postman 接口关联
当我们想在另外一个接口的返回值,作为当前接口的参数时,可以通过 postman 的 scripts 来实现。

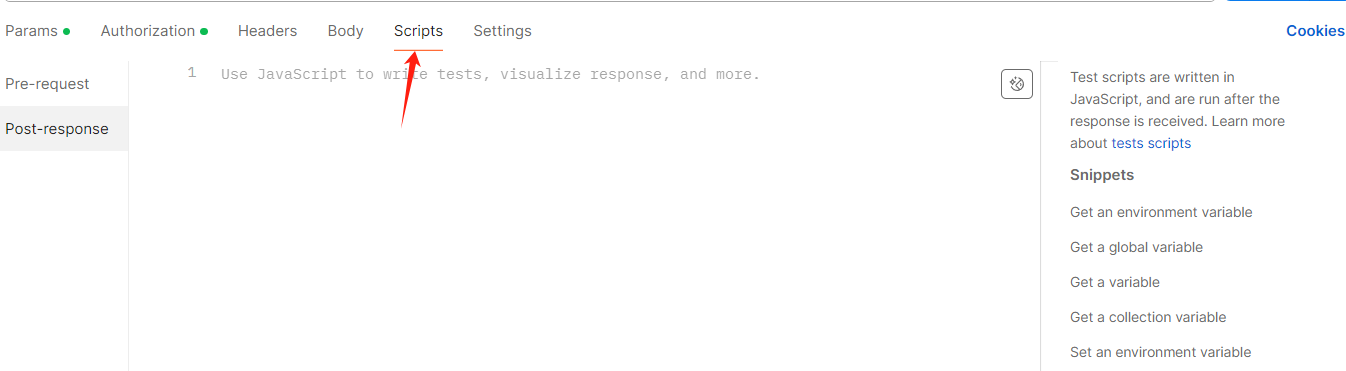
scripts
这里的语法就是 JavaScript,上手很快。
在接口执行前后可以进行一些操作。

pre:执行前
post:执行后
environment variable(环境变量)
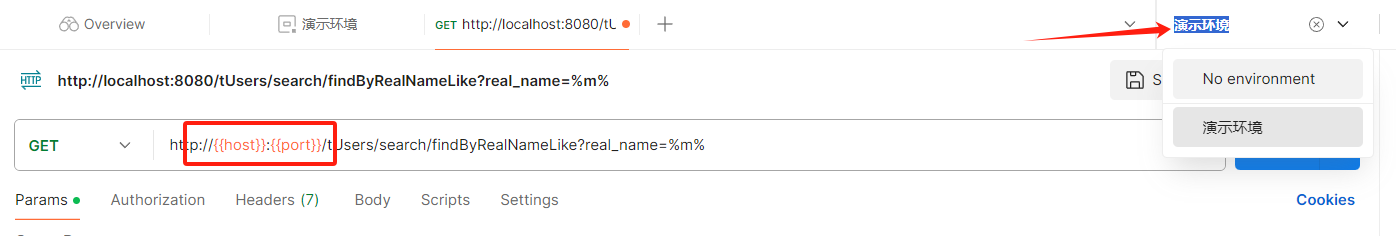
postman 中提供了让用户设置不同环境的配置。不同的环境可以使用不同的地址或参数,通过
{``{variable name}}来 获取配置的值。作用域:当前环境

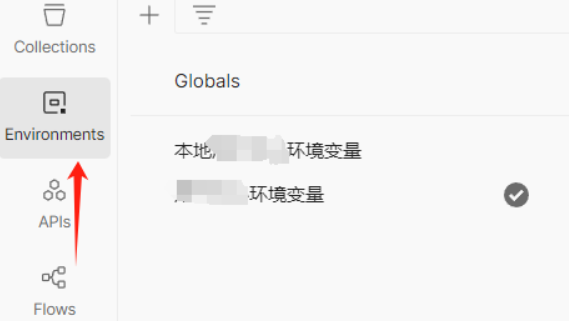
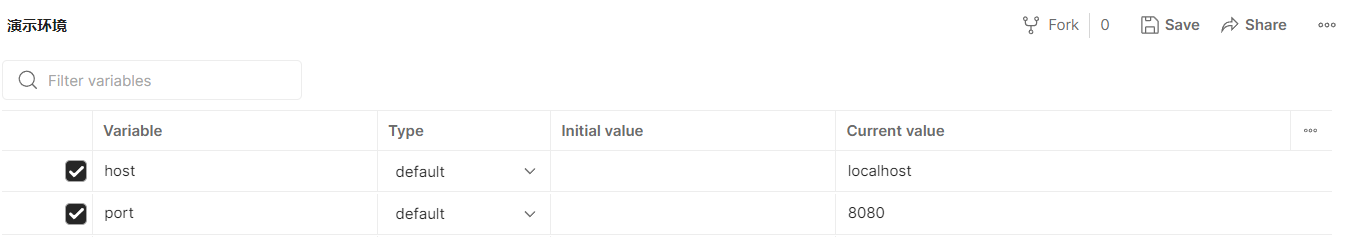
新增环境并设置对应的变量

选择当前环境

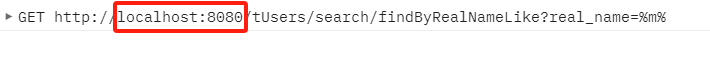
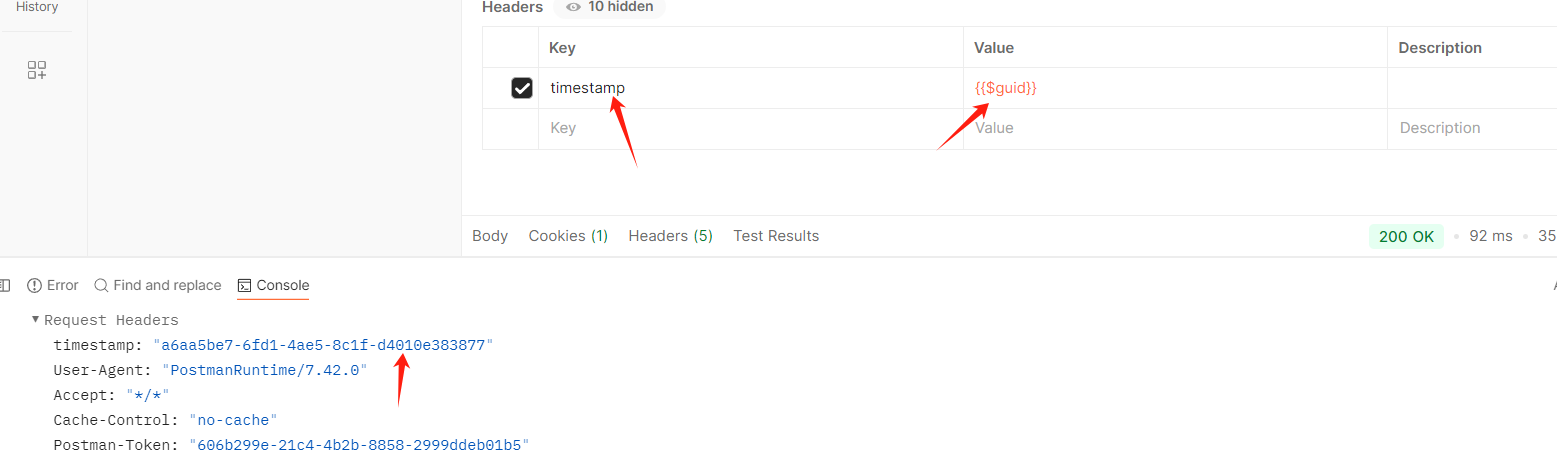
执行后再 console 中能看见对应的变量已经替换成实际值了

那为什么让接口关联呢?
可以让接口成功返回后,将对应的值写入到环境变量中。

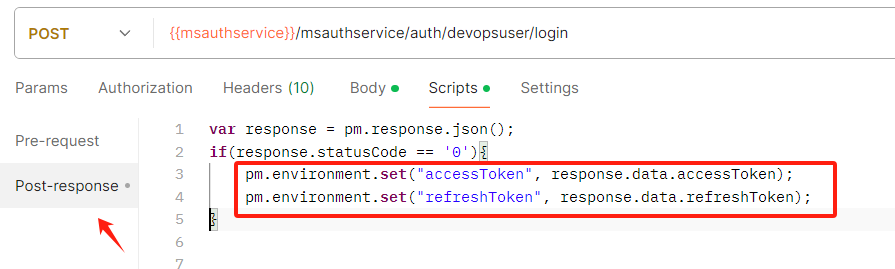
javascript
// 将结构转换为json
var response = pm.response.json();
if(response.statusCode == '0'){
pm.environment.set("accessToken", response.data.accessToken);
pm.environment.set("refreshToken", response.data.refreshToken);
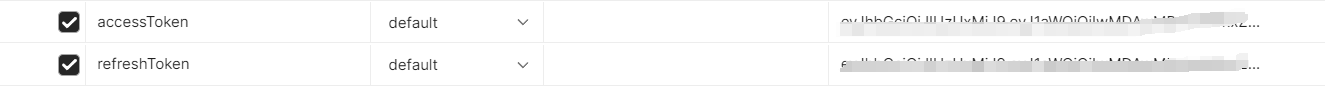
}接口执行成功后观察环境变量,会发现新增了两个变量。那么其他接口需要依赖这些信息的化,可以直接通过 {``{variable name}} 获取对应的值了。

