当前内容所在位置(可进入专栏查看其他译好的章节内容)
- 第一章 层叠、优先级与继承(已完结)
- 1.1 层叠
- 1.2 继承
- 1.3 特殊值
- 1.4 简写属性
- 1.5 CSS 渐进式增强技术
- 1.6 本章小结
- 第二章 相对单位(已完结)
- 2.1 相对单位的威力
- 2.2 em 与 rem
- 2.3 告别像素思维
- 2.4 视口的相对单位
- 2.5 无单位的数值与行高
- 2.6 自定义属性
- 2.7 本章小结
- 第三章 文档流与盒模型(已完结)
- 3.1 常规文档流
- 3.2 盒模型
- 3.3 元素的高度
- 3.4 负的外边距
- 3.5 外边距折叠
- 3.6 容器内的元素间距问题
- 3.7 本章小结
- 第四章 Flexbox 布局(已完结)
- 4.1 Flexbox 布局原理
- 4.2 弹性子元素的大小
- 4.3 弹性布局的方向
- 4.4 对齐、间距等细节处
- 4.5 本章小结
- 第五章 网格布局 ✔️
- 5.1 构建基础网格(已完结)
- 5.2 网格结构剖析 (上)
- 5.2.1 网格线的编号(下)
- 5.2.2 网格与 Flexbox 配合(下)
- 5.3 两种替代语法(已完结)
- 5.3.1 命名网格线
- 5.3.2 命名网格区域
- 5.4 显式网格与隐式网格 (上)✔️
- 5.4.1 添加变化(中)(精译中 ⏳)
- 5.4.2 让网格元素填满网格轨道(下)(精译中 ⏳)
- 5.5 子网格
文章目录
-
- [5.4 显式网格与隐式网格 Explicit and implicit grid](#5.4 显式网格与隐式网格 Explicit and implicit grid)

《CSS in Depth》新版封面
译者按
本小节篇幅较长且知识点密集,故分为上、中、下三部分进行发表,旨在拆分核心知识点并加深理解。本篇为上篇,介绍显式与隐式网格的核心概念;中篇即第 5.4.1 小节,主要介绍图片放大效果的实现;下篇即第 5.4.2 小节,主要是一些细节处理与相关注意事项。滚动更新中,敬请关注!
5.4 显式网格与隐式网格 Explicit and implicit grid
在某些场景下,您可能并不知道该把元素放在网格的哪个具体位置上。遇到网格元素特别多的情况,挨个去指定元素的确切位置未免太过麻烦;更有甚者,遇到页面元素是从数据库动态获取的话,其数量就更无法预判了。针对这些实际情况,改用一种宽松的方式去定义网格、再让布局算法去处理网格元素的定位问题,不失为一种更合理的变通方案。
这就需要用到 隐式网格(implicit grid) 。前面用形如 grid-template-* 的属性定义出的网格轨道,其实是 显式网格(explicit grid)。但有些网格元素仍然可以放到显式轨道的外面,此时会自动创建隐式轨道,让扩展后的网格包含这些元素。
