今天和大家分享标签分类管理的原型模板,效果包括:
-
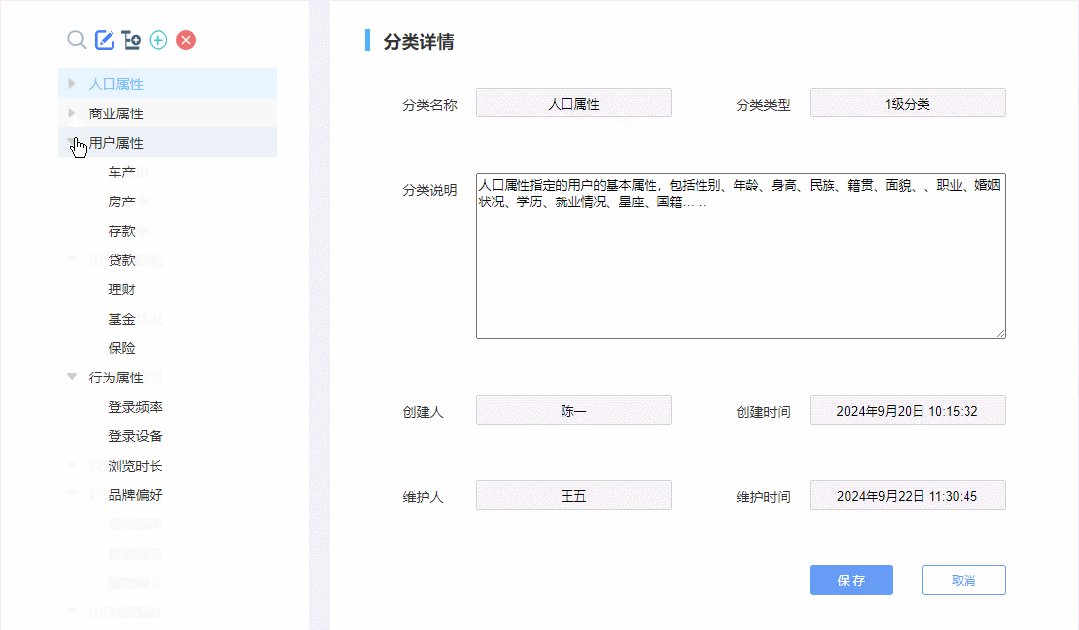
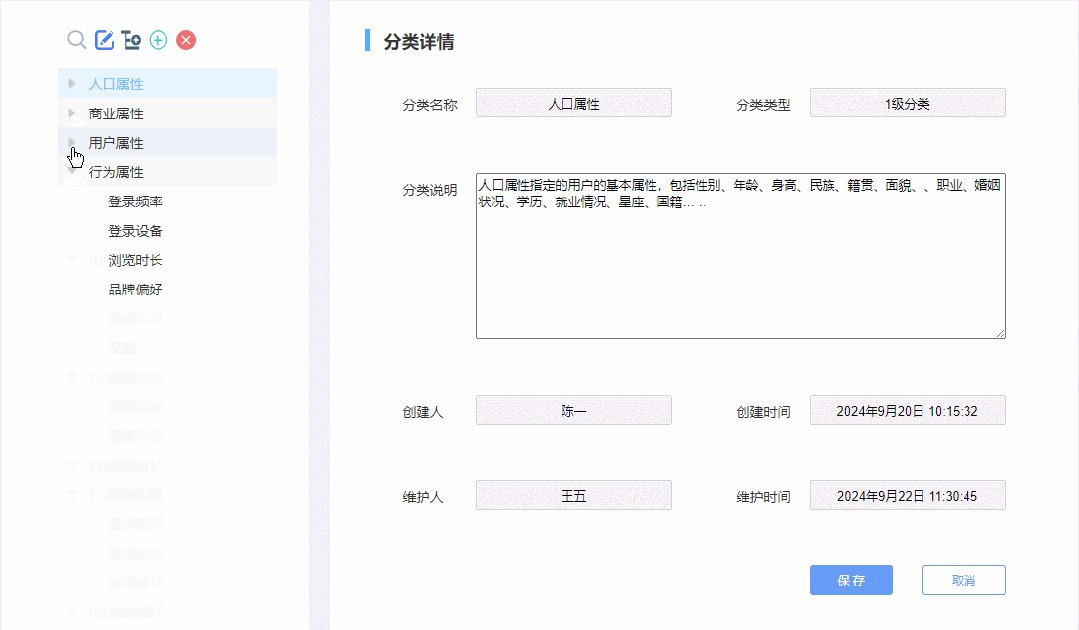
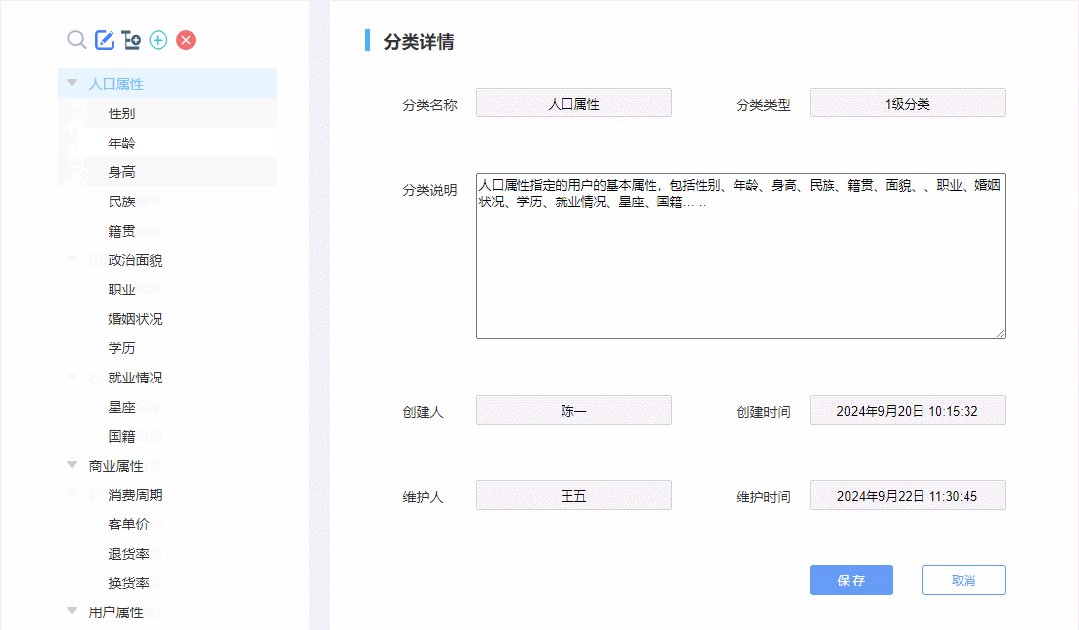
