上一章讲了Fiori UI5开发环境搭建和实践:
-
VSCode 安装Fiori Tools插件
-
SEGW 创建后台程序,注册服务,Gateway Client确认服务
-
使用SEGW公开的服务来查询数据显示到页面
本章继续讲SAP开发。
上一章根据官网学习了Fiori 中的OpenUI5,它也是SAP提供的一种开放式开发组件。在那个里面开发者具有巨大的灵活性,当然随之而来的就是需要自己设计界面等琐碎的工作。
本章这里学习的是SAP自己做的一套组件,特点是搭配CDSView,不用Javascript编码,不用开发者自己去定义界面,你只需要做好CDSView,SAP就帮你把其他事情全做了。
这套组件一共有4种,覆盖了绝大多数的需求,当然个性化确实功能有限。
咱们接下来就来了解了解 Fiori Element + CDSView 开发Fiori应用。
目录
[1,SAP Fiori Element 简介](#1,SAP Fiori Element 简介)
[- 列表报告和对象页面(List Report and Object Page)](#- 列表报告和对象页面(List Report and Object Page))
[- 工作清单(Worklist)](#- 工作清单(Worklist))
[- 概述页面(Overview Pages)](#- 概述页面(Overview Pages))
[2,列表报告和对象页面(List Report and Object Page)](#2,列表报告和对象页面(List Report and Object Page))
[2-1,开发环境 - CDSView / Fiori UI5](#2-1,开发环境 - CDSView / Fiori UI5)
[- @OData.publish: true](#- @OData.publish: true)
[- T-code: /n/IWFND/MAINT_SERVICE 激活服务](#- T-code: /n/IWFND/MAINT_SERVICE 激活服务)
[- 服务的URL](#- 服务的URL)
[2-4,新建Fiori UI5 Project](#2-4,新建Fiori UI5 Project)
[2-5,npm start 启动,List Report 画面表示](#2-5,npm start 启动,List Report 画面表示)
下面是详细内容。
1,SAP Fiori Element 简介
Fiori Element有以下4种:每个画面的样式及详细介绍也可以参照如下URL
SAP Fiori Elements | SAP Fiori for Web Design Guidelines
- 列表报告和对象页面(List Report and Object Page)
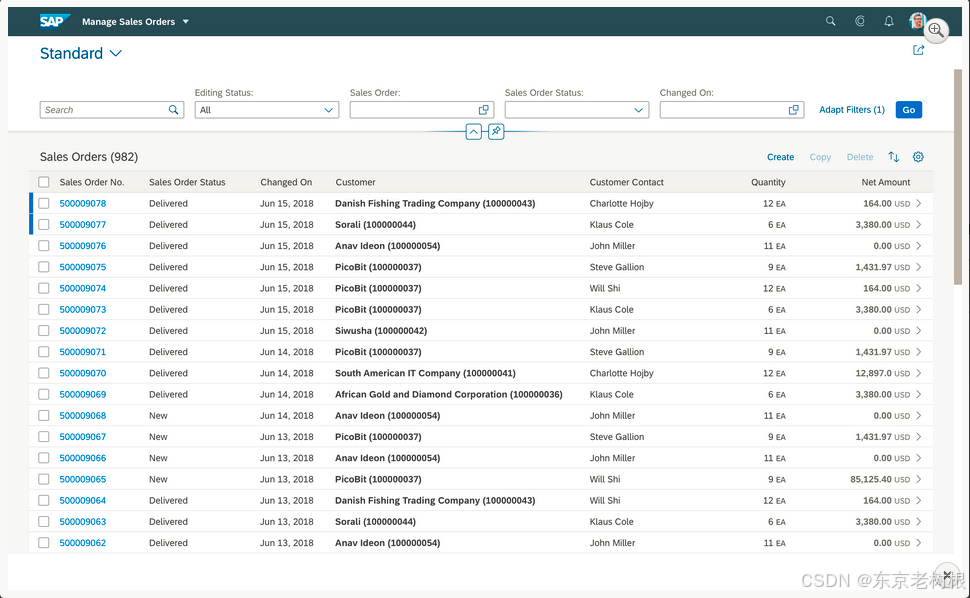
SAP Fiori元素包含用于列表报告和对象页面的预定义模板。列表报告使用户可以筛选,查看和使用以列表(表)格式组织的项目(对象)。列表报告通常与对象页面结合使用。该对象页面使用户可以使用对象,提供查看,编辑和创建对象的功能。
<List Report>

<Object Page>
上面的List Page点任意一行,就可以跳到Object Page看详细页面。

- 工作清单(Worklist)
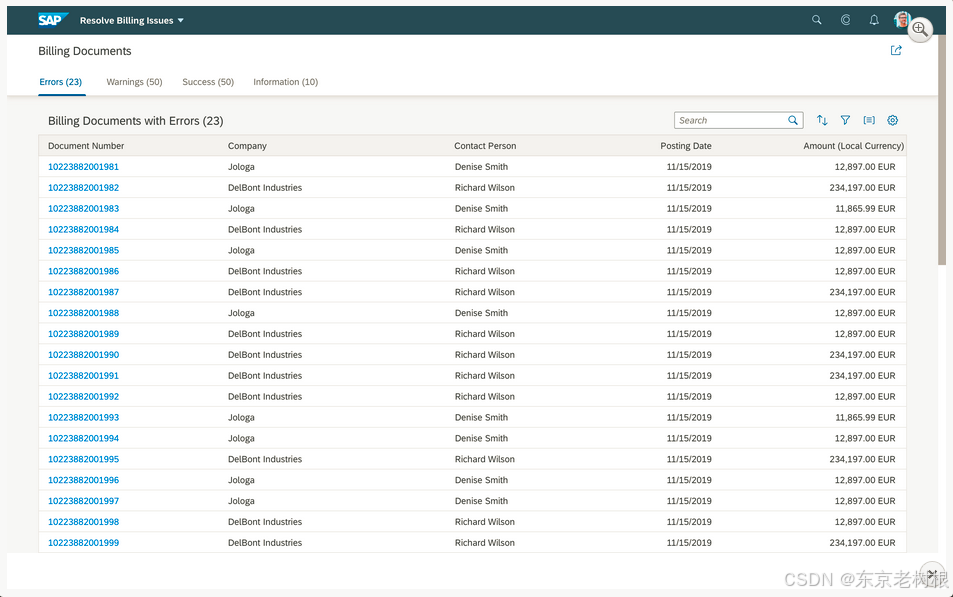
工作清单显示用户要处理的项目的集合。无需复杂的过滤。浏览项目列表通常涉及查看列表项目的详细信息并采取措施。在大多数情况下,用户必须完成或委派工作项。
<Worklist>

- 概述页面(Overview Pages)
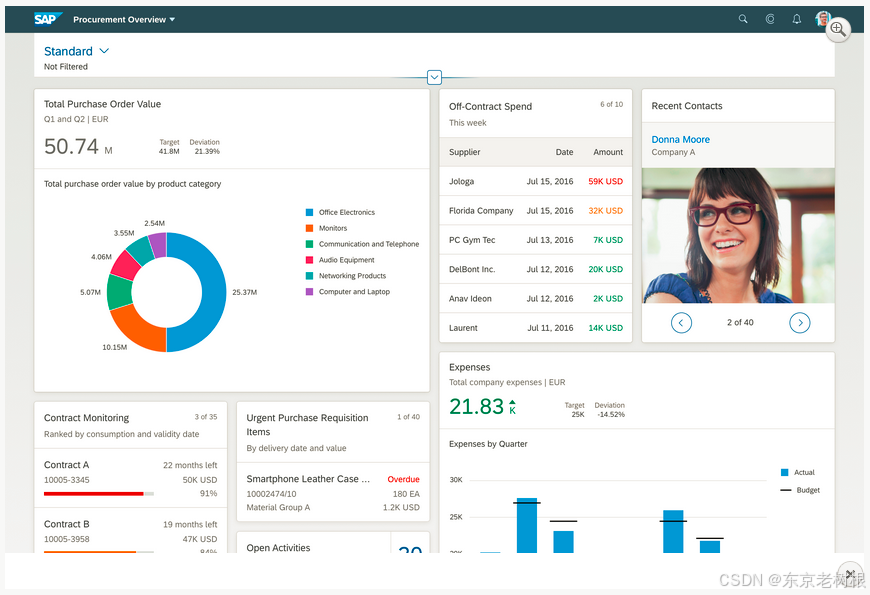
概述页面是一个数据驱动的SAP Fiori应用程序,用于组织大量信息。信息以吸引人且有效的方式以卡片格式可视化。不同的卡用于不同类型的内容。用户友好的体验使查看,过滤数据以及对数据进行操作变得容易快捷。在展示全局时,业务用户可以专注于最重要的任务,从而可以更快地制定决策并立即采取行动。
<Overview Page>

