1.导入资源
在Assets下新建文件夹 Res,将相关素材拖入其中(本文中的素材仅为学习使用)。

2.菜单
设置页面大小
选择素材,查看素材大小。

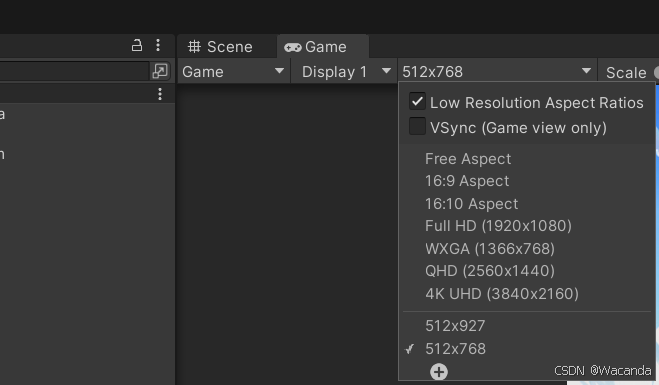
设置游戏视图大小。

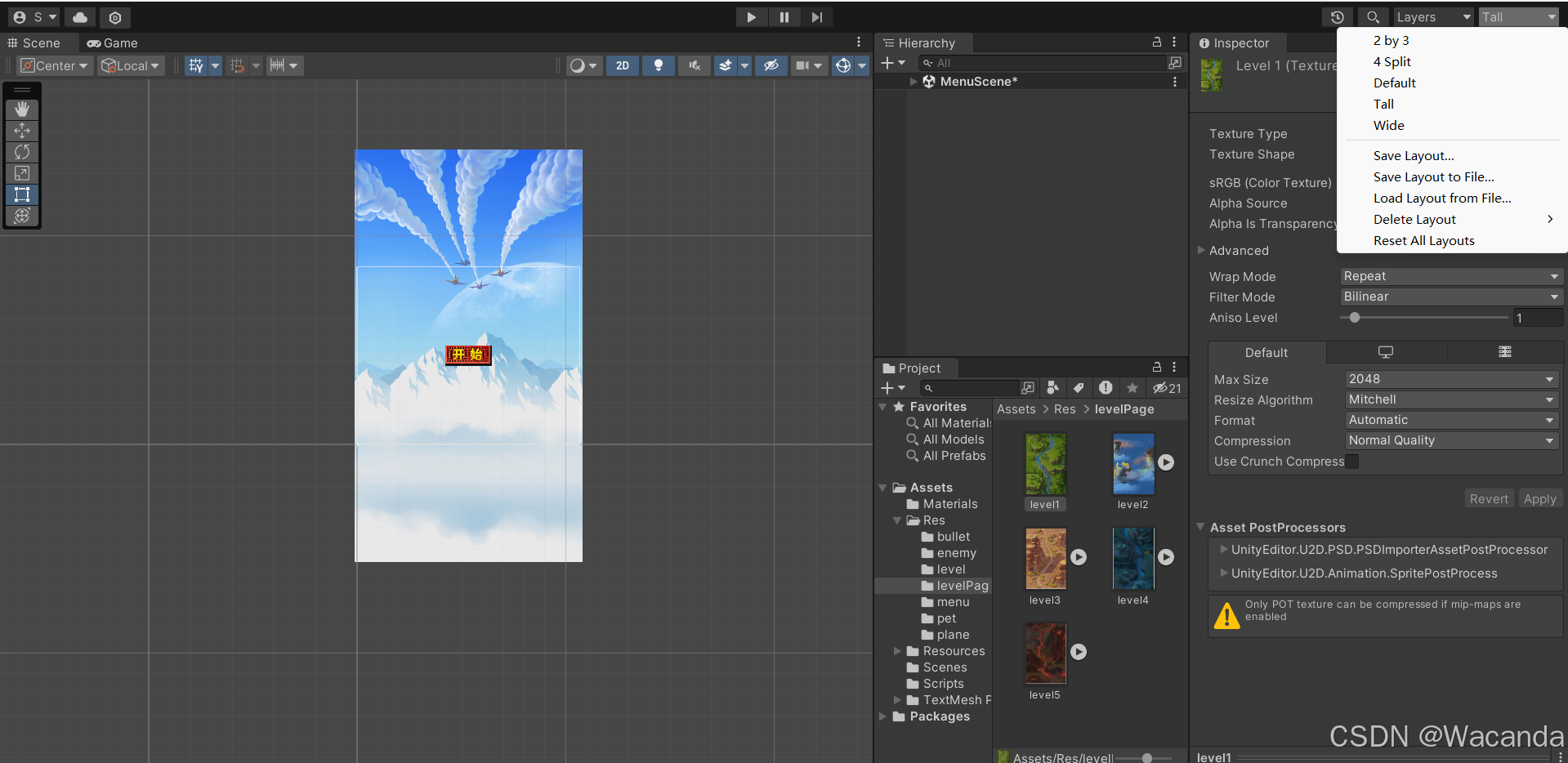
调整工作布局方便查看

记得给场景改名为MenuScene,与其他场景区别开来。
添加背景图片
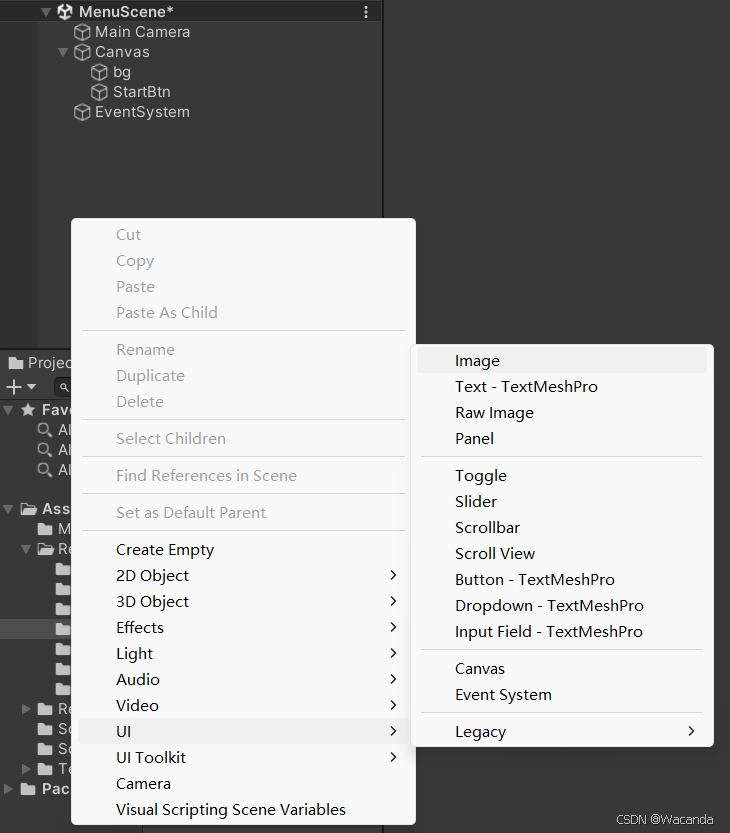
右键 -> UI -> Image

给Canvas下的image改名,并点击选中

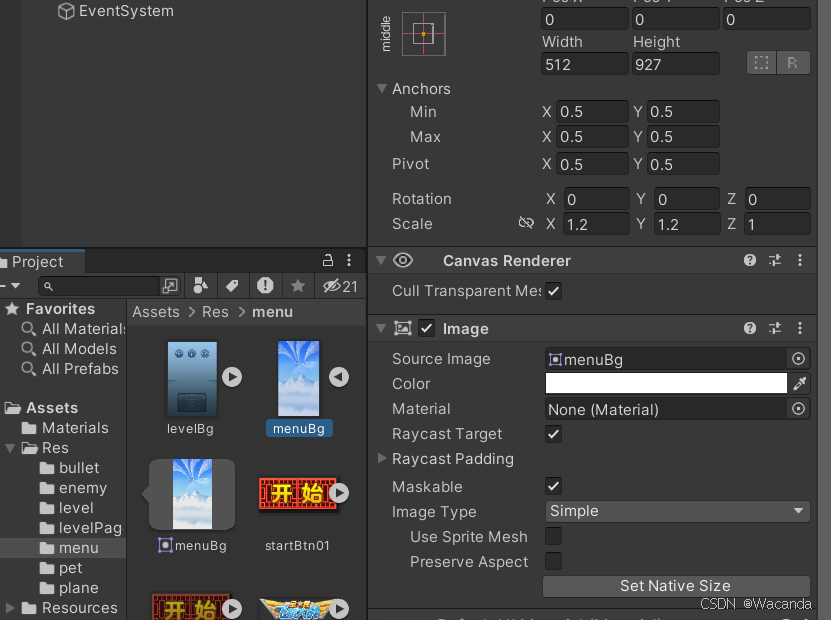
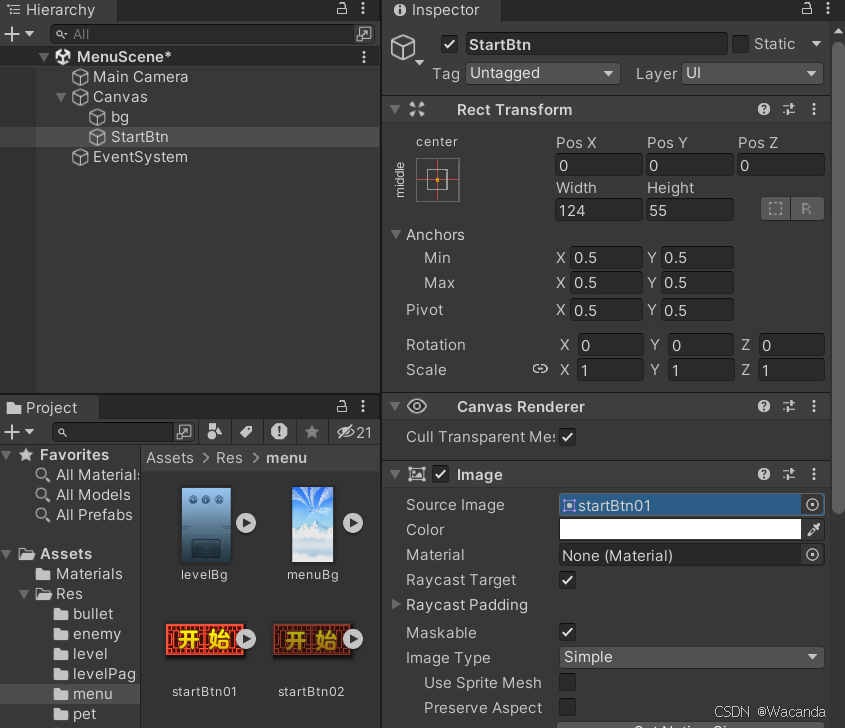
将背景图片拖入到Source Image当中

