一、详细步骤
获取图标
1.访问iconfont-阿里巴巴矢量图标库,搜索图标并加入购物车:
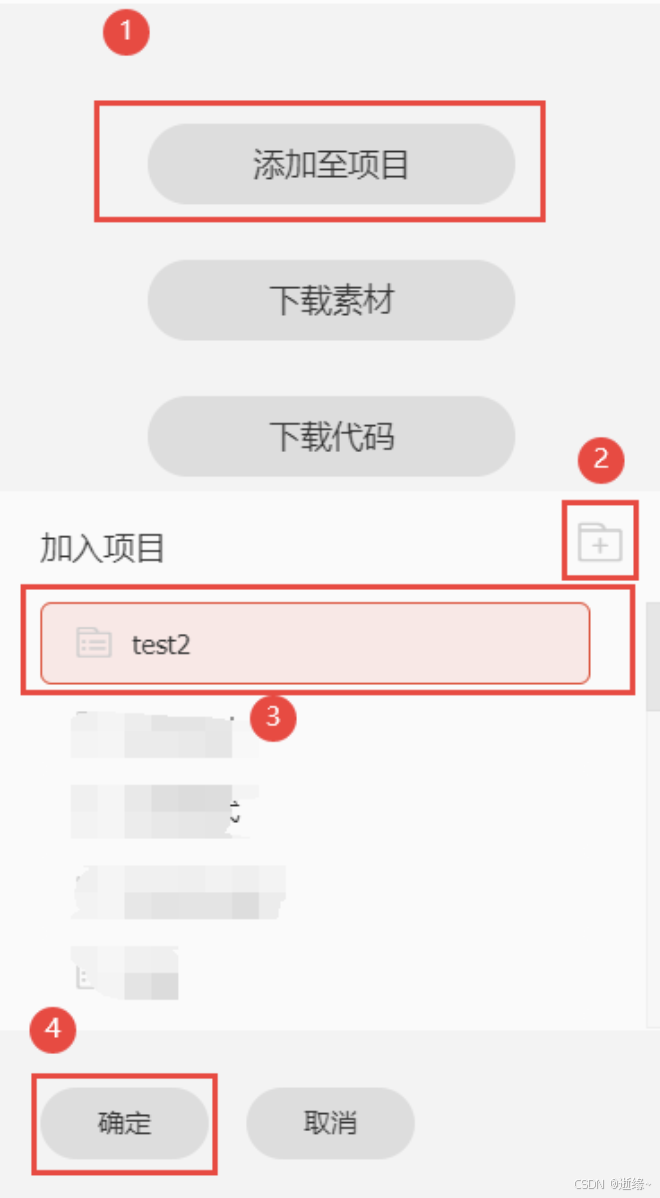
 2.点击页面右上角购物车图标 ,点击添加至项目,如没有项目,需要点击下图第二步的图标新建一个项目目录,如已经有项目则可以忽略第二步,选择项目后点击确定:
2.点击页面右上角购物车图标 ,点击添加至项目,如没有项目,需要点击下图第二步的图标新建一个项目目录,如已经有项目则可以忽略第二步,选择项目后点击确定:

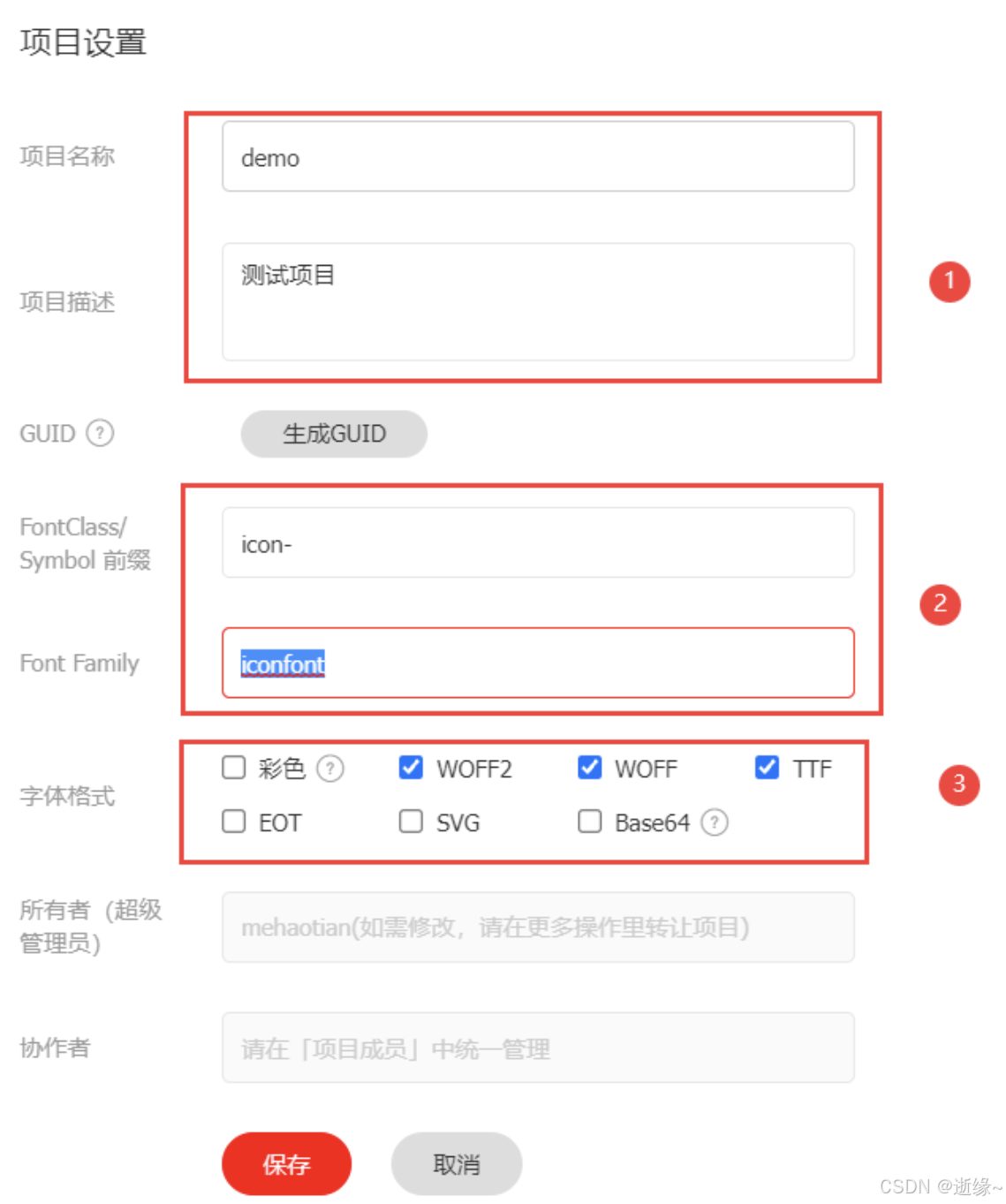
3.确定后进入项目,点击项目设置 ,对图标库进行一些设置:

4.项目名称和项目描述根据自己需求填写, fontClass 是图标的前缀 ,需要传入组件type属性,fontFamily 是图标集名称,需要传入组件custom-prefix 属性,字体格式可以只勾选 ttf:

5.点击保存后 ,可以下载到本地:

6.将 iconfont.ttf、iconfont.css 放到项目根目录 static 下。
7.打开 iconfont.css ,修改 @font-face 如下,注意 src 字体文件的引用路径是否正确:
css
@font-face {
font-family: "iconfont";
src: url('/static/iconfont.ttf') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
}
.icon-search:before {
content: "\e65c";
}在 vue 页面使用自定义图标
在项目根目录的 App.vue 中,引入上述的 iconfont.css,注意自己存放的路径,且通过 @import 引入的外部样式,需要写在 style 标签有效内容中的最前面。
html
<!-- App.vue -->
<style>
@import "@/static/iconfont.css";
</style>使用 custom-prefix 和 type 属性自定义图标
html
<uni-icons custom-prefix="iconfont" type="icon-search" size="30"></uni-icons>二、踩坑经历
在线引入阿里巴巴矢量图标库
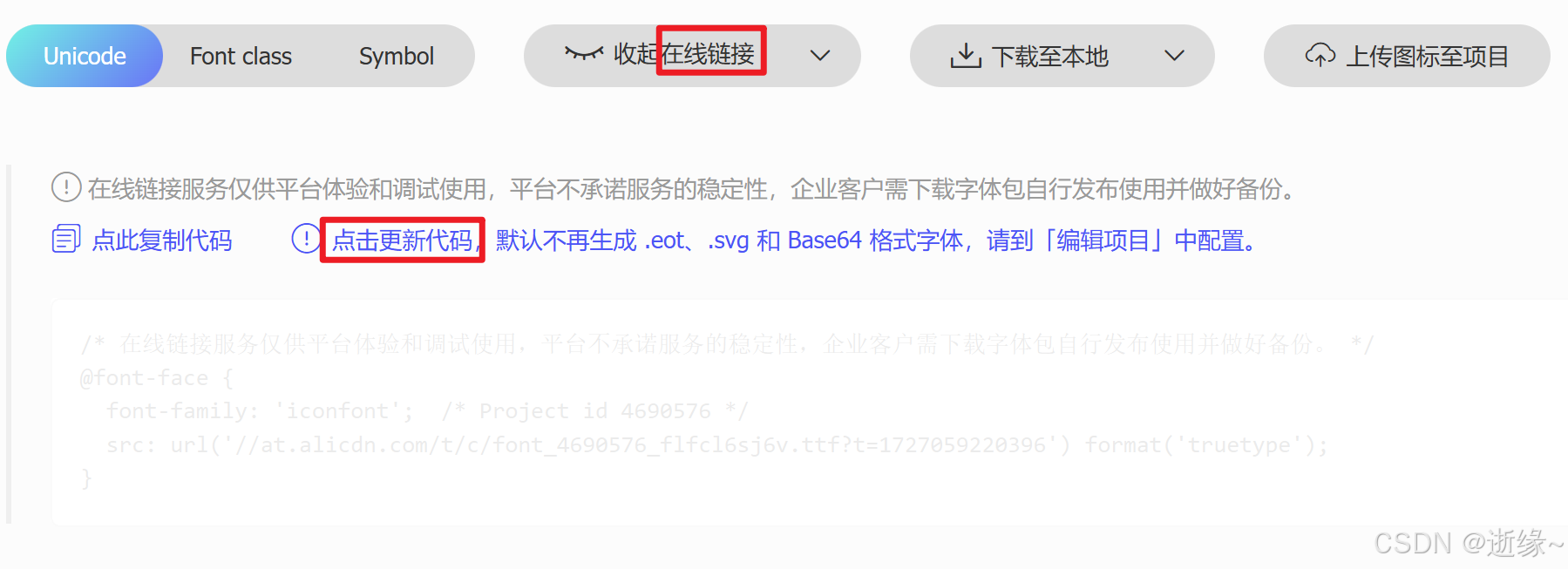
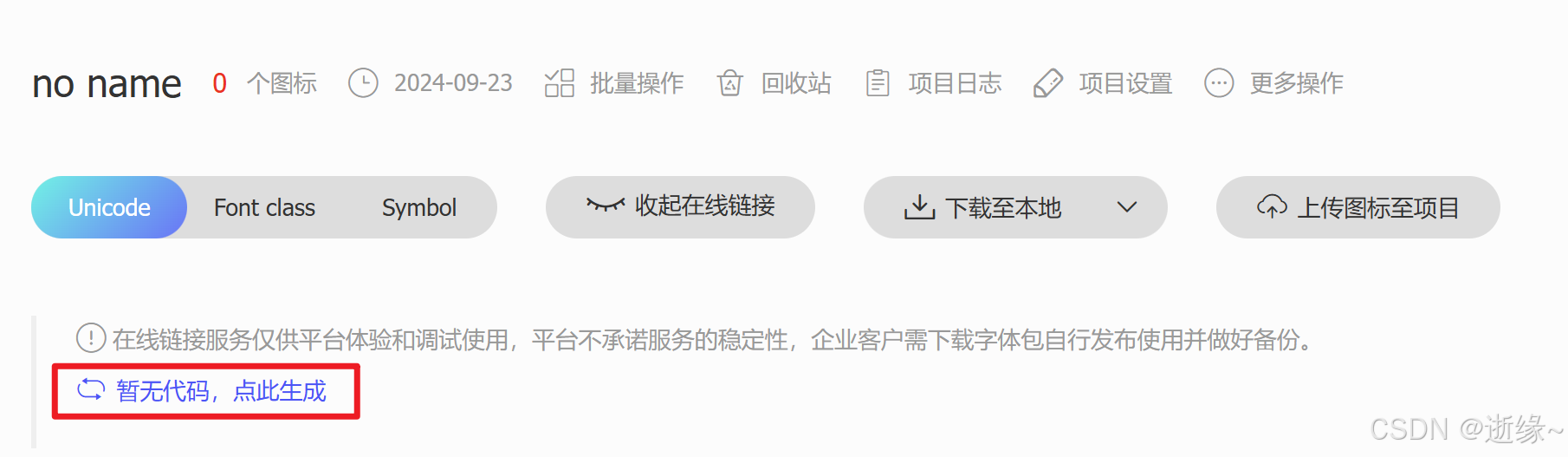
1.点击生成代码:

2.远程引用:
复制代码到本地要使用图标的vue文件中。
html
<template>
<view>
<uni-icons fontFamily="iconfont" type="star" :size="30">{{''}}</uni-icons>
</view>
</template>
<script setup>
</script>
<style lang="scss" scoped>
@font-face {
font-family: 'iconfont';
src: url('https://at.alicdn.com/t/c/font_4690576_r6jvprb1guf.ttf?t=1727062386440') format('truetype');
}
</style>注意
1.复制地址没有https,注意要在url()内部加上https:
2.每一次新增图标,必须更新代码,并在自己代码中修改为更新后的url,否则新添加的图标无法使用。