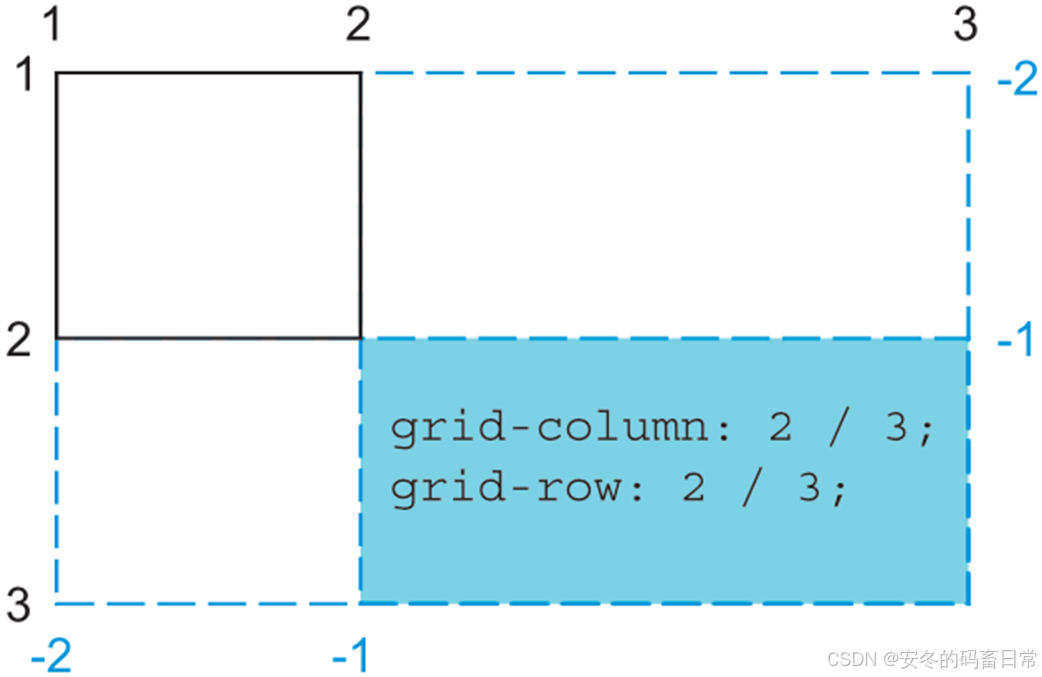
在如图 5.11 所示的网格中,显式轨道在两个方向上都只定义了一个。当把网格元素放在横竖第二个轨道上时(即 2 号和 3 号网格线之间),网格就会添加其他轨道将其包含在内。

图 5.11 若网格元素置于定义的显式网格轨道外,则会创建隐式轨道将该元素包含在内
隐式网格轨道的默认大小为 auto,即根据网格元素内容进行自动延展;若要对所有隐式网格手动设置大小,则需要指定网格容器上的 grid-auto-columns 和 grid-auto-rows 属性(如 grid-auto-columns: 1fr)。
注意
引用网格线时,隐式网格轨道不会改变负数值的含义。负的网格线编号仍然是从显式网格的右下方开始的。
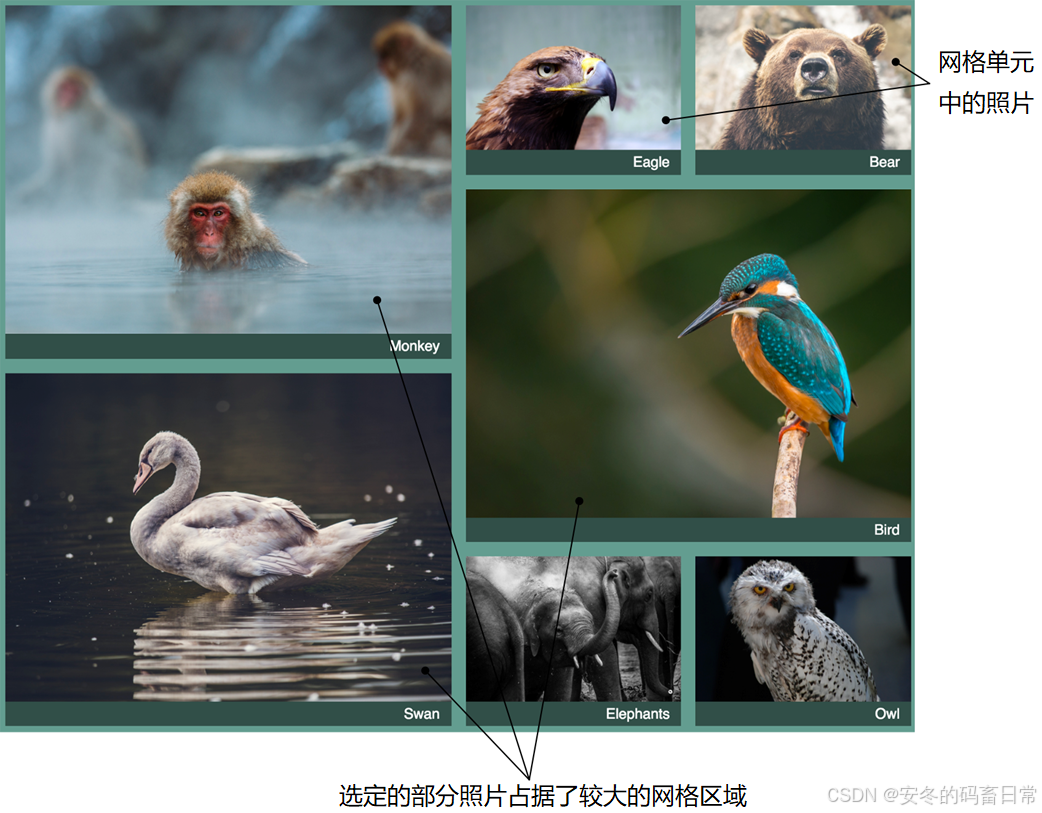
本节将实现一个新页面布局来演示隐式网格的用法。该页面是一个摄影作品墙,如图 5.12 所示。该布局需要对列设置网格轨道,而网格行则是隐式创建的。这样页面就不会关注图片的固定数量,从而适应任意数量的网格元素。只要照片需要换行显示,就会隐式地新增一行:

图 5.12 使用隐式网格行对一组照片进行网格布局
这个布局的独特之处在于,无论是换用 Flexbox 布局还是浮动布局,都很难实现同样的页面效果。这个示例充分体现了网格布局的强大。
要实现这样的布局效果,需要一个新页面。创建一个空白页面,然后关联到另一个新的空白样式表。根据代码清单 5.8 所示的 HTML 标记更新空白页:
代码清单 5.8 摄影作品墙的 HTML 标记
html
<!doctype html>
<head>
<link href="styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="portfolio">
<figure class="featured"><!-- 每个<figure>都是一个网格元素 -->
<img src="images/monkey.jpg" alt="monkey" />
<figcaption>Monkey</figcaption>
</figure>
<figure>
<!-- 图片和标题封装在<figure>元素内部 -->
<img src="images/eagle.jpg" alt="eagle" />
<figcaption>Eagle</figcaption>
</figure>
<figure class="featured"><!-- 用样式类 featured 标记较大的图片 -->
<img src="images/bird.jpg" alt="bird" />
<figcaption>Bird</figcaption>
</figure>
<figure>
