1 配置Eclipse
1.1 安装JDK
下载之后,在当前目录解压(以jdk1.8.0_333为例)。
python
sudo mkdir /usr/lib/jvm # 在/usr/lib/jvm目录下新建目录
sudo mv jdk1.8.0_333 /usr/lib/jvm # 将解压的文件移动到我们的新建目录下
sudo gedit /etc/profile # 打开profile文件,并执行如下操作在profile文件的结尾加上最后四行(第28行的 export JAVA_HOME=/usr/lib/jvm/jdk1.8.0_333 是依据自己的目录下的JDk版本):

python
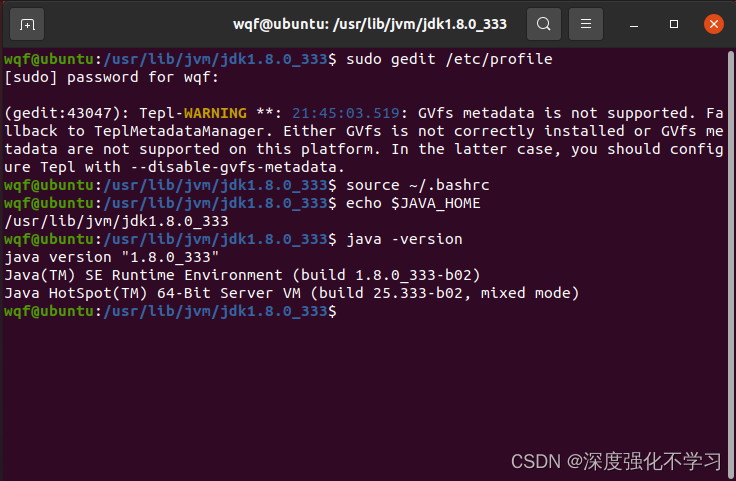
source ~/.bashrc # 让环境生效
