前言
以太坊客户端收集大量数据,这些数据可以按时间顺序数据库的形式读取。为了简化监控,这些数据可以输入到数据可视化软件中。在此页面上,将配置 Geth 客户端以将数据推送到 InfluxDB 数据库,并使用 Grafana 来可视化数据。
一、下载安装InfluxDB
官网:https://www.influxdata.com/downloads/
选择与自己系统适配的进行下载,下载完成之后,将这些文件进行解压,然后安装

Window:
打开window的powershell输入
shell
wget https://download.influxdata.com/influxdb/releases/influxdb2-2.7.10-windows.zip -UseBasicParsing -OutFile influxdb2-2.7.10-windows.zip
Expand-Archive .\influxdb2-2.7.10-windows.zip -DestinationPath 'C:\Program Files\InfluxData\influxdb\'二、下载安装Grafana
官网:https://grafana.com/grafana/download?platfrom=windows
选择与自己系统适配的进行下载,下载完成之后,将这些文件进行解压,然后安装

三、启动并配置InfluxDB
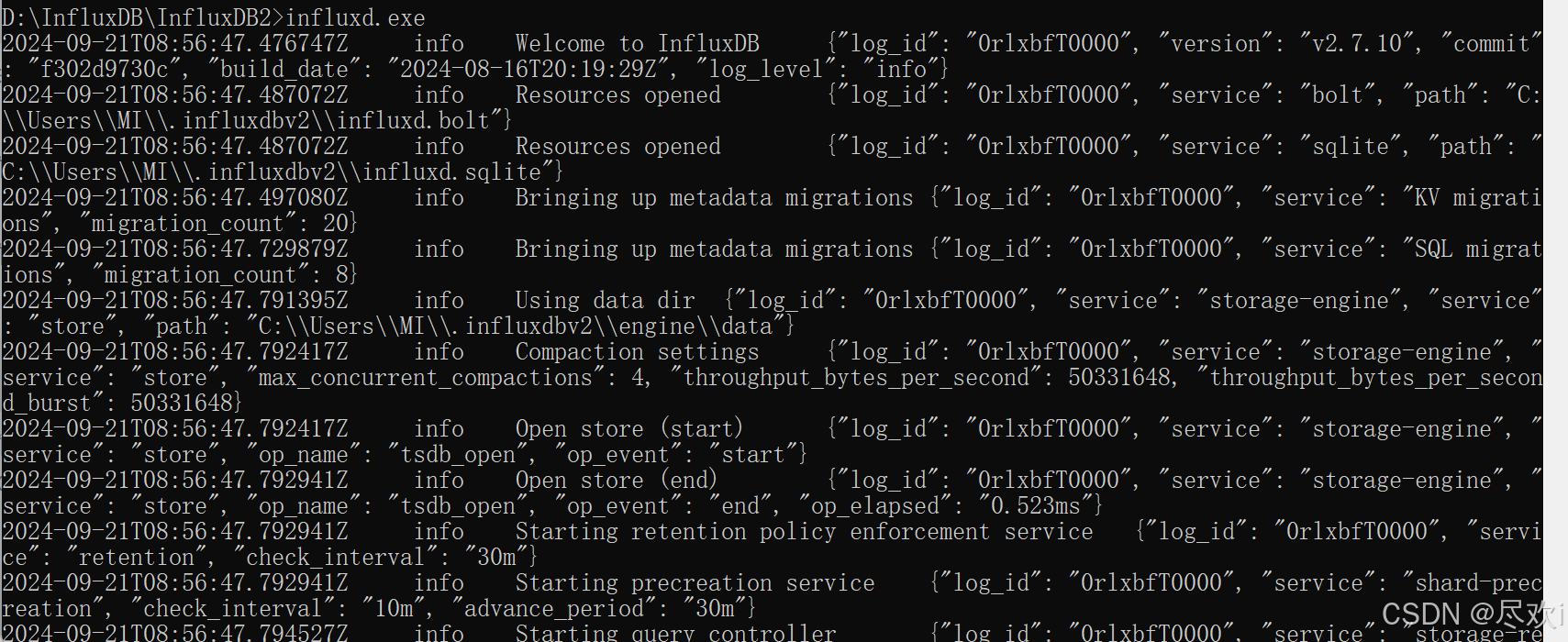
在influxDB所在文件夹打开CMD窗口,并运行 influxd.exe

启动成功之后, 默认情况下,可以通过 localhost:8086 访问它,出现以下页面代表启动成功

在使用 influx 客户端前,你必须创建具有管理员权限的新用户。 该用户将进行高级管理,创建数据库和用户。
在创建的时候我们会创建的是管理员的账号和密码,以及组织和存储桶
我设置的组织是aaa
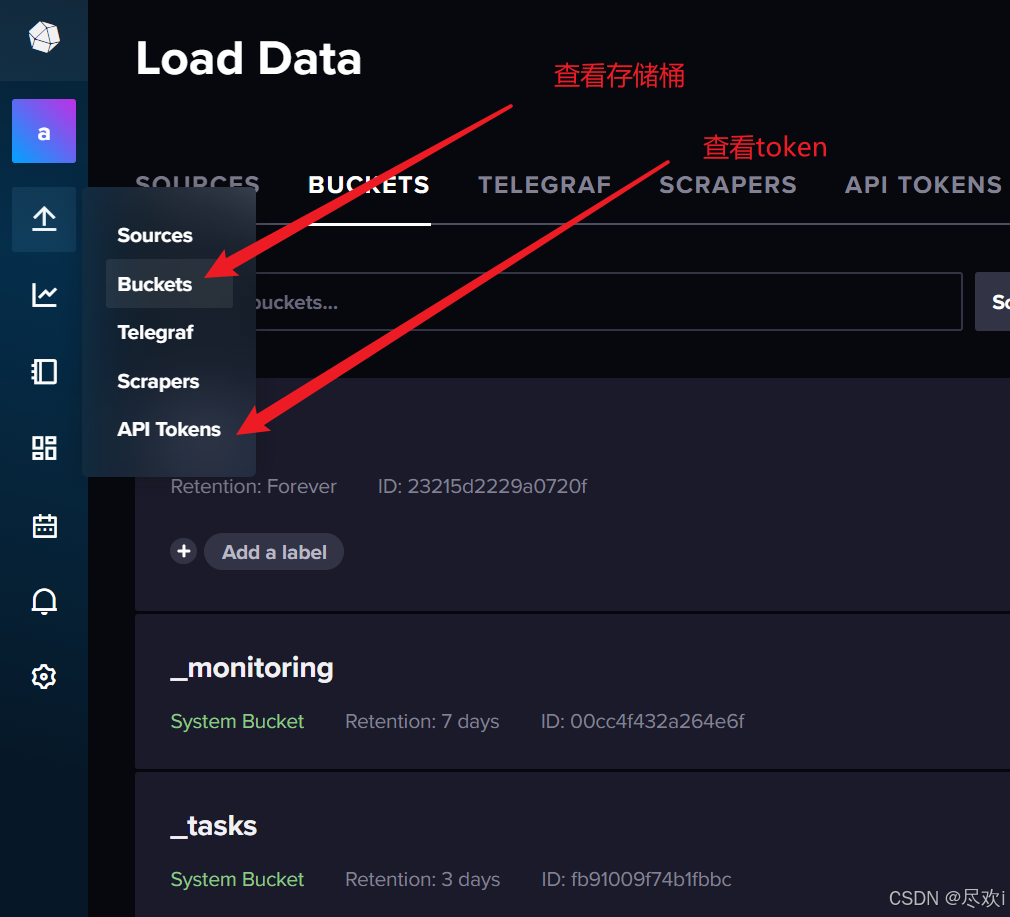
我设置的存储桶是bbb
创建完毕后会给你一个token,记得保存下来然后进入以下页面