添加按钮
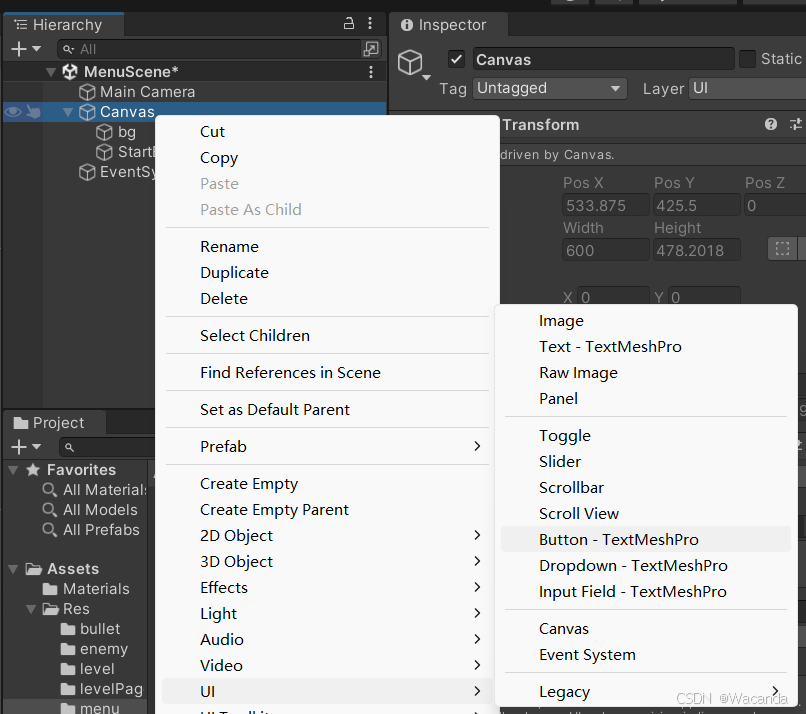
选择Button-TextMeshPro 或者 Legacy 下的 Button,两个都是可以用的只不过是新版与旧版的区别。

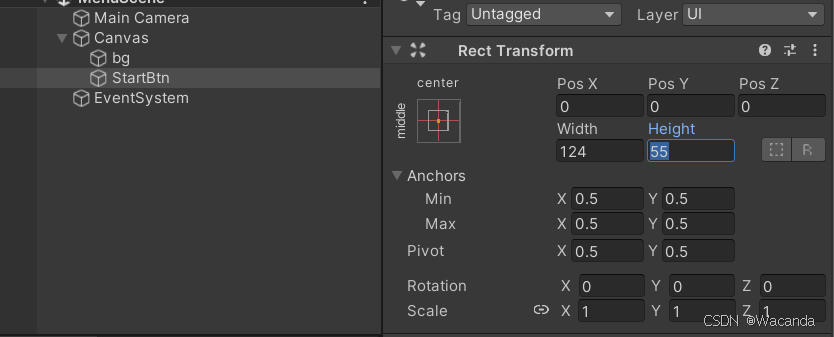
给按钮改名为StartBtn,调整按钮大小与素材一致,并拖入素材


3.按钮
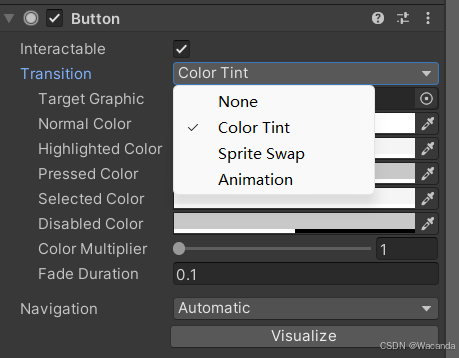
按钮样式
按钮样式有四种,分别为:无,颜色(默认),精灵,动画。
**根据不同的按钮触发场景展示不同的按钮样式。**正常,高亮,按下,选择,弹起。

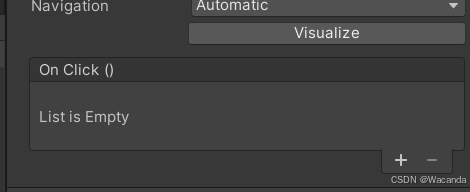
按钮事件
按钮的激发,通过事件来执行接下的步骤。按钮的激发有两种方式。
第一种
编写脚本 Menu.cs
cs
public void OnBtnStart()
{
Debug.Log("OnBtnStart");
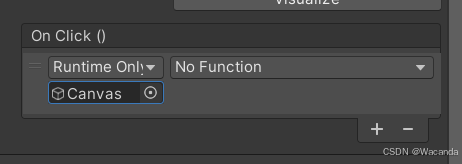
}在按钮的属性界面添加事件。

拖入挂载该脚本的对象

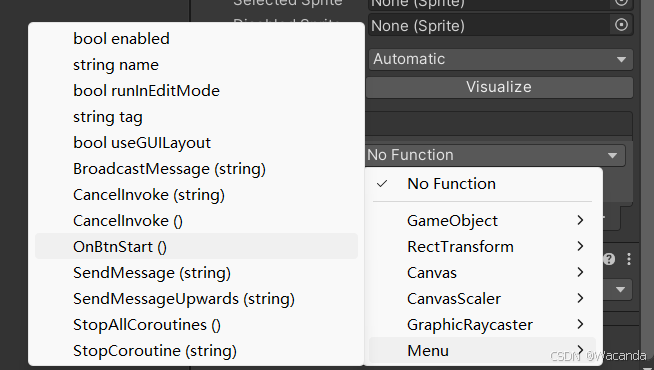
找到刚才编写的方法

第二种
第二种方法依然用到上述代码,只不过第二种方法是通过代码手动调用。在Start函数中直接获取按钮事件,并且加载OnBtnStart方法。
cs
void Start()
{
m_BtnStart.onClick.AddListener(OnBtnStart);
}切换场景
在刚才的OnBtnStart中加入一行代码。
cs
SceneManager.LoadScene("GameScene");保存,打开或新建一个新的场景。
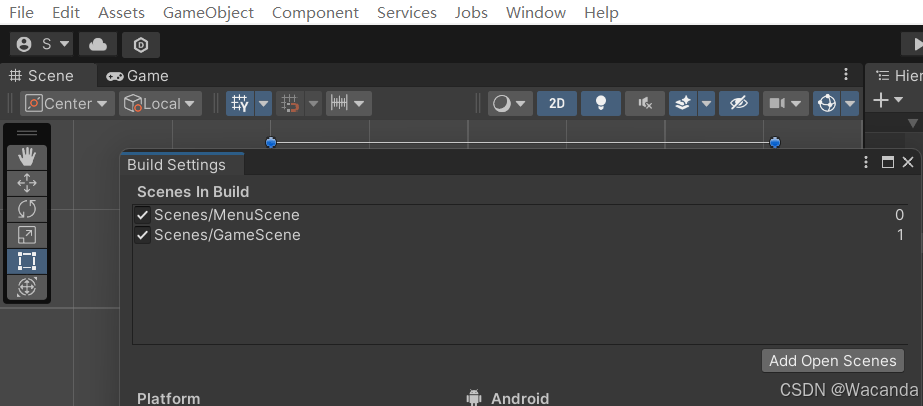
选择 File -> Build Settings -> Add Open Scenes

这样一个游戏开始界面和准备就做好了。
一边学习一边写过程实在太没动力了,特地创建一个小群以供学习交流,欢迎各路大佬和萌新加入。
扣扣群:711424673