echo $JAVA_HOME # 判断JDK是否生效
java -version # 查看java是否安装成功
1.2 安装eclipse
下载eclipse安装包: Eclipse下载链接
版本选择:Eclipse IDE for C/C++ Developers,Linux x86_64(基于自身需求,C/C++适合这个)。下载不要直接点download,先选择换一个镜像(>> Select Another Mirror),选择中国内陆的任意一个地址去下载会快一些。
python
mkdir /opt # 新建目录,并把我们下载的tar包解压出的eclipse文件夹放到新建目录
sudo gedit /usr/share/applications/eclipse.desktop # 打开eclipse.desktop文件添加以下内容打开eclipse.desktop文件添加以下内容:
python
[Desktop Entry]
Encoding=UTF-8
Name=Eclipse
Comment=Eclipse
Exec=/opt/eclipse/eclipse
Icon=/opt/eclipse/icon.xpm
Terminal=false
StartupNotify=true
Type=Application
Categories=Application;Development;root权限下输入以下指令赋予图标可执行权限:
python
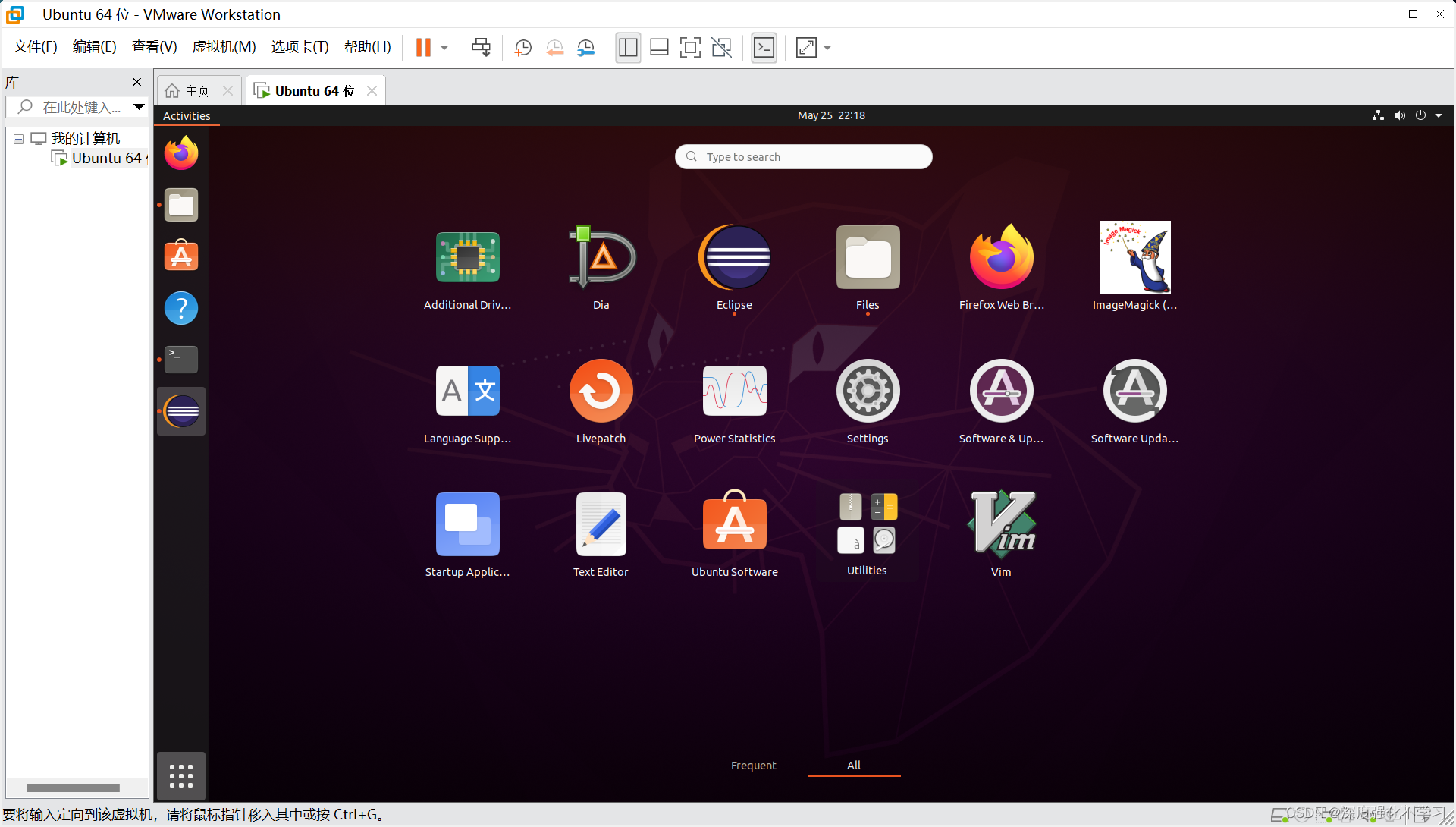
sudo chmod u+x /usr/share/applications/eclipse.desktop(1)在显示应用程序那里可以找到eclipse的图标,并可以打开:

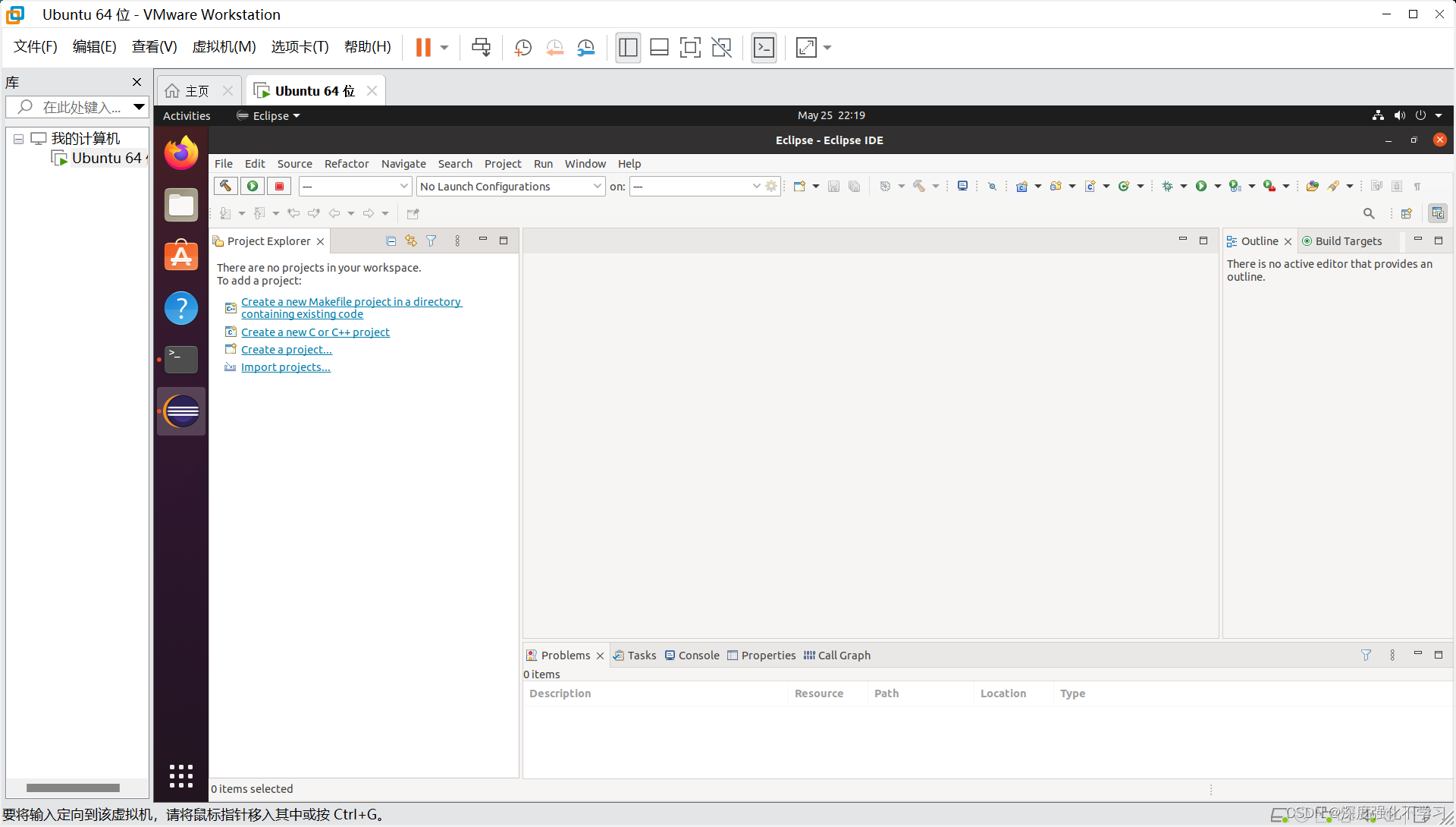
(2)双击图标可以打开Eclipse界面:

2 在Eclipse中编译ns3(3.36版本)
2.1 创建ns3工程
2.1.1 新建ns3空工程
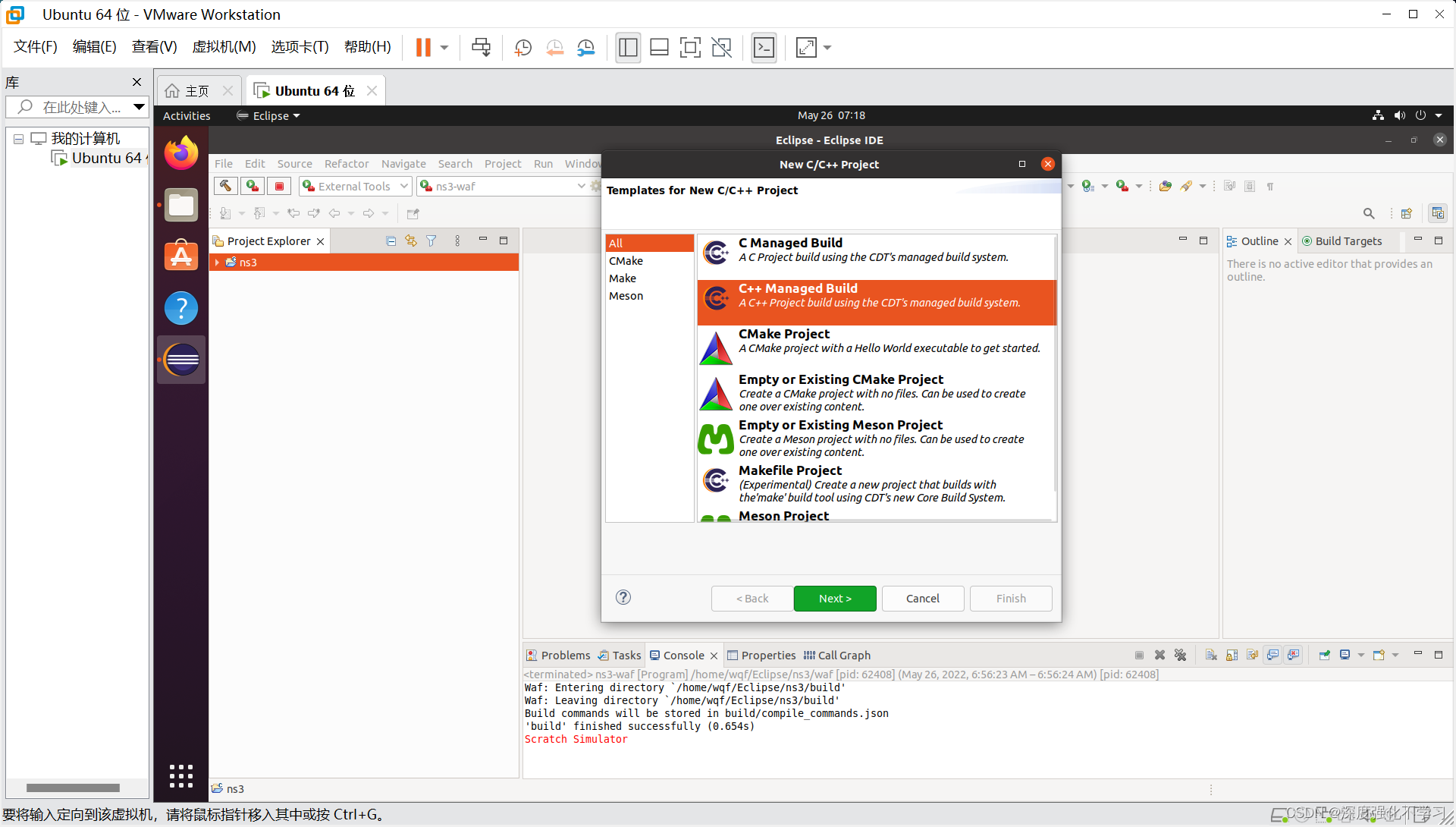
File ---> new ---> C/C++ project

2.1.2 选择C++ Managed Build

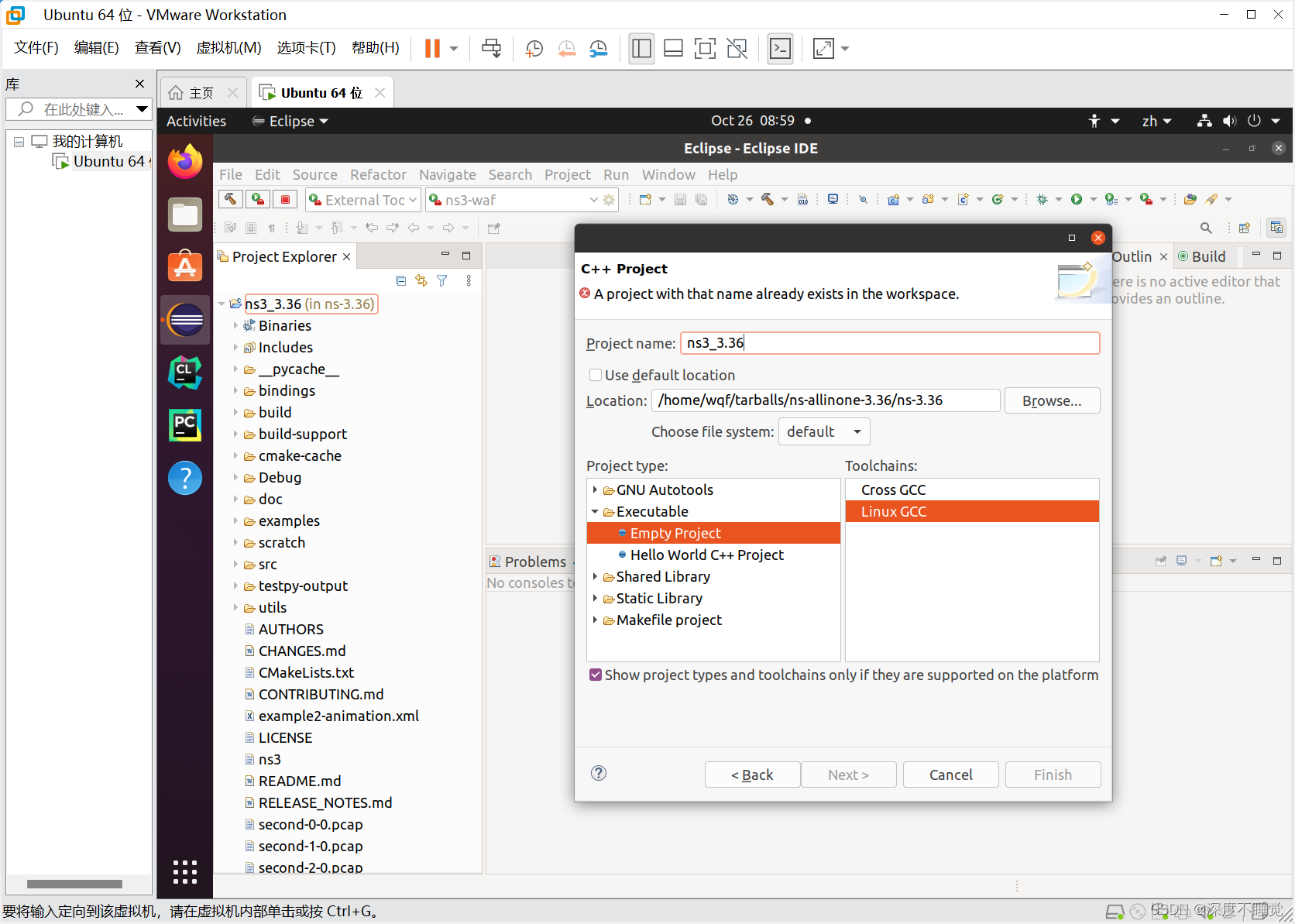
2.1.3 按照如下图创建empty工程"ns3_3.36"(名称按自己版本而定)
参考书上是使用在默认位置,勾选 " Use default location " ,创建的C++工程,然后移动我们安装好的NS3,会出现 CMake Error 问题(尽量不要移动或改变配置好的NS3的目录)。