- 分析列表页面 (Analytical List Page)
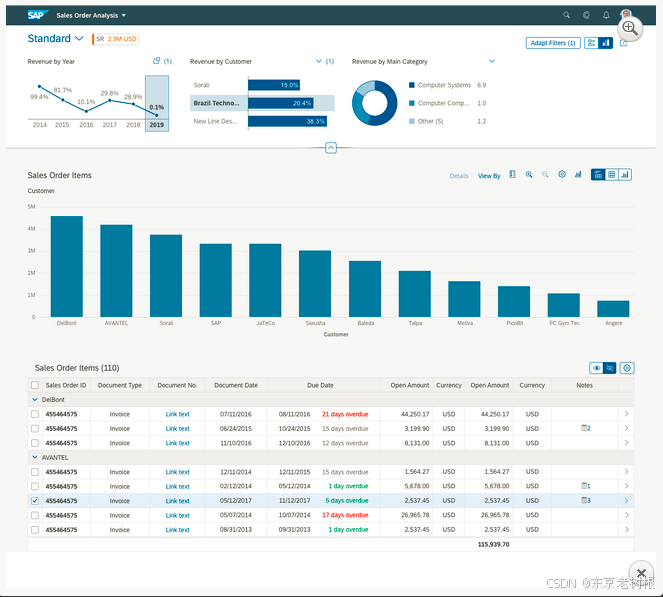
分析列表页面是用于详细分析的SAP Fiori元素应用程序。它使您可以从不同的角度分析数据,调查根本原因并根据交易内容采取行动。您可以使用数据可视化和商业智能来识别数据集或重要的单个实例中的相关区域。所有这些都可以在一页上无缝完成。
<Analytical List Page>

下面来挨个看看怎么在SAP中实现的。
2,列表报告和对象页面(List Report and Object Page)
2-1,开发环境 - CDSView / Fiori UI5
搭建Eclipse CDSView开发环境,详细步骤可以参照如下文章
SAP学习笔记 - 开发03 - CDSView开发环境搭建,Eclipse中连接SAP,CDSView创建_sap用什么来开发-CSDN博客
搭建VSCode Fiori UI5 开发环境,详细步骤可以参照如下文章
SAP学习笔记 - 开发04 - Fiori UI5 开发环境搭建-CSDN博客
2-2,SAP环境
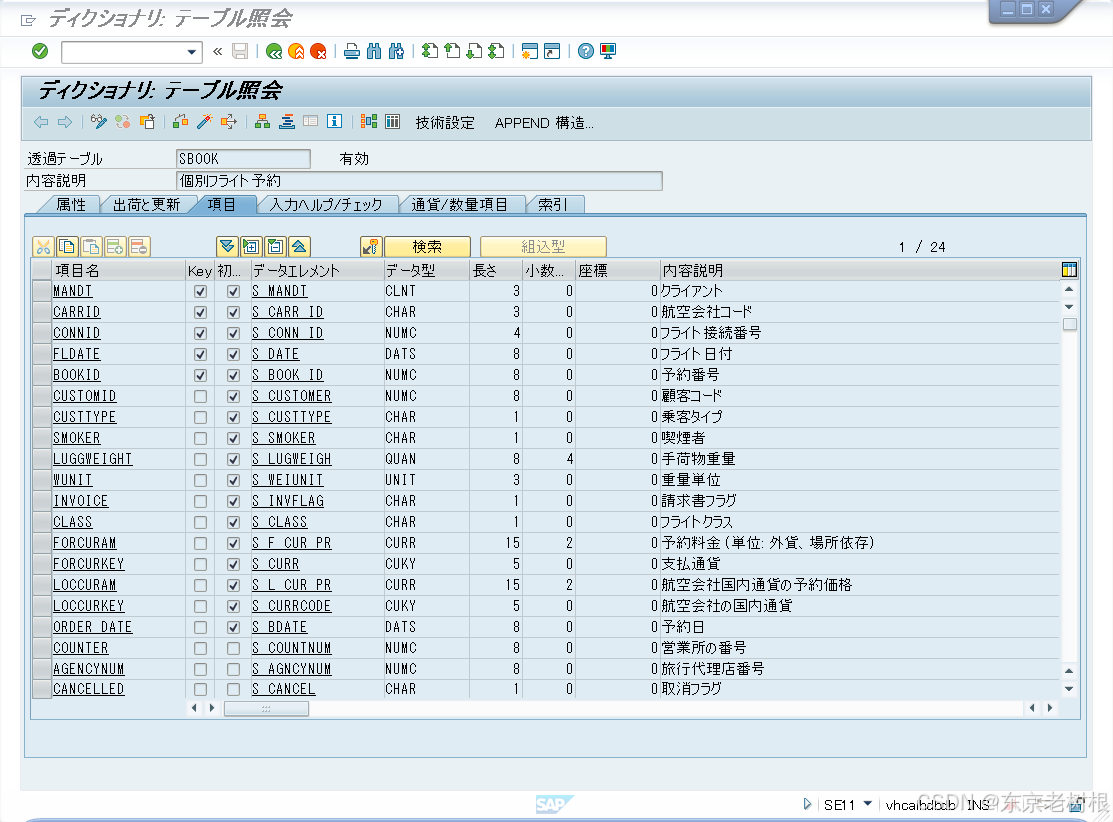
将会使用这个表来做些实例学习
- SBOOK 个别Fligh预约
它有5个Key字段:
-
Mandt - Client ,
-
Carrid - 航空会社Code,
-
Connid - 航班接续番号,
-
Fldate - 航班日期,
-
Bookid - 预约番号

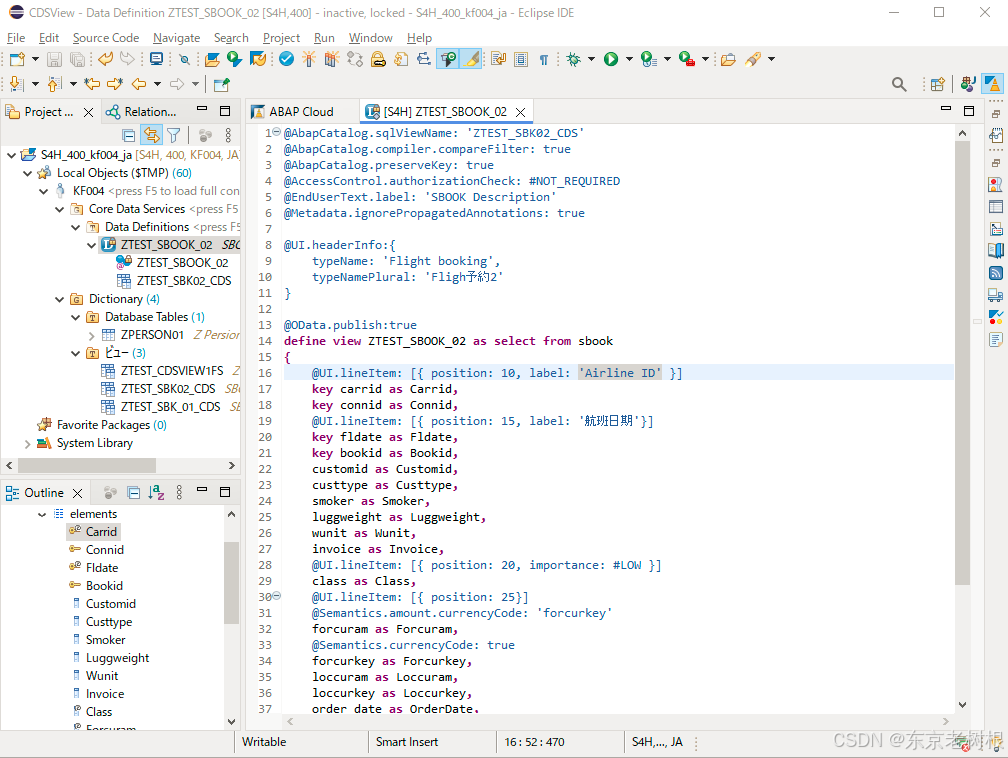
2-3,新建CDSView
CDSView新建可以参照下面文章
SAP学习笔记 - 开发03 - CDSView开发环境搭建,Eclipse中连接SAP,CDSView创建_sap用什么来开发-CSDN博客
注意几点:
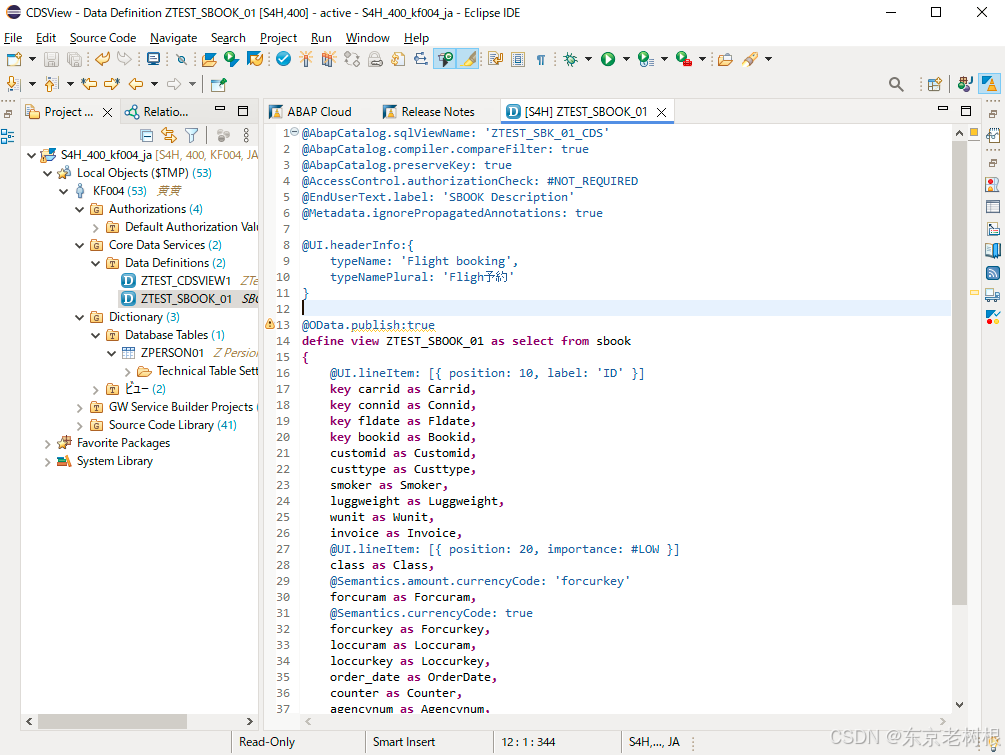
- @OData.publish: true
公开服务
-
@UI.lineItem
-
position:显示位置,只有填了这个,那个字段才会默认显示在界面上
-
label:重命名字段显示Label名称
字段重命名比较有用的地方是计算字段等复杂的情况
- @Semantics.amount.currencyCode:'forcurkey'
正常一个金额字段只显示金额,这里就把货币单位,比如RMB,也一起合并显示
- importance:#LOW / #MEDIUM / #HIGH
电脑,平板,手机等设备的宽度是不同的,这里的重要度设定是说宽度较小的情况下,
不重要的字段就不显示了
-
#LOW: 只在Desktop显示(Only display on desktop browser)
-
#MEDIUM: 在桌面和Tablet显示(Only display in desktop browser or tablet)
-
#HIGH: 在所有设备中显示(Default value, display in all clients)

