一、基本介绍
MobileIMSDK的H5端是一套纯JS编写的基于标准WebSocket的即时通讯库:
- *1)*超轻量级、极少依赖;
- *2)*纯JS编写、高度提炼,简单易用;
- *3)*基于标准WebSocket协议,客户端兼容性好;
- *4)*支持运行于iOS、Android等移动端浏览器和各种PC端浏览器;
- 5) 能与 MobileIMSDK(Github托管链接)的各种APP原生代码客户端完美互通;
- *6)*可应用于手机端/PC端的网页聊天应用、企业OA、Web端等即时通讯场景。
二、与MobileIMSDK的关系
MobileIMSDK-H5端 是基于标准HTML5的WebSocket协议的 MobileIMSDK配套客户端库。
以下是MobileIMSDK的通信架构图:

MobileIMSDK是一套专为移动端开发的原创开源IM通信层框架:
- 1)历经8年、久经考验;
- 2)超轻量级、高度提炼,lib包50KB以内;
- 3)精心封装,一套API同时支持UDP、TCP、WebSocket三种协议(可能是全网唯一开源的);
- 4)客户端支持iOS、Android、标准Java、H5(暂未开源)、微信小程序(暂未开源)、Uniapp(暂未开源);
- 5)服务端基于Netty,性能卓越、易于扩展;
- 6)可与姊妹工程 MobileIMSDK-Web 无缝互通实现网页端聊天或推送等;
- 7)可应用于跨设备、跨网络的聊天APP、企业OA、消息推送等各种场景。
PS: MobileIMSDK一直在持续开发和升级中,新Uniapp端是MobileIMSDK工程的最新成果。
三、与MobileIMSDK-Web的关系
MobileIMSDK-Web也是一套纯JS编写的Web端即时通讯框架(含服务端)。
MobileIMSDK-Web框架与MobileIMSDK-H5端的相同点:
- *1)*都是Web端即时通讯框架;
- *2)*都是纯JS编写;
- *3)*都可以运行在手机、pc端的浏览器或web容器内。
MobileIMSDK-Web框架与MobileIMSDK-H5端的不同点:
- *1)*MobileIMSDK-Web可以兼容不支持HTML5的旧版浏览器或容器,而MobileIMSDK-H5端必须运行在当前主流的HTML5浏览器或容器;
- 2) MobileIMSDK-Web需依赖于socket.io这种第3方通信层库,而MobileIMSDK-H5端无任何额外依赖。
我该如何选型?
- 选择一:如果您的应用必须兼容旧版浏览器(包括旧版IE等):
那唯一的选择就是MobileIMSDK-Web,因为它存在的主要价值就是为了兼容旧版浏览器; - 选择二:如果您的应用只需运行在现今主流的HTML5浏览器或容器:
那么建议您优先使用MobileIMSDK的H5端,必竟直接调用标准HTML5的WebSocket API,要简洁、轻量多了,也没有第3方依赖。
四、设计目标
直接使用原生的WebSocket有以下问题和劣势:
- *1)*功能有限:没有提供心跳保活、断线重连、送达保证(重传和去重)等即时通讯关键算法和逻辑;
- 2) API 简陋:在如此有限的标准API下,能逻辑清晰和健壮地实现并组合心跳保活、断线重连、送达保证等算法,需要相当高的技术掌控力;
- *3)*逻辑耦合:经验欠缺的开发人员,会将WebSocket通信代码与前端UI界面代码混在一起,使得UI界面的编写、维护、改版都非常困难。
针对以上问题,而MobileIMSDK-H5端库将让开发者专注于UI应用层的开发,网络通信层的专业代码交由SDK开发人员,从而解偶UI前端和通信层的逻辑耦合性,大大降低技术复杂性。
总结一下,MobileIMSDK-H5端库的设计目标是为您的Web端IM带来以下便利:
- *1)*前端与通信解偶:前端UI与网络通信代码解耦,UI界面的重构、维护、改版都非常容易和优雅;
- *2)*轻量级和兼容性:受益于标准WebSocket,可很好地运行于现今主流的H5浏览器上,且无需额外依赖;
- *3)*核心内聚和收敛:得益于长期的提炼和经验积累,SDK核心层高度封装,开发者无需理解复杂算法即可简单上手。
- *4)*纯JS轻量级实现:纯JS编写,无Angular、EmberJS、VUE等各种重量级前端框架依赖,方便对接各种既有系统;
五、技术亮点
- *1)*轻量易使用:超轻量级------纯JS编写且极少依赖,高度提炼------简单易用;
- *2)*兼容性很好:基于标准WebSocket,可很好地运行于现今主流的H5浏览器上,且无需额外依赖;
- *3)*断网恢复能力:拥有网络状况自动检测、断网自动治愈的能力;
- *4)*送达保证机制:完善的QoS消息送达保证机制(自动重传、消息去重、状态反馈等),不漏过每一条消息;
- *5)*支持多种设备:支持运行于iOS、Android等移动端浏览器和各种PC端浏览器;
- *6)*通信协议封装:实现了一个对上层透明的即时通讯通信协议模型;
- *7)*身份认证机制:实现了简单合理的身份认证机制;
- *8)*完善的log信息:在开发调试阶段,确保每一个算法关键步骤都有日志输出,让您的运行调试更为便利;
- *9)*前端代码解耦:实现了UI前端代码与sdk网络通信代码解偶,防止前端代码跟IM核心代码混在一起,不利于持续升级、重用和维护;
- 10) 多端协议兼容:实现了与MobileIMSDK各APP端完全兼容的协议模型;
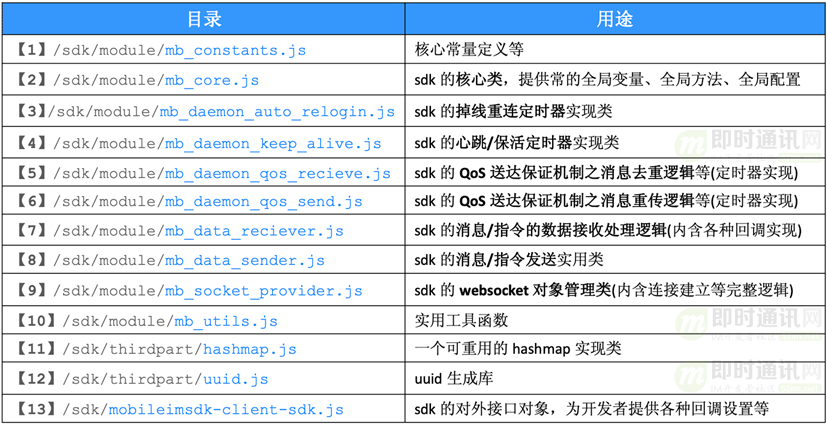
六、文件组成
SDK代码文件概览:

SDK代码文件用途说明:

七、Demo功能预览和说明

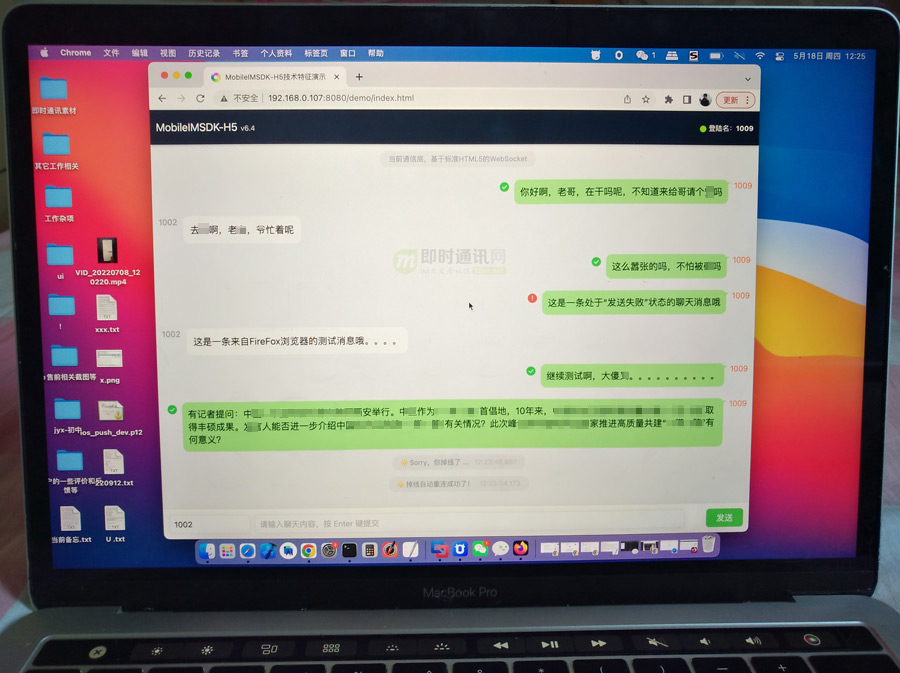
八、Demo运行效果实拍图
1)Demo在手机端浏览器中的真机实拍图:

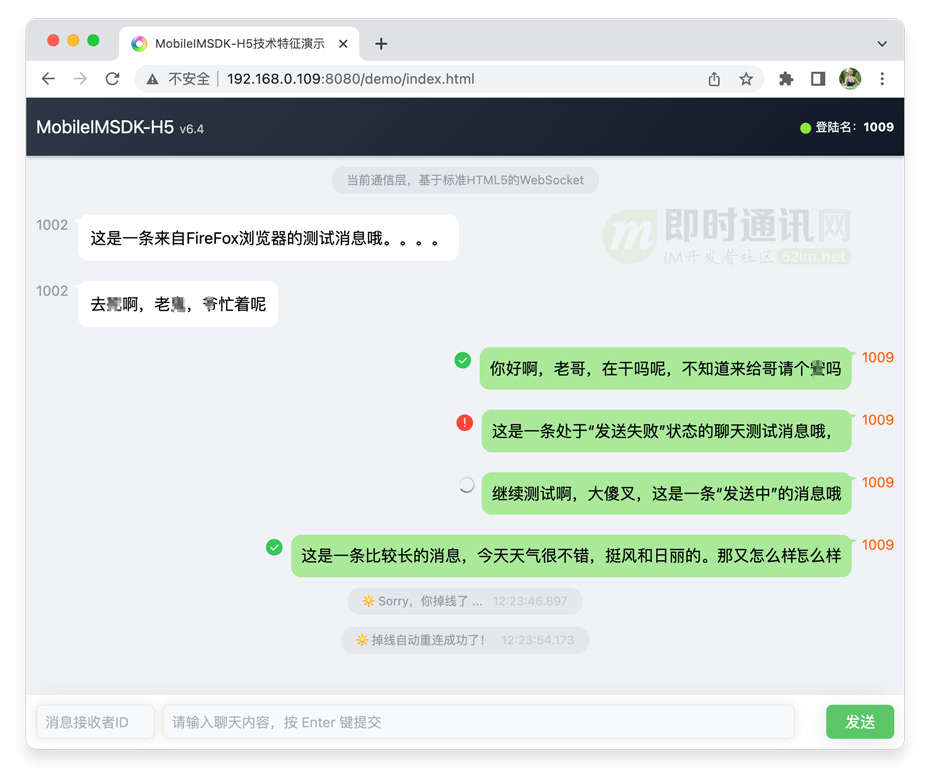
2)Demo在电脑端浏览器中的真机实拍图:

八、更多Demo运行效果截图
1)Demo在PC端浏览器运行效果:


2)Demo在手机端浏览器运行效果(点击可看大图 ▼):

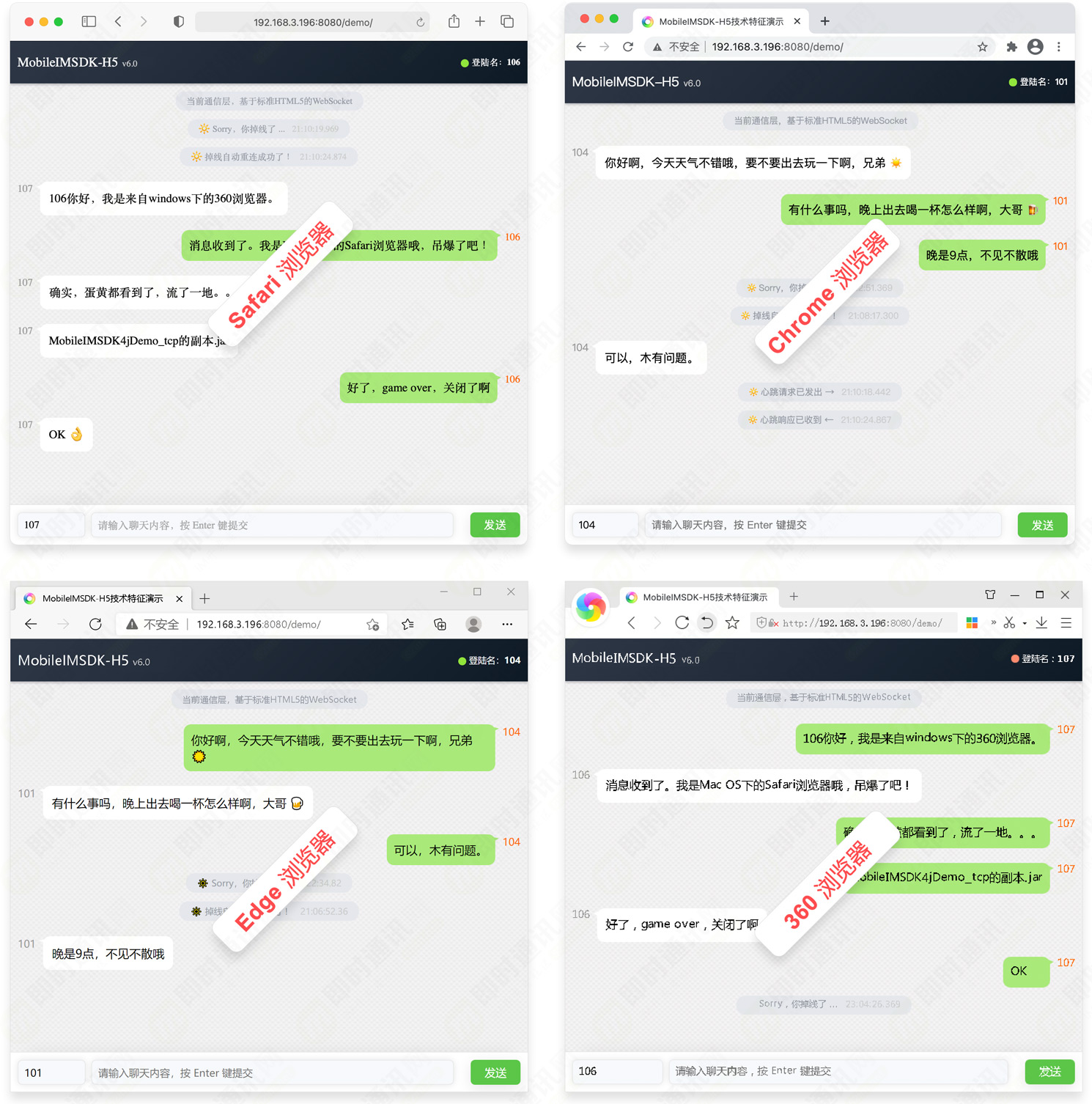
3)Demo在PC端主流浏览器的运行效果(点击可看大图 ▼):

十、详尽开发者手册
① MobileIMSDK-H5端的详细介绍: 点此查看 👈
② MobileIMSDK-H5端的开发手册( 网页版**):** 点此查看 👈
③ MobileIMSDK-H5端的开发手册( 精编PDF版**):** 点此查看 👈 (* 推荐)
④ MobileIMSDK-开源框架的详细介绍: https://gitee.com/jackjiang/MobileIMSDK (Github托管链接)👈
十一、相关资料
1\] [HTML5 WebSocket API 文档](https://developer.mozilla.org/zh-CN/docs/Web/API/WebSocket "HTML5 WebSocket API 文档") \[2\] [MobileIMSDK开源框架的API文档](http://www.52im.net/topic-docs.html#mobileimsdk "MobileIMSDK开源框架的API文档") \[3\] [MobileIMSDK开源IM框架源码](https://gitee.com/jackjiang/MobileIMSDK "MobileIMSDK开源IM框架源码")([Github地址点此](https://github.com/JackJiang2011/MobileIMSDK "Github地址点此")) \[4\] [MobileIMSDK-Web框架基础介绍](http://www.52im.net/thread-959-1-1.html "MobileIMSDK-Web框架基础介绍")