所以:我们取消 " Use default location " 的勾选,选择如图 /home/wqf/tarballs/ns-allinone-3.36 目录下的ns-3.36作为 project 创建位置,此时 project name 根据喜好设置(如图是:ns3_3.36)。

2.2 设置eclipse中ns-3编译器
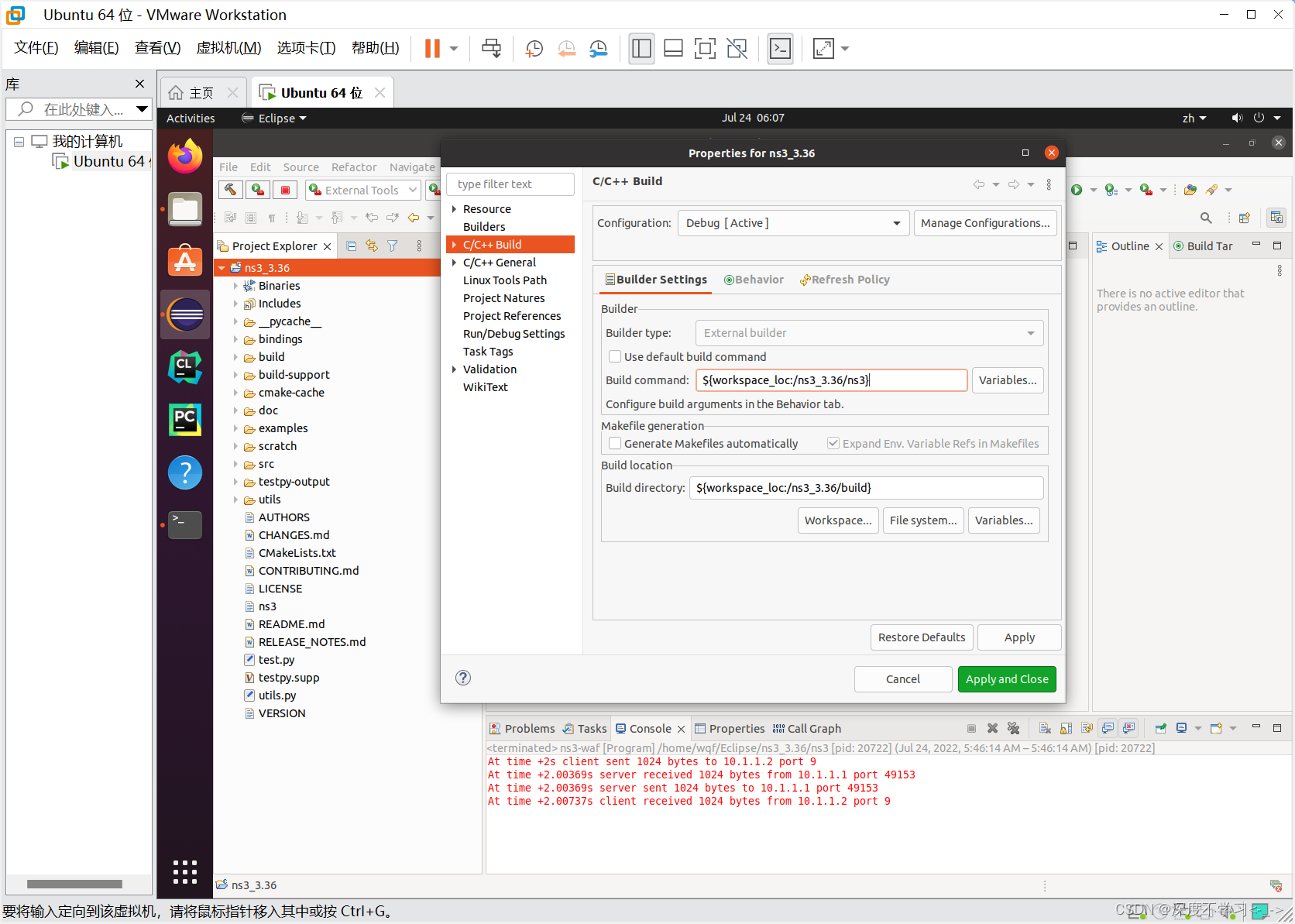
在 Project Explorer 中选中ns3上单击右键,选择properties,得到的界面如下,按照界面上所示配置如下:
2.2.1 Build Setting选项卡
python