注意:可以自行下载它的命令行工具,然后去创建更多的用户和存储桶,目前我们只使用超级管理员这个用户来完成
四、启动并配置Geth
设置好InfluxDB数据库后,我们需要在 Geth 中启用指标收集。 留意 geth - help 中的 METRICS AND STATS OPTIONS。 此处可以找到多个选项,在此例中,我们希望 Geth 将数据推送到 InfluxDB。 基本设置指定了端点,可以通过它访问 InfluxDB 并进行数据库身份验证。
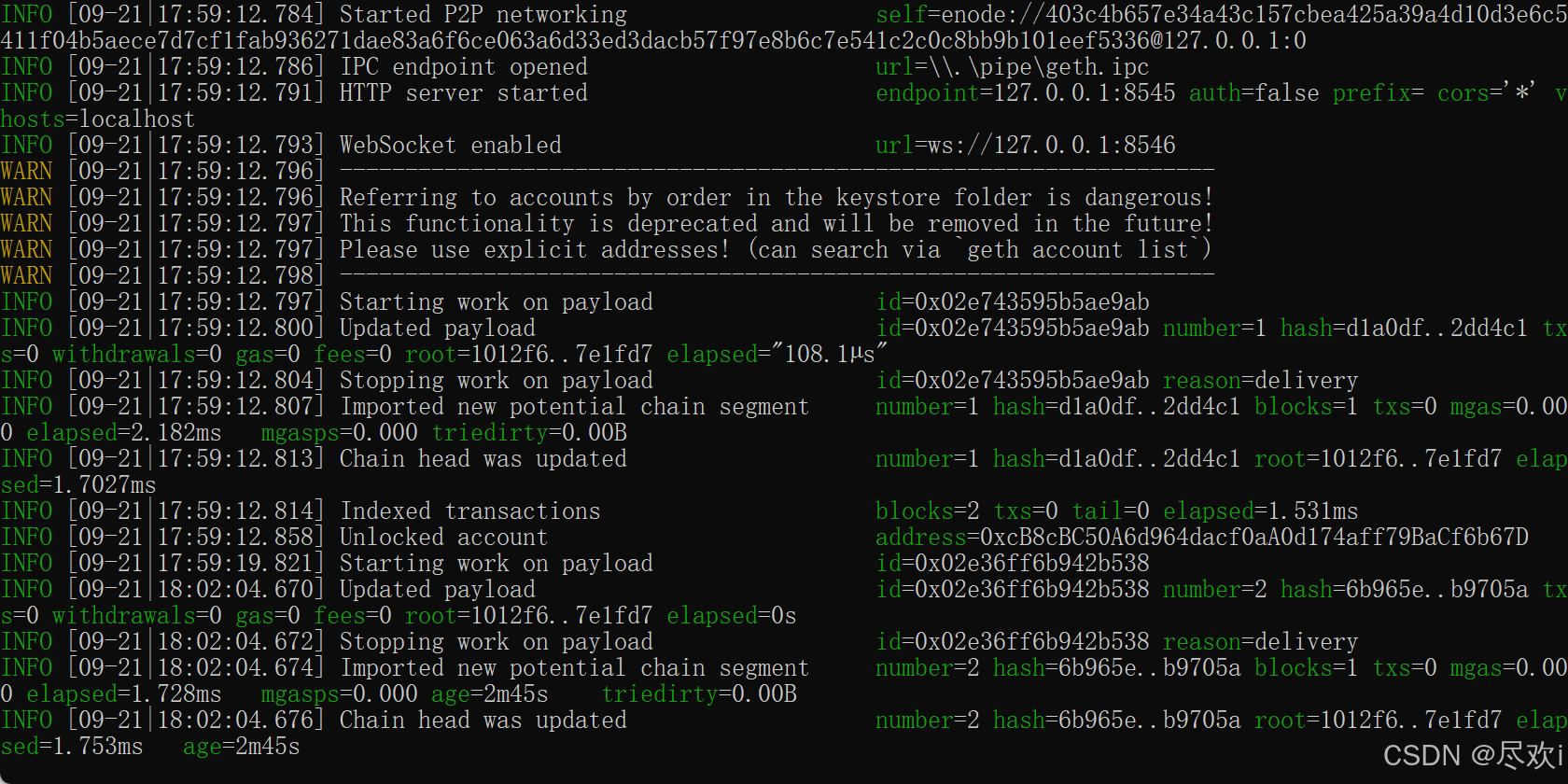
输入以下命令启动geth并连接到influxDB,把数据传递过去
将geth命令当中的Token换成自己的token,接着替换database、bucket、organization
shell
geth --syncmode full --datadir . --dev --dev.period 7 --networkid 1337 --nodiscover --ws.origins '*' --ws --ws.port "8546" --http --http.corsdomain '*' --nat "any" --http --http.api web3,eth,net --allow-insecure-unlock --unlock 0 --password ./password.txt --metrics --metrics.influxdbv2 --metrics.influxdb.endpoint "http://0.0.0.0:8086" --metrics.influxdb.token "你设置/收到的token" --metrics.influxdb.bucket "你设置的存储桶名字" --metrics.influxdb.database "你设置的存储桶名字" --metrics.influxdb.organization "你设置的组织名字"
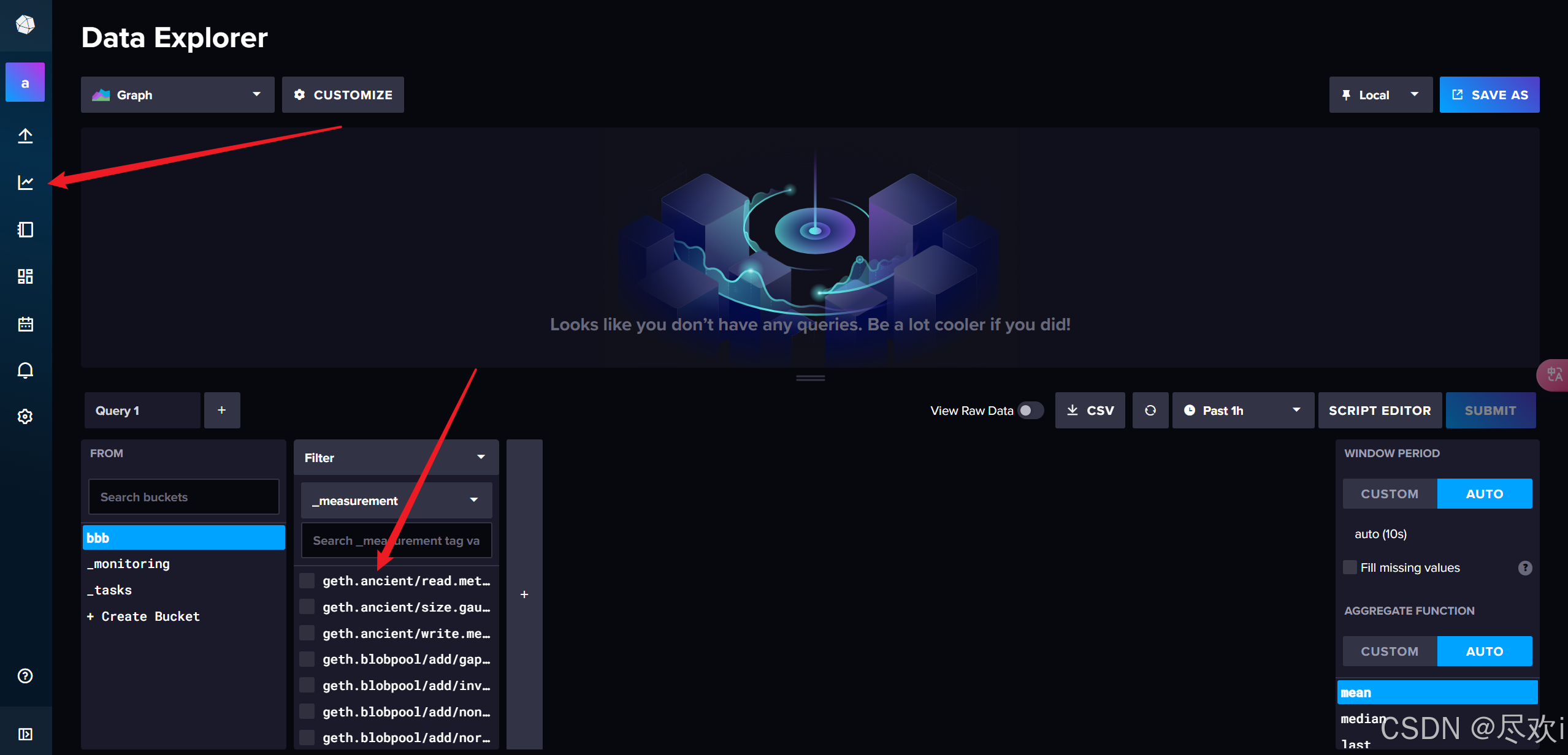
检查InlfuxDB是否拿到了数据

