目录
- 前言
- 内容
- [一. 选择Axure发布路径,进行相应配置](#一. 选择Axure发布路径,进行相应配置)
- 二.添加IIS服务配置(不在这里赘述!)
- 三:添加IIS配置,创建网站
- 四.添加安全策略:
- 实践:
前言
最近加入了公司的积分系统,由于积分系统需要将原型图发布,本来是有两种方式,一种是在Axure的软件的服务器上发布,只需要注册一个账号,非常简单,在这里就不介绍了。我现在介绍的是在本机上发布,局域网内的所有用户都可以访问!参考文章:http://jingyan.baidu.com/article/3ea51489cf1bd552e71bba79.html
但是不太完整,所以我在这个基础上有添加了一些东西!
内容
一. 选择Axure发布路径,进行相应配置
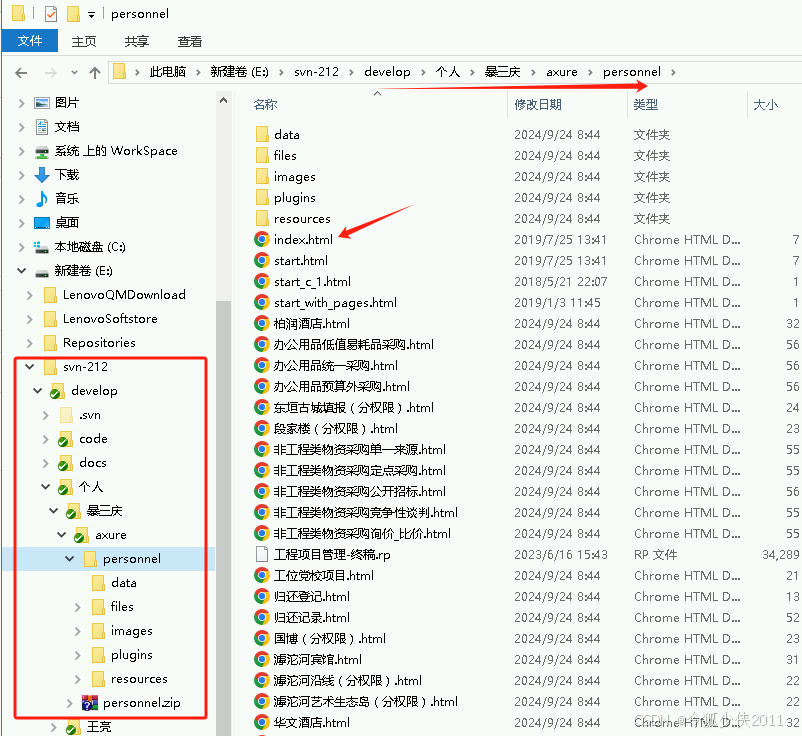
在Axure的菜单栏中选择 [发布]=>[Generate Html Files],选择发布的目标文件夹,以及打开的方式:浏览器的方式,以及是否有站点地图:我特地百度百科了一下,站点地图就相当于打开Axure原型图旁边的menu。之后点击生成就可以了!

=================== 可能版本不同 界面不同 =========================================


二.添加IIS服务配置(不在这里赘述!)