# 所用到的命令
# 如果是3.36版本,则输入如下
${workspace_loc:/ns3_3.36/ns3}
${workspace_loc:/ns3_3.36/build}以3.36为例如图:

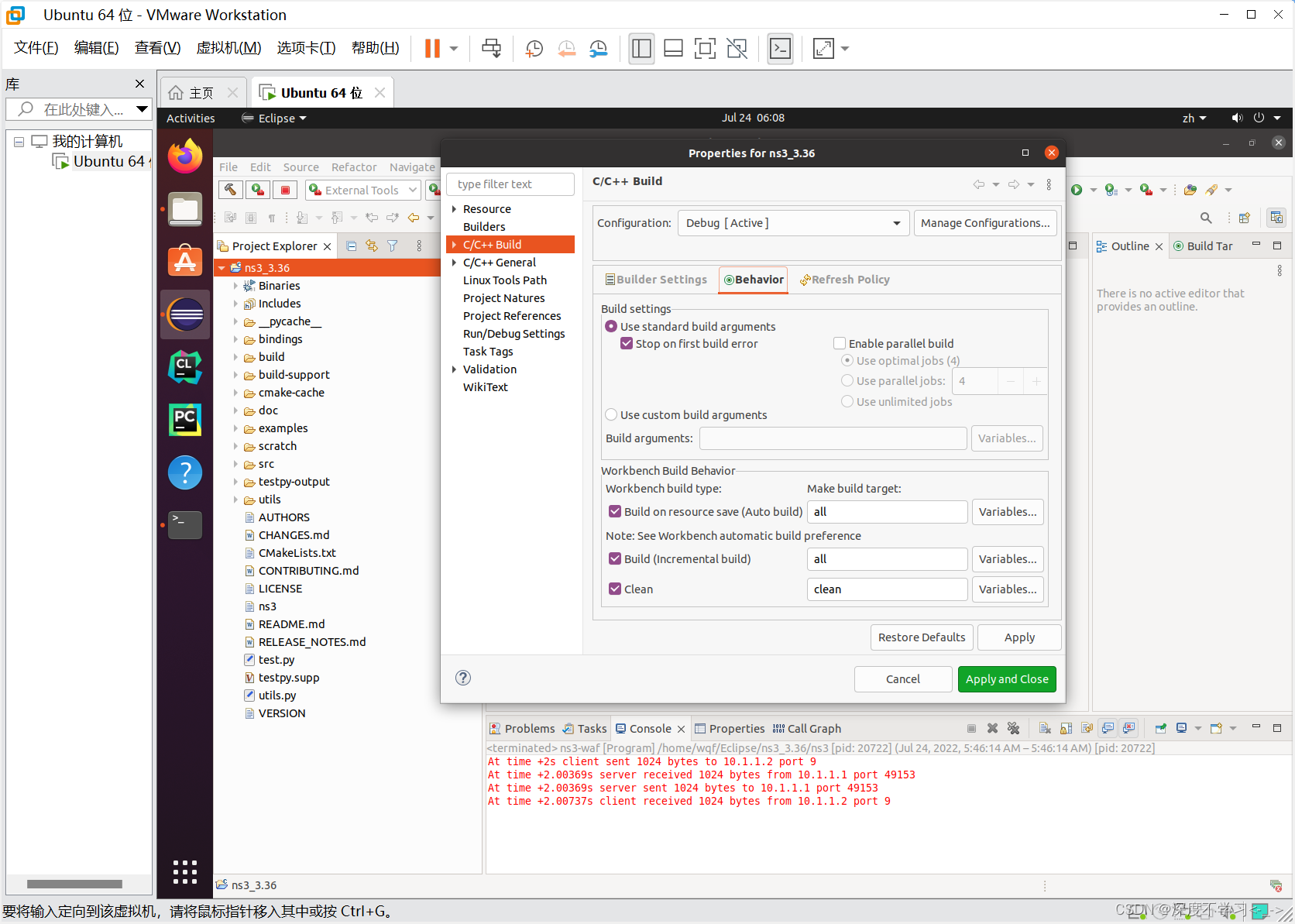
2.2.2 Behaviour选项卡

配置完毕点击点击Apply and Close,则开始编译。
2.3 设置eclipse执行程序使用外部工具
2.3.1 选择Run--->External Tools--->External tools Configurations

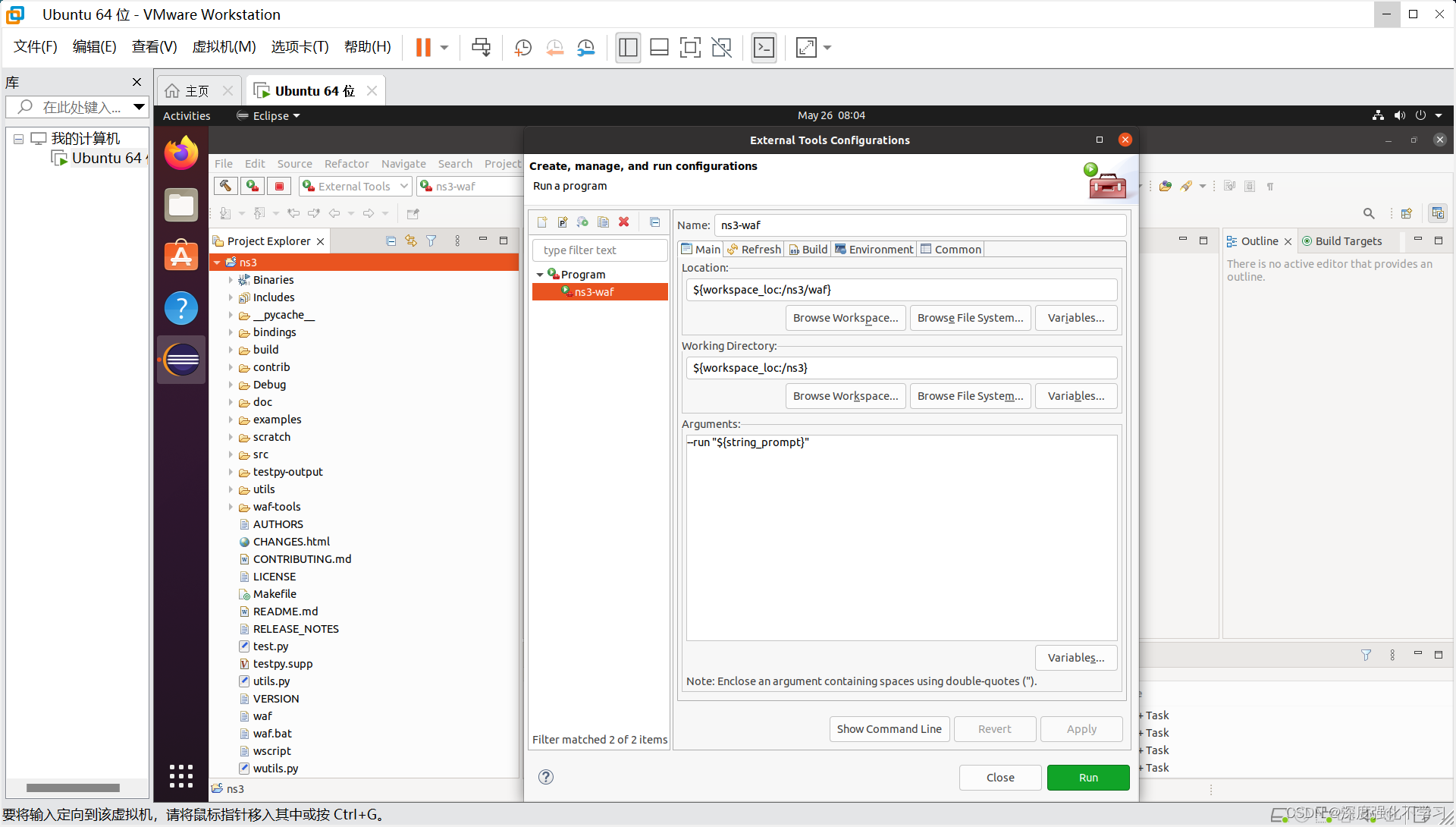
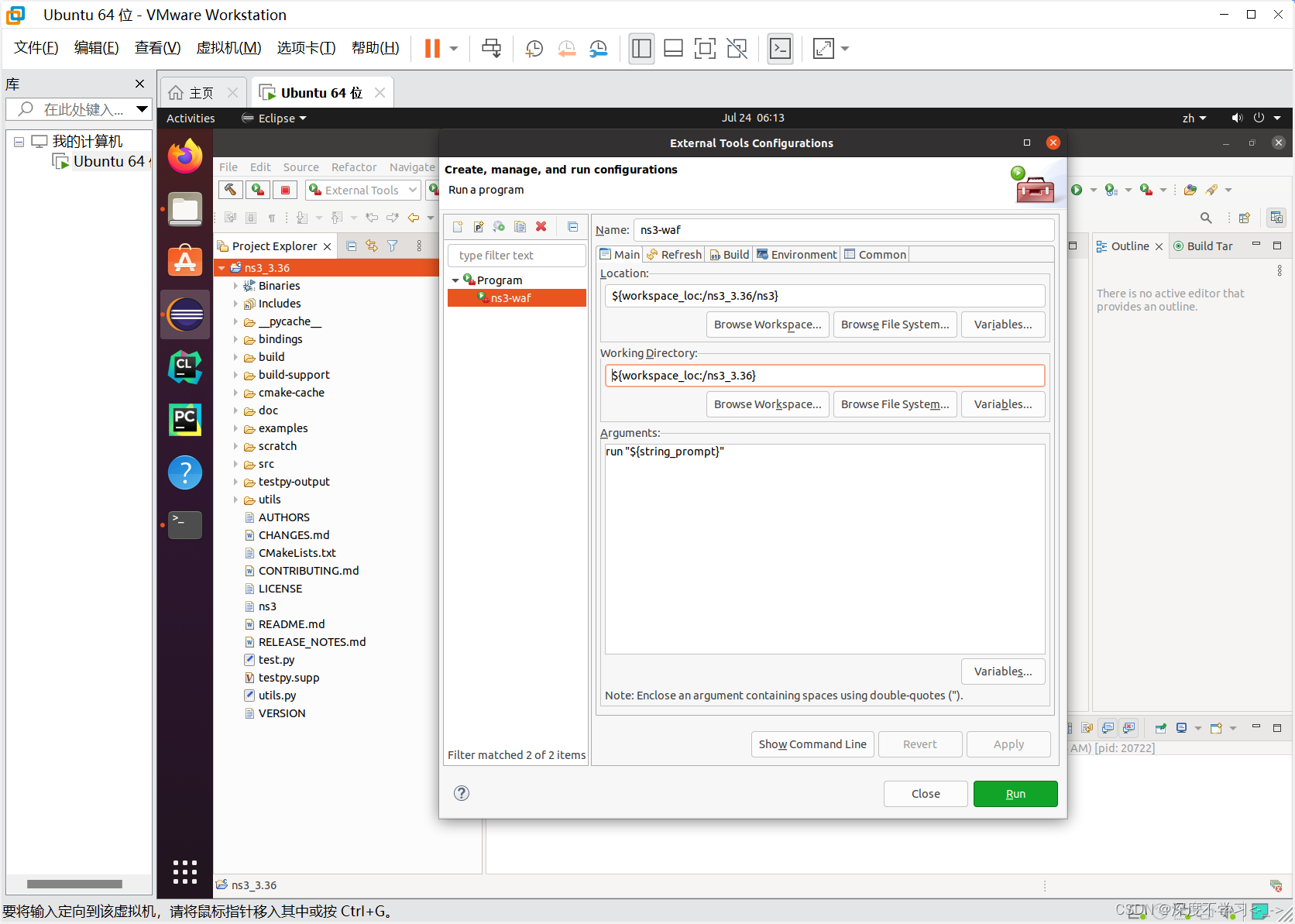
2.3.2 之后在Program中右键选择New ,按下图配置信息,并单机 " Run "

