock)MyAPI.getControl(myListBox, i, "myLog");
//myLog.Text = "测试完成";
bindingList[i].Log = "测试完成";
}
}触发示例:多种状态对应不同颜色
DataTrigger 可以设置多种状态,每种状态对应不同的颜色。你可以为 DataGridRow 设置多个 DataTrigger,根据不同的条件更改行的颜色。假设你有一个 Status 列,不同的状态对应不同的颜色,比如 "Green"、"Yellow"、"Red" 等。
示例:多种状态对应不同颜色
假设 DataTable 中有一个 Status 列,根据 Status 的值来设置不同的背景颜色。
1. 创建 DataTable 并绑定到 DataGrid
csharp
// 创建 DataTable
DataTable table = new DataTable();
table.Columns.Add("Name", typeof(string));
table.Columns.Add("Status", typeof(string)); // 状态列,用于改变颜色
// 添加示例数据
table.Rows.Add("Item 1", "Green"); // 对应绿色
table.Rows.Add("Item 2", "Yellow"); // 对应黄色
table.Rows.Add("Item 3", "Red"); // 对应红色
// 绑定到 DataGrid
myDataGrid.ItemsSource = table.DefaultView;2. 在 XAML 中定义 DataGrid 的 RowStyle
使用多个 DataTrigger 为不同的状态设置不同的行背景颜色:
xml
<DataGrid x:Name="myDataGrid" AutoGenerateColumns="True">
<DataGrid.RowStyle>
<Style TargetType="DataGridRow">
<Setter Property="Background" Value="White" /> <!-- 默认背景色 -->
<Style.Triggers>
<!-- 当 Status 为 "Green" 时,将行背景设置为绿色 -->
<DataTrigger Binding="{Binding Path=Row[Status]}" Value="Green">
<Setter Property="Background" Value="LightGreen" />
</DataTrigger>
<!-- 当 Status 为 "Yellow" 时,将行背景设置为黄色 -->
<DataTrigger Binding="{Binding Path=Row[Status]}" Value="Yellow">
<Setter Property="Background" Value="Yellow" />
</DataTrigger>
<!-- 当 Status 为 "Red" 时,将行背景设置为红色 -->
<DataTrigger Binding="{Binding Path=Row[Status]}" Value="Red">
<Setter Property="Background" Value="Salmon" />
</DataTrigger>
<!-- 你可以添加更多状态和对应的颜色 -->
</Style.Triggers>
</Style>
</DataGrid.RowStyle>
</DataGrid>3. 动态修改 DataTable 行状态
你可以在代码中动态修改 Status 列的值来触发颜色变化:
csharp
// 将第一行的状态设置为 "Red",触发行背景变为红色
table.Rows[0]["Status"] = "Red";解释
Path=Row[Status]:绑定到DataRowView的Row属性中的Status列。- 每个
DataTrigger针对Status列的不同值设置不同的背景颜色。 - 你可以根据需要添加更多的
DataTrigger,为更多的状态设置不同的颜色。
这样,你可以通过修改 DataTable 中的状态值,动态控制 DataGrid 中行的颜色变化。