- @OData.publish: true
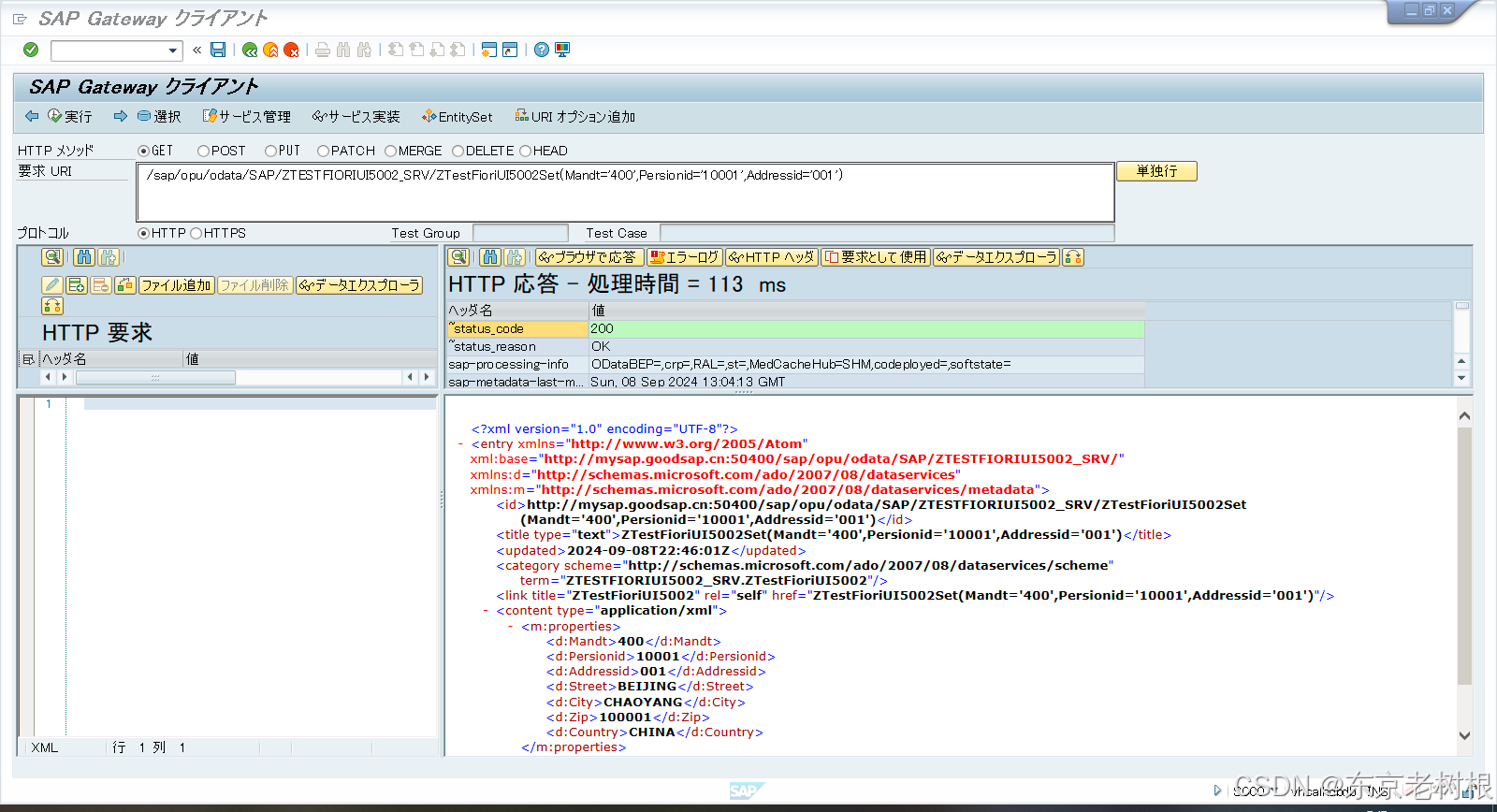
有关公开服务,咱们以前在SEGW里面做过,可以参照下面文章。
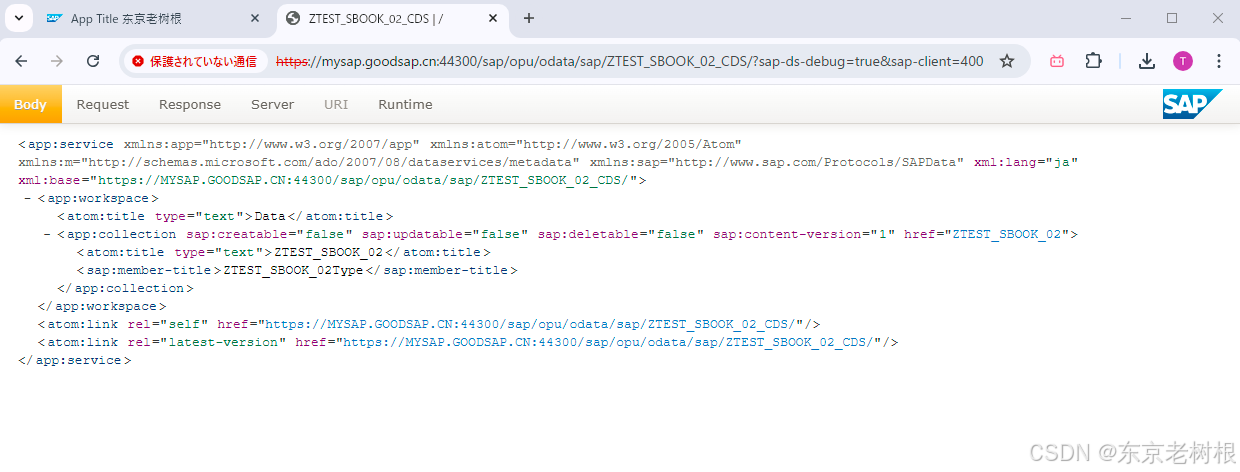
再简单贴张图,其实就是下面这个。
外部通过这个URL就可以访问SAP的数据,这就叫公开服务。