三:添加IIS配置,创建网站
-
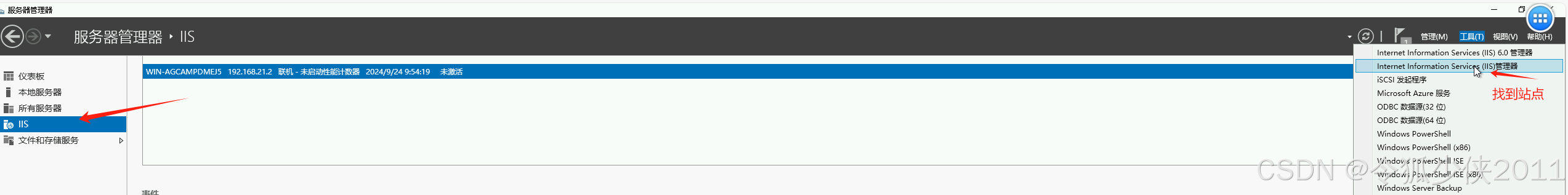
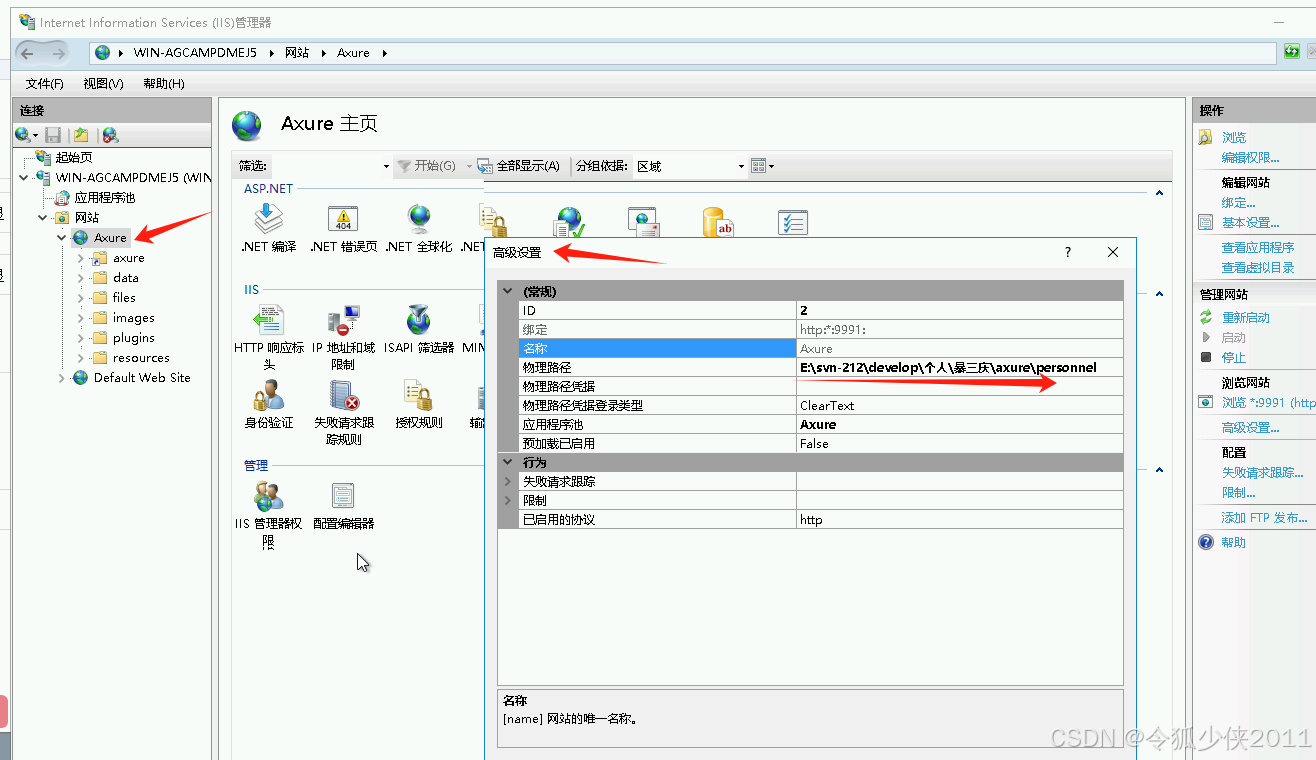
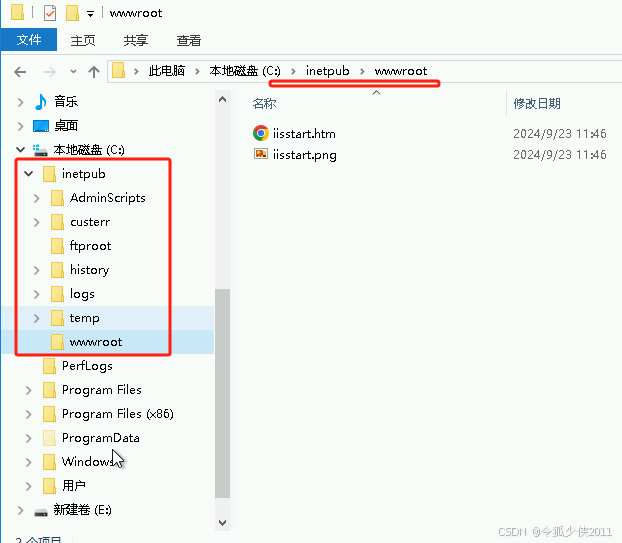
打开控制面板,找到管理工具中的 IIS管理器,然后在其中新建网站,然后在页面进行设置。网站的名称是可以随意写的,其中刚才路径就是刚刚在Axure中生成的发布路径。IP地址默认是全部未分配,这个不用管,只要端口设置成不冲突的端口,记得记住自己的端口号(1234),因为在下面的步骤中会遇到!

-
点击测试设置,看一看是否出现如下的"授权"的问题:

-
如果出现,则点击"连接为",设置连接身份验证,如果身份不进行验证的话,就会出现授权的问题!

