截止到现在写博文时,我们的AI运动识别小程序插件已经迭代了23个版本,成功应用于健身、体育、体测、AR互动等场景;为了让正在集成或者计划进行功能扩展优化的用户,少走弯路、投入更少的开发资源,我们归集了一部分集中的常见问题,供大家参考。
一、关于文档、Demo项目的使用。
在技术支持资料包中,提供有指南、API参考等文档,建议在集成工作开始前,通读文档并结合Demo项目熟悉基本的应用流程。
二、抽帧
AI运动大部分的使用场景,都是通过相机实时取像进行识别,为了减少您的集成工作量,我们已为您实现好了抽帧、帧流控等功能,并在Demo中提供了相关源码,直接集成至新项目即可。
当然相机抽帧识别是常见的运动识别源,但不是为唯一,您也可以选择录制视频、图进行识别 ,具体可以参考十七、十八两个章节。
三、帧流
不管是从相机或视频中抽帧进行识别,图像都是流形式的,即从相机预览或视频中的提取一帧帧图像,调用插件进行识别。如下图所示,连续提取的多张图像,有可能是同一个动作,特别是高帧数的视频和相机,同一动作的帧会更多,因此,在计数运动自定义运动适配时,需要做好标记,同一个动作只捕捉一次 ,否则便出现重复计数问题。

四、人体识别
要进行运动和姿态识别,首先要拿到人体识别结果,插件的人体识别接口是可以单独调用的,无须经过运动分析器。拿到人体识别结果也可以进行其它场景的拓展,如动作交互、AI带教、语音交互等。
五、关于相机全屏问题。
运动是支持将camera组件全屏下进行识别的,但是受制于小程序抽尺寸与预览尺寸 不一致的问题,可能会现骨骼图和人体位置不一致的情况,如果一定要使用全屏模式,建议关闭骨骼图展示。

六、姿态检测接口Body-Calc可单调用。
插件的人体姿态分析检测能力Body-Calc支持单独调用,不必经过运动分析器。比如进行人体站位调整、语音互动、AR互动,直接调用相应的接口即可。
javascript
const AiSport = requirePlugin("aiSport");
const Calculator = AiSport.calc.Calculator;
//也可参考此实现左右视角检查
const rule = {
name: '正或背对摄像头检查',
calc: '$or',
ruels: [{
name: '正对摄像头检查',
calc: 'camera-view',
position: 'front'
},{
name: '背对摄像头检查',
calc: 'camera-view',
position: 'back'
}]
};
const calculator = new Calculator();
//执行检测
if(!calculator.calculating(human, rule)){
console.log('请面或背朝摄像头');
//播放语音、UI提示...
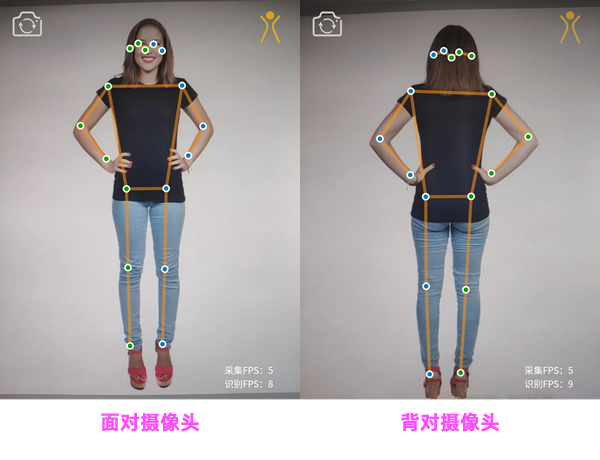
}七、运动识别的视角和站位。
为了更精准的识别到人体动作,在适配运动时建议指定一个可以清晰检测到动作关键点的视角,视角和站位的预检实现可以参考十五和十六章节。

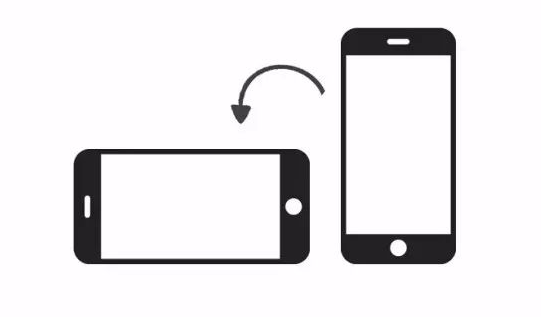
八、横屏如何适配
在不开启页面屏幕旋转pageOrientation支持的情况下,直接将手机横放,将导致运动无法正确识别,开启屏幕旋转支持后,camera的图像方向将自动旋转,无需进行其它处理,详情请参考文档https://developers.weixin.qq.com/miniprogram/dev/framework/view/resizable.html
javascript
{
"pageOrientation": "auto"
}若不开启屏幕旋支持,仍要支持手机横竖,可以调用人体识别结果BodyDetectionResult的rotate(angle)和rotateToUpright()方法对人体结构姿态进行旋转。
javascript
const AiSport = requirePlugin("aiSport");
const humanDetection = AiSport.humanDetection;
humanDetection.detectionAsync(image).then(human=>{
human.rotate(-90); //顺时针旋转90度,需要判断屏幕是否处于左侧向模屏
});
好了,本次就为您梳理到,更多问题请继续关注我们的更新。