点击树元件里的箭头可以展开或者收起子分类;
-
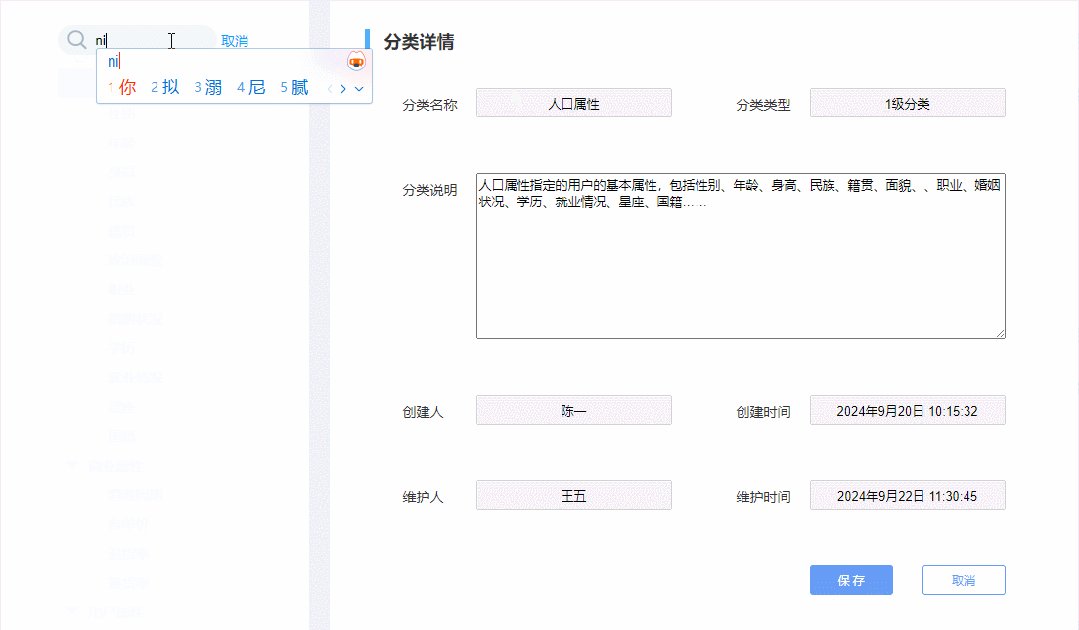
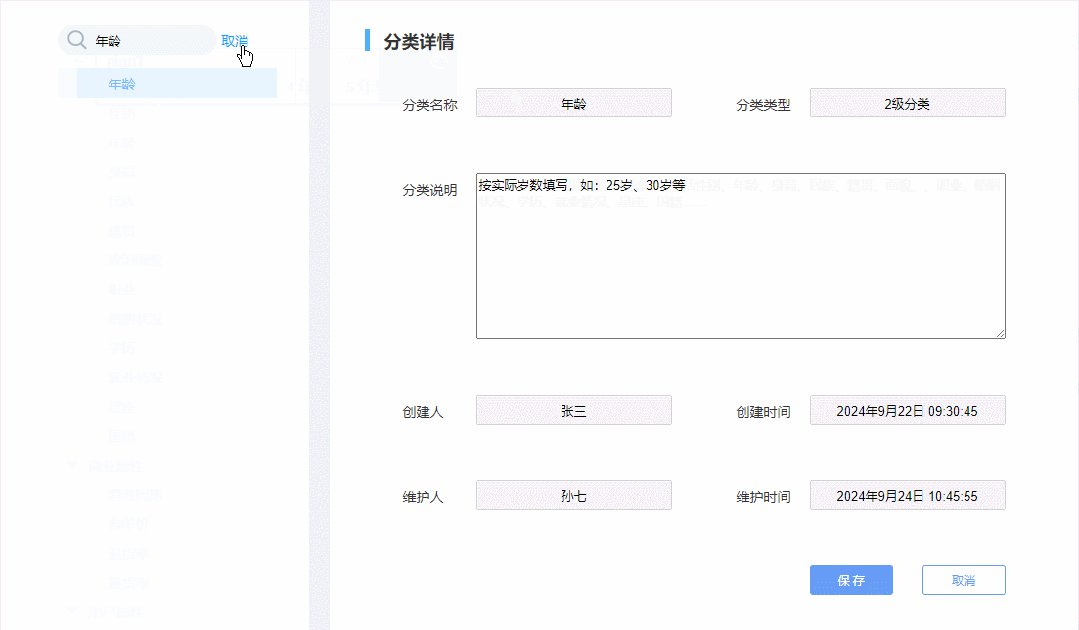
点击搜索按钮,输入内容后可以快速筛选分类节点;
-
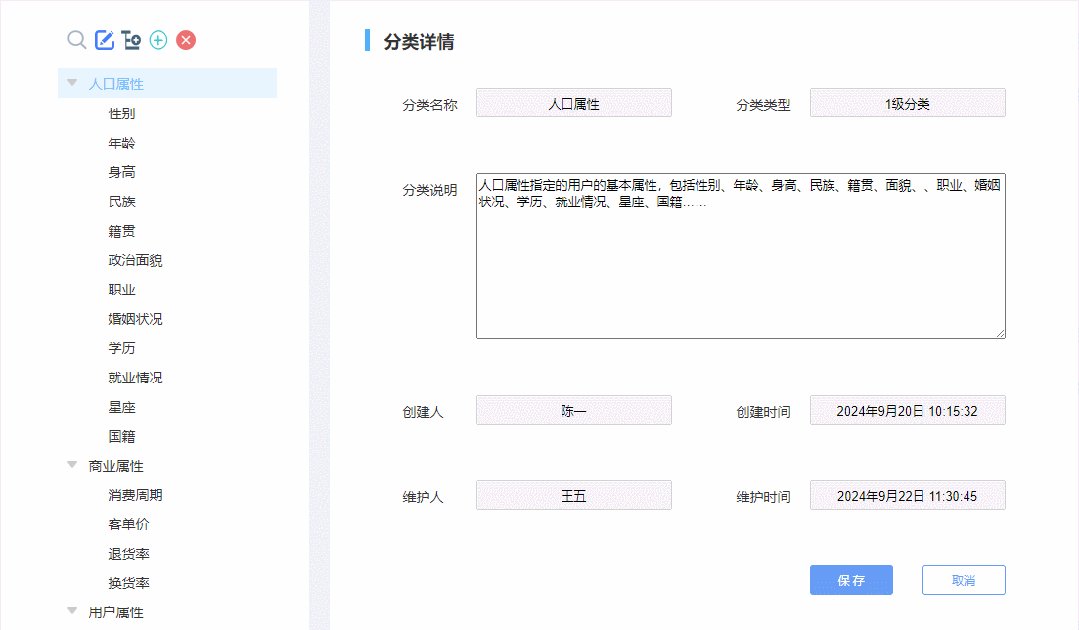