五、启动并配置Grafana
1.启动并配置Grafana
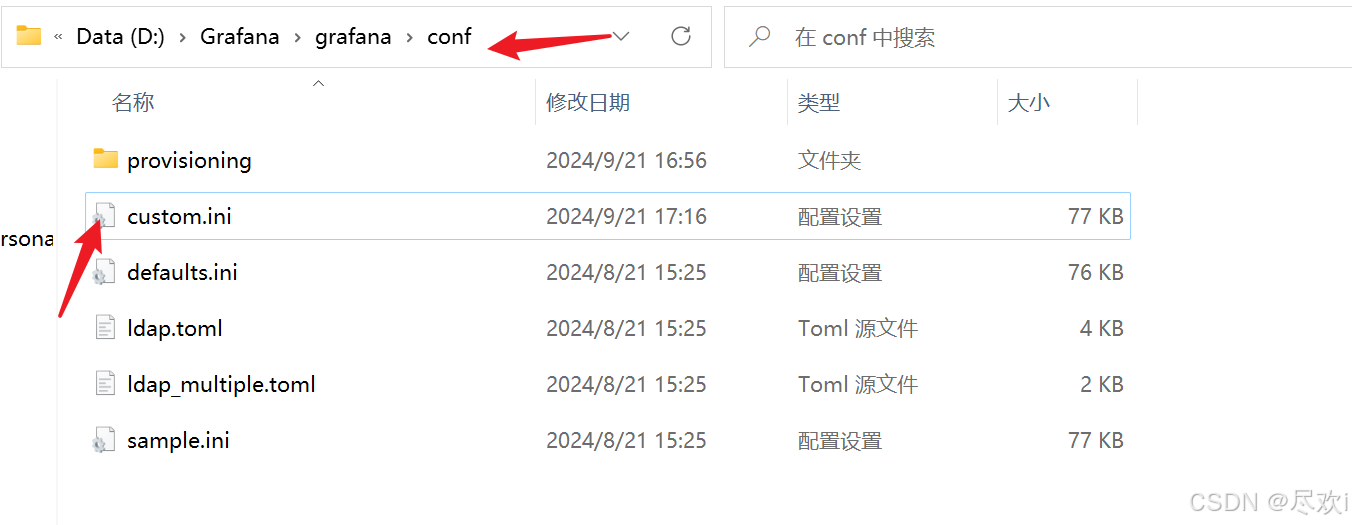
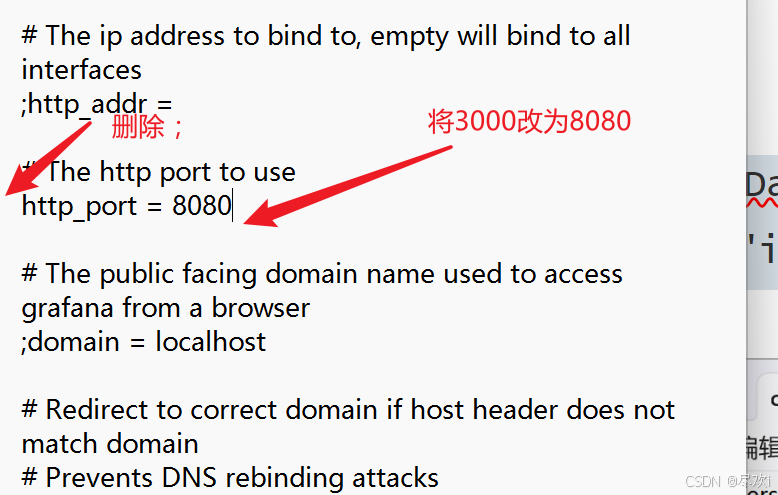
现在grafana目录下的conf目录复制一个sample.ini文件,然后粘贴到当前目录下,并改名为custom.ini,然后打开custom.ini文件,根据关键字http_port找到端口设置, 将端口改为8080,并删除前面的分号;(ini文件中分号;是注释字符,删除可以取消注释)。
这样做的目的是自定义配置文件,因为默认端口号是
3000,但是在Windows中这个端口需要额外权限,所以最好改成其他端口号,这里修改为8080