<img src="images/bear.jpg" alt="bear" />
<figcaption>Bear</figcaption>
</figure>
<figure class="featured"><!-- 用样式类 featured 标记较大的图片 -->
<img src="images/swan.jpg" alt="swan" />
<figcaption>Swan</figcaption>
</figure>
<figure>
<img src="images/elephants.jpg" alt="elephants" />
<figcaption>Elephants</figcaption>
</figure>
<figure>
<img src="images/owl.jpg" alt="owl" />
<figcaption>Owl</figcaption>
</figure>
</div>
</body>
</html>这段 HTML 标记包含一个类名为 portfolio 的元素(作网格容器),以及一系列 figure 元素(即网格元素)。每个 figure 又包含一张照片和一个标题。其中部分元素带有样式类 featured,表示该元素后续会放大展示。
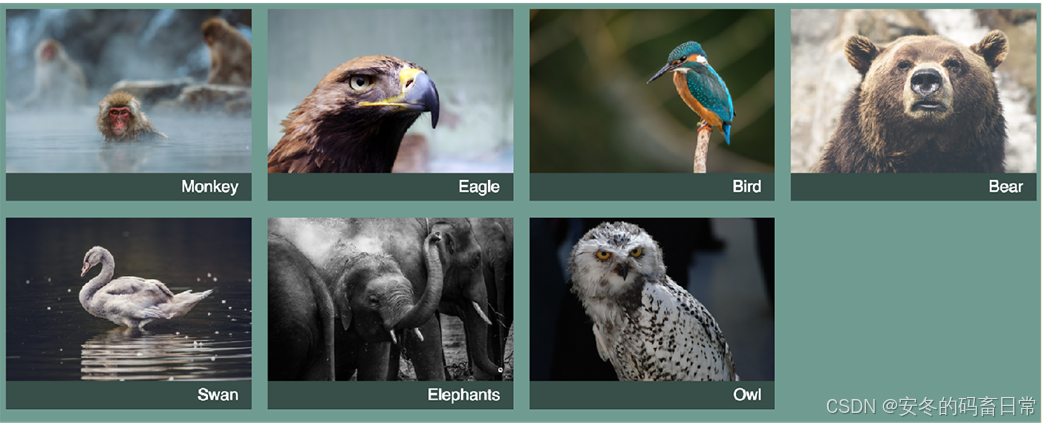
接下来,我会分几个阶段来演示上述布局的实现过程。首先,创建网格轨道,让图片以基础网格布局的形式进行展示(如图 5.13 所示)。之后,考虑放大带 featured 样式类的图片,并添加一些样式细节来完成最终布局。

图 5.13 图片在基础网格中从左至右排布
上述布局的样式代码如下代码清单 5.9 所示。该代码使用 grid-auto-rows 给所有的隐式网格行设置了 1fr 的大小,每一行都具有相同的高度。该布局还引入了两个新概念:auto-fill 和 minmax() 函数,稍后会进一步介绍。先将这段代码更新到新建的样式表中:
代码清单 5.9 用了隐式网格行的网格样式
css
body {
background-color: #709b90;
font-family: Helvetica, Arial, sans-serif;
}
.portfolio {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); /* 将最小列宽设置为 200px 并自动填充网格 */
grid-auto-rows: 1fr; /* 将隐式水平网格轨道的大小设为 1fr */
grid-gap: 1em;
}
.portfolio > figure {
margin: 0; /* 覆盖掉浏览器默认的外边距样式 */
}
.portfolio img {
max-inline-size: 100%;
}
.portfolio figcaption {
padding: 0.3em 0.8em;
background-color: rgb(0 0 0 / 0.5); /* 半透明黑色 */
color: #fff;
text-align: right;
}有时,网格轨道的尺寸不是固定的,但却要求限制在一个特定范围内。此时就要用到 minmax() 函数。它接受两个参数,分别是最小值和最大值。浏览器将确保网格轨道的尺寸介于两者之间。(如果最大尺寸小于最小尺寸,则忽略该最大尺寸)通过设置 minmax(200px, 1fr),所有网格轨道的宽度都至少为 200px。
repeat() 函数中的关键字 auto-fill 是一个特殊的属性值。这样设置后,只要网格还装得下,浏览器就会在指定的范围内(即 minmax() 的值)尽可能多地生成网格轨道。
auto-fill 与 minmax(200px, 1fr) 配合,则表示网格会在可用的空间内尽可能多地产生网格列,并确保所有的列宽均不少于 200px。由于任何轨道宽度都不能大于 1fr(即指定的最大值),因此所有网格轨道都是等宽的。
在如图 5.13 所示的页面中,浏览器视口可以容纳四个宽 200px 的列,因此一行有四个网格轨道。如果视口变宽,就能放下更多轨道;一旦收窄,产生的轨道数也会相应减少。
注意
如果设置了
auto-fill,而网格元素又不足以填满该行所有的网格轨道,就会出现一些空的网格轨道。如果不希望这样,可以换用关键字auto-fit。auto-fit会让不为空的轨道延展开来,直到填满可用空间。有关这两个关键字的区别,请参阅:https://gridbyexample.com/examples/example37/
auto-fill 与 auto-fit 究竟选谁,得看网格填充时的具体需求:是希望轨道尺寸固定但数量不固定(即 auto-fill),还是希望数量固定但尺寸不固定(即 auto-fit)。
关于《CSS in Depth》(中译本书名《深入解析 CSS》)
| 第 1 版 | 第 2 版 | |
|---|---|---|
| 读者评分 | 原版:4.7 (亚马逊);中文版:9.3(豆瓣) | 原版:5.0(亚马逊);中文版:暂无,待出版 |
| 出版时间 | 原版:2018 年 3 月 ;中文版:2020 年 4 月 | 原版:2024 年 7 月;中文版:暂无,待出版 |
| 原价 | 原版:$44.99 ;中文版:¥139.00 | 原版:$59.99;中文版:暂无,待出版 |
| 现价 | 原版:$36.49 ;中文版:¥52.54 起步 | 原版:$52.09;中文版:暂无,待出版 |
| 原版国内预订 | 起步价 ¥461.00 | 起步价 ¥750.00 |
本专栏为该书第 2 版高分译文专栏,全网首发,精译精校,持续更新,计划今年内完成全书翻译,敬请期待!!!