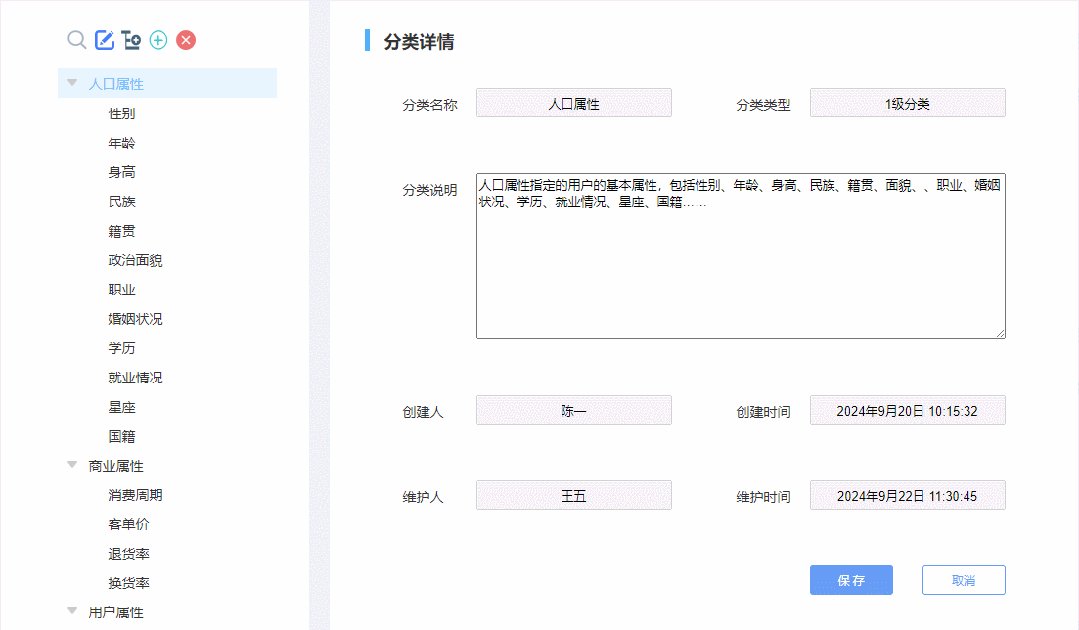
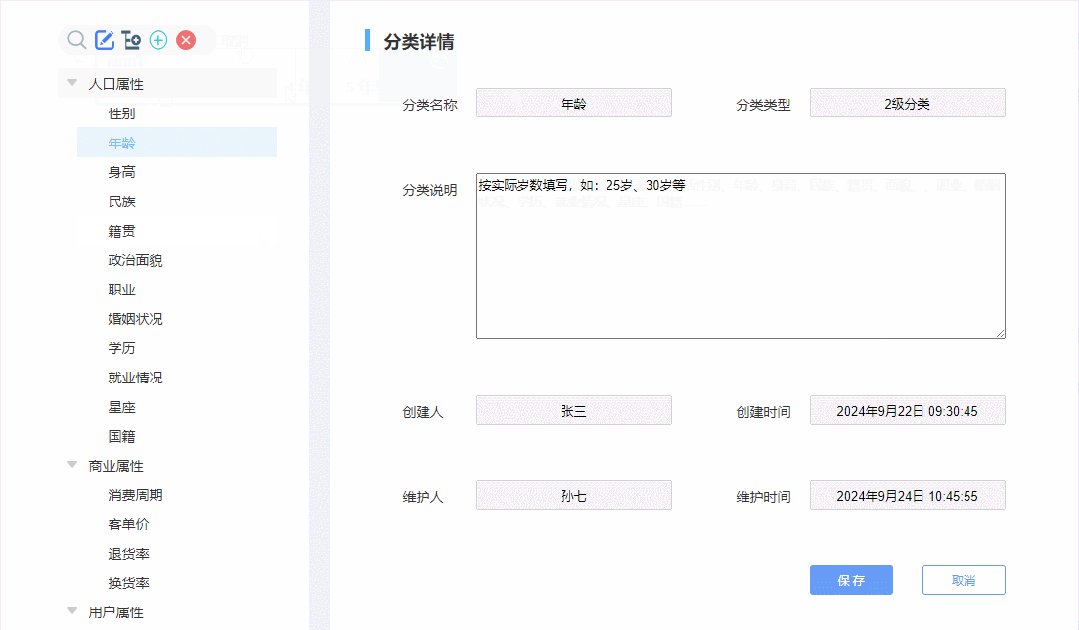
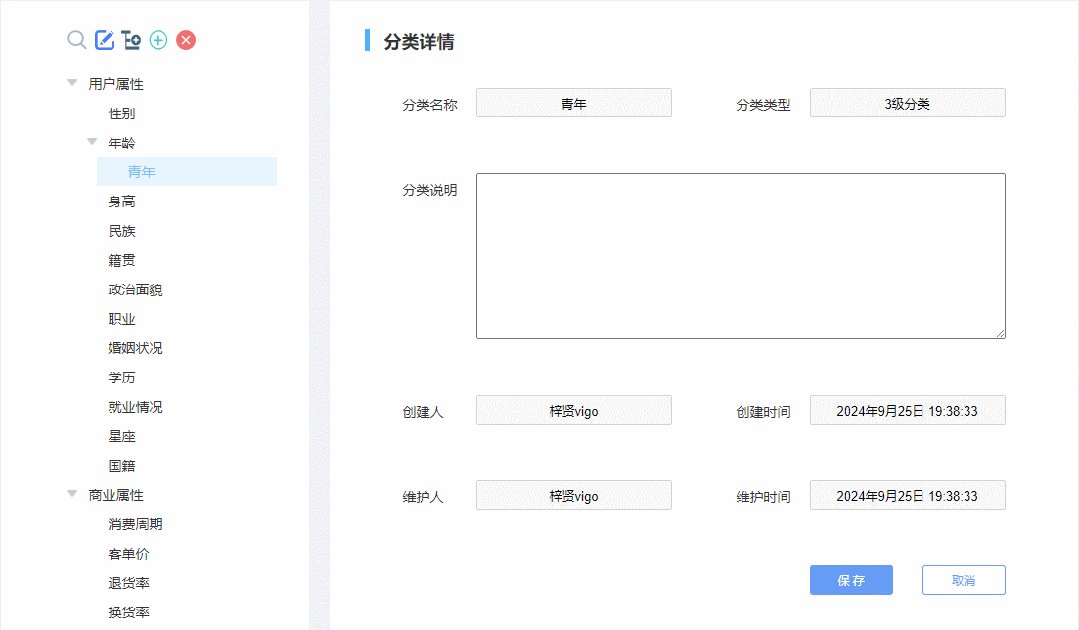
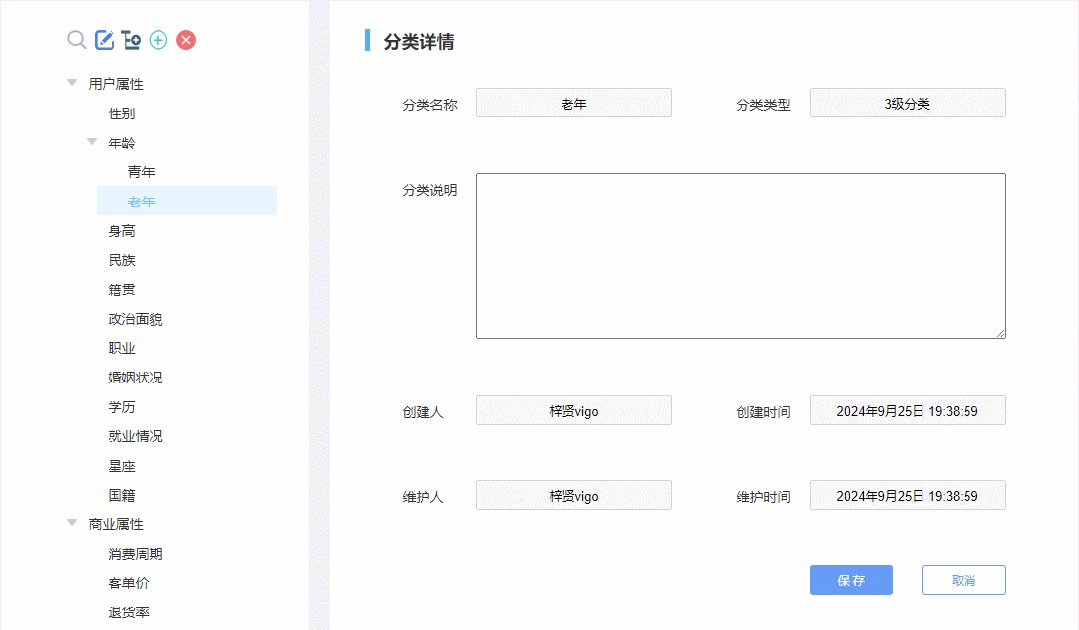