python
# 3.36版本所用到的命令(方便复制)
${workspace_loc:/ns3_3.36/ns3}
${workspace_loc:/ns3_3.36}
run "${string_prompt}"
2.4 程序运行
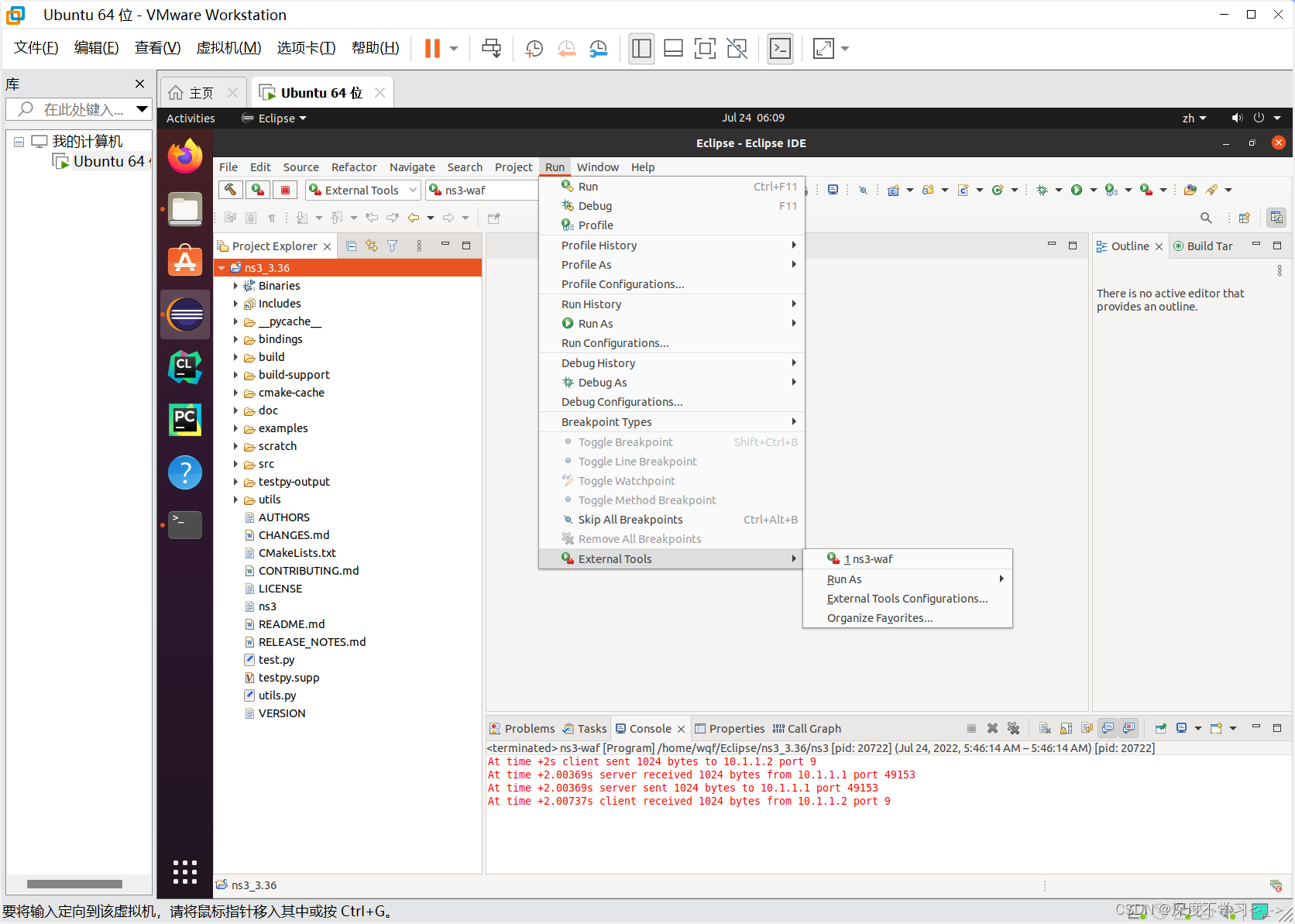
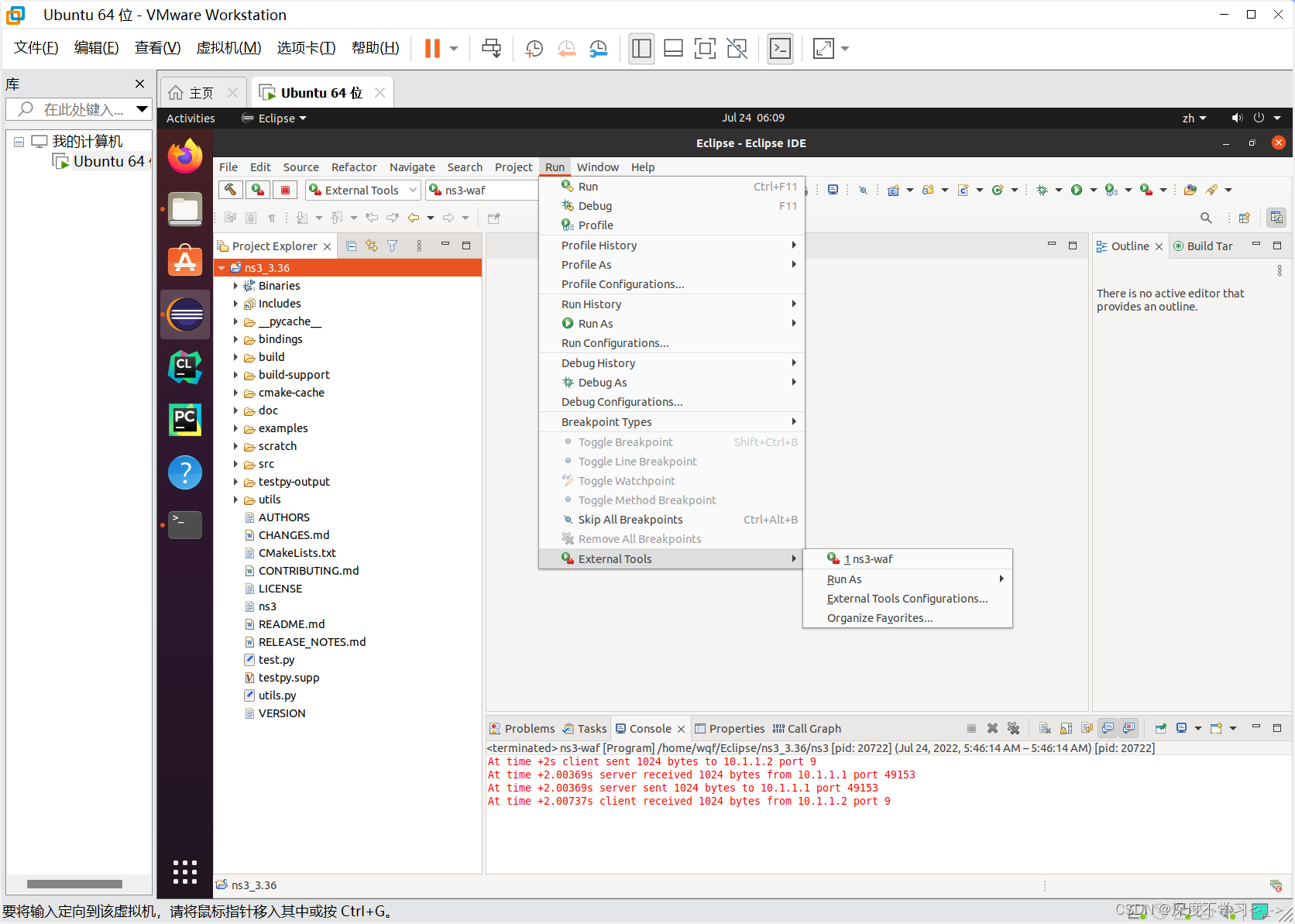
先选择Run--->External Tools--->ns3-waf,即我们刚刚设置的eclipse外部工具。

然后就会出现一个 " Variable Input " 的输入框。
2.4.1 ns3_3.36运行程序 first.cc
在3.36版本中,无需再将所要运行的程序放到scratch文件夹中,直接可以搜索到要运行的文件名称所在位置的文件。
因此我们在 Variable Input 的输入框中输入first(省略后缀.cc)选择" OK ",则完成仿真。


至此,我们成功配置了在eclipse中编译ns-3,于是可以告别Linux里不太熟悉的开发环境,享有eclipse一切方便工具!
2.5 补充:NS3添加模块
在上述都安装完成之后,我们如果写了一个新的模块。
(1)首先复制粘贴在 ./ns3_3.36/src 目录下。
(2)通过命令 ./ns3 configure --enable-examples --enable-tests 再次配置一下,待完成后,即可再次运行 ./ns3_3.36/src/modulename/examples 下的程序。
(3)可以直接在上方工具栏选择我们的外部工具进行运行,位置如图。(Eclipse)