在Geafana的bin目录下启动cmd命令提示符,执行下面命令启动:
shell
grafana.exe server
开启之后,在本地浏览器访问:localhost:8080
默认用户名和密码都是admin

2.连接InfluxDB
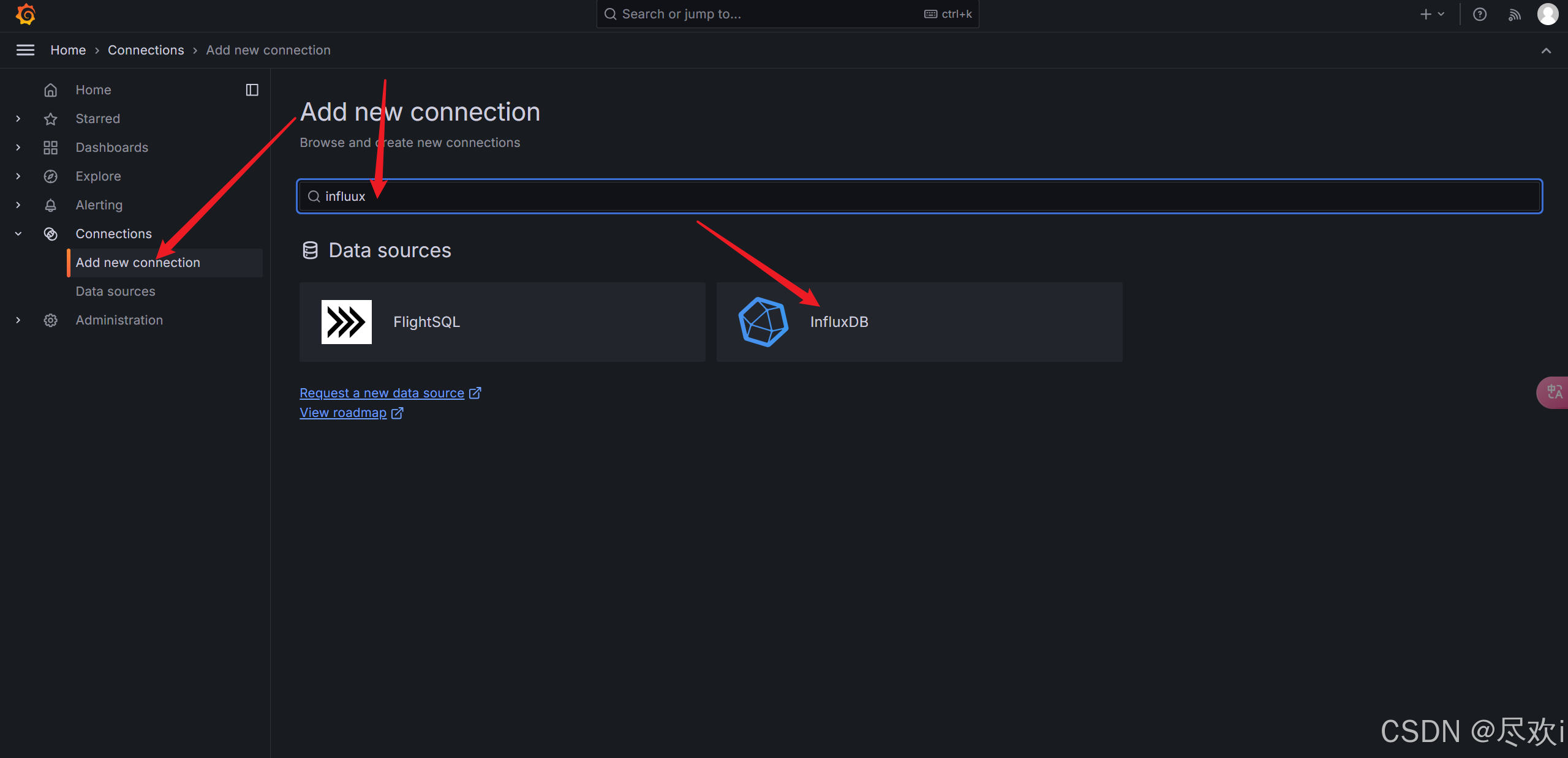
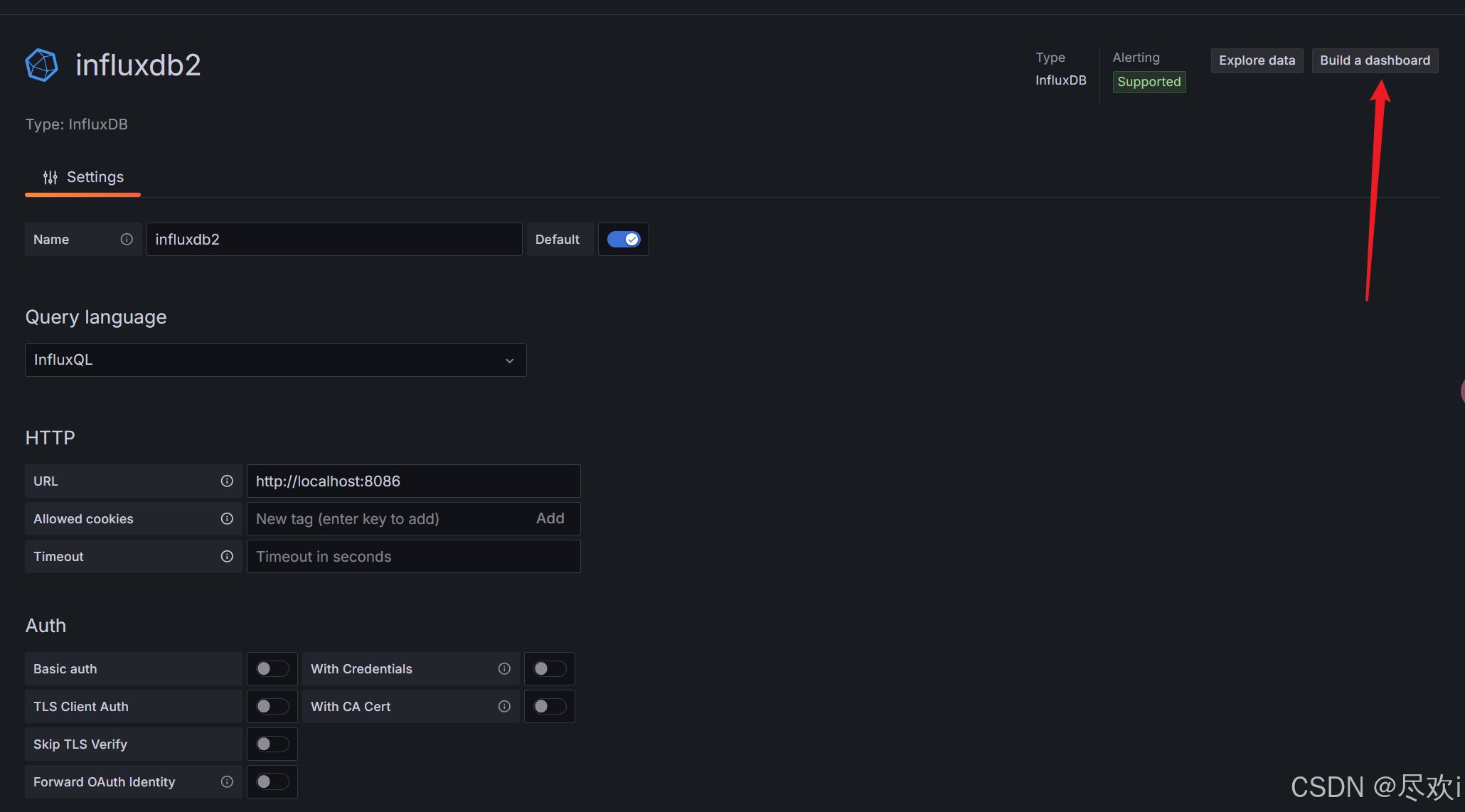
在主界面,创建一个新的数据源,选择influxDB