点击选中分类节点,右侧显示对应的分类详情;
-
点击修改按钮,可以修改选中分类节点的名称;
-
点击增加子节点按钮以在选中分类节点后增加子分类节点,最高6级;
-
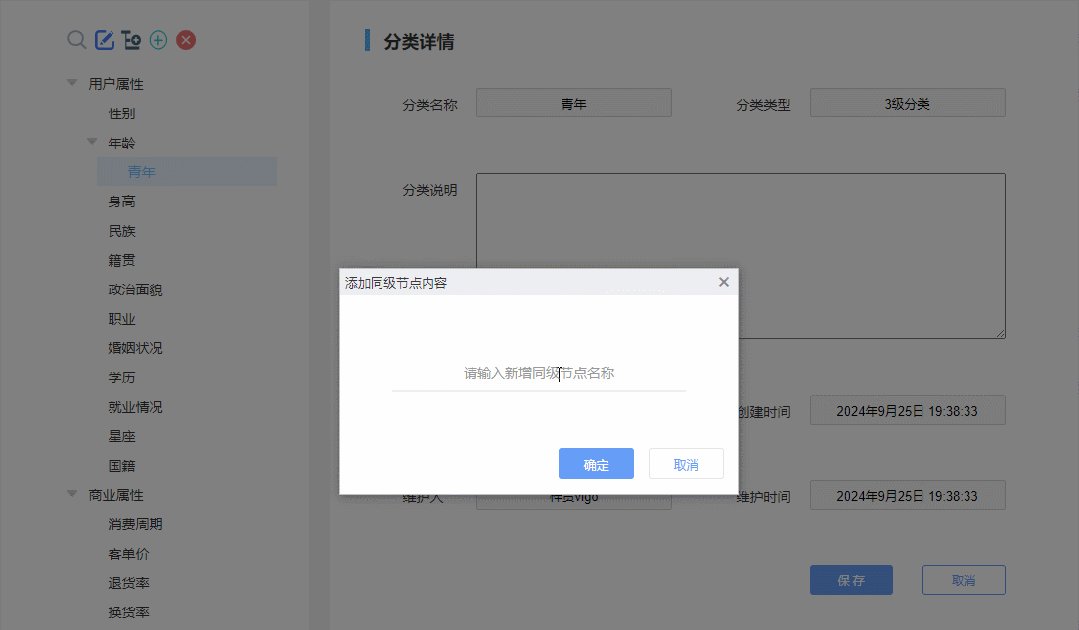
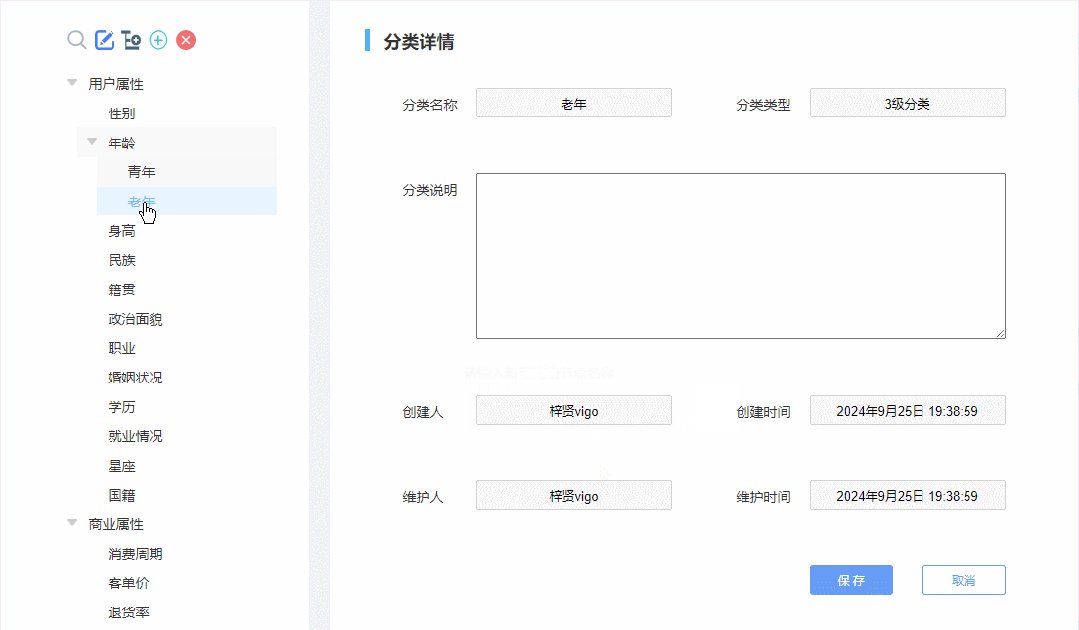