在CDSView里面,通过annotation(注解)的方式(@OData.publish: true)就可以简单公开了,注意不要忘记 点 Eclipse上面的激活图标。
但也不是就完事儿了,还是要到SAP里面再去激活一下,
Eclipse毕竟是外部的,你可以理解为激活分两步。
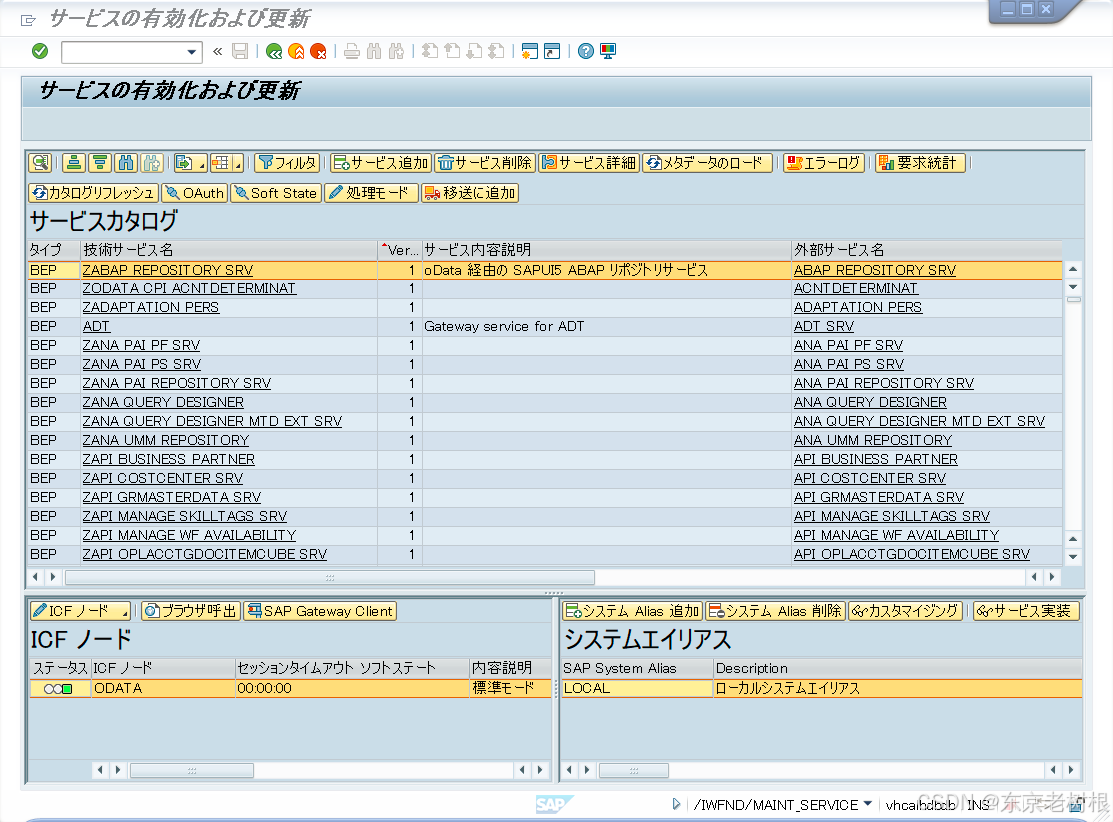
- T-code: /n/IWFND/MAINT_SERVICE 激活服务
这里面这些都是已经激活了的OData服务
有关其他的相关事务代码可以参照这篇文章
从头开始创建一个OData SAP Gateway Service_sap segw-CSDN博客

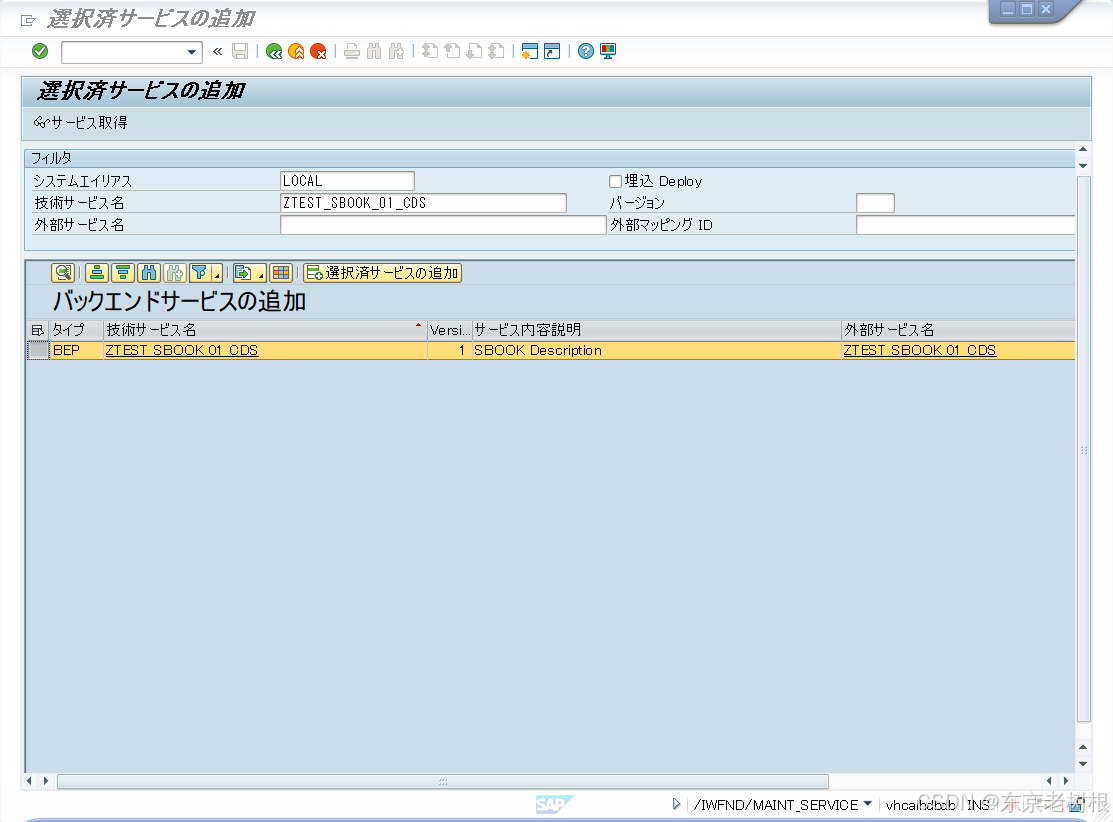
上图点一下 Service追加,填入
-
SystemAlias:我这里填 LOCAL
-
技术Service名:ZTEST_SBOOK_01_CDS ( = Eclipse中的CDSView名称 + _CDS)
然后回车之后就会显示出来你在Eclipse里面创建的CDSView
- 选中那条,点 追加选中的服务

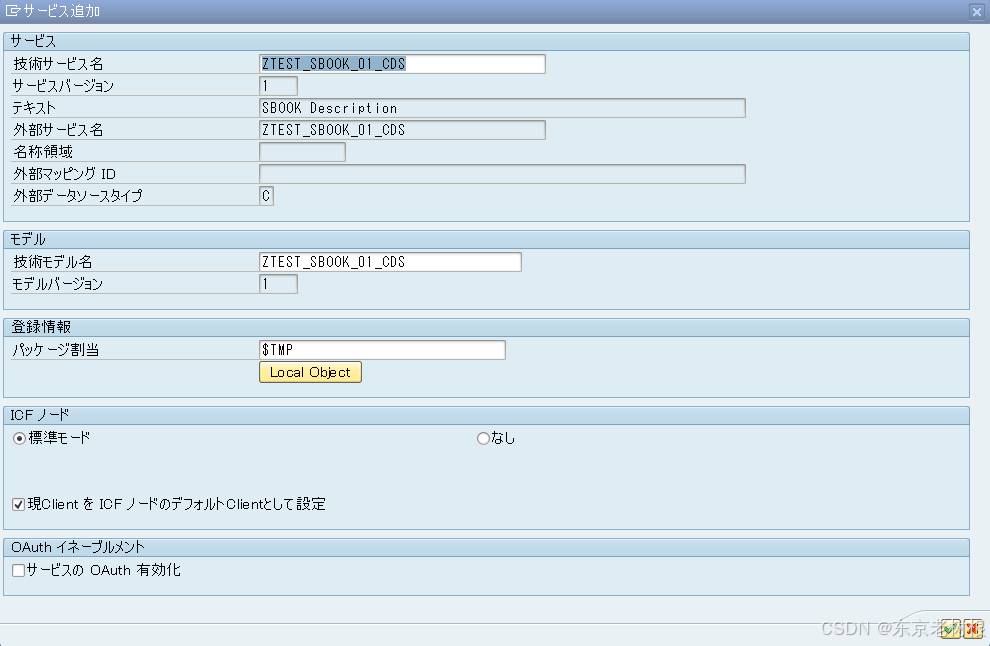
这个界面是不是很熟悉,跟SEGW里面点激活出来的界面是一个界面
然后点确定就可以了

