1 概 述
手势事件是移动应用开发中最常见的事件之一,鸿蒙提供了一些方法来绑定手势事件。通过给各个组件绑定不同的手势事件,并设计事件的响应方式,当手势识别成功时,ArkUI框架将通过事件回调通知组件手势识别的结果。
绑定手势事件的方法有三种:a)普通绑定;b)带优先级的绑定;c)并行手势绑定。下面分别讨论。
2普 通 绑 定
普通的绑定方式接口定义如下:
.gesture(gesture: GestureType, mask?: GestureMask)其中,GestureType是手势种类实例,默认有如下取值:
👉🏻 TapGesture:点击手势,支持单次点击、多次点击的识别。
👉🏻 LongPressGesture: 长按手势。
👉🏻 PanGesture: 平移手势(滑动距离小于5vp时触发)
👉🏻 PinchGesture: 捏合手势
👉🏻 RotationGesture: 旋转手势
👉🏻 SwipGesture: 滑动手势(滑动最小速度为100vp/s时触发)
👉🏻 GestureGroup: 将手势识别组合成一组,支持连续识别,并行识别和互斥识别
第二参数GestureMask是一个枚举,分别有如下取值
👉🏻 Normal: 不屏蔽子组件的手势,按照默认手势识别顺序进行识别
👉🏻 IgnoreInternal: 屏蔽子组件的手势,包括子组件上系统内置的手势,如子组件为List组件时,内置的滑动手势同样会被屏蔽。
举例:我们可以将点击手势TapGesture通过gesture手势绑定方法绑定到Text组件上。
// xxx.ets@Entry@Componentstruct Index { build() { Column() { Text('Gesture').fontSize(28) // 采用gesture手势绑定方法绑定TapGesture .gesture( TapGesture() .onAction(() => { console.info('TapGesture is onAction'); })) } .height(200) .width(250) }}3 带优先级的绑定
带优先级的手势绑定接口定义如下:
.priorityGesture(gesture: GestureType, mask?: GestureMask)。接口中:GestureType和GestureMask的参数与普通绑定的参数相同,这里不再展开介绍。
在默认情况下,当父组件和子组件使用普通gesture绑定同类型的手势时,子组件优先识别通过gesture绑定的手势。当父组件使用priorityGesture绑定与子组件同类型的手势时,父组件优先识别通过priorityGesture绑定的手势。
举例:当父组件Column和子组件Text同时绑定TapGesture手势时,父组件以带优先级手势priorityGesture的形式进行绑定时,优先响应父组件绑定的TapGesture
// xxx.ets@Entry@Componentstruct Index { build() { Column() { Text('Gesture').fontSize(28) .gesture( TapGesture() .onAction(() => { console.info('Text TapGesture is onAction'); })) } .height(200) .width(250) // 设置为priorityGesture时,点击文本区域会忽略Text组件的TapGesture手势事件,优先响应父组件Column的TapGesture手势事件 .priorityGesture( TapGesture() .onAction(() => { console.info('Column TapGesture is onAction'); }), GestureMask.IgnoreInternal) }}4 并行手势绑定
接口定义如下:
.parallelGesture(gesture: GestureType, mask?: GestureMask)接口中:GestureType和GestureMask的参数与普通绑定的参数相同,这里不再展开介绍。
在默认情况下,手势事件为非冒泡事件,当父子组件绑定相同的手势时,父子组件绑定的手势事件会发生竞争,最多只有一个组件的手势事件能够获得响应。而当父组件绑定了并行手势parallelGesture时,父子组件相同的手势事件都可以触发,实现类似冒泡效果。
Demo:
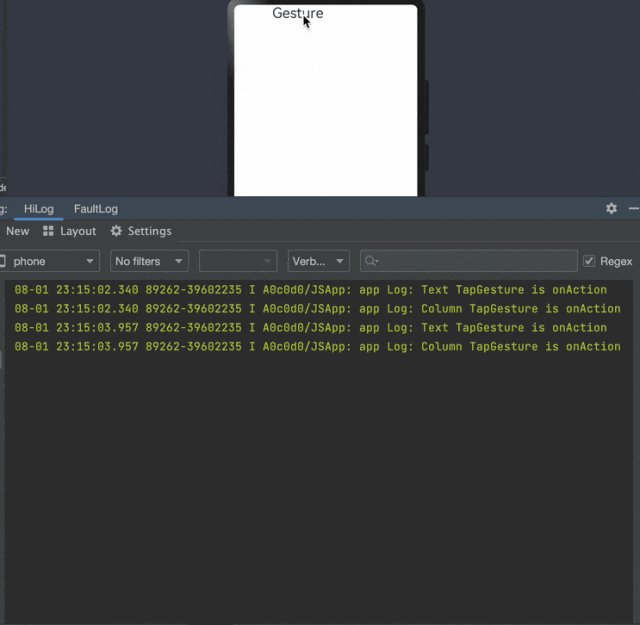
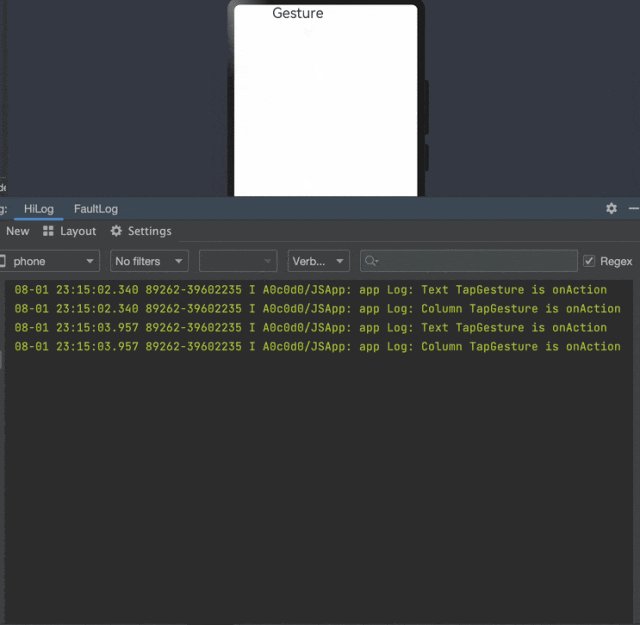
// xxx.ets@Entry@Componentstruct Index { build() { Column() { Text('Gesture').fontSize(28) .gesture( TapGesture() .onAction(() => { console.info('Text TapGesture is onAction'); })) } .height(200) .width(250) // 设置为parallelGesture时,点击文本区域会同时响应父组件Column和子组件Text的TapGesture手势事件 .parallelGesture( TapGesture() .onAction(() => { console.info('Column TapGesture is onAction'); })) }}
上面例子中,如果我们想让父组件Column独自消费TapGesture,则可以在绑定时添加第二个参数 GestureMask.IgnoreInternal 。代码如下:
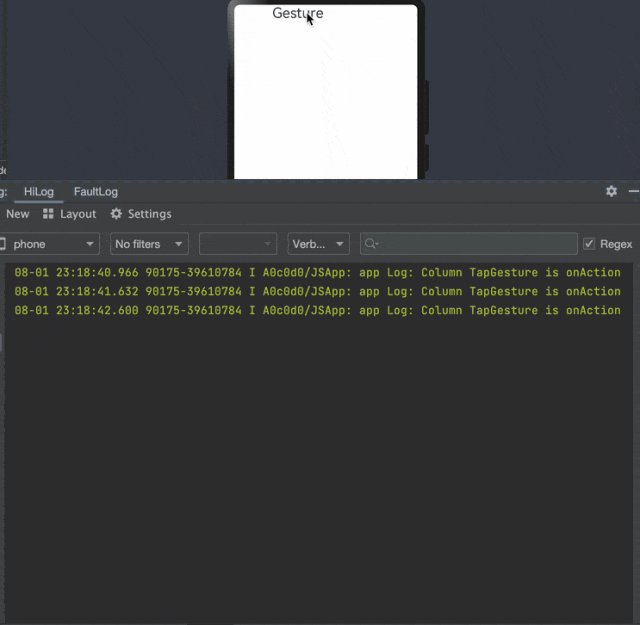
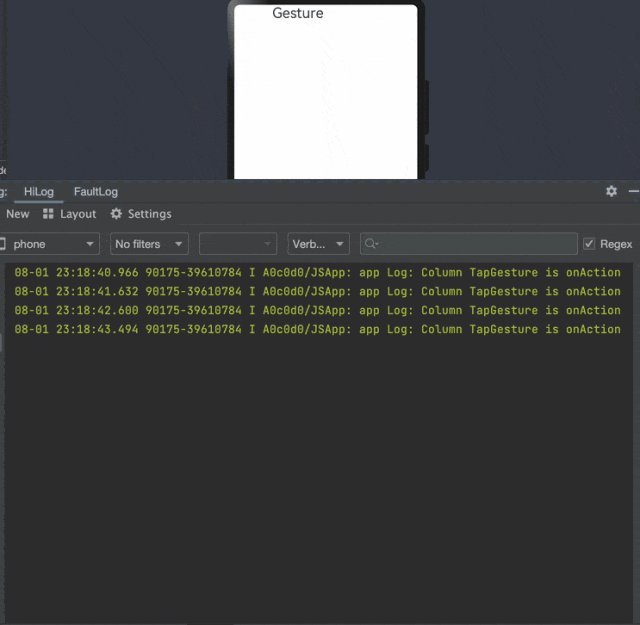
// xxx.ets@Entry@Componentstruct Index { build() { Column() { Text('Gesture').fontSize(28) .gesture( TapGesture() .onAction(() => { console.info('Text TapGesture is onAction'); })) } .height(200) .width(250) // 设置为parallelGesture时,点击文本区域会同时响应父组件Column和子组件Text的TapGesture手势事件 .parallelGesture( TapGesture() .onAction(() => { console.info('Column TapGesture is onAction'); }), GestureMask.IgnoreInternal) }}
此时,控制台只有Column容器的日志打印。
由于篇幅原因,后续我们继续讨论手势事件的其他场景。