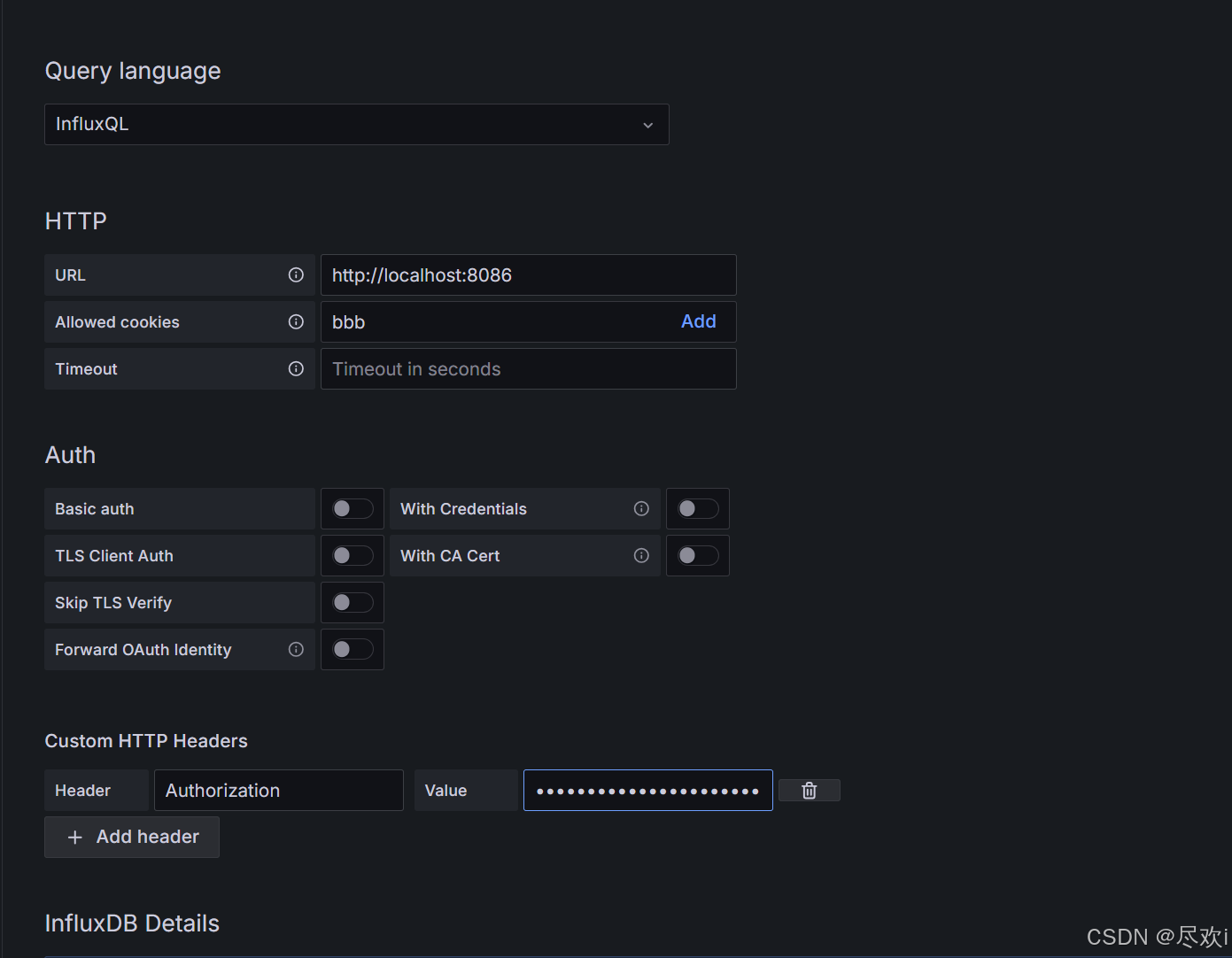
接下来进行配置
①选择的是InfluxQL的连接方式
②添加请求头
- Header: Authorization
- Value: Token 自己的token
注意:value应该填:Token+空格+一大串的TOKEN字符串

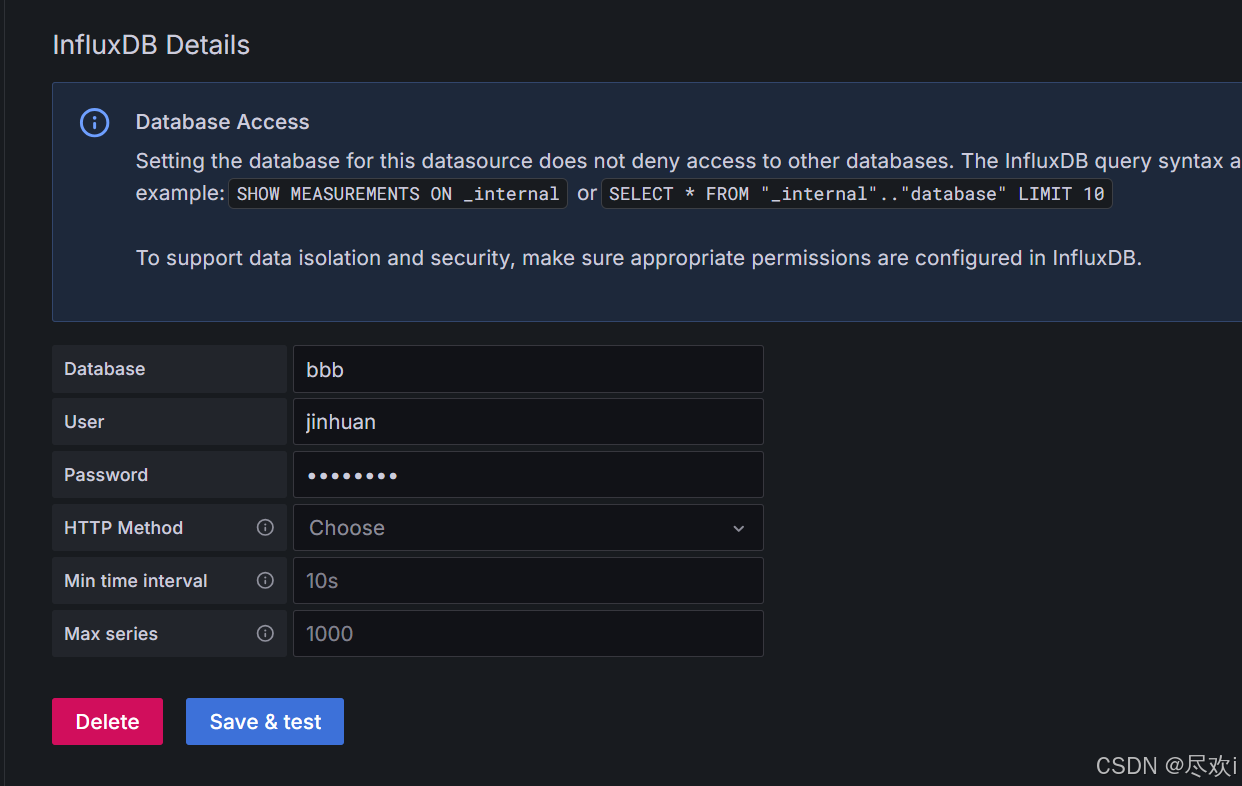
然后配置以下内容
Database:你的存储桶名
User:InfluxDB的用户名
Password:InfluxDB的用户密码

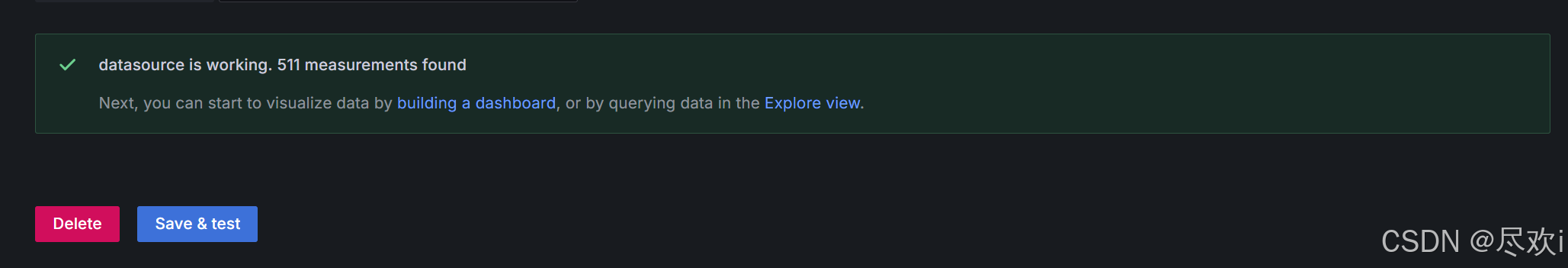
接到自己所需要的数据库,点击Save & test,弹出下图所示的绿框,就说明连接正常

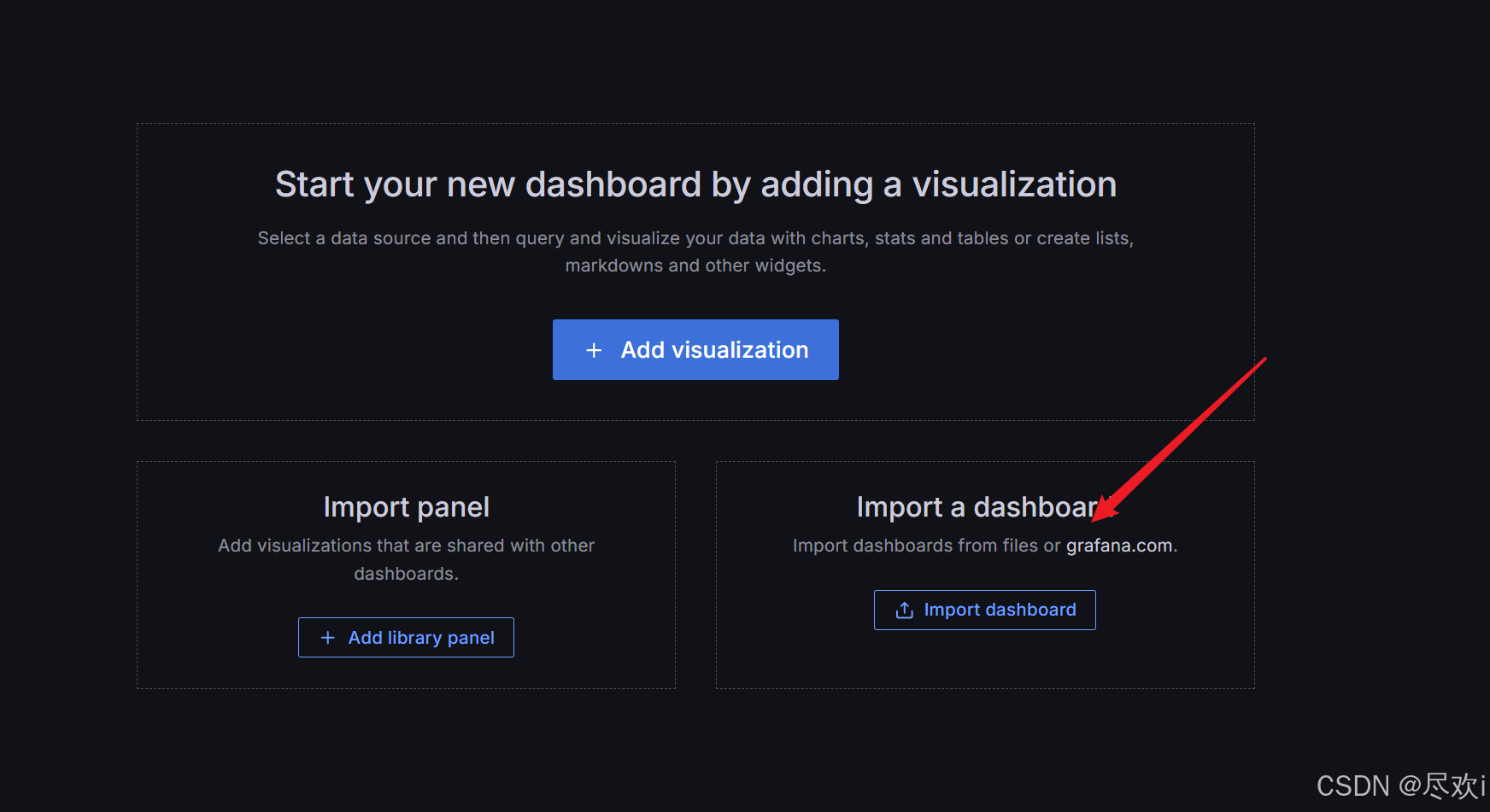
3.导入可视化模板
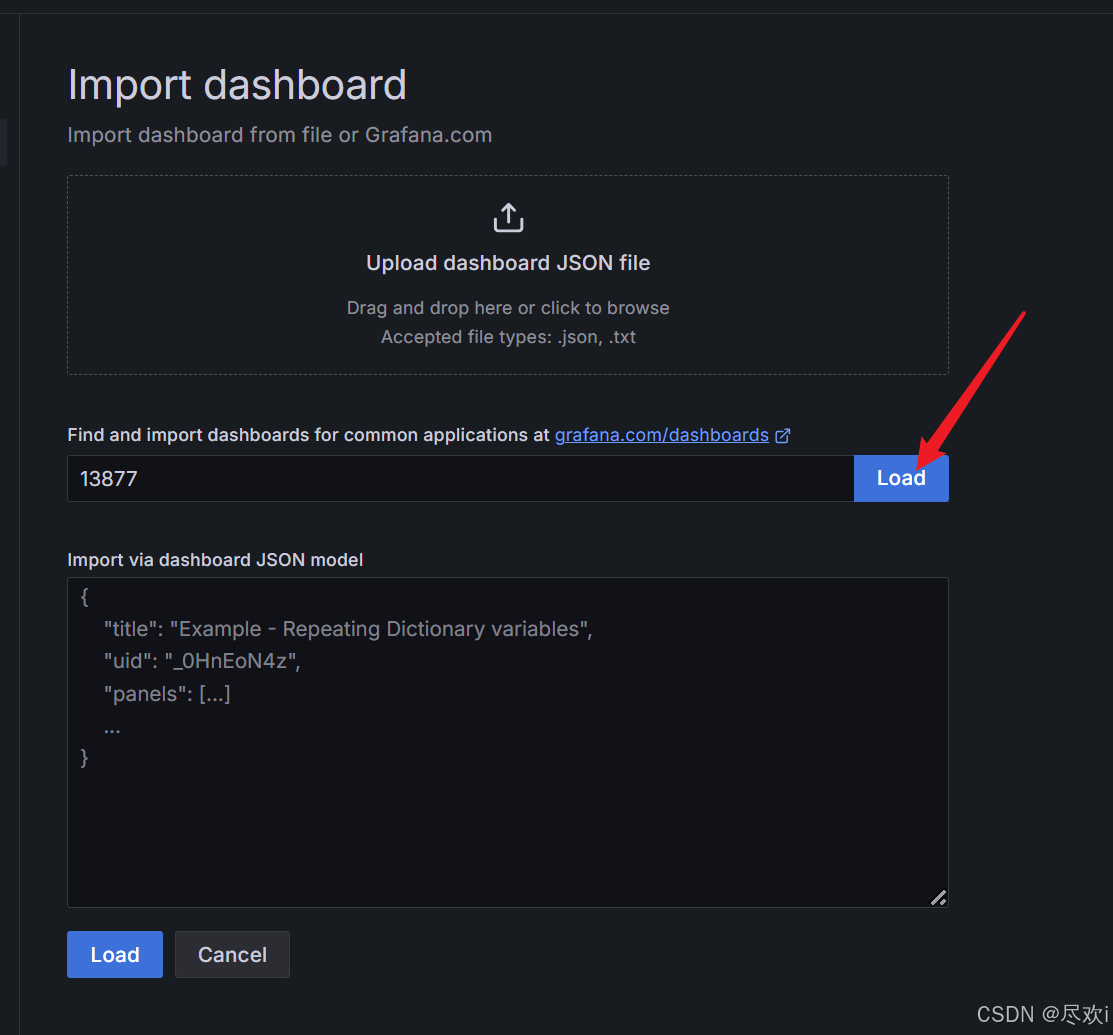
接下来就需要我们导入可视化模板


模板选择地址:https://grafana.com/grafana/dashboards/
这里使用13877

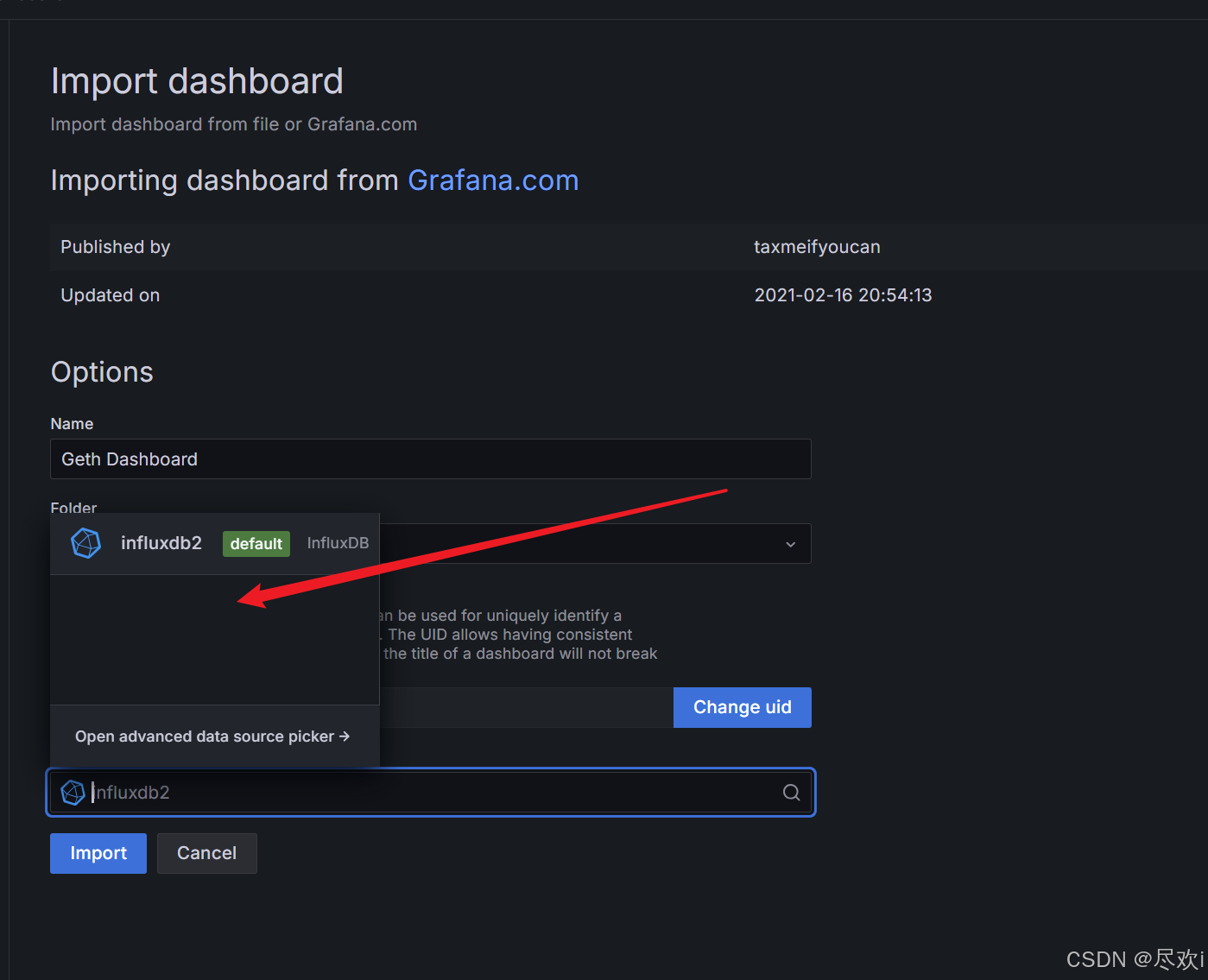
然后给我们刚刚设置的数据库使用模板

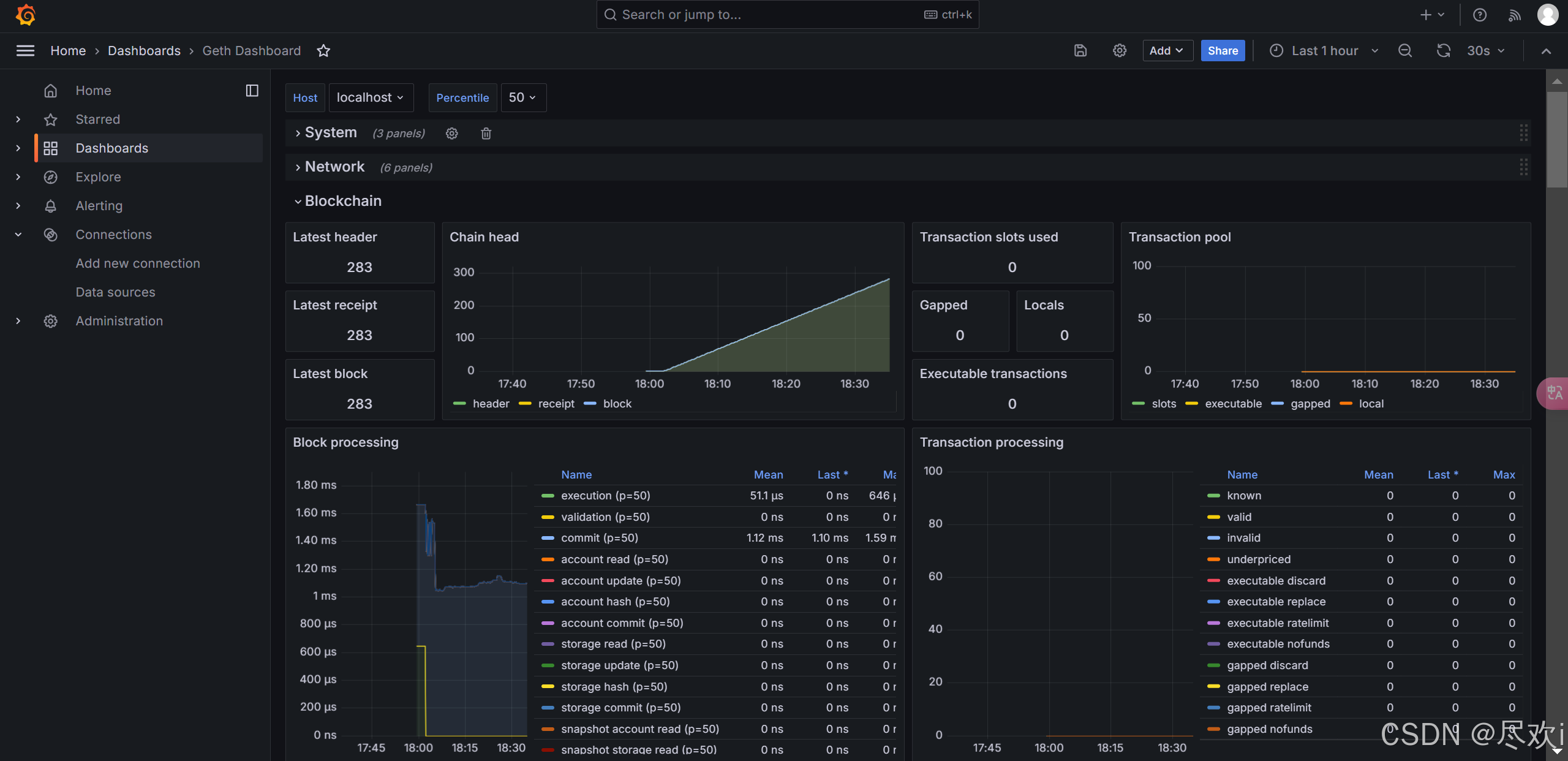
点击import,就可以看到数据可视化了

到这里就大功告成了
总结
本文详细介绍了如何使用InfluxDB和Grafana构建Geth数据可视化分析平台。通过以下五个步骤,我们成功地将Geth客户端的数据推送至InfluxDB数据库,并通过Grafana实现了数据可视化:
- 下载并安装InfluxDB和Grafana;
- 启动并配置InfluxDB,创建管理员用户及数据库;
- 启动并配置Geth,使其将数据推送至InfluxDB;
- 启动并配置Grafana,连接InfluxDB数据库;
- 导入可视化模板,实现Geth数据的实时监控与分析。
通过本教程,读者可以轻松搭建一套完善的以太坊数据监控与分析系统,为区块链应用的开发与运维提供有力支持。同时,掌握了InfluxDB和Grafana这两款强大的工具,也为其他项目的数据可视化与分析奠定了基础。