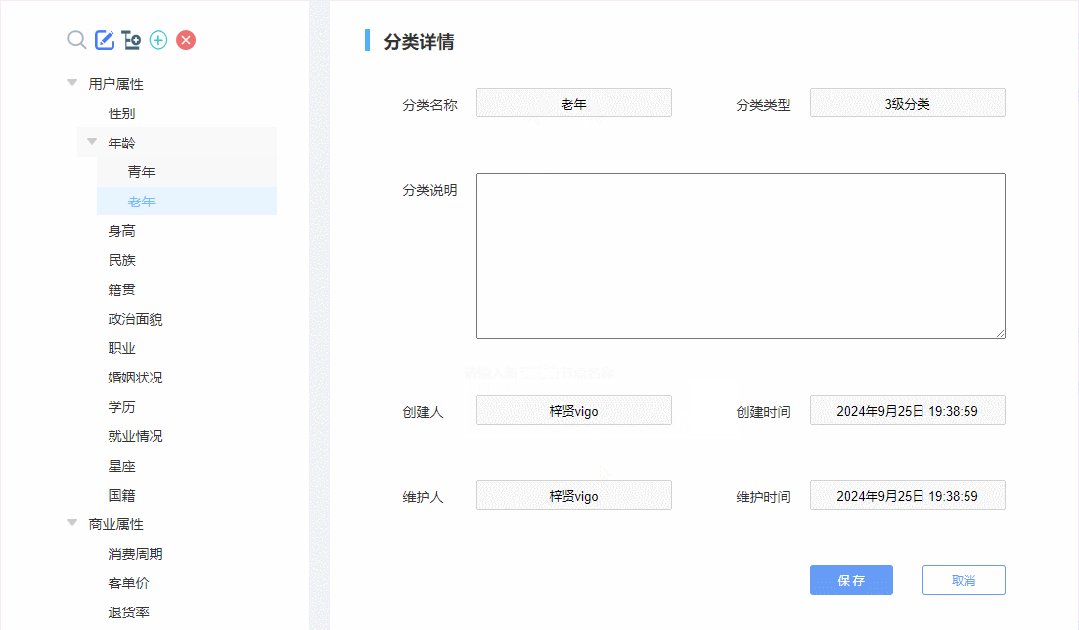
点击增加同级节点按钮可以在选中分类节点后增加同一级的分类节点;
-
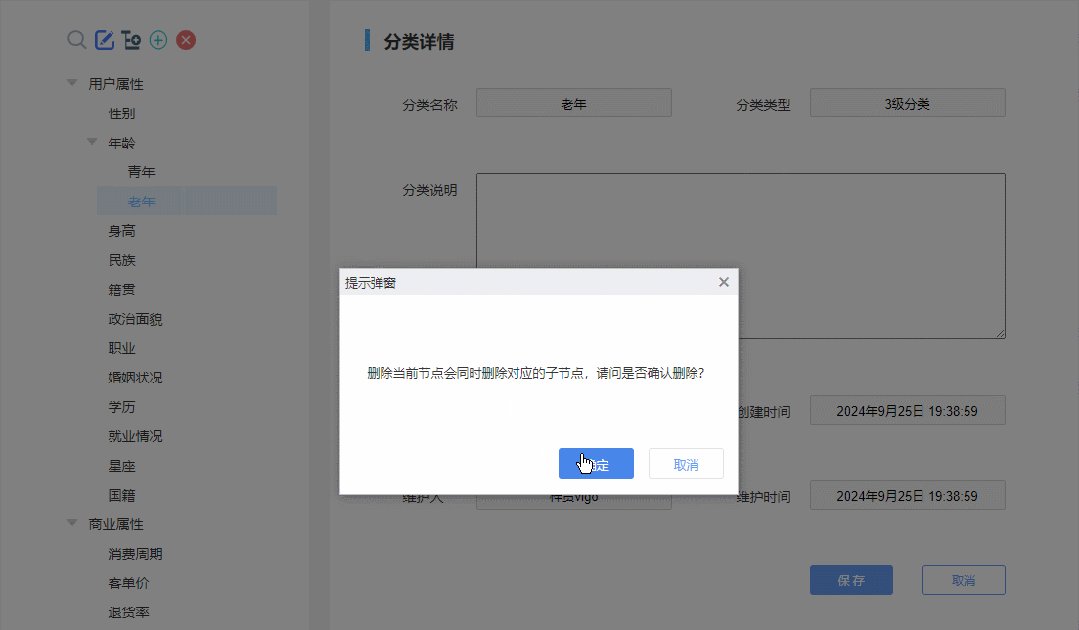
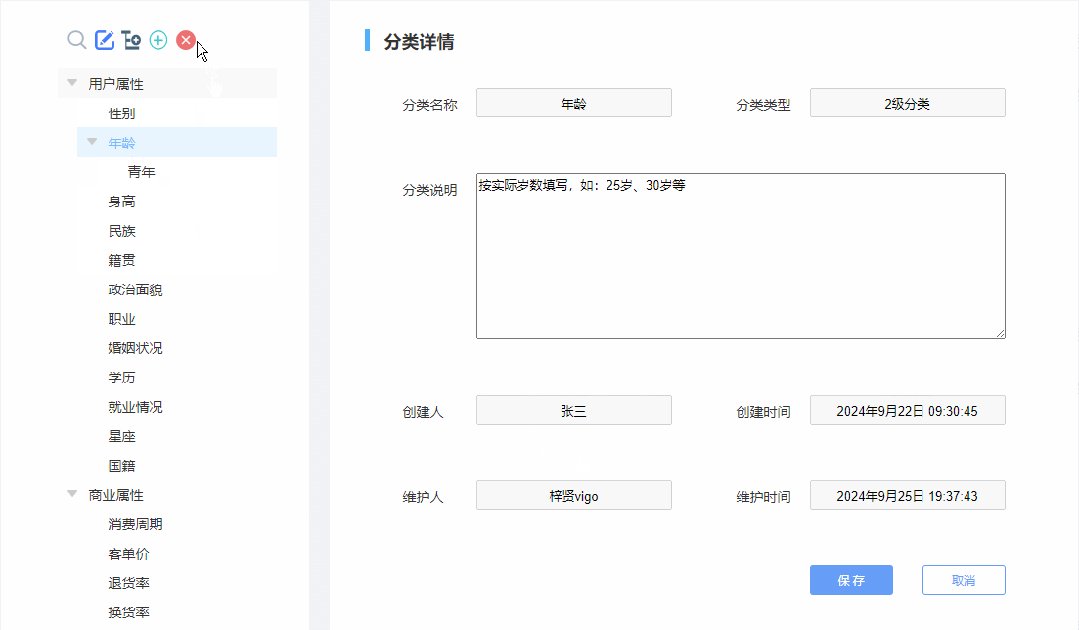
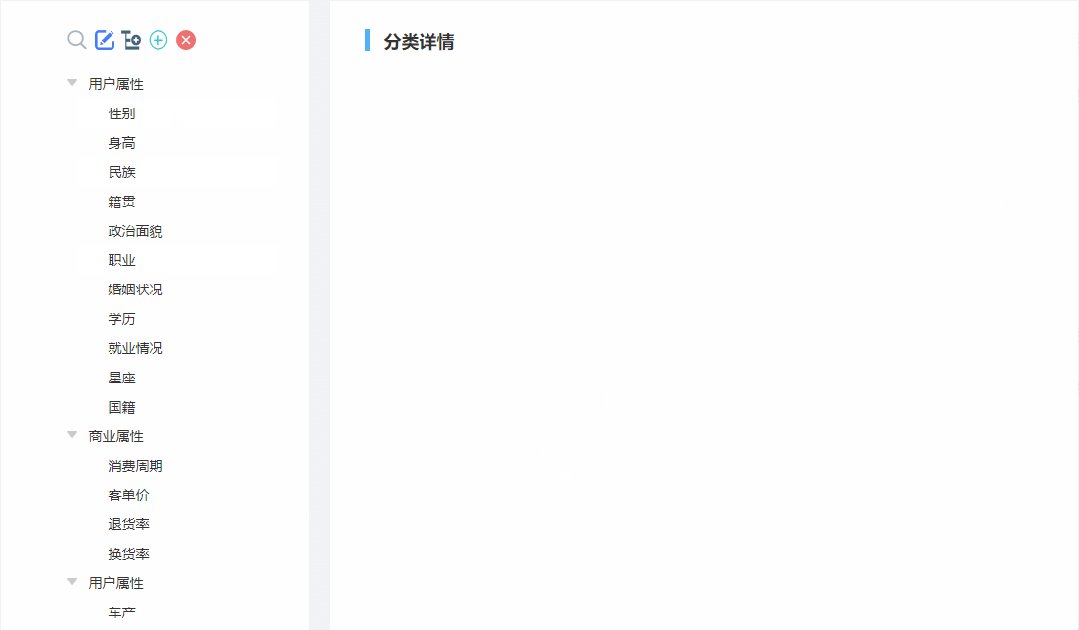
点击删除按钮可以删除选中的分类节点,如果有子分类节点,也会一同删除;
-
右侧分类详情可以修改分类说明
-
上述新建节点会自动更新创建人和创建时间,修改后会自动更新最后维护人和维护时间
左侧的树是通过中继器制作的,使用简单,只需要按要求填写中继器表格即可,案例中最高6级树,具体效果可以观看下方视频或者打开预览地址体验。
【原型效果】
【Axure高保真原型】标签分类管理
展开和收起子级分类------点击箭头可以展开或者收起子分类;

搜索------点击搜索按钮,输入内容后可以快速筛选分类节点;

修改分类节点------点击修改按钮,可以修改选中分类节点的名称

添加子分类节点------点击增加子节点按钮以在选中分类节点后增加子分类节点,最高6级

添加同级分类节点------点击增加同级节点按钮可以在选中分类节点后增加同一级的分类节点

删除分类节点------点击删除按钮可以删除选中的分类节点,如果有子分类节点,也会一同删除

【原型预览含下载地址】