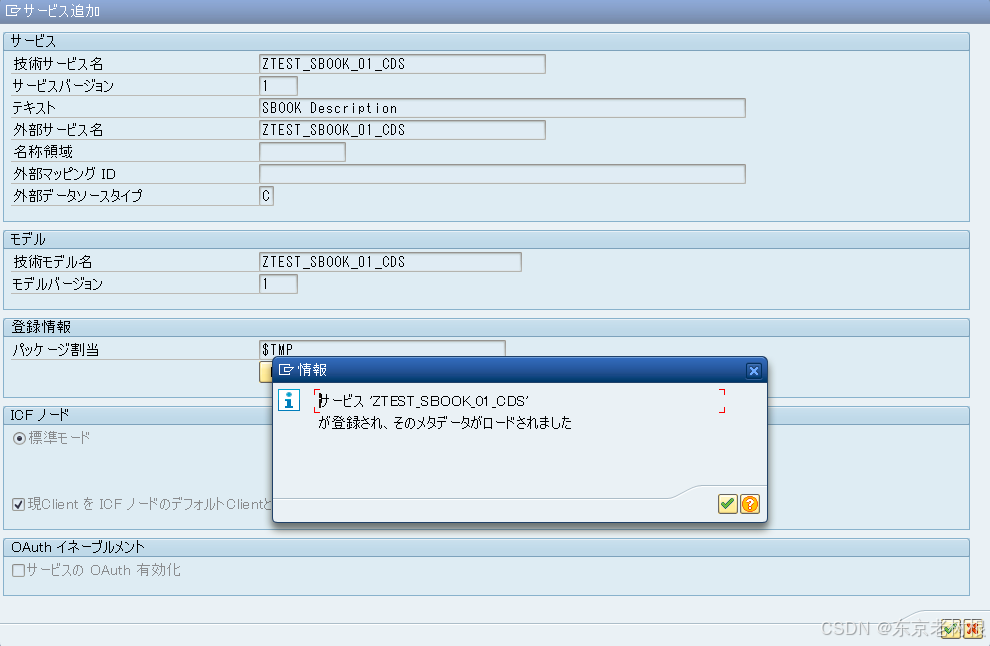
提示成功
至此,这个服务就做好可以用了

这里说一个注意点,就是SAP里面很多东西基本就是改不了的
就比如这里的 CDSView名称,在激活之后就改不了了
我试了改一下之后再次激活出错(错误消息大概是 "it cannot be rename cause it has been shipped".),而且改回原来的还继续报错,后面的编集什么的都不太好搞了。
如果实在是一不小心拼写拼错了的话,好像只能删了重新做一个。
Solved: Can sqlViewName of CDS view be renamed? - SAP Community
删除步骤:我没试过,需要的朋友可以试试看
- Make a local copy of the source code.
- Delete CDS Data Definition on Eclipse.
- Delete all the stored versions from table VRSD. (You can check on SE16N where OBJNAME="ZVIEW")
- Create new Data Definition with the copy you made.
- 服务的URL
那么激活之后,它的URL是啥呢?
我们上一章里面在SEGW >SAP Gateway Client里面得到的URL差不多,把最后的名称改一下即可
比如以前是:
http://mysap.goodsap.cn:50400/sap/opu/odata/SAP/ZPERSON01_SRV/
改成:
http://mysap.goodsap.cn:50400/sap/opu/odata/SAP/ZTEST_SBOOK_01_CDS
就这个地方不一样,前面服务器路径部分都是一样的。
其实还有另外一种更加直接方法
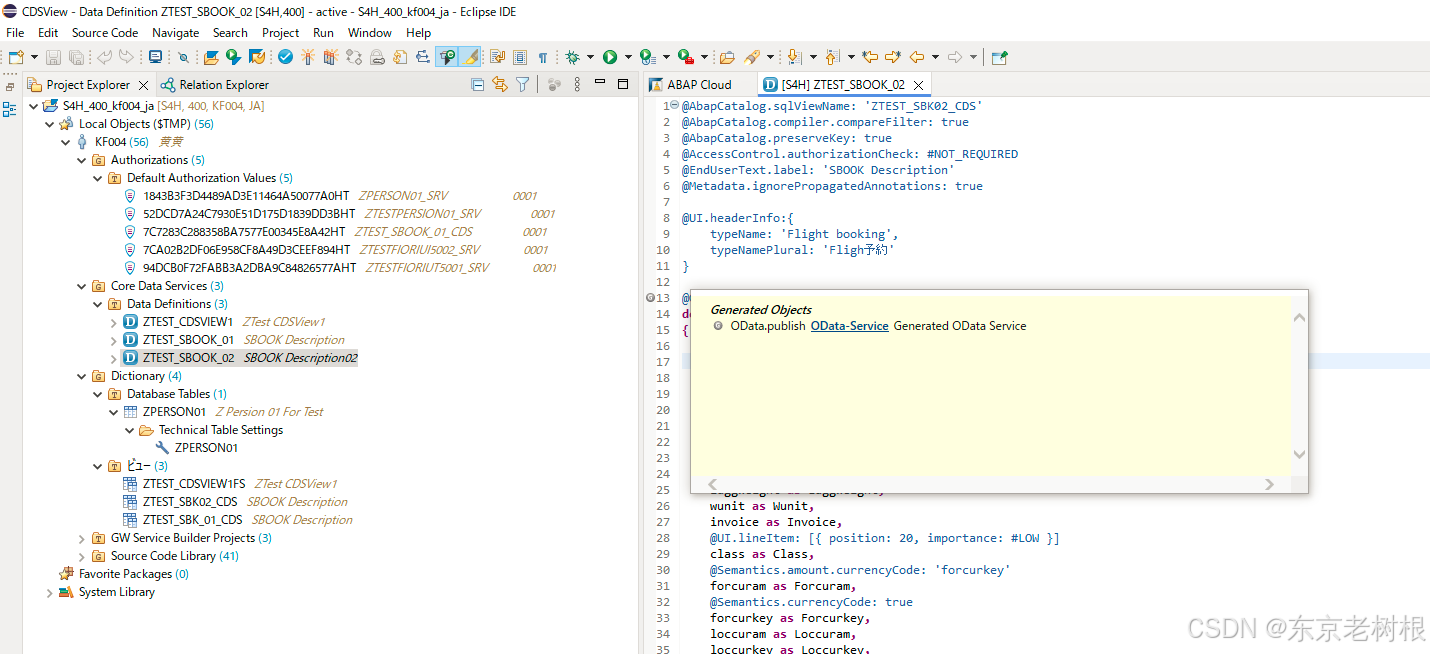
在SAP /n/IWFND/MAINT_SERVICE 里面激活之后,再回到Eclipse,界面多了个标记

鼠标移上去就会显示OData.Service,点一下就显示一个URL
这就是咱们所需要的URL

- @UI.lineItem : [{position:10, label : 'Airline ID'}]

TODO:label
写法应该没啥问题,但是好像不好用啊

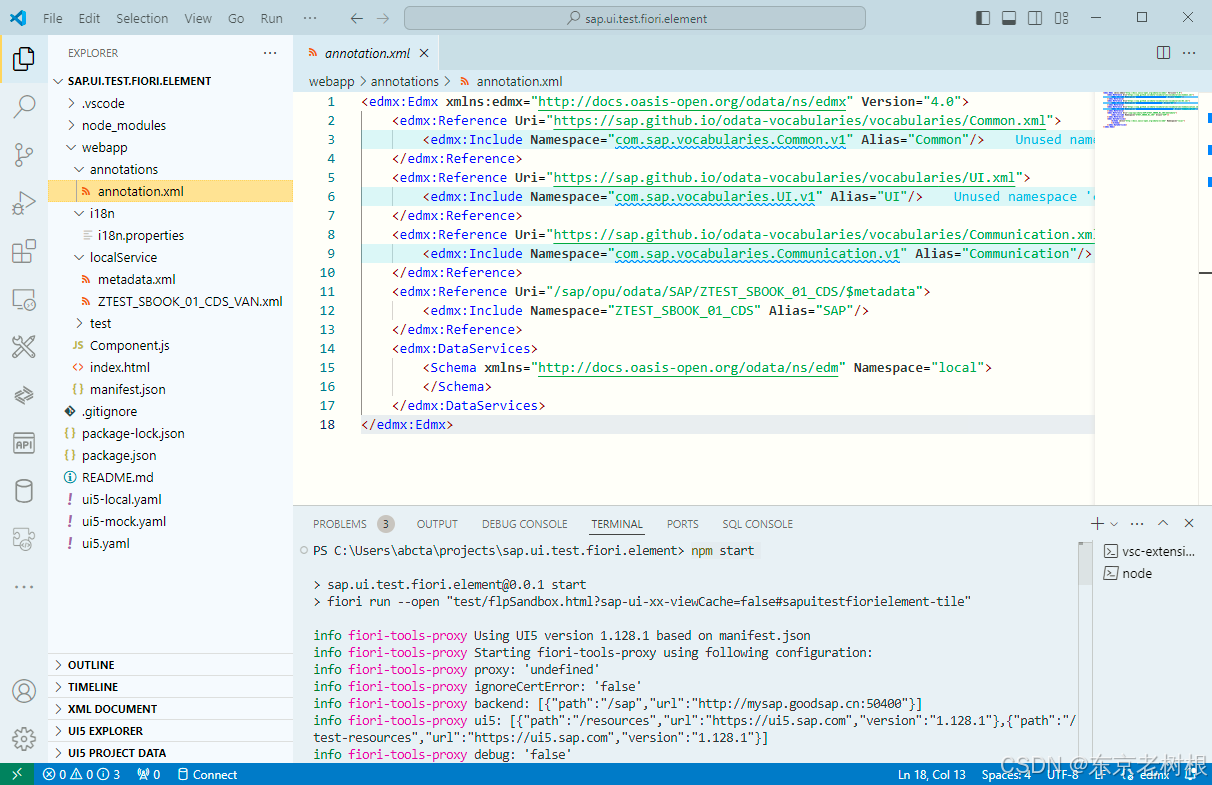
2-4,新建Fiori UI5 Project
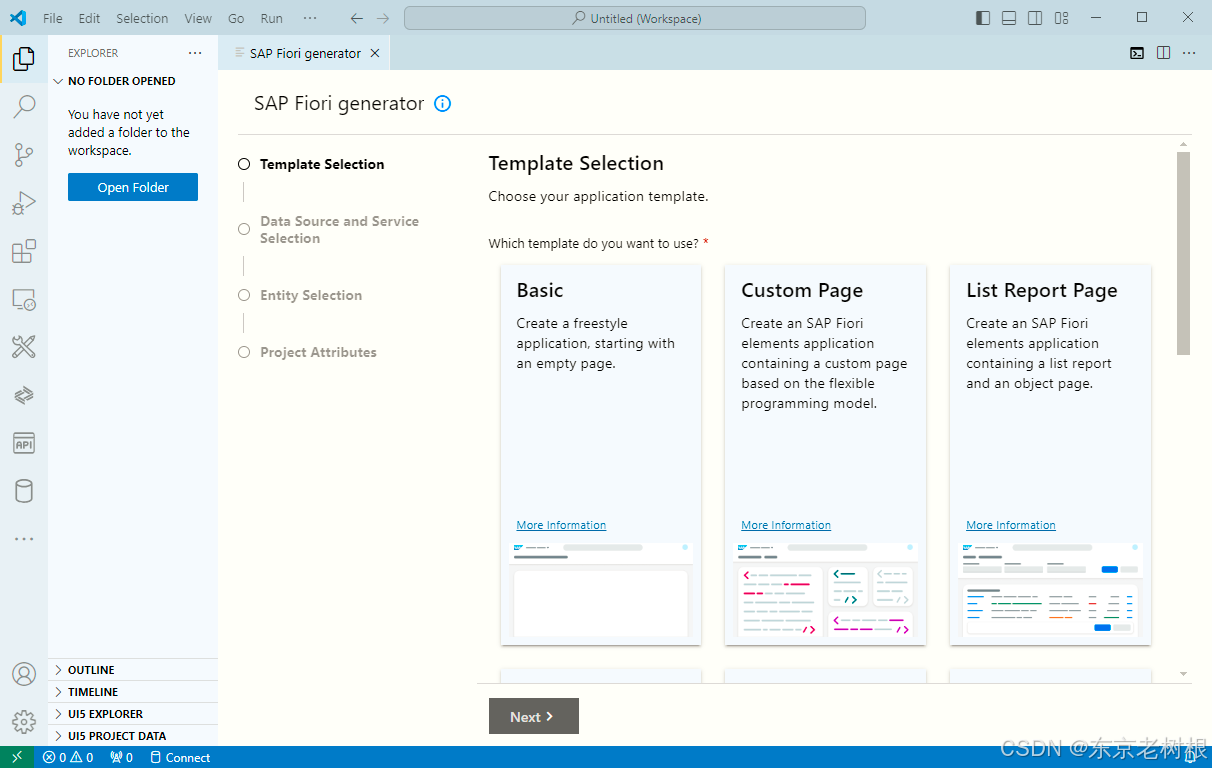
启动VSCode,Shift+Ctrl+P > Fiori: Open Application Generator
出现如下画面之后,点 List Report Page,然后点 Next