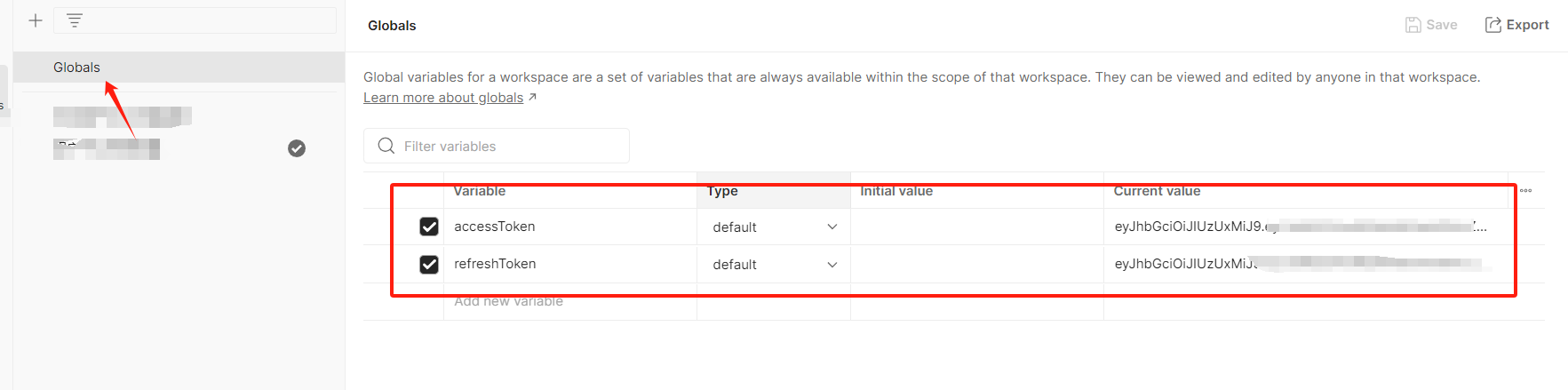
Globals Environment Variable(全局环境变量)
因为只能选择一个环境作为当前环境,那么公共的一些参数不要多个地方配置,就可以在全局环境变量里面设置。
作用域:本工作空间全部接口。
当然这里的接口关联也可以使用它,只是脚本替换一下即可。
javascript
// 将结构转换为json
var response = pm.response.json();
if(response.statusCode == '0'){
pm.globals.set("accessToken", response.data.accessToken);
pm.globals.set("refreshToken", response.data.refreshToken);
}调用成功后对应的值会存放到这里,然后也可以通过 {``{variable name}} 获取对应的值了。

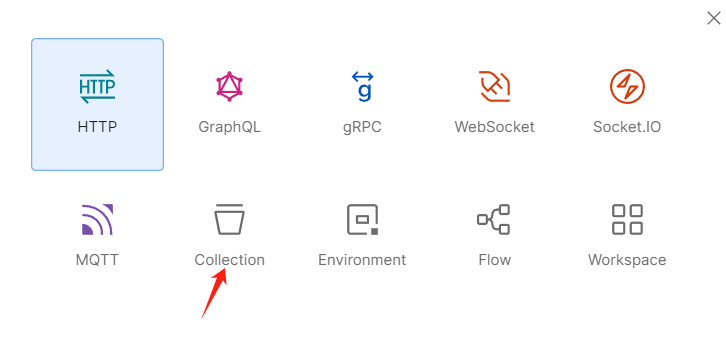
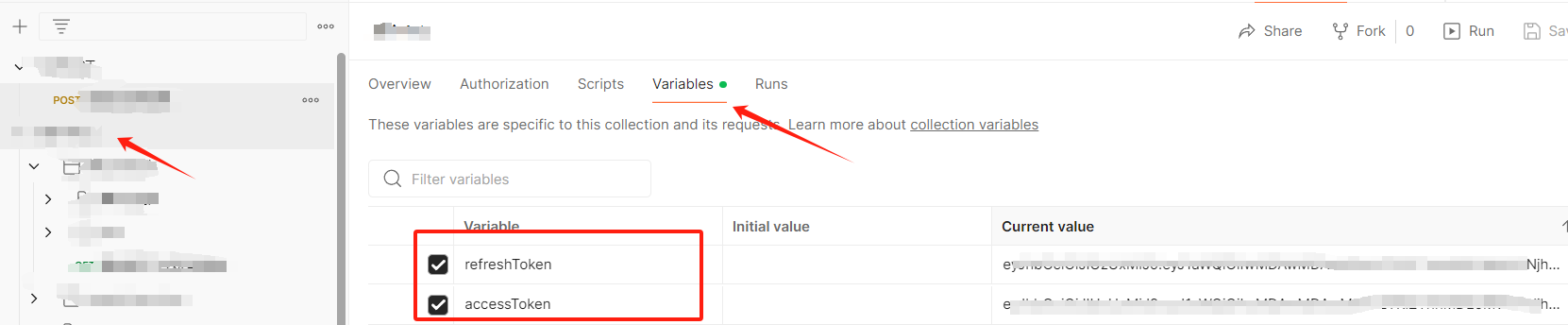
Collection Variable(集合变量)
postman中一个工作空间捏可以定义多个集合。作用域:本集合全部接口。
这里也是一样,只是脚本替换一下即可。

javascript
// 将结构转换为json
var response = pm.response.json();
if(response.statusCode == '0'){
pm.collectionVariables.set("accessToken", response.data.accessToken);
pm.collectionVariables.set("refreshToken", response.data.refreshToken);
}调用成功后发现已经把对应的值放进去了。
Variable
每个节点单独定义。
作用域:单次请求内;
注意:
- 设置 Variable 不会环境变量,全局环境变量或集合变量中显示存在。因为他的作用域显示存在的。
- 获取 Variable 时是有优先级的它会去各个变量中去尝试获取
请求内 Variable>Collection Variable>Environment Variable>Global Variable
javascript
// 设置前先打印一遍
console.log(pm.variables.get("response"));
var response = pm.response.json();
// 设置variable
pm.variables.set("response",response);
// 再打印
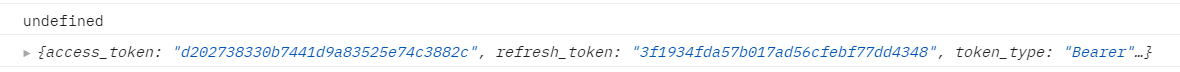
console.log(pm.variables.get("response"));观察可以发现,第一次输出的是 undefined

内置变量
postman其实为我们内置了很多内置变量,已经随机数。下面只演示一个,可以自行学习。

$guid: 随机数(爬虫可还行)

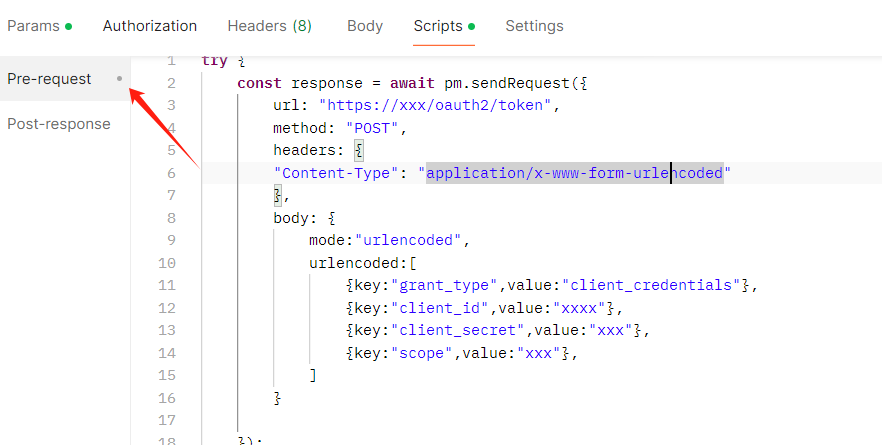
前置接口
我不想分别调用两次接口该如何处理呢?
javascript
try {
const response = await pm.sendRequest({
url: "https://xxx/oauth2/token",
method: "POST",
headers: {
"Content-Type": "application/x-www-form-urlencoded"
},
body: {
mode:"urlencoded",
urlencoded:[
{key:"grant_type",value:"client_credentials"},
{key:"client_id",value:"xxx"},
{key:"client_secret",value:"xxx"},
]
}
});
var json = response.json();
// 得到返回值后设置token这边变量
pm.variables.set("token",json.access_token);
} catch (err) {
console.error(err);
}增加一个变量 
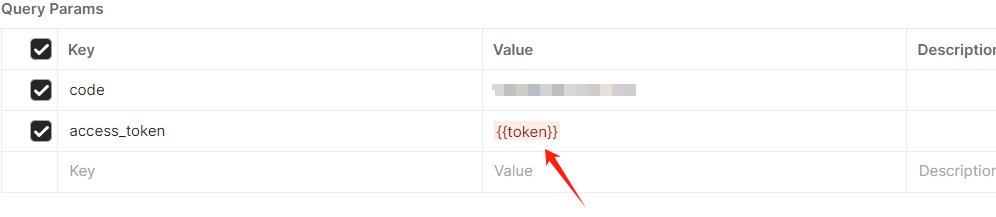
在 pre-request 中添加脚本。 请求之后发现
请求之后发现 token 已经有值了。

postman 官方文档,可以对请求进行修改(sendRequest 里的参数也可以查看),详细请查看。
https://www.postmanlabs.com/postman-collection/Request.html#\~definition