-
然后选择特定用户,然后点击设置

-
出现设置凭据的弹框,然后输出用户名和密码,最好是本机的用户名和密码。之后点击确定就可以了。

四.添加安全策略:
1.打开控制面板----window防火墙设置---高级设置,鼠标右键"入站规则"的选项选择"新建规则"

2.选择规则类型端口:

3.选择下一步,选择你刚刚为积分系统设置的端口号(我的是1234):

4.默认直接下一步就好:

5.默认直接下一步就好

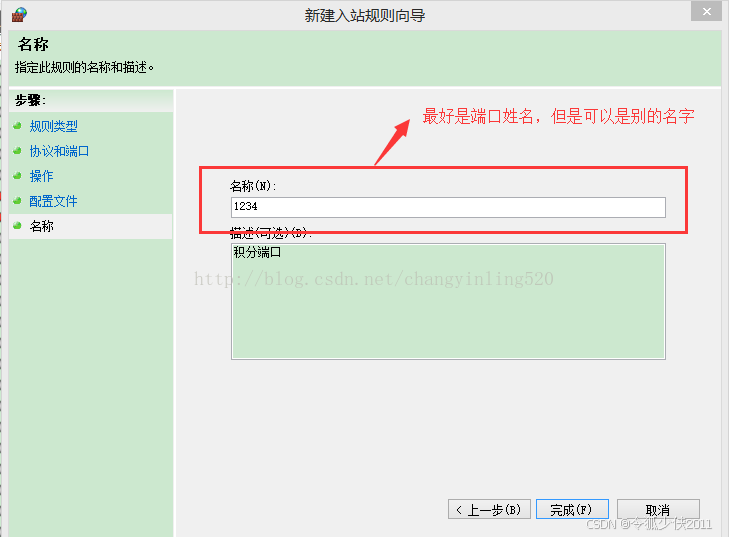
6.选择名称的时候最好选用好记的名字或者是端口号,或者是项目的名称。然后点击完成就可以了

【总结】
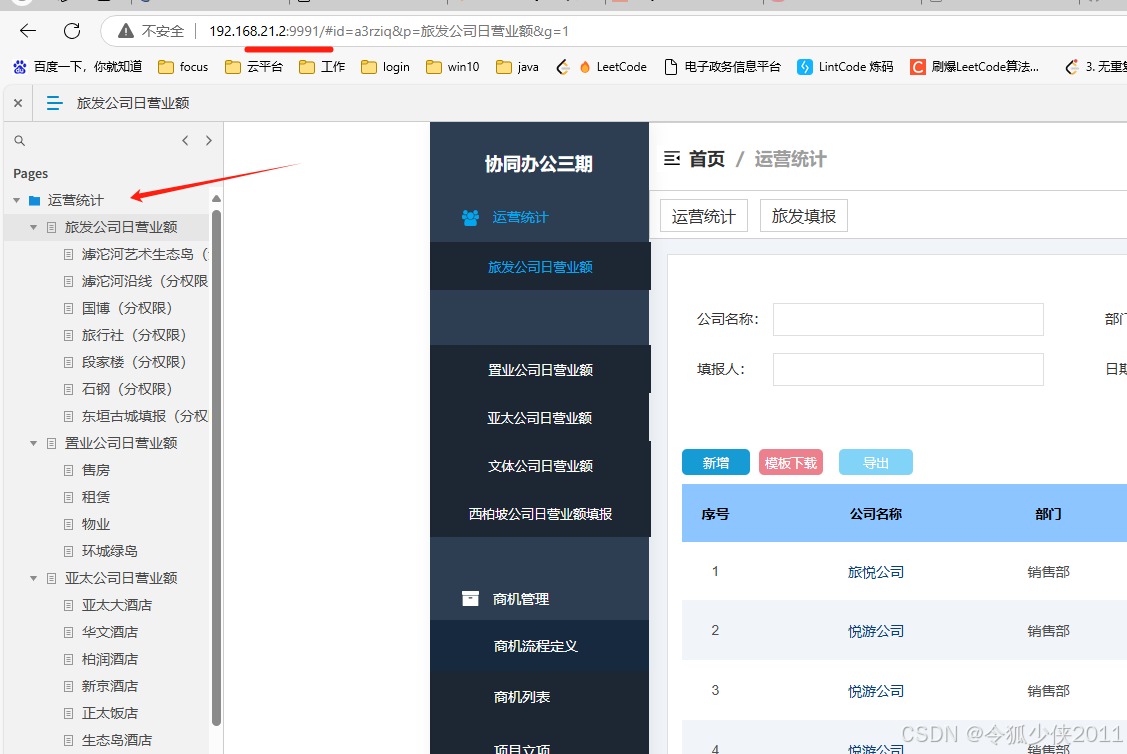
实践: