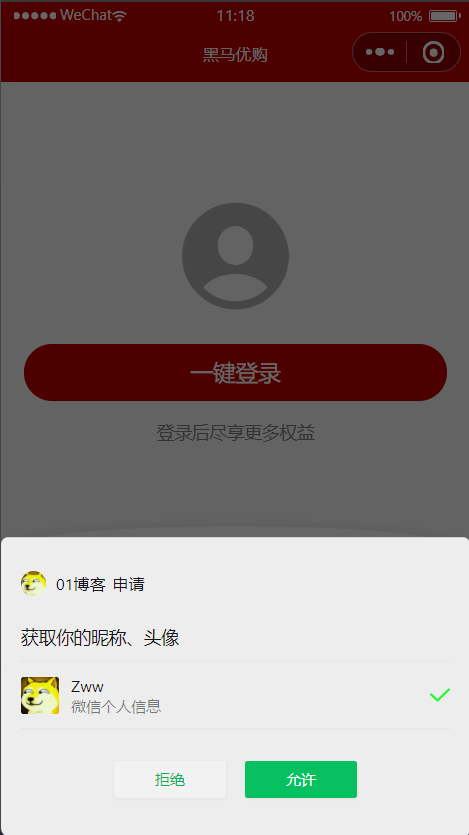
效果

步骤
1)div标签
html
<button type="primary" class="btn-login" @click="getUserInfo">一键登录</button>2)js方法
js
methods: {
getUserInfo() {
console.log("aaaa")
uni.getUserProfile({
desc: 'Wexin', // 这个参数是必须的
success: res => {
console.log("用户信息", res.rawData)
},
fail: res => {
if (res.errMsg === 'getUserProfile:fail auth deny') return uni.$showMsg('您取消了登录授权')
}
})
}
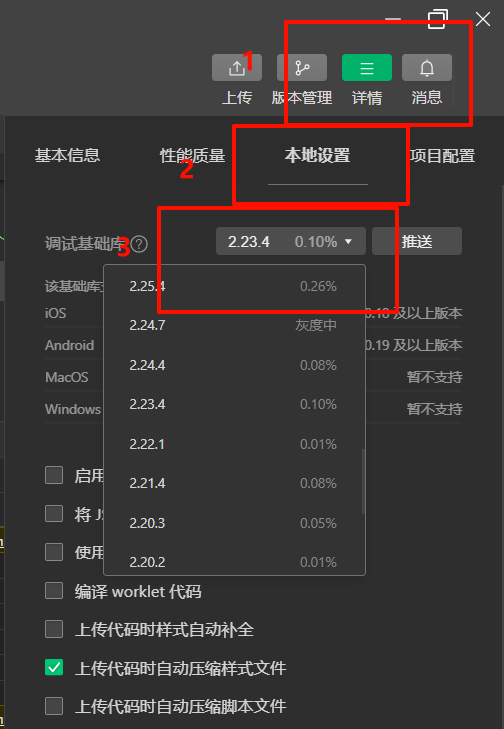
}3)调试基础库版本