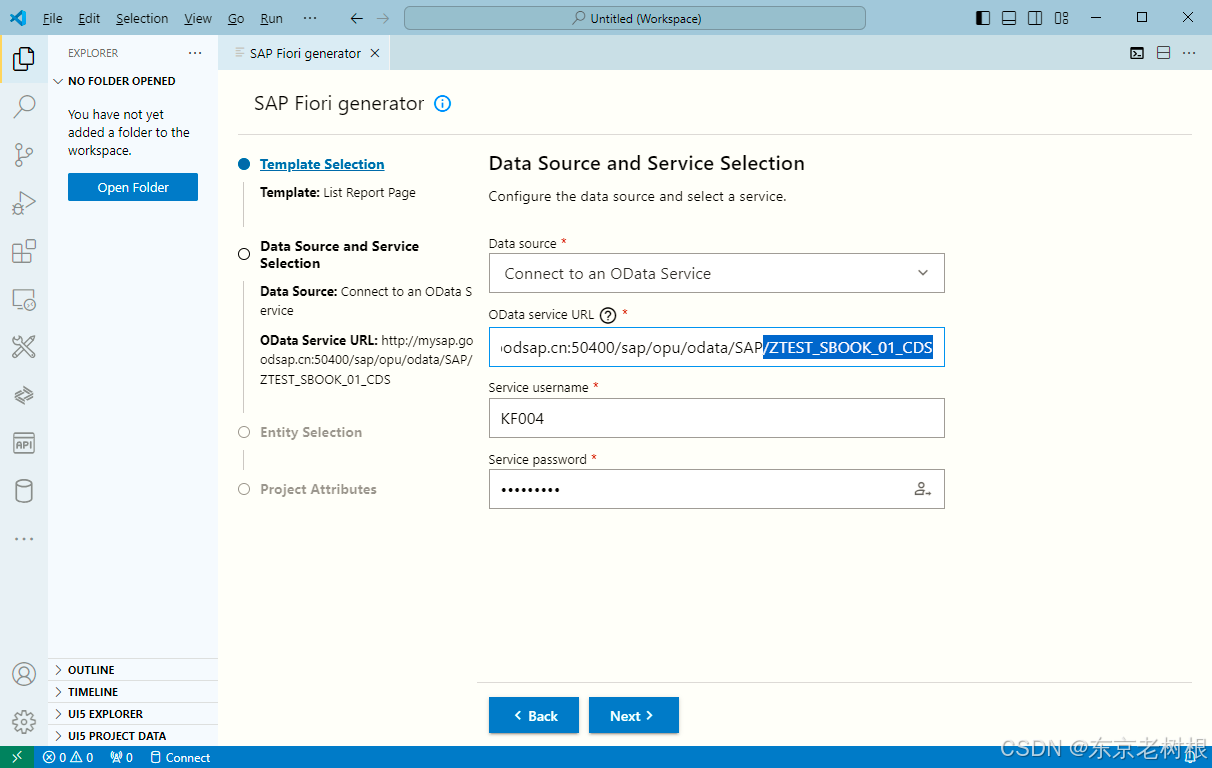
输入
-
Data Source and Service Selection: Connect to an OData Service
-
OData service URL:
http://mysap.goodsap.cn:50400/sap/opu/odata/SAP/ZTEST_SBOOK_01_CDS
然后输入用户名/PW,点Next

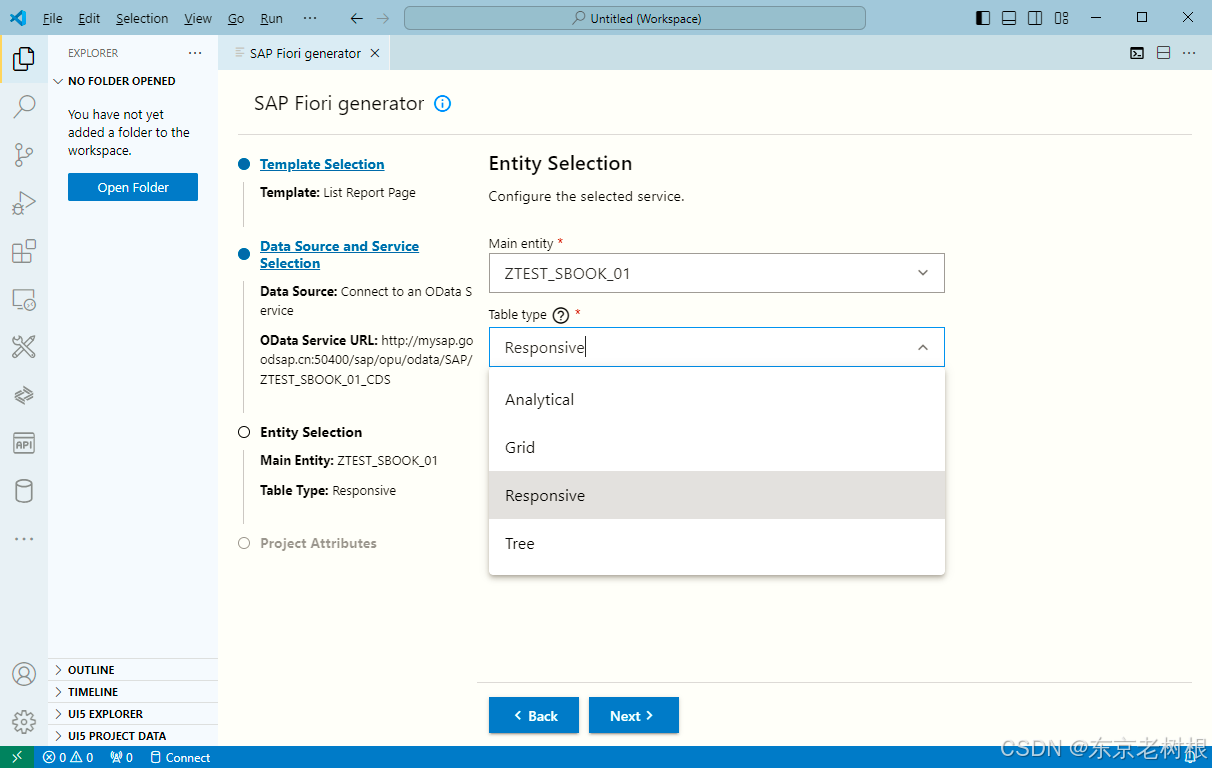
输入
-
Main entity
-
Table type: 有以下几种,默认选 Responsive,和ALV界面接近,我们先选它,以后再研究其他的
-
Analytical
-
Grid
-
Responsive
-
Tree

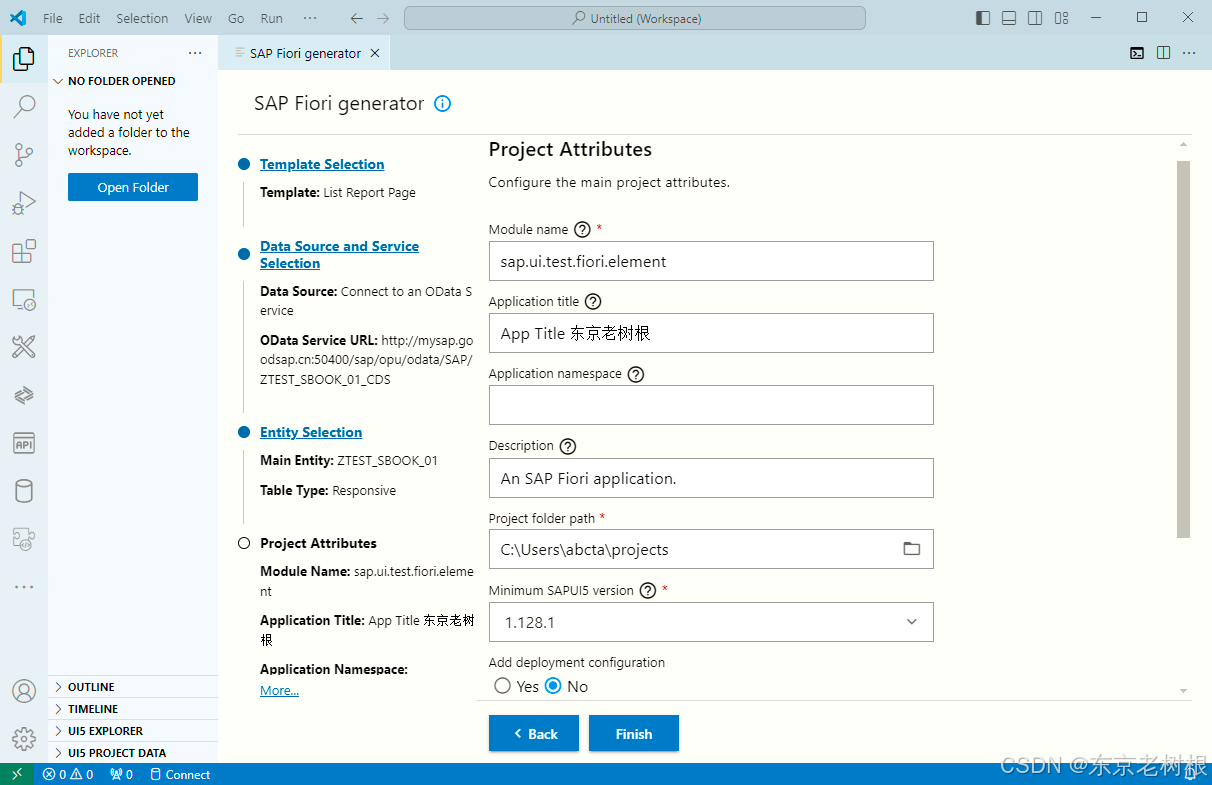
输入所需字段,其实基本都输好了,就按需改一下就OK了
注意 Add deployment configuration:它的意思是直接把代码传到ABAP系统上面
然后点 Finish

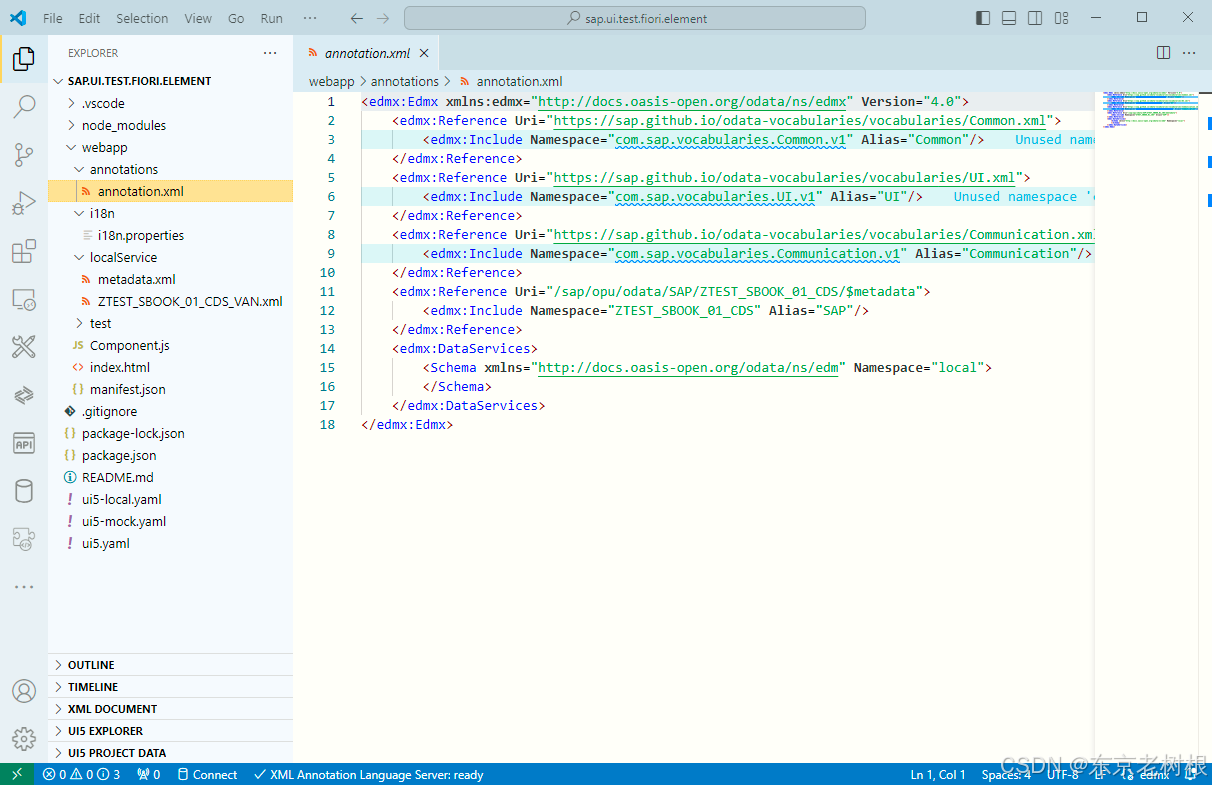
稍等一下,这就建好了

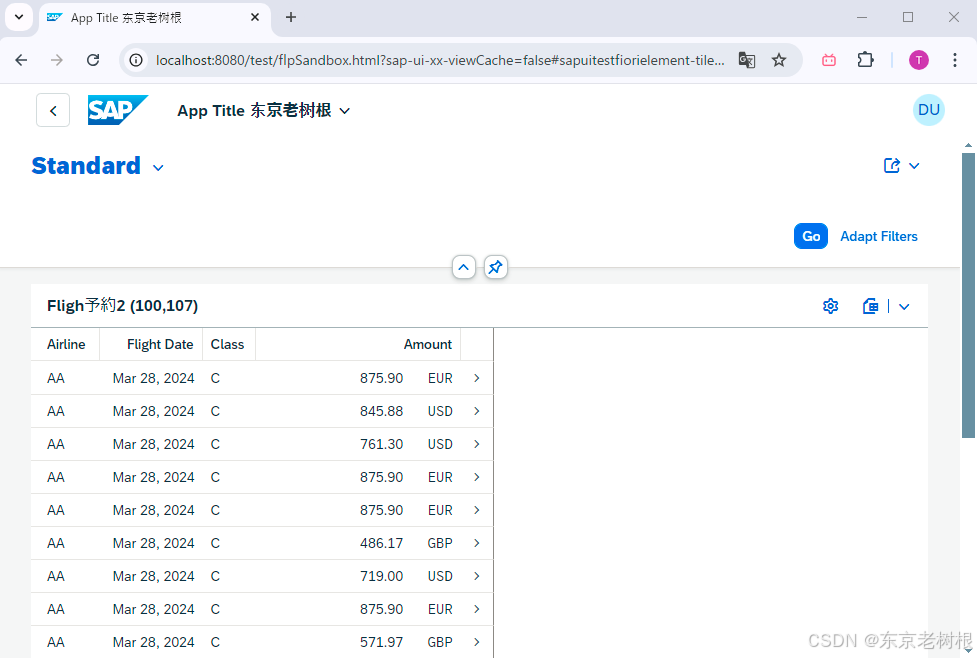
2-5,npm start 启动,List Report 画面表示

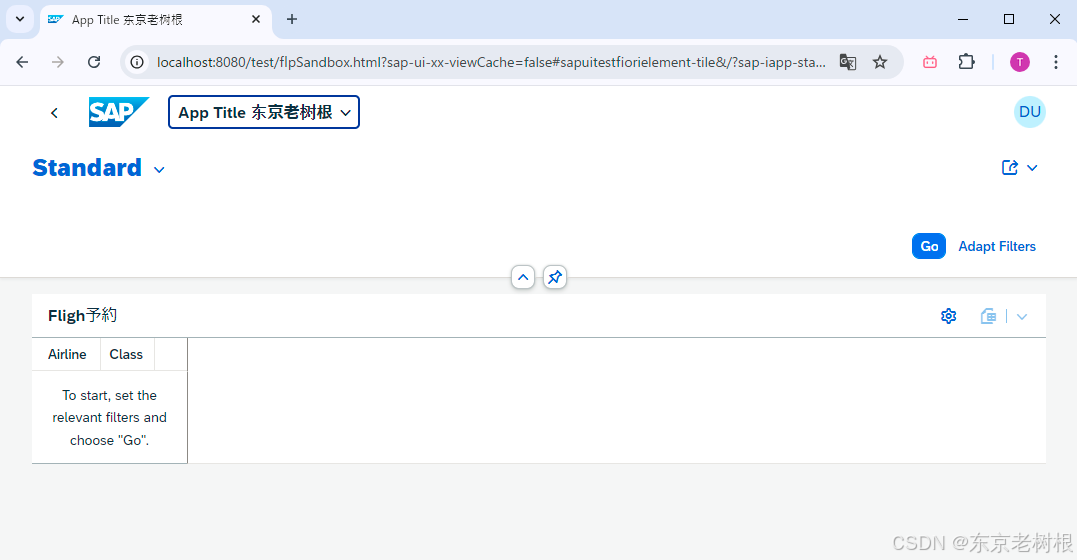
VSCode会自动启动默认浏览器,然后就显示画面
这里面应该还有很多可以设置的地方,默认的好像也不好看哈
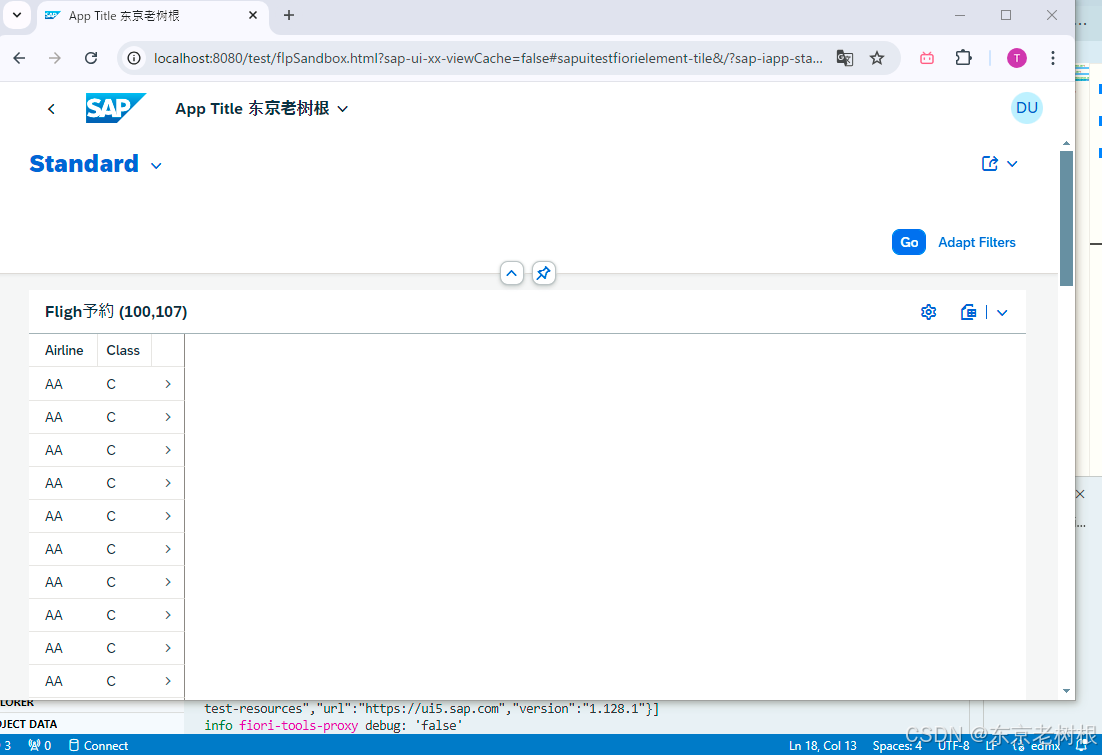
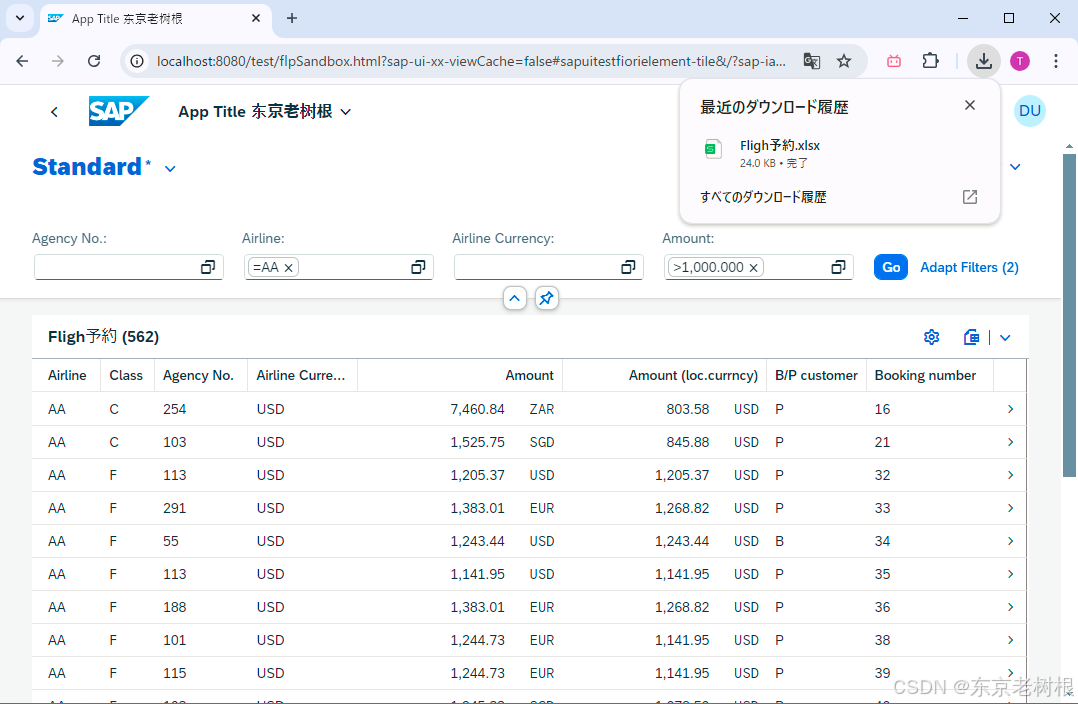
点 Go

这样就可以显示出来检索数据

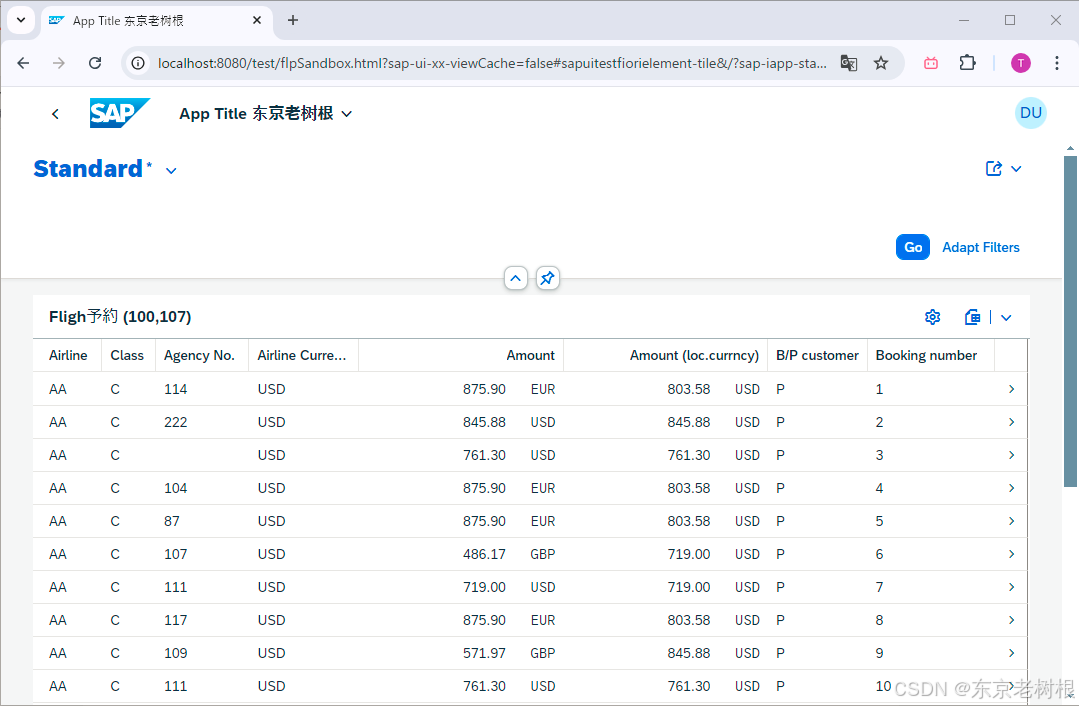
点Settings图标,然后就可以多选几个字段,点OK

选中的字段都显示出来了
可以看到上面特别提到的 金额+币种 的显示

当然也可以排序,过滤,下载
虽然不万能,但是也基本能满足绝大多数的需求

点任意一行,就会跳到 Object Page
咱们这里还没做好,SAP默认帮咱弄个架子,点的时候能迁移过去

本章主要讲了以下内容:
- SAP Fiori Element 简介
使用SAP Fiori Element的话,前台基本不怎么用开发,后台也就写了个CDSView,
功能也蛮强大的,可以说是SAP顾问必须要了解的内容。
- 列表报告和对象页面(List Report and Object Page)
以上就是本章的内容。
更多SAP顾问业